Навигация сайта: как оптимизировать, чтобы клиент «не потерялся» на пути к покупке
28.11.2023
Навигация — это структурная единица, часть архитектуры сайта, которая закладывается еще на этапе разработки. Эта совокупность элементов в сочетании становится дорожной картой по магазину, которую посетитель понимает интуитивно. Она помогает посетителю быстро и легко ориентироваться на веб-странице.
По статистике, 42% людей покинут сайт из-за плохой функциональности. Кроме того, 89% потребителей перешли на веб-сайты конкурентов из-за плохого пользовательского опыта. То есть, любые трудности, которые пользователь встретит при поиске нужного товара, могут сбить его с пути к покупке и привести к конкурентам. Именно поэтому так важно хорошо продумать дизайн веб-страницы и оптимизировать навигацию, чтобы она была интуитивно понятна. В этой статье мы собрали действенные советы, которые помогут вам создать удобный сайт для пользователей.

Что такое навигация сайта?
Навигация – это схема переходов между страницами, с помощью которой посетители способны быстро передвигаться по сайту. Ее основная функция – быть интуитивно понятной и не вызывать у пользователя негативных впечатлений.
Таким образом, навигация сайта — это, в первую очередь, комфорт для посетителя, который побуждает его к покупке, что выгодно для бизнеса.
Главные задачи навигации
Правильная навигация решает множество маркетинговых задач. В первую очередь, она должна:
- логически совмещать разные блоки с информацией;
- помогать посетителю ориентироваться на сайте;
- предоставлять удобные элементы для управления сайтом;
- объединять гиперссылки в одну систему;
- призывать пользователя к действию;
- информировать и т.д.
Основные виды навигации
Прежде чем перейти к разработке сайта, следует понять, на каких аспектах следует сосредоточить внимание. Существует 6 основных видов навигации, которые должны быть у вашего магазина:
- Глобальная — ссылки, на которые можно перейти с любой страницы;
- Основная — ссылки, размещенные на главной странице или в основном меню;
- Тематическая — ссылки на похожие по тематике страницы.
- Текстовые — это внутренняя перелинковка;
- Языковая — переключатель между языковыми версиями сайта.
- Рекламная — блоки и баннеры.
С точки зрения размещения навигацию разделяют на 3 категории:
- Горизонтальная — находящаяся сверху страницы.
- Вертикальная, к ней относятся сайдбары, обычно находящиеся слева.
- Меню «Гамбургер» — категории из меню, которые разворачиваются при наведении на иконку из трех горизонтальных полосок.
Кроме основных элементов существуют и второстепенные. К ним относятся кликабельный логотип, который возвращает пользователя на главную страницу, иконки, текстовые ссылки, «хлебные крошки», кнопка СТА, страница 404 ошибки, футер, призывы к действию и т.п.
Как оптимизировать навигацию сайта: советы
Для того чтобы разработать максимально удобный для пользователей дизайн сайта, следует придерживаться ряда правил.
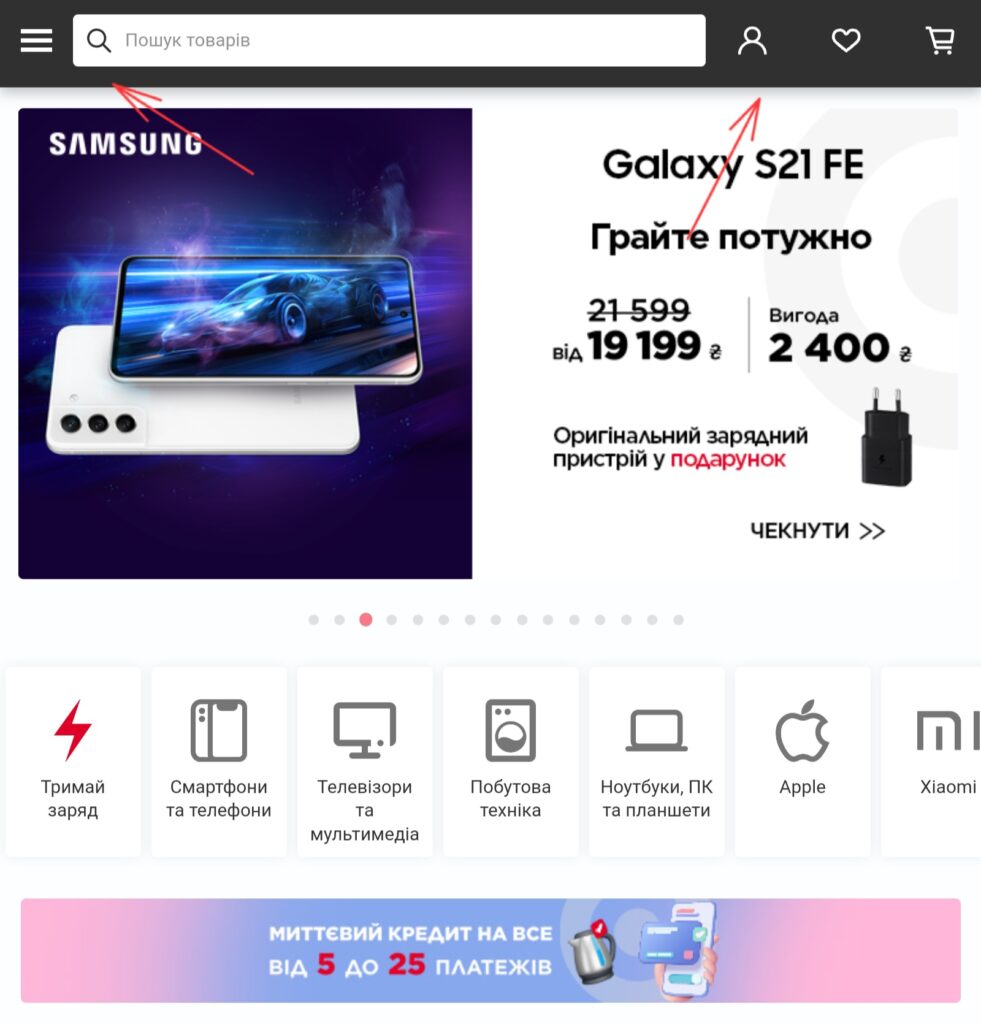
Размещайте основные элементы в привычных местах
Не заставляйте посетителя бродить по вашему интернет-магазину в поиске важнейших страниц. Основные элементы навигации — меню, корзина, личный кабинет, каталог, — размещайте в предсказуемых для клиента местах.
Важно: это называется поведенческие паттерны — повторяющиеся шаблоны, типичные для той или иной сферы.
Как правило, корзина и личный кабинет находятся в верхнем правом углу сайта, когда как меню — в левом.

Это правило относится не только к размещению элементов навигации, но и к их названию. Убедитесь, что клиент сможет сразу понять, на какую страницу он попадет, нажав кнопку. Избегайте длинных и абстрактных названий, главное — лаконичность и информативность.
Однако, эксперименты также приветствуются. Оптимизированная навигация ≠ скучный визуал. Добавляйте оригинальные элементы, которые помогут клиентам лучше ориентироваться на странице интернет-магазина. Например, визуализируйте названия категорий в меню простыми иконками. Они добавляют сайт индивидуальности, а также помогают пользователям с поиском необходимых товаров.

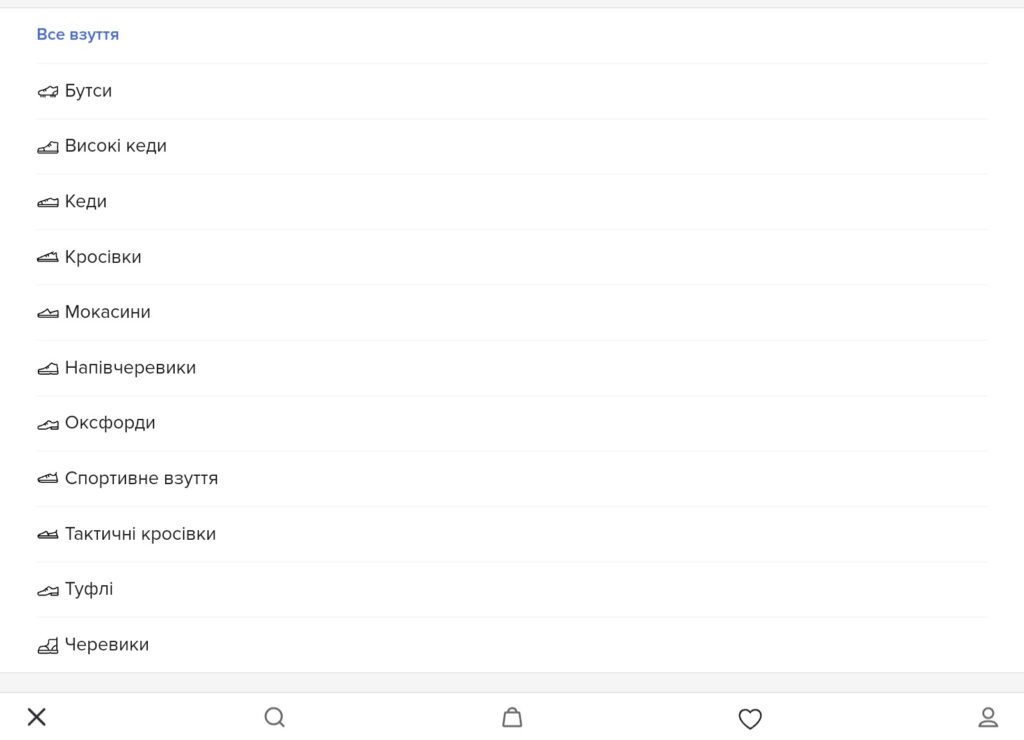
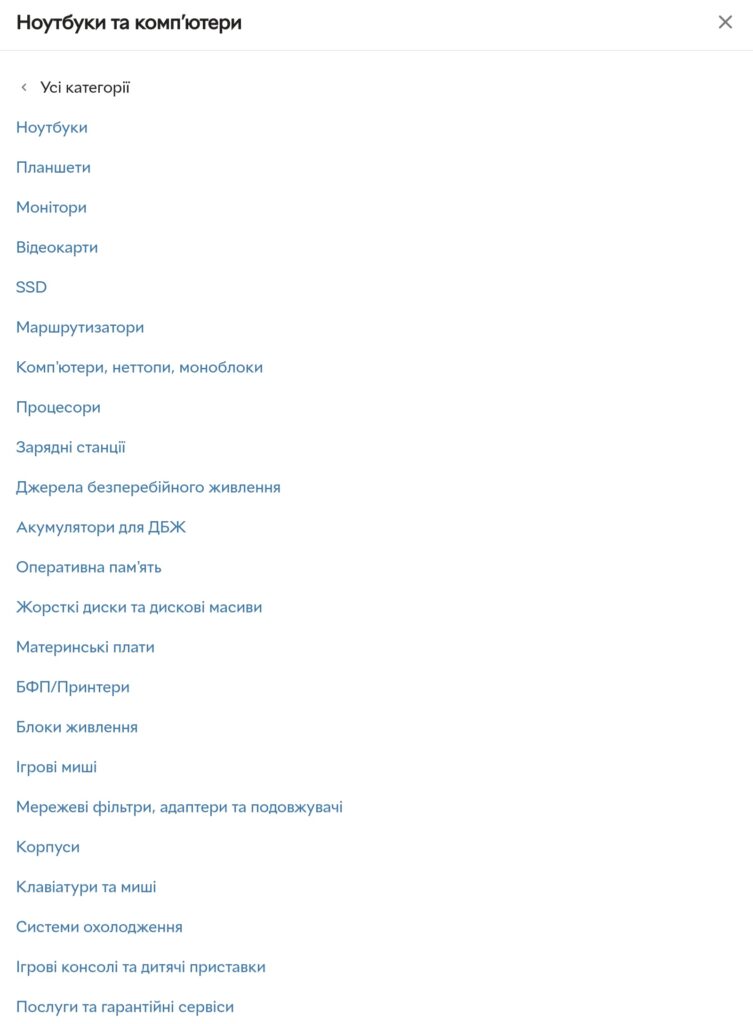
Добавляйте подкатегории
К основным категориям следует привязать подкатегории, которые помогут посетителю сделать более конкретный запрос и не потеряться в вашем каталоге. Особенно это актуально для магазинов с большим ассортиментом.
Однако не увлекайтесь и не делайте слишком большие разветвления подкатегорий, чтобы не создать дополнительную путаницу.

Избегайте неочевидных элементов
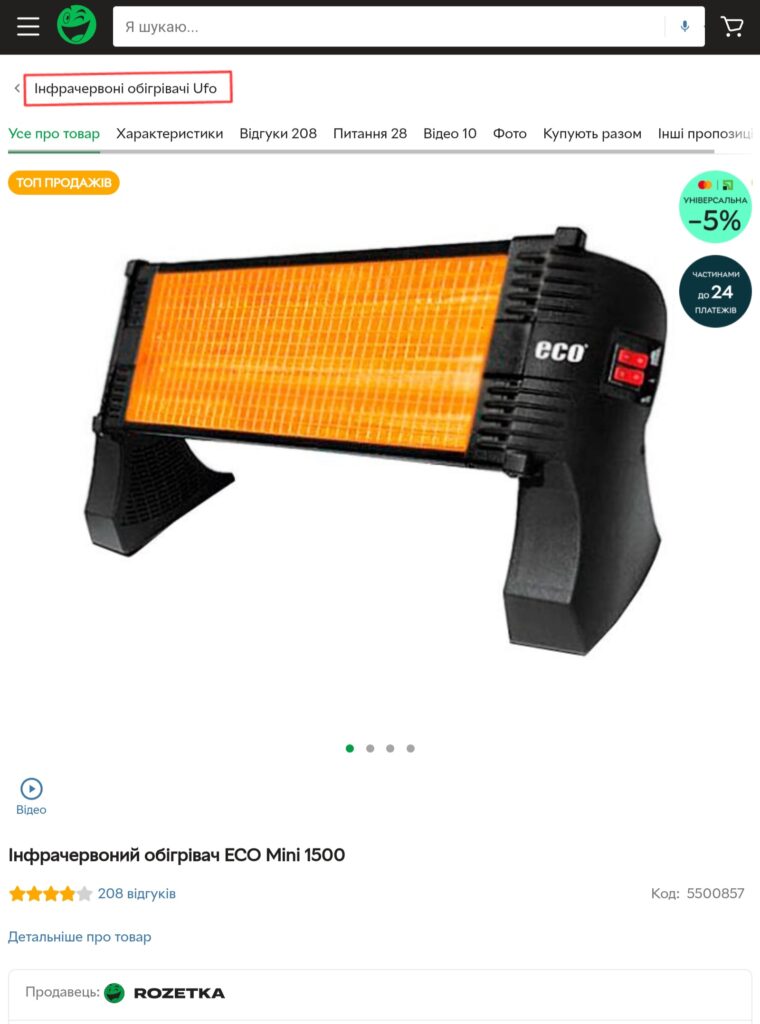
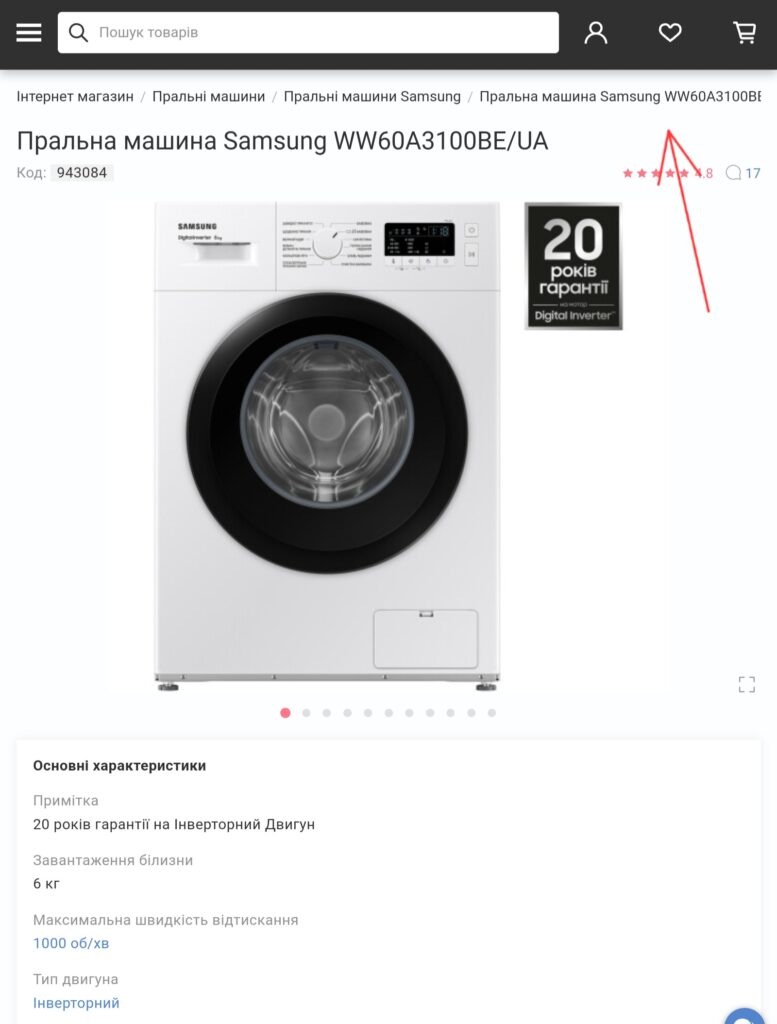
В навигации сайта следует избегать неочевидных элементов, ведь даже на первый взгляд незначительные детали могут озадачить посетителя. Например, кнопка «Назад» не всегда дает клиенту четкое понимание, куда он вернется, нажав на нее, — к только что просмотренной странице или к главному меню. В таком случае важна конкретика. Вот несколько примеров, как можно избегать путаницы:
- «Обратно в каталог»;
- «Вернуться в меню»;
- название категории (как на фото).

Помогите клиенту сориентироваться на сайте
«Хлебные крошки» необходимы для демонстрации посетителю его местонахождения в интернет-магазине. Они также помогают вернуться на один или несколько шагов назад без необходимости повторного поиска страницы.

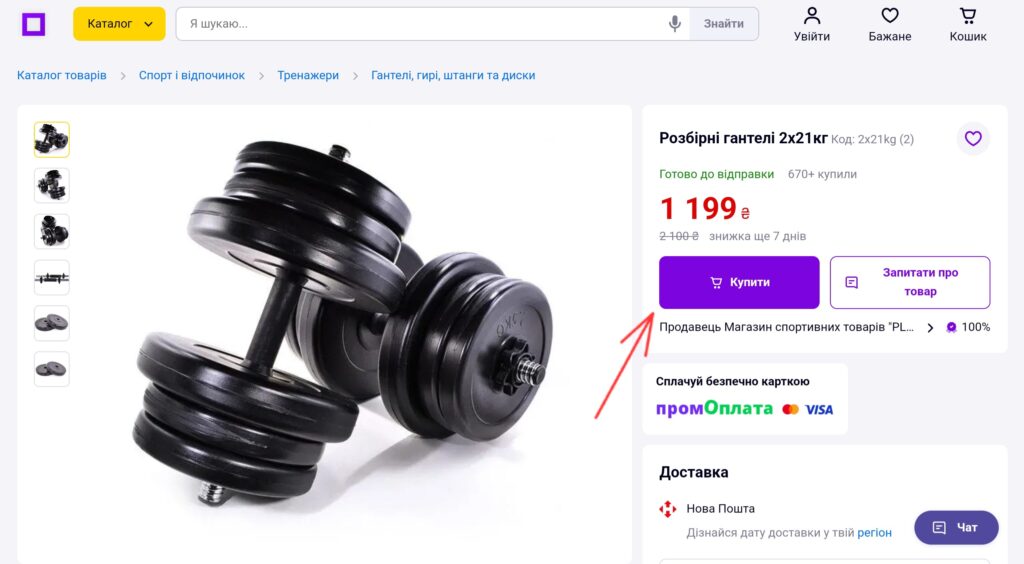
Правильно расставляйте акценты
Побудите посетителей к необходимому вам действию с помощью акцента. Для этого выбранную кнопку выделяйте среди основного интерфейса с помощью цвета, размера, расположения и т.д.

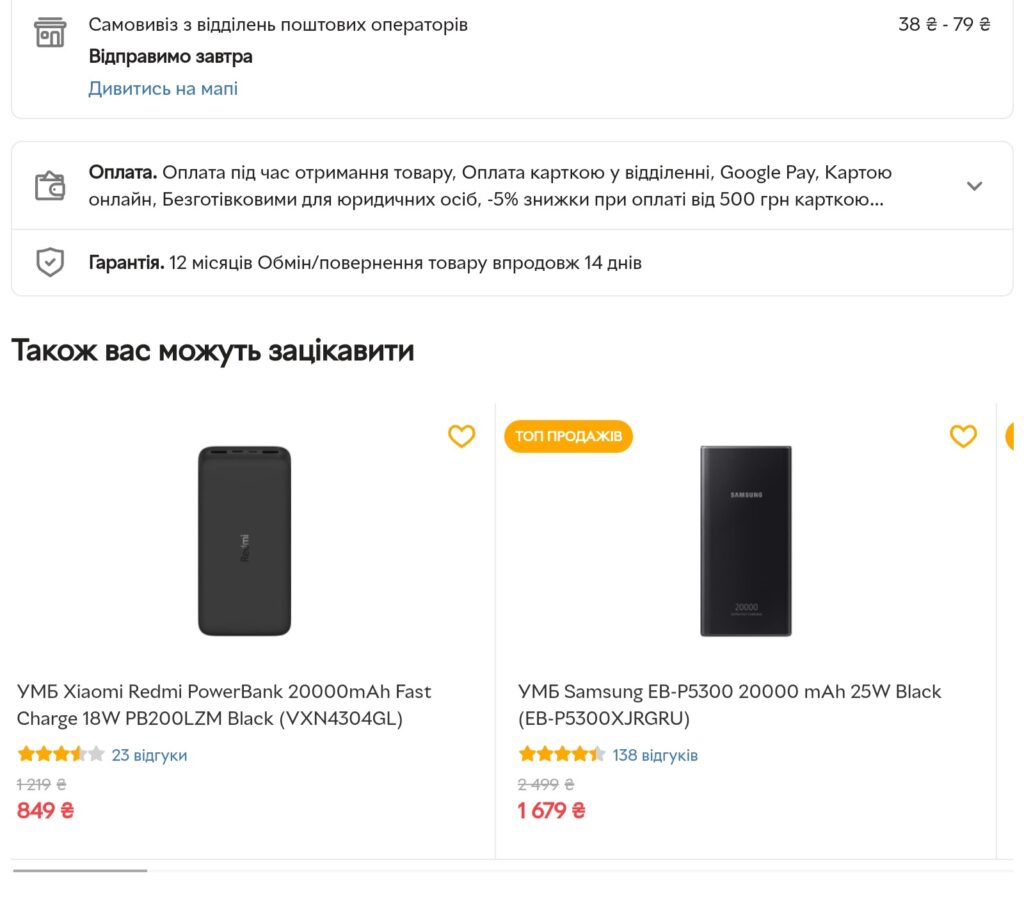
Предлагайте похожие товары
Не всегда пользователю подходит просматриваемый товар, и он будет искать альтернативы. Действуйте на опережение — самостоятельно предлагайте похожие товары, чтобы клиенту не пришлось искать их самостоятельно.

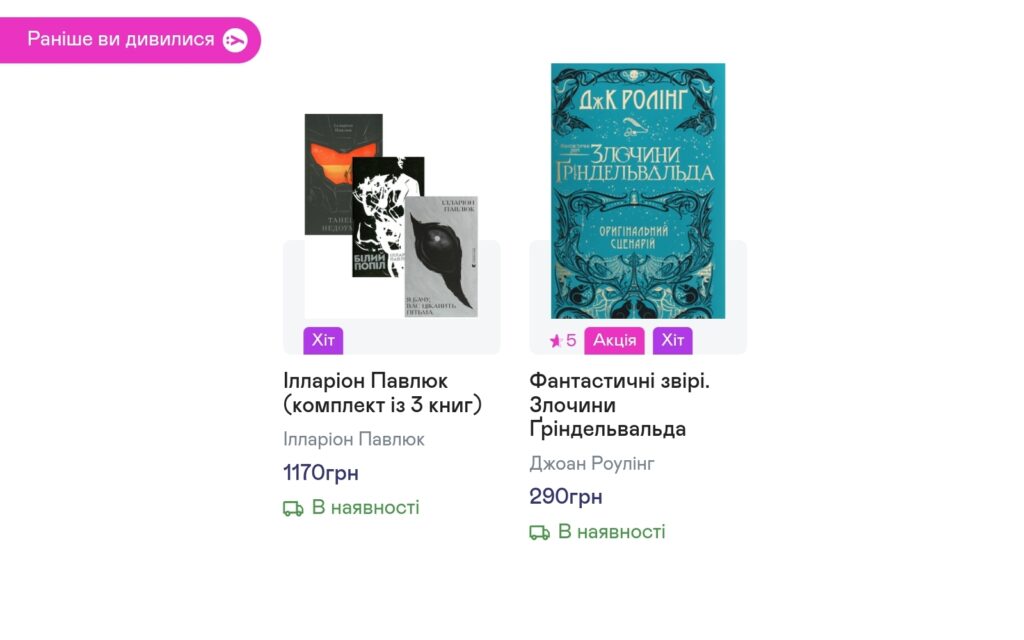
Напоминайте о просмотренном
Предоставьте посетителям возможность одним кликом возвращаться к просмотренным ранее предложениям. Для этого добавьте специальный блок к карточке товара.

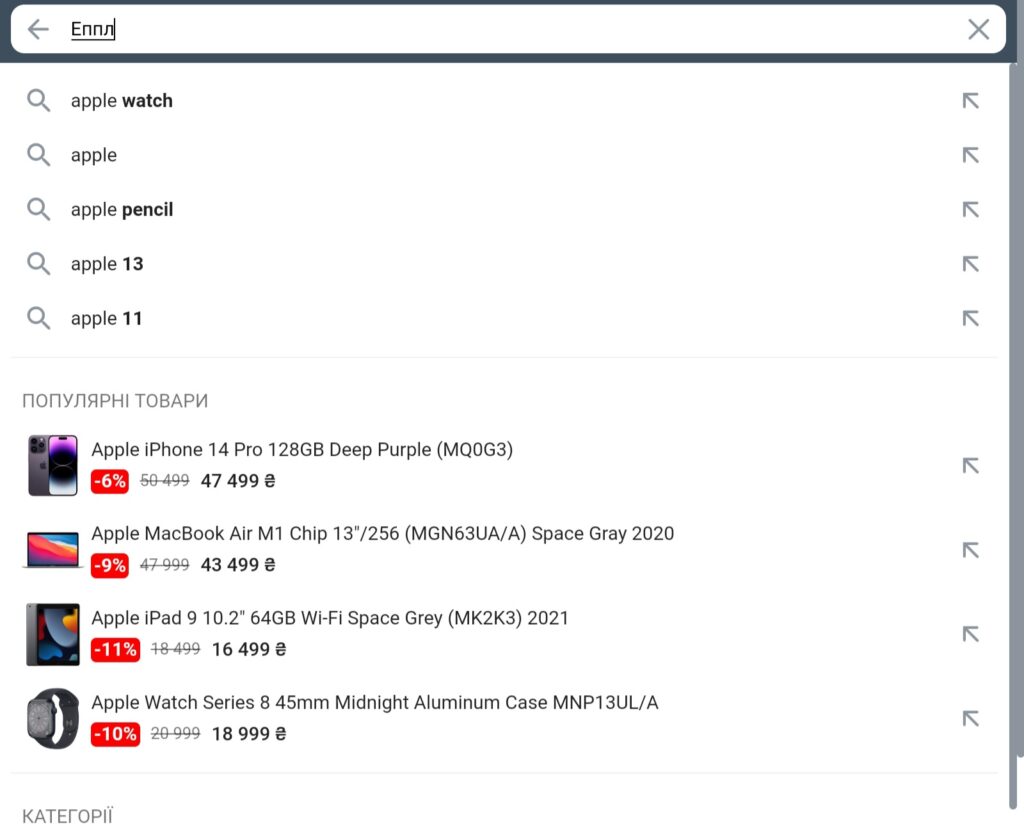
Учитывайте поисковые запросы клиентов
Следует оптимизировать поисковую систему интернет-магазина по запросам ваших клиентов. Это предполагает работу с разными языками, постепенным выводом подходящих товаров, предоставлением подсказок и учетом опечаток. Например, если пользователь ищет смартфоны от Apple, важно, чтобы он нашел их и по запросу «эпл» или «айфон».

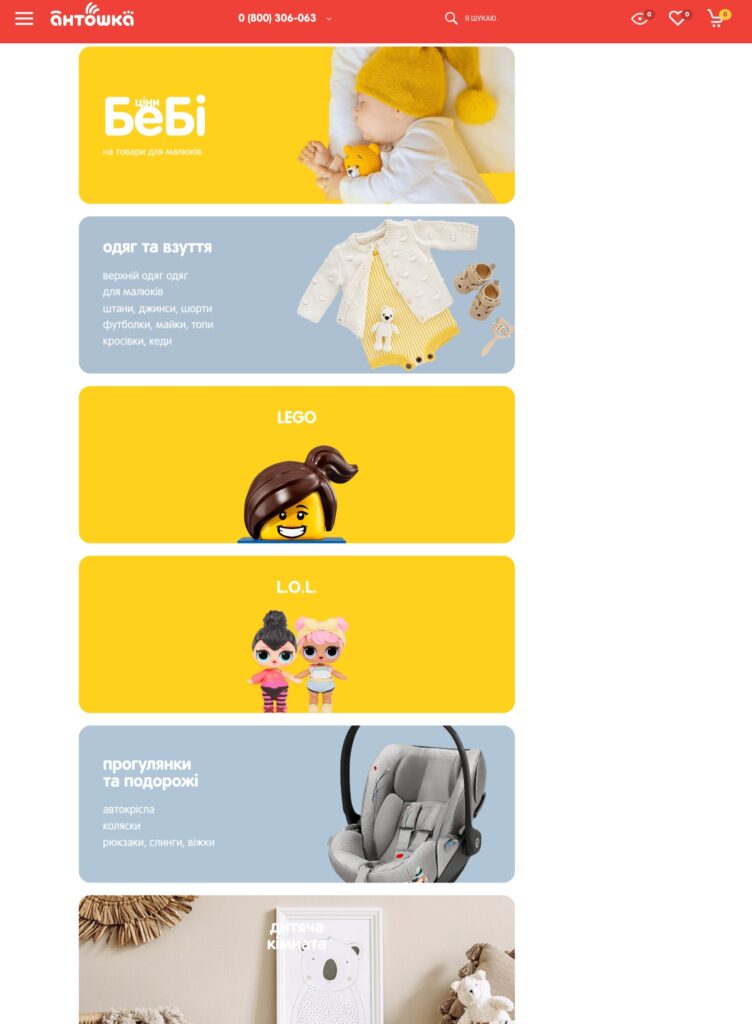
Покажите популярные категории на главной странице
Таким образом, новый клиент сможет сразу понять направление вашего магазина, а также сразу перейти к нужной категории. Кроме того, если посетитель попал на ваш сайт по низкочастотному запросу, он сможет узнать про другие товары из ассортимента.

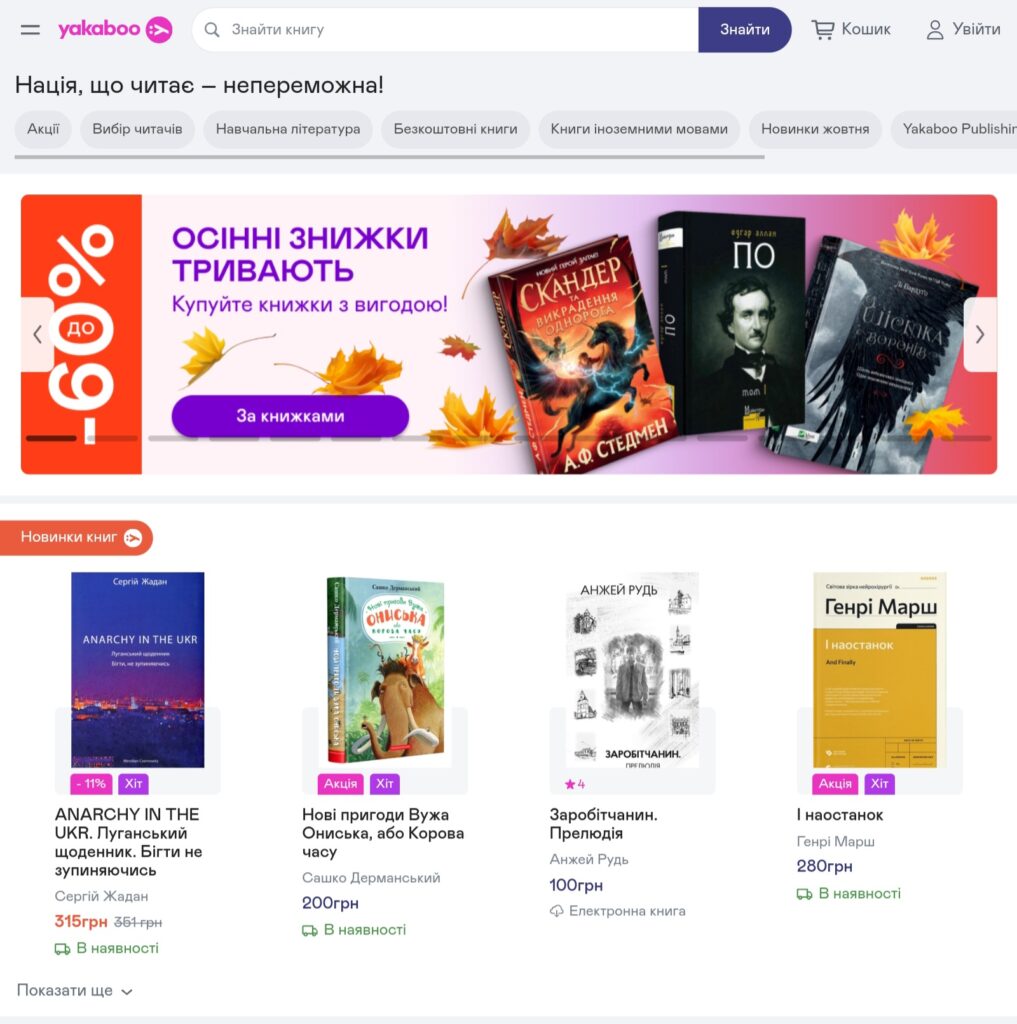
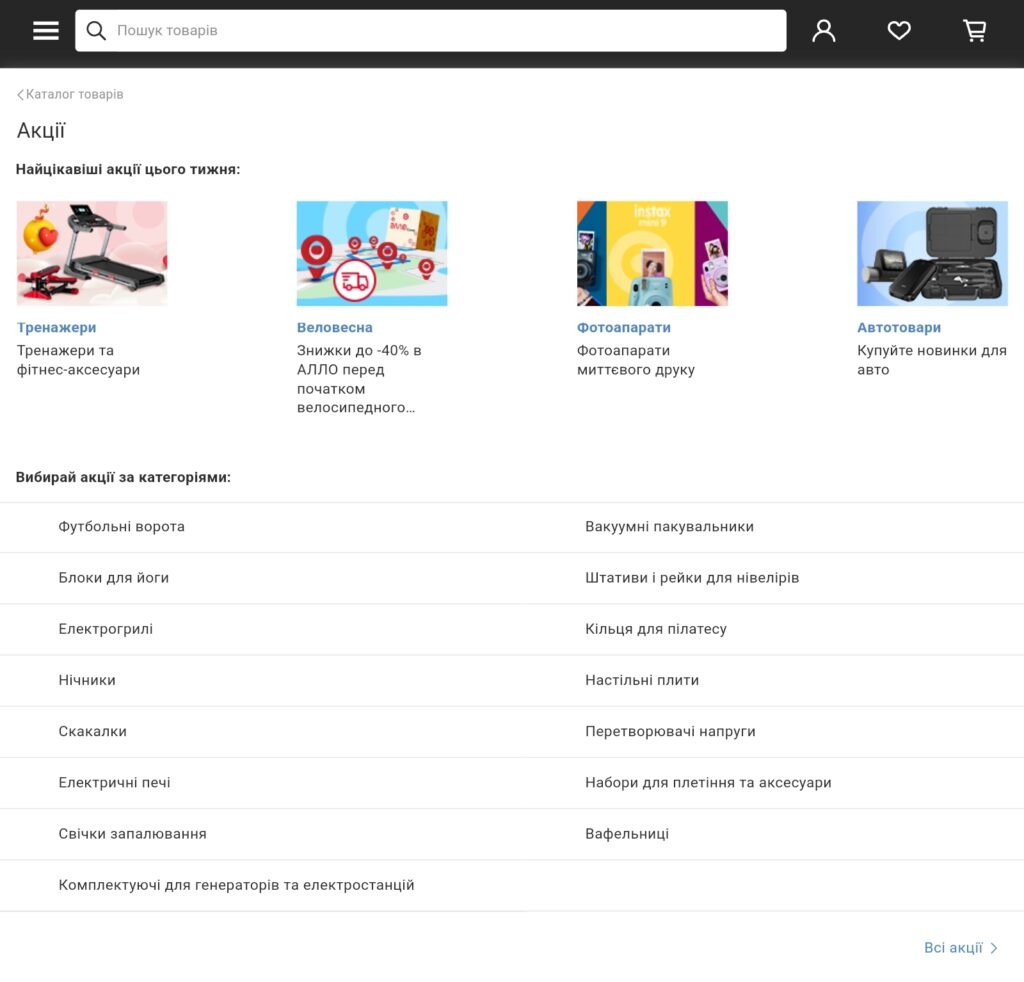
Реализуйте акции правильно
Существует два распространённых и удобных плана проведения акций в интернет-магазине:
1. Информация об акциях добавляется к главной странице в виде баннеров или отдельных блоков.

2. В каталог вносится раздел «Акции», где пользователь может найти предложения по категориям.

Не забудьте о футере
Укажите ссылки на основные страницы веб-сайта, важную информацию, социальные сети и т.д. Это облегчит навигацию в интернет-магазине, содержащем большое количество разделов.

Выводы
Навигация – это важный элемент структуры и дизайна сайта, помогающий выстраивать комфортное взаимодействие между клиентом и бизнесом. Главная цель ее оптимизации — это оставить пользователя на сайте и упростить его путь к покупке.
Для того чтобы создать действительно удобную навигацию, необходимо:
- Реализовать предполагаемое размещение основных элементов сайта.
- Добавлять подкатегории.
- Использовать дополнительные элементы для ориентации посетителя, например «хлебные крошки».
- Правильно использовать акценты.
- Предлагать схожие товары и напоминать о просмотренных.
- Оптимизировать поиск.
- Сделать акционные предложения и самые популярные категории для посетителя.
- Создать футер.
Воспользовавшись советами из статьи, вы сможете оптимизировать навигацию сайта, которая принесет вам дополнительную прибыль, а вашим клиентам комфорт и желание возвращаться за новыми товарами.