Как быстро и легко идентифицировать шрифты на веб-странице? ТОП-6 онлайн-сервисов и Google Chrome расширений
21.09.2023
Редакция: Ольга Сомова. Автор: Анастасия Фенюк
Шрифты – это неотъемлемая часть дизайна и визуальной идентичности веб-страниц. Они не только устанавливают визуальную иерархию и влияют на узнаваемость бренда, но и несут в себе более глубокое значение, отражая характер, настроение и особенности проекта. Но что делать, если вы наткнулись на шрифт, приковавший ваше внимание, и хотите использовать что-то подобное в своем проекте?
В этой статье мы собрали для вас бесплатные сервисы и Google Chrome расширения, максимально облегчающие вам процесс распознавания шрифтов. Давайте начнем!
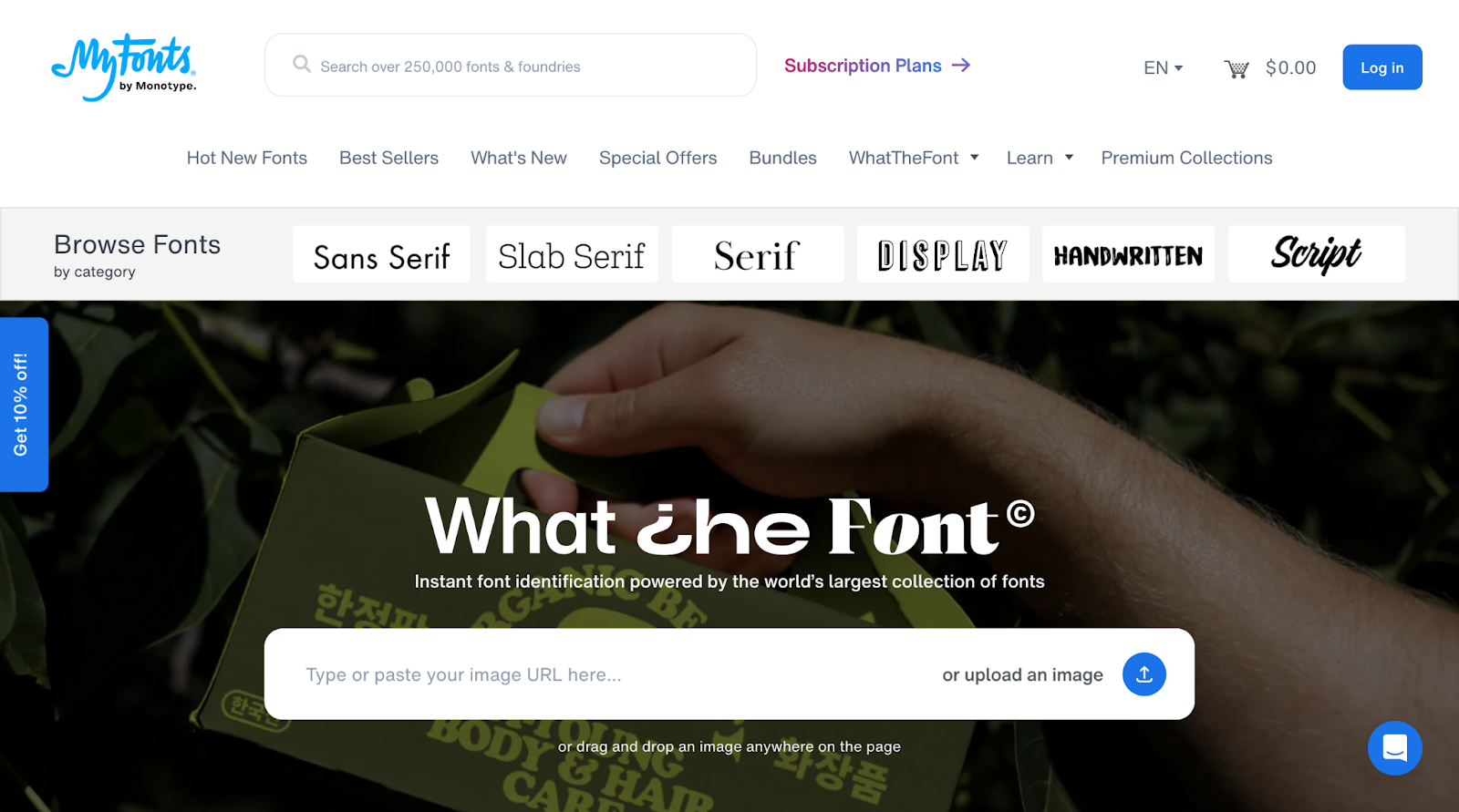
MyFonts by Monotype

MyFonts ― это онлайн-платформа, где собрано более 250 тысяч различных шрифтов. Помимо возможности ознакомиться с различными видами гарнитуры и официально приобрести их, этот веб-сайт предоставляет возможность распознавания шрифта по изображению.
WhatTheFont использует алгоритмы глубокого обучения для поиска соответствия шрифта из вашей фотографии в своей коллекции. Инструмент справится даже если на изображении есть несколько разных шрифтов. Просто загрузите картинку, щелкните шрифт, который нужно определить и просматривайте результаты.
Важно помнить, что для достижения наилучших результатов следует загрузить изображение высокого качества и убедиться, что текст на нем горизонтальный.
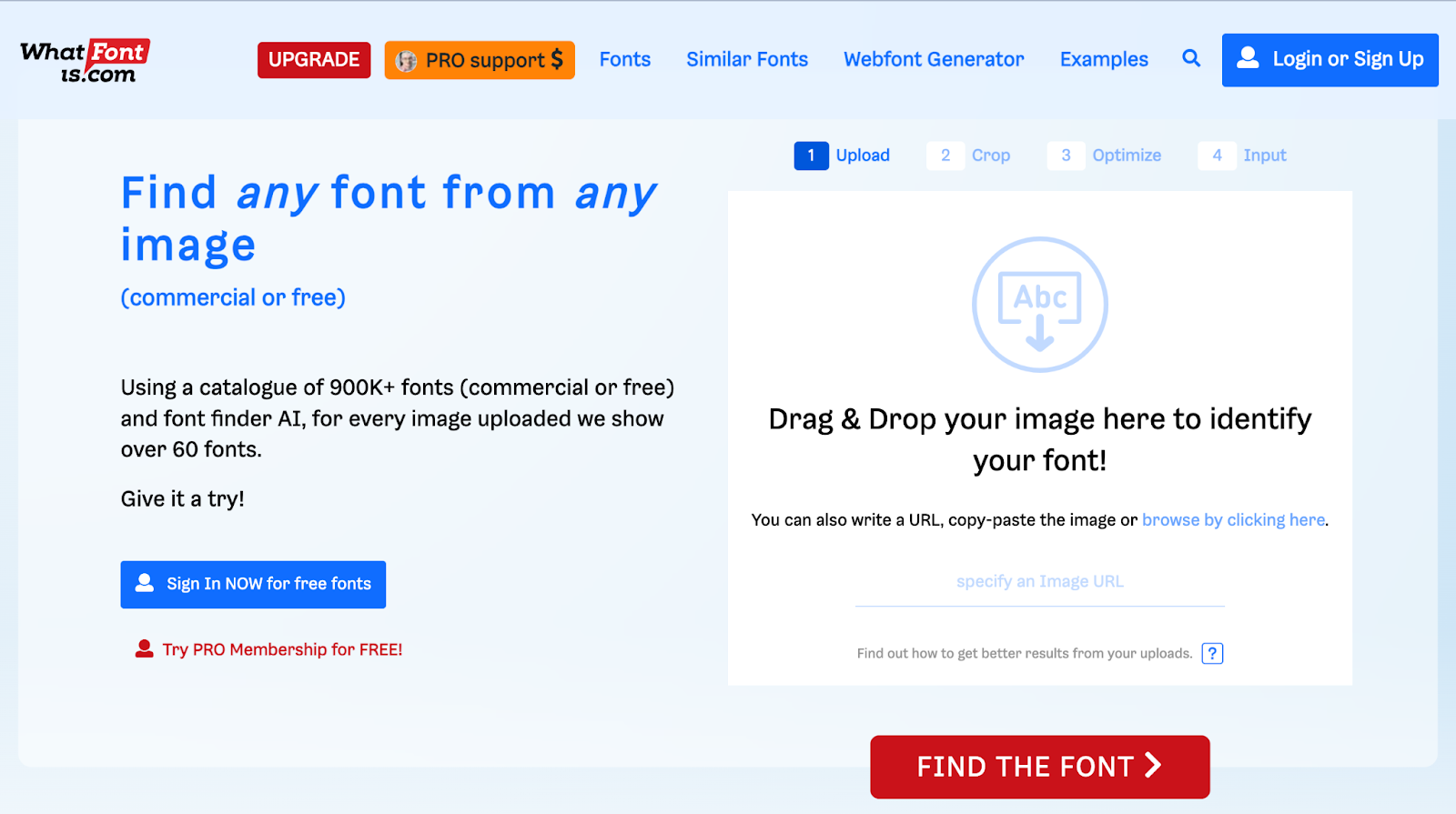
WhatFontIs

Онлайн-сервис WhatFontIs имеет впечатляющую базу данных с более чем 900 тысячами шрифтов, что позволяет найти даже очень редкие или нераспространенные шрифты.
Кроме большого каталога, этот сервис имеет еще несколько преимуществ:
- распознавание шрифтов с помощью искусственного интеллекта;
- WhatFontIs предоставляет пользователям список возможных альтернатив и подобных шрифтов;
- после распознавания шрифта вы получаете информацию о его названии, производителе, доступных стилях и даже ссылках на приобретение, если шрифт является коммерческим.
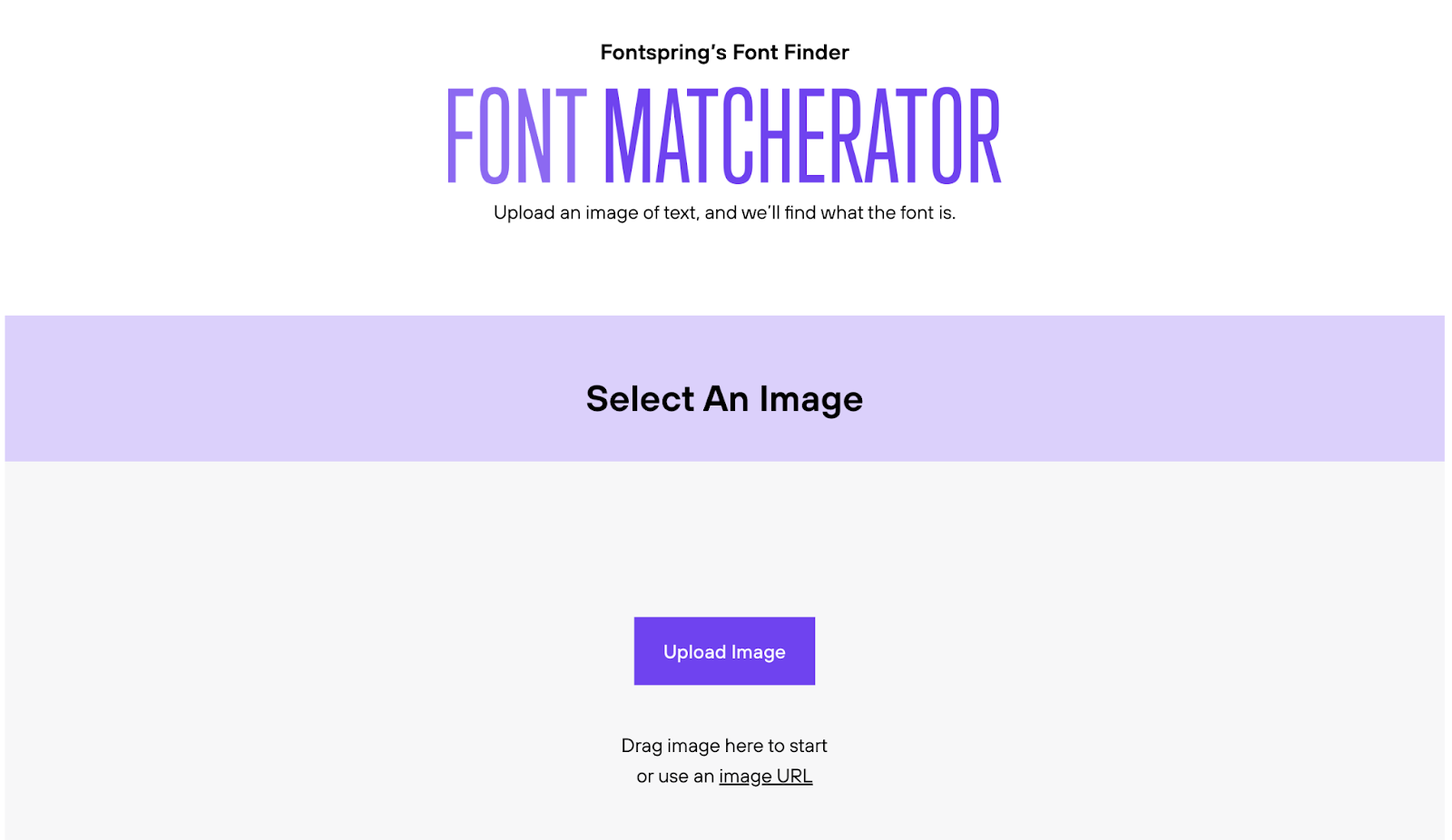
Fontspring Font Matcherator

Fontspring Font Matcherator ― онлайн-сервис, который найдет соответствующий шрифт, если загрузить изображение или вставить URL-изображения.
Сервис также имеет широкий выбор шрифтов в своей обширной базе данных (около 900 тысяч гарнитур). Кроме этого, Matcherator выделяется своей мощной технологией идентификации шрифтов и расширенными функциями поиска, позволяющими точно идентифицировать глифы и сравнивать особенности OpenType.
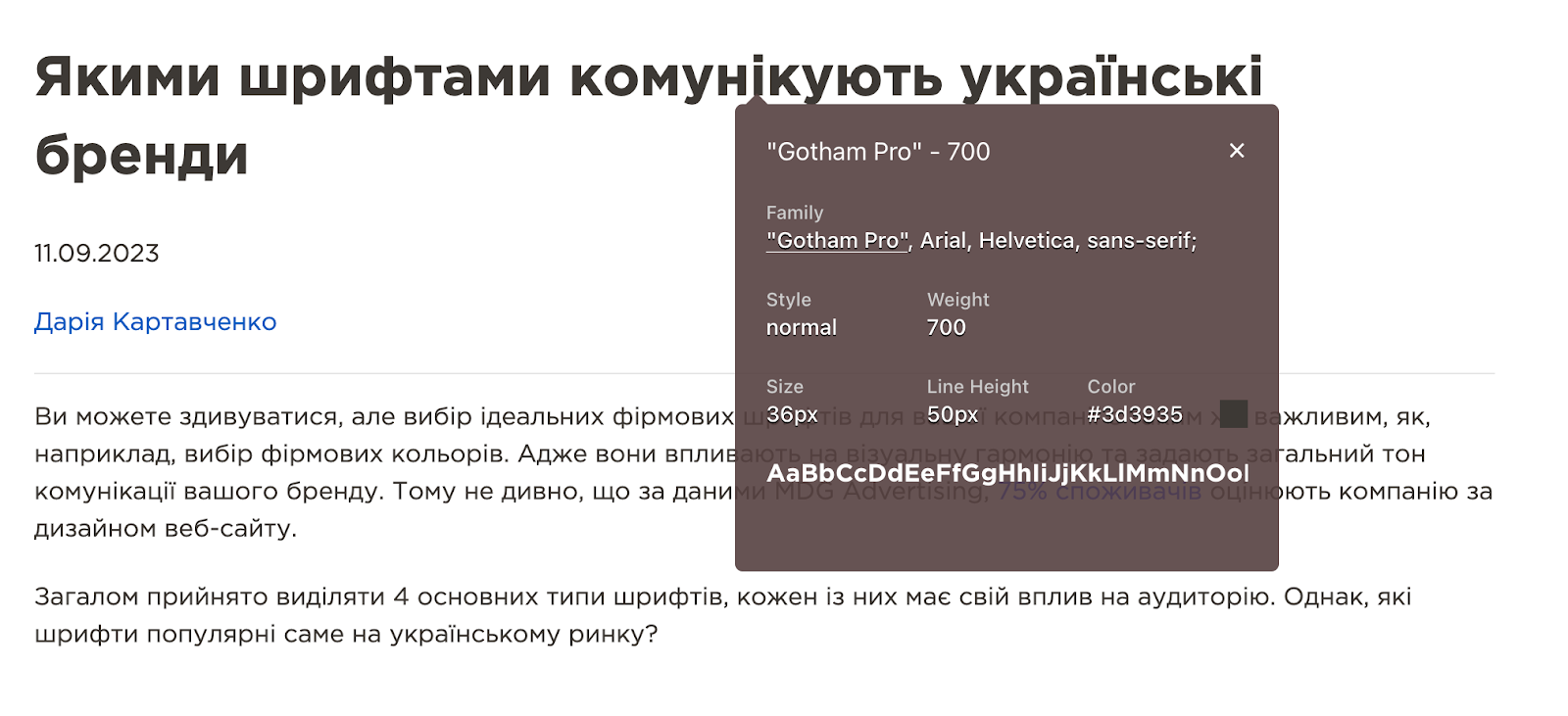
WhatFont

WhatFont ― бесплатное расширение для Google Chrome благодаря которому можно с легкостью определить любой шрифт на веб-странице.
Вам нужно нажать на иконку расширения в вашем браузере, а затем навести курсор на слово, чтобы получить информацию об использованном шрифте, включая название, размер, цвет и другие детали шрифта.
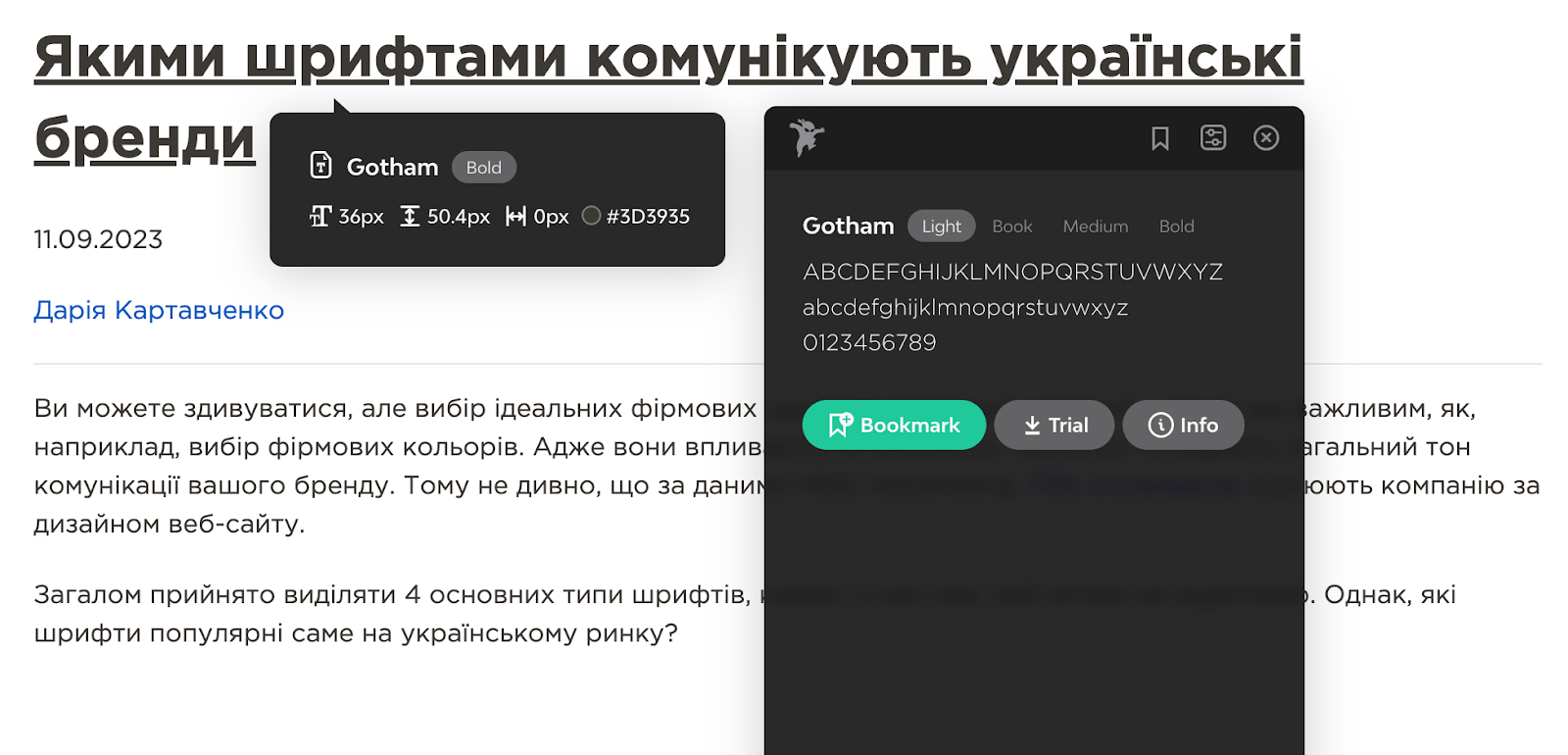
Fonts Ninja

Fonts Ninja ― еще одно расширение для Google Chrome, благодаря которому процесс распознавания шрифта займет буквально несколько секунд. Логика его работы идентична прошлому сервису. Нужно только «включить» расширение на странице и навести курсором в нужный текст.
Среди преимуществ именно этого сервиса следует отметить:
- ДНК шрифта – авторский алгоритм, изучающий файлы шрифтов для получения более точных результатов.
- Подробности шрифта ― вы можете получить больше информации о гарнитуре, проверить сколько доступно стилей, их производителя и цене.
- Закладки ― есть возможность добавить понравившийся шрифт к закладкам и тем самым не потерять его в работе.
Fontanello

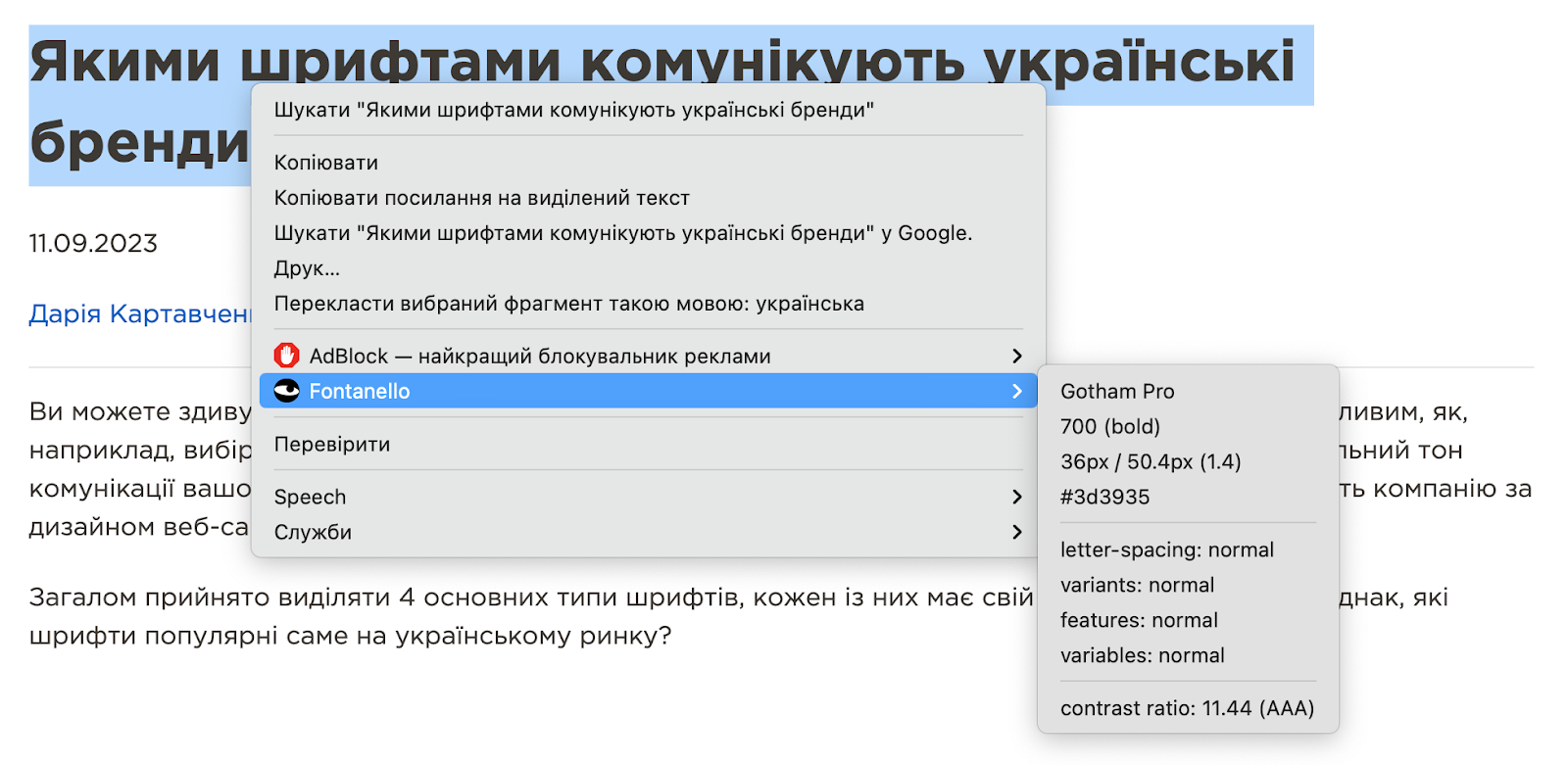
Fontanello – расширение для веб-браузера, упрощающее анализ типографии текста на веб-страницах. Оно позволяет пользователям быстро проверять основные типографские стили текста.
Чтобы воспользоваться этим сервисом, стоит лишь нажать правой кнопкой мыши на текст на странице.
Выводы
Шрифты определяют, как клиенты воспринимают бренд, с чем ассоциируют его и какие эмоции испытывают. Выбор шрифтов влияет на то, как люди потребляют и реагируют на получаемую информацию. Поэтому гарнитура должна быть адаптивной и читабельной.
В этой статье мы представили вам разнообразные инструменты: от удобных расширений для браузера Google Chrome до онлайн-сервисов, позволяющих загружать фотографии. Они значительно облегчают процесс идентификации шрифтов.
Надеемся, что приведенные сервисы помогут вам в поиске лучших референсов для разработки или выбора собственной типографии!