Что такое пиксель в веб-дизайне?
21.07.2023
Пиксель – одна из фундаментальных единиц веб-дизайна. Он определяет, как изображение и другое содержимое отображаются на экране различных устройств. Пиксель оказывает влияние на качество изображений и общий вид веб-сайта. Итак, если вы до сих пор не знакомы, давайте разберемся подробнее с его функциями и влиянием на создание привлекательных и удобных интерфейсов.
Что такое пиксель?

Пиксель – это самая маленькая единица экрана, которая может отображать цвет и определенную информацию. Как правило, веб-дизайнеры меряют размеры элементов в пикселях (px). Пиксель состоит из трех основных цветов:
- красного;
- зеленого;
- синий.
В зависимости от интенсивности каждого из этих цветов пиксель отображает определенный цвет. Комбинирование многих пикселей создает изображение или текст, которые мы видим на экранах устройств.
Что такое пиксельный веб-дизайн?
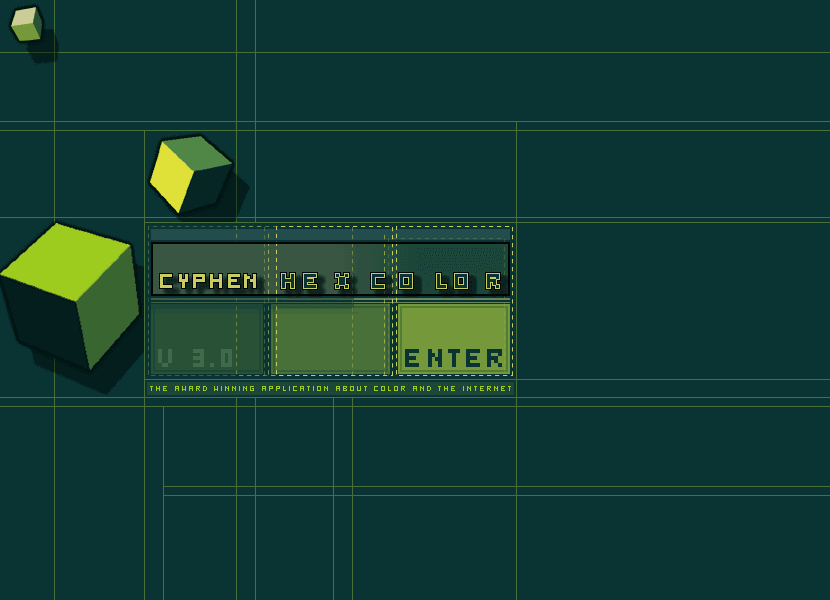
Дизайн по пикселям – способ, когда каждый элемент интерфейса точно ограничен базовыми линиями эскиза. Для этого необходимо создать сетку, разделенную на столбцы, позволяющие определить ширину и местоположение каждого блока страницы.

пример сервиса Webdesignmuseum
Также для наилучшего результата лучше нарисовать и горизонтальные ряды. Главное правило – выравнивание и размер блоков должны быть ограничены нарисованными линиями.
На что в веб-дизайне влияет пиксель?
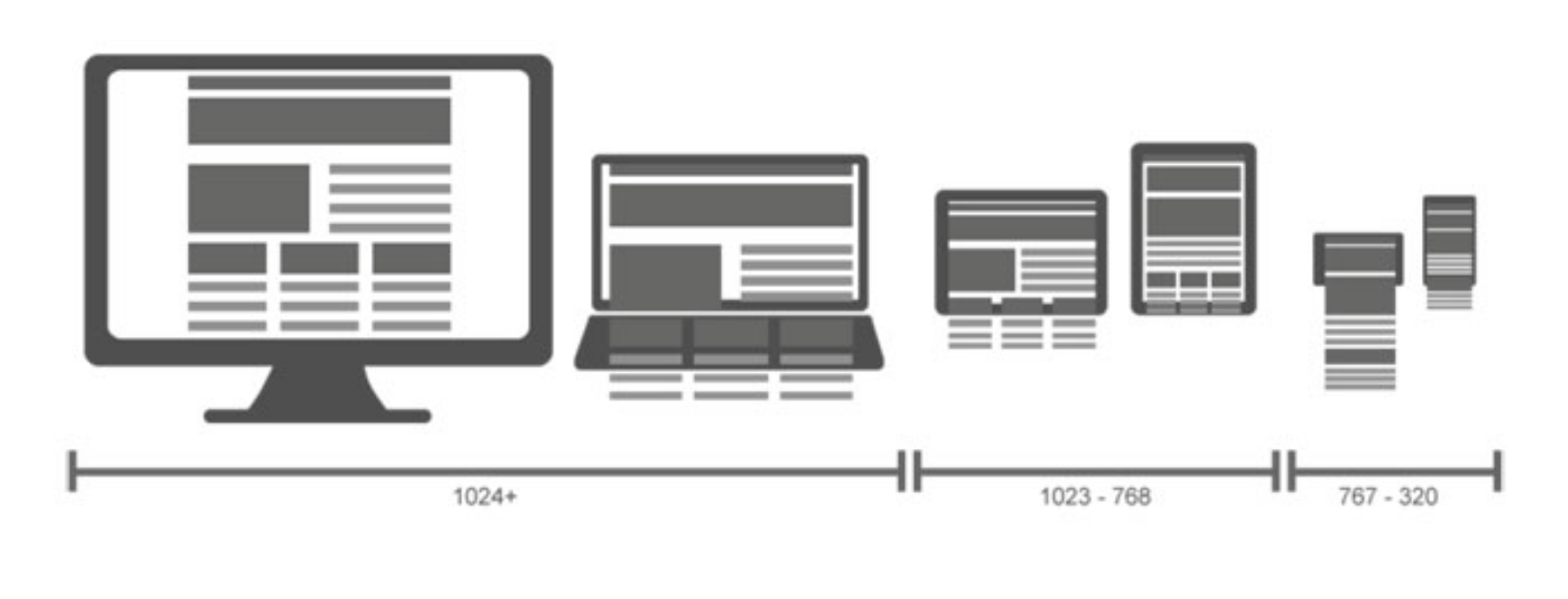
1. Адаптивный дизайн и разрешение экрана. В зависимости от того, какое разрешение экрана, дизайнер понимает, сколько пикселей может быть отображено на экране.

Веб-дизайнерам нужно учитывать разрешение различных устройств для того, чтобы обеспечить оптимальный вид своей веб-страницы на разных устройствах. Так появляется адаптивный дизайн.
2. Точность и качество изображения. Для создания привлекательных веб-сайтов важно заботиться о высоком качестве всех изображений на нем. Правильный подбор количества пикселей может обеспечить четкость.
Читайте также: Роль шрифтов в юзабилити сайта: как выбрать самый лучший?
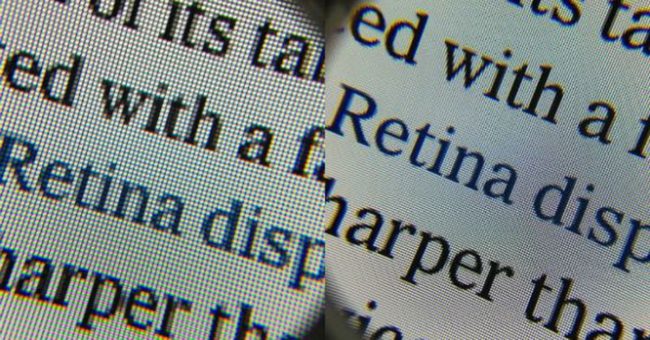
3. Поддержка Retina-дисплея. Retina-дисплей – технология, которая обеспечивает более высокое разрешение, повышенную четкость и насыщенность цветов. Она используется в устройствах Apple и отличается настолько высокой плотностью пикселей, что глаз не способен заметить их.

Поэтому для качественного отображения на таких устройствах изображение и графика должны иметь большее количество пикселей на дюйм (PPI).
4. Быстрая загрузка. Считается, что сайты, дизайн которых создан на основе пикселей, скачиваются быстрее. Причина – пиксель сжимает изображение, уменьшая объем данных, необходимых для доступа к веб-странице.
Как видим, пиксель играет решающую роль в веб-дизайне, позволяя создавать удобные и привлекательные интерфейсы, а также обеспечивая оптимальное качество изображений на экранах различных устройств.