8 принципов применения визуальной иерархии в дизайне UX, о которых знает каждый маркетолог
24.08.2023
Бывало, что вы переходите на сайт, а через полминуты возникает желание выйти? Уверенны, подобные ситуации часто случались с каждым. Знакомство с сайтом начинается с обзора интерфейса, общего вида и оформления. Обычно причиной быстрого выхода является перегруженность контентом, устаревший дизайн или отсутствие визуальной иерархии.
В статье отвечаем на вопрос, что такое визуальная иерархия, почему важно соблюдать основные ее принципы и как это поможет улучшить конверсию на сайте?
Содержание:
Что такое визуальная иерархия? Определение понятия и ключевые преимущества
- размер и масштаб
- цвет и контраст
- выравнивание элементов
- шаблоны сканирования страниц
- близость и подобие
- повторы не бывают лишними
- иерархия шрифтов
- пробелы создают пространство

Что такое визуальная иерархия? Определение понятия и ключевые преимущества
Визуальная иерархия — это метод систематизации графических элементов в дизайне по уровню важности. Принцип правильной иерархии помогает дизайнерам и разработчикам структурировать визуальные компоненты, чтобы пользователи могли легко ориентироваться на сайте, быстро найти необходимую информацию, понять содержимое. Логически расположенные элементы, а также их цвет, размер или контраст влияют на положительное восприятие и направляют пользователя совершить желаемые действия.
Согласно аналитике Clutch, 94% пользователей считают, что удобная навигация является важнейшей особенностью сайта, а 83% ценят, когда ресурс выглядит привлекательно и современно.
Визуальная иерархия контролирует пользовательский взгляд таким образом, чтобы ему не пришлось думать. Ключевые графические элементы автоматически обращают на себя внимание в том порядке, как он должен их заметить.
Подобная информационная архитектура на сайте улучшает конверсию. С помощью инструмента дизайнеры обращают внимание на такие важные элементы, как форма регистрации, кнопка с призывом к действию, другие маркетинговые сообщения, что мотивирует потенциального клиента взаимодействовать с сайтом и продолжить коммуникацию с брендом.
Элементы визуальной иерархии
Дизайнеры используют в визуальной иерархии следующие элементы:
- Размер
- Масштаб
- Цвет
- Контраст
- Выравнивание
- Шаблоны сканирования страниц
- Близость и сходство
- Повторение
- Иерархию шрифтов
- Пробелы
Рассмотрим каждый из них более подробно.
Размер и масштаб
Размер влияет на видимость, поскольку визуально более крупные элементы считаются важными. Это самый эффективный способ их подчеркнуть. Простыми словами, большие по размеру элементы привлекают соответственно и больше внимания. Например, заголовки отображаются крупным шрифтом. В дизайне такие графические элементы — текст или изображение — будут не только самыми заметными, но и будут нести самое сильное сообщение.
Масштаб объекта по отношению к другому позволяет создать баланс в дизайне и сосредоточиться на доминирующих частях страницы. Отдельный элемент, независимо от того, насколько он большой или маленький, не имеет масштаба, пока его не сравнить с другим.

Цвет и контраст
Людей привлекают цвета, которые вызывают эмоции и имеют культурное или социальное значение. В дизайне цвет подходит для привлечения внимания к отдельным элементам. Контраст, в свою очередь, отображает разницу между элементами на странице или привлекает внимание.
Цветовая гамма создает гармонию и баланс в дизайне, помогает расставить акценты. Используя цвета на сайте, можно акцентировать внимание на CTA. Для выбора цвета следует учитывать его насыщенность и окрашивать ярким оттенком только важные элементы. Также выберите не более 4 цветов (2 основных и 2 дополнительных), так как большое разнообразие цветов может вызвать негативную реакцию у пользователя.
Выравнивание элементов
Разработка макета страницы происходит в соответствии с сеткой из вертикальных и горизонтальных линий. Это означает, что визуальные компоненты не размещаются произвольно в композиции, а имеют структуру, которая создает фокусные точки для зрителей и порядок между элементами дизайна.
Шаблоны сканирования страниц
Люди имеют схожее поведение, в том числе в том, как они сканируют страницу. У большинства пользователей наблюдается одинаковое движение глаз в соответствии с определенным шаблоном.
В дизайне существует два наиболее распространенных шаблона сканирования страницы:
- F-форма — пользователь сканирует страницу слева направо вдоль верхней части и, соответственно, переходит на начало каждой строки текста, пока не достигнет нижней части страницы. Дизайнеры чаще используют именно этот шаблон, потому что таким образом люди легче воспринимают текст, соблюдая естественные привычки. Читать в другом направлении просто неудобно.

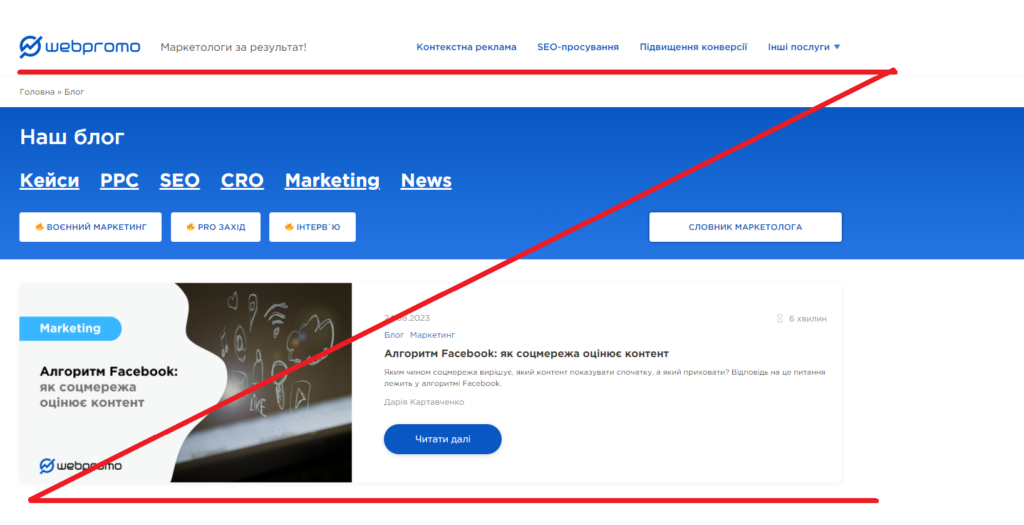
- Z-форма используется в основном для размещения изображений. Мозг обрабатывает картинки быстрее текста. Читатели быстро сканируют страницу, глядя в верхнюю часть страницы слева направо, затем вниз по диагонали, прежде чем завершить сканирование, снова переходя слева направо. Таким образом, образуется буква «Z». Дизайнеры с помощью данного метода подчеркивают определенные элементы, располагая их вдоль общей модели движения глаз.

Близость и сходство
В визуальной иерархии размещение нескольких частей близко друг к другу свидетельствует о том, что они соединены. Посредством данного принципа дизайнер делает содержимое легким для быстрого сканирования, а также понятным для общего восприятия. Связанные объекты, близко расположенные друг к другу, создают между собой связь.
Закон сходства говорит о том, что схожие элементы кажутся родственными. Человеческий мозг имеет тенденцию их группировать. При этом он замечает те предметы, которые выделяются или имеют отличия. Аномалия естественно обращает на себя внимание, поскольку отличается от остальных.
Повторы не бывают лишними
Повторяющиеся элементы помогают лучше понять содержимое. Повторение визуальных компонентов создает единство. Также одинаковый стиль делает картину целостной и гармоничной, которую можно назвать единым целым. Повторяйте элемент на странице: шрифт, цвет, форму или размер.
Повторение также придает элементам новое значение. К примеру, как быстро вы замечаете подчеркнутый текст синего цвета? Конечно, каждый из нас сразу понимает и распознает, что фраза содержит гиперссылку. Повторение стиля в дизайне подскажет аудитории, куда нажать, чтобы получить дополнительную информацию.
Иерархия шрифтов
Шрифты помогают упорядочивать и классифицировать текст, в частности по уровню важности, организуют общий дизайн страницы.
Иерархию шрифтов можно создать с текстом разного размера, плотности и интервала. Если используется только один шрифт, изменение его размера уже привлекает внимание к важным элементам. Иерархия текста, которая делает макет понятным и легким для восприятия, обязательна.
Как выбрать шрифт для сайта, читайте в нашей статье Роль шрифтов в юзабилити сайта: как выбрать самый лучший?
Можно условно разделить шрифты на три уровня:
- Основной шрифт, которым прописана основная часть текста и является важнейшей, куда нужно привлечь взгляд.
- Дополнительный шрифт — это подзаголовки или дополнительные описания. Текст меньшего размера все равно придает ценности и помогает читателю легко «путешествовать» по странице.
- Текст наименьшего размера, содержащий детали или краткое дополнительное описание.

Пробелы создают пространство
Дизайнеры используют пространство вокруг содержимого, чтобы привлечь внимание к отдельным элементам. Пробелы также делают содержимое более читабельным, легким для сканирования и восприятия.
Больше пространства вокруг отдельного элемента с вероятностью привлечет к нему взгляд. Если вокруг кнопки призыва к действию на целевой странице есть значительный пробел, эта кнопка будет более заметна для посетителей.
Выводы
Перед тем, как приступить к разработке дизайна, следует определить ключевые элементы (изображение или текст), к которым нужно привлечь внимание, а следующим шагом выстроить визуальную иерархию.
Сегодня у брендов есть несколько секунд, чтобы привлечь внимание пользователя на сайте. Поэтому важно мгновенно передать необходимую информацию и действия. Дизайн способствует эффективной коммуникации. Задача дизайнера — представить содержимое в виде блоков визуально релевантной информации, которая легко воспринимается, читается и запоминается.
Когда визуальная иерархия страницы четко отражает важность различных элементов дизайна, ее пользователи быстрее понимают. Они автоматически следуют структуре и успешно выполняют действия, которые вы ожидаете от них. В конце концов сайт получит положительный отзыв, бренд доверие и лояльность.