Mobile-first дизайн сайта e-commerce. 6 причин почему важно начинать с создания мобильной версии
26.05.2022
В мире наблюдается динамика роста мобильных пользователей. Смартфоны становятся все более удобными, многофункциональными устройствами, с которого можно выполнять буквально любые действия. Не удивительно, что большое количество UX-дизайнеров уделяют внимание и время на разработку, тестирование мобильного дизайна. В статье разбираем, что такое mobile-first дизайн сайта e-commerce, разницу между адаптивной версией, а также 6 причин, почему важно начинать с разработки мобильного дизайна.
Содержание:
- Что такое mobile-first дизайн?
- Разница между мобильным дизайном и адаптивной версией
- Преимущества и недостатки mobile-first дизайна
- Мобильный дизайн для сайта e-commerce. Почему это важно?
- Резюме
Что такое mobile-first дизайн?
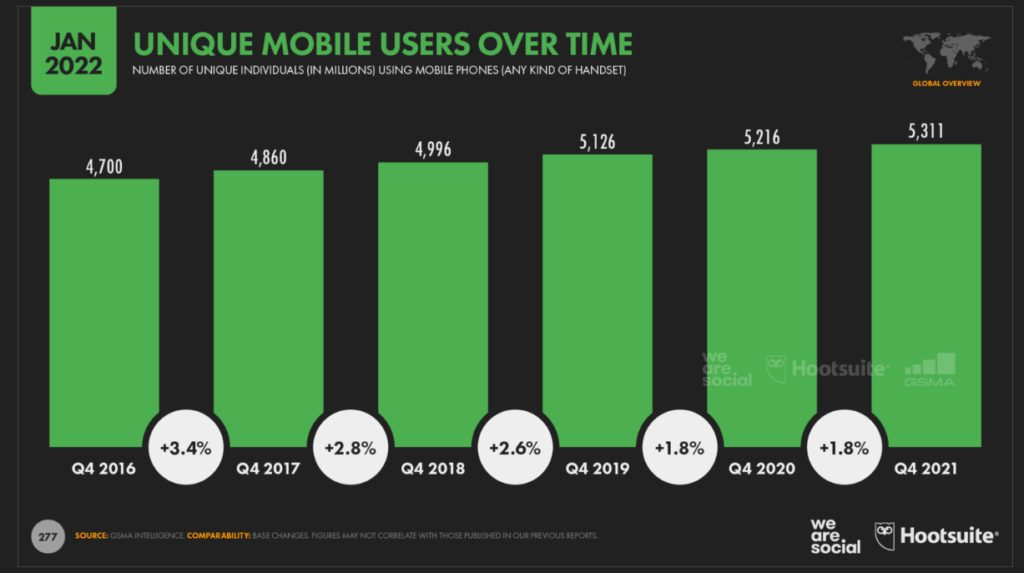
Согласно статистике DataReportal, уникальных мобильных пользователей ежегодно увеличивается. На январь 2022 года их количество составляет более 5 млрд. Тенденции роста, который мы наблюдаем, могут дать ценную информацию о потенциальных направлениях развития. Mobile-first дизайн является одним из пунктов.

Мобильный дизайн — это принцип разработки веб-дизайн, основанный на создании цифровых продуктов и услуг в первую очередь для экранов мобильных устройств. Уже после этого адаптировать их для настольных компьютеров. Если ранее специалисты стартовали с дизайна для больших экранов, то теперь акцент будет на мобильных пользовательских интерфейсах.
Подобную концепцию вводил бывший генеральный директор Google Эрик Шмидт еще в 2010 году. По его утверждению, приступая к разработке мобильного дизайна, специалисты сталкиваются с бóльшим количеством ограничений. Поскольку экраны мобильных устройств меньше, перед ними будет стоять задача разместить минимальное количество элементов. Как результат дизайнеры должны включать только действительно важные функции.
Разница между мобильным дизайном и адаптивной версией
При создании адаптивной версии дизайнер по-разному размещает элементы на макет страницы, опираясь на размеры экрана. Например:
- Для смартфонов — с экранами от 4 до 6 дюймов.
- Для планшетов — с экранами от 7 до 11 дюймов.
- Для настольных компьютеров — с экранами 12 дюймов или больше.
Когда пользователь переходит по веб-адресу, браузер сначала определяет характеристики экрана (размер, разрешение и соотношение сторон), далее отображает страницу, соответствующую размерам.
Mobile-first дизайн предусматривает размещение сначала важных элементов контента, такие как кнопки и призывы к действию (CTA). Такое фокус обеспечивает доступность и видимость страниц. Переходя от от мобильного к настольному экрану, дизайнеры UX могут улучшить взаимодействие с пользователем.
Преимущества и недостатки mobile-first дизайна
Чтобы сосредоточится на внедрении mobile-first дизайна, необходимо понимать сложности, с которыми вы можете столкнуться в процессе.

- Меньший размер рабочего холста. Экраны мобильных телефонов означает лимит для проявления творчества дизайнерам и разработчикам. Специалисты могут ощущать ограничения действий, дискомфорт при отсутствии определенного набора инструментов. Однако, это больше вопрос личного восприятия.
- Неопределенность для клиентов. У компаний могут возникнуть проблемы при общении с клиентами, так как большинство пользователей просто привыкли в настольной версии. Нужно изначально понимать, что вы не сможете заранее продемонстрировать клиентам, как сайт будет функционировать на компьютере. Для владельцев бизнеса с консервативным мышлением переход на новый принцип разработки дизайна может вызвать сложности в коммуникации.
- Время и цена обучения. Mobile-first дизайн — это относительно новый метод, требующий опыта и понимания, углубления в тему. Если ваша команда на данном этапе не сможет выполнять задачи, нужно будет выделить дополнительные ресурсы и средства.
Несмотря на это, мобильный дизайн имеет значительные преимущества:
- Быстрый доступ к актуальной информации. Приоритетной целью для UX-дизайнеров, ориентированных на мобильные устройства, является качественный контент. Принцип mobile-first дизайн включает только важные фрагменты информации. Такой удобный и эффективный просмотр способствует повышению удовлетворенности клиентов.
- Отсутствие/уменьшение количества ошибок. Дизайны веб-сайтов для смартфонов требуют меньше кода, что снижает вероятность ошибок.
- Улучшает поисковую оптимизацию (SEO). С середины 2018 года скорость загрузки страниц — важный фактор ранжирования Google для мобильного поиска. Сайты с быстрой загрузкой страниц занимают более высокие позиции в результатах поиска, получают больше органического трафика. Страницы, изначально созданные для мобильных устройств, загружаются быстрее, чем их аналоги для настольных компьютеров. Это происходит потому, что mobile-first дизайн содержит меньше элементов.
Google также использует для новых веб-сайтов индекс, ориентированный на мобильные устройства, поэтому его поисковые роботы отдают приоритет страницам, изначально предназначенным для небольших экранов. Это означает, то по умолчанию «компактные» сайты ранжируются выше.
Мобильный дизайн для сайта e-commerce. Почему это важно?
Для брендов в сфере e-commerce начинать разработку дизайна сайта с мобильной версии важно. Почему? Существует несколько причин:
1. Mobile-first дизайн предпочитают большинство пользователей
Как мы говорили, смартфоны используют большинство пользователей. Это означает, что можно охватить более широкую аудиторию и увеличить продажи. Люди не выпускают телефон из виду, работают или выполняют задачи на «маленьком экране». Смартфоны удобные для любых активностей в онлайне, в том числе для поиска новых продуктов и услуг. У вас есть шанс связаться с клиентами, где бы они ни находились, обеспечить высокое качество обслуживания на любом экране, а услуги станут более доступными.

2. На первом месте — клиент
Принцип mobile-first ориентирован в первую очередь на клиента. Это также ключевой фактор, чтобы повысить лояльность, конвертировать посетителей в клиентов бренда. Так как ожидания пользователей растут, необходимо оперативно удовлетворять их запросы. Мобильный дизайн помогает опередить конкурентов, внедрять более современные технологии раньше, что позволит сохранить или достичь высоких позиций на рынке.
3. Привлекательный сайт
Сайты для настольных компьютеров могут иметь «неаккуратный» внешний вид и чрезмерно сложную навигацию, что в результате негативно влияет на качество производительности. Сайты с дизайном, созданным по принципу mobile-first, имеют более эстетичный вид, что привлекает и удерживает пользователей.
4. Приоритизация контента
Необходимость уместить основные элементы в меньшее пространство говорит о том, что бренд уделяет приоритетное внимание контенту. Дизайнеры и разработчики включают только важную информацию, убирают лишние детали дизайна и контента. В результате пользователи могут быстро находить то, что ищут, и без проблем оформлять заказы. Как следствие — концентрация внимания увеличивается.

5. Повышение коэффициента конверсии
На мобильный пользовательский опыт уже приходится более 54% всех продаж электронной коммерции. Если сайт имеет простую и понятную навигацию, страницы быстро загружаются, значит он занимает высокую позицию в результатах поиска. Это способствуют высоким коэффициентам конверсии.
6. Увеличение дохода
Разработка дизайна сайта по принципу mobile-first — это идеальное решение для обеспечения непрерывности бизнеса. Чтобы оставаться в сфере e-commerce и быть успешным, важно закрывать потребности клиентов. Хороший сайт позволяет быстрее достичь поставленных целей по продажам, потому что пользователи считают его привлекательным, удобным и эффективным в использовании.
Резюме
В процессе разработки дизайна для смартфонов, вы сможете определить ключевые элементы, которые стимулируют конверсию. Принцип mobile-first помогает сосредоточить внимание на главных потребностях пользователей, поставить приоритетные задачи. Это возможность повысить узнаваемость бренда и создать огромную лояльную аудиторию, а также увеличить прибыль компании.
Также читайте другие статьи в блоге Webpromo:
- Обзор сервисов для CRO. Функциональность инструментов по категориям и предназначению;
- Календарь маркетолога — летние инфоповоды в условиях войны;
- Размер изображений для адаптивной рекламы Google.
И подписывайтесь на наш Telegram-канал про маркетинг.