Все про атрибут Hreflang: простое руководство для начинающих
26.09.2024
SEO-специалисту в ежедневной работе нужно разбираться во многих смежных областях. Среди них — язык разметки HTML и основы его использования в SEO-продвижении сайтов. Сегодня подробно поговорим об атрибуте hreflang. Для чего он нужен и как его правильно использовать.
Hreflang и его место в структуре веб-сайта
Перед тем, как говорить о хрефланге, стоит прояснить основные понятия:
HTML — это язык разметки текста, с помощью которого браузеры «знают», как прочитать и воспроизвести информацию. Для обозначения текста используют набор тегов (меток).
XML — язык описания данных, которые используются на вашем веб-сайте. Если HTML показывает внешний вид данных, то XML — их внутреннюю сущность, чем они являются. Но оба языка не создают сайт, то есть не являются его кодом.
Тег — элемент разметки, программный символ с определенным названием и характеристиками. Теги обозначают несколькими латинскими буквами в угловатых скобках. Текст выделяют тегами с обеих сторон, чтобы придать ему определенное значение.
Атрибут — дополнительное значение тега, с помощью которого можно настроить поведение конкретного элемента.
Hreflang — это атрибут, который можно встроить в тег HTML или XML, для обозначения языковой версии сайта. Он используется, если веб-сайт имеет несколько языковых версий в пределах разных регионов или одного государства. Состоит атрибут из нескольких букв, которые обозначают определенный язык страны — kz (Казахстан), de (Германия), pl (Польша) и т.д. Если это язык, который имеет особенности в зависимости от страны, это также нужно указать. Например, для англоязычных жителей Ирландии (en-ie), Канады (en-ca) и Австралии (en-au).

Какое значение имеет для SEO hreflang?
Хрефланг нужен, прежде всего, поисковой системе Google, чтобы:
- Правильно определить, какую именно версию вашего сайта показывать в определенной стране.
- Не считать дублями веб-сайты на одном языке для разных стран. Например, англоязычные версии для США, Великобритании, Канады и т.д.
- Показывать пользователям в пределах одной страны сайт на разных языках в соответствии с языком поисковых запросов.
Локализация контента с помощью hreflang в свою очередь приводит к:
- Улучшению пользовательского опыта пребывания на вашем сайте;
- Увеличению количества времени, проведенного на веб-странице;
- Уменьшению количества отказов (процент пользователей, которые не выполняют никаких действий на вашем веб-ресурсе) вследствие нерелевантного показа;
- Расширение аудитории за пределы одной страны.
Hreflang — не обязательная директива для Google. Это лишь сигнал, которым поисковая система может воспользоваться.
Как выглядит tag hreflang?
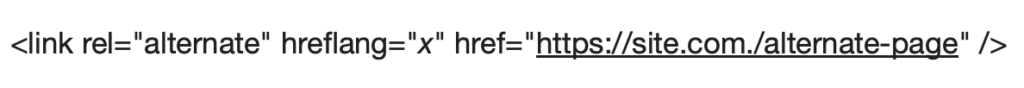
Атрибут имеет простой синтаксис с четко определенной последовательностью.

Каждый элемент имеет свое назначение:
- rel=»alternate» означает альтернативную ссылку (на другом языке) на эту же веб-страницу.
- hreflang=»x» указывает на язык, который будет использован на альтернативной веб-версии.
- href=»https://example.com/alternate-page» — ссылка на языковую версию.

Какие существуют сценарии применения атрибута hreflang?
Чтобы не было дублирования содержимого сайтов, хрефланг используют для глобальной оптимизации по трем сценариям:
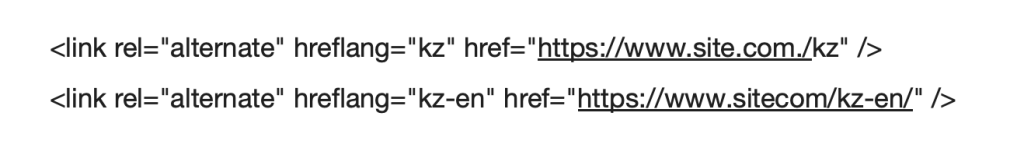
- Разные языки в пределах одной страны. Например, казахоязычные и англоязычные версии в Казахстане.
- Разные языки — разные страны. Чаще всего такой подход используют для крупных международных сайтов — немецкий для Германии, польский для Польши, казахский для Казахстана.
- Один язык для разных стран, который может быть с региональными особенностями: испанский для Испании, Мексики, Аргентины и т.д.
Как сгенерировать tag hreflang?
Для правильного воспроизведения хрефланг используются международные обозначения языков и стран — это стандартизированные двухбуквенные коды — ISO 639-1 и ISO 3166-1 соответственно.
Для создания hreflang, достаточно добавить нужные данные во фрагмент кода, который приводили выше. Например, вам нужно добавить английскую версию к казахскому сайту. Если подставить языки, получим два атрибута для разных веб-версий, которые будут ссылаться друг на друга.

Основные правила реализации hreflang
Мультиязычность веб-сайта просто внедрить через тег hreflang. Для корректного отображения языковых версий, необходимо придерживаться трех ключевых правил:
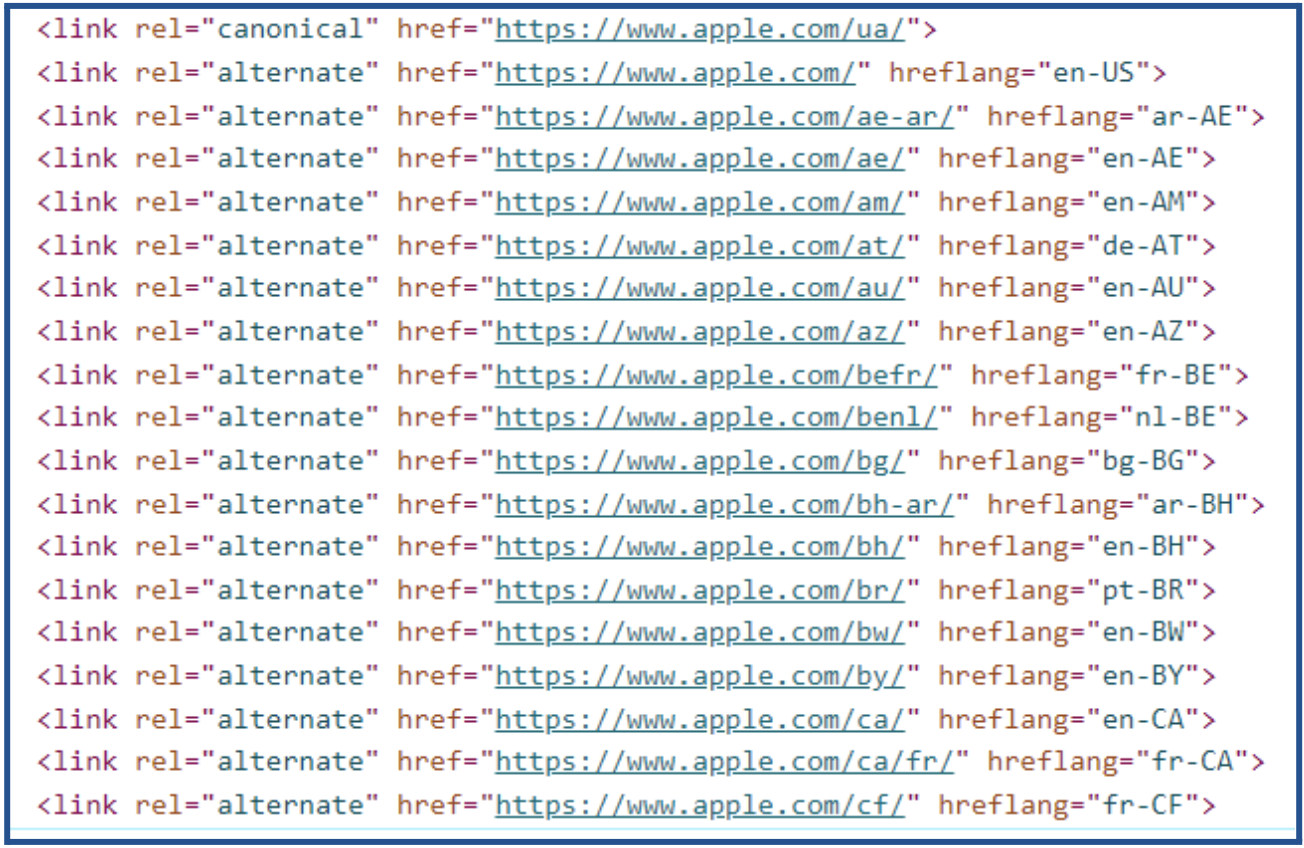
- Языковые веб-версии должны обязательно ссылаться друг на друга, как в примере выше, чтобы Google понимал имеющуюся связь. Таким образом владелец стороннего сайта не сможет указать его альтернативой веб-версии вашего. Без парных ссылок, то есть подтверждения связи между двумя сайтами, Google будет игнорировать хрефланг.
- Кроме ссылки на дополнительную версию, веб-ресурс должен ссылаться и сам на себя. То есть на каждую веб-версию нужно добавить теги с обоими языками.
- Выделите версию, которая будет показываться по умолчанию. Для этого в соответствующий тег добавьте «x-default», вместо «х». Google будет определять нужный язык по различным факторам — регион, язык браузера, поисковые запросы пользователя. Если Google не сможет самостоятельно выбрать подходящий вариант, то предложит основной (по умолчанию).

Как реализовать hreflang на веб-сайте?
Внедрить мультиязычность веб-сайта с помощью атрибута хрефланг можно тремя способами:
- HTML-теги.
- Заголовки HTTP (протокол передачи данных, в частности веб-страниц).
- Карта сайта (файл Sitemap).
Использование HTML-тегов
Это один из самых простых и быстрых способов. Готовый атрибут hreflang нужно добавить в тег head на каждой странице сайта. Стоит помнить, что каждая страница сайта должна быть взаимосвязана со всеми другими своими языковыми веб-версиями.
Количество атрибутов хрефланг на 1 странице не ограничивается.
Метод рекомендуют использовать, если веб-сайт размечен с помощью HTML и CSS, а также не имеет много страниц и версий.
Интеграция tag hreflang в заголовки HTTP
Метод подойдет для веб-страниц, которые не имеют HTML, например, PDF, DOC и тому подобное. Способ можно использовать и для HTML-страниц, но на практике чаще его применяют для других типов содержимого.
Реализация hreflang в XML-карте сайта
Прописывать хрефланг необходимо в файле sitemap.xml с помощью элементов loc и языковых тегов. В файл вставляется атрибут со ссылками на все версии.
Это актуальный способ для больших международных веб-сайтов со многими языковыми веб-версиями. Реализация с помощью HTML проще, но большое количество атрибутов на странице может замедлять работу веб-ресурса.
Системы управления содержимым сайта, которые имеют инструмент мультиязычности, атрибут hreflang вводят автоматически. Например, WordPress, Joomla. Настройка происходит с помощью установки специального плагина.
Ошибки и их исправление при использовании хрефланга
Проверить правильность добавления тега можно с помощью SEO-аудита. Исследование Ahrefs гласит: 67% веб-сайтов, реализовавших hreflang, имеют по крайней мере одну проблему с доменом.
- В атрибуте отсутствует самоссылка или обратная ссылка с другой страницы. Это затрудняет возможности Google для взаимосвязи языковых версий. Для устранения необходимо добавить двунаправленные теги и самоссылки на нужных страницах.
- На одну страницу указывают несколько языковых атрибутов. Каждая версия должна предназначаться только для одного языка и одного региона. Решение — проверьте ссылки и удалите неправильные.
- Атрибут прописан с ошибками. Это плохо для SEO, ведь Hreflang становится незаметным для поисковых систем, а значит не будет отображать имеющиеся связи.
- Хрефланг применен на неканонической (не главной) странице. Hreflang должен ссылаться только на канонические страницы. В противном случае Google может сам выбрать среди них главную и понять языковую версию как дубль, а значит исключить ее из результатов поиска. Проверить URL-адреса можно в Search Console.
- Hreflang не соответствует атрибутам языка HTML. Google сейчас не обращает внимание на этот параметр, однако другие браузеры, например, Bing, больше ориентируются именно на атрибуты языка HTML. Поэтому лучше позаботиться о согласованности элементов.
- Hreflang ссылается на неработающую страницу. Такие атрибуты будут пропущены поисковыми системами и соответственно не отобразятся в поиске. Решение — отслеживать и убирать ссылки на «мертвые» веб-страницы.
- Существование более одной страницы с подобным содержимым для одного языка или локализации. Одной языковой веб-версии всегда должна соответствовать только одна страница. Нечеткие указания запутывают Гугл, поэтому следует удалить лишние атрибуты.
- Отсутствие версии «по умолчанию». Хотя «x-default» не является обязательным для применения, Google использует его, когда другие параметры не совпадают и он не может выбрать оптимальный вариант.
Для избежания и своевременного выявления большинства ошибок достаточно регулярно сканировать сайт или получать автоматизированные отчеты одного из сервисов, например, Ahrefs, Serpstat. Для комплексного анализа лучше обратиться в SEO-агентство, которое проверит все показатели, как вручную, так и с помощью специальных программ.
На первый взгляд, особенно для начинающих специалистов, реализация hreflang может показаться очень сложной. Это действительно так, если вы без опыта внедряете языковые версии на крупном международном сайте. В таком случае стоит обратиться к профильному специалисту или агентству.
С другой стороны — добавить hreflang на несколько страниц сайта для обозначения еще одной веб-версии вполне возможно и самостоятельно.