Метатеги Open Graph: инструкция по использованию
24.05.2024
Редакция: Ольга Сомова. Автор: Вероника Мучанка
Социальные медиа являются самой популярной платформой для поиска продуктов для потребителей от 18 до 44 лет. Аккаунты в социальных сетях помогают брендам эффективно взаимодействовать с аудиторией и привлекать ее внимание к важным страницам сайта. Но не всегда распространенный контент выглядит именно так, как мы того ожидаем. Эту проблему способны решить метатеги Open Graph.

Что такое Open graph tags и как они используются?
Метатеги Open Graph — это специальные HTML-теги, которые используются для описания контента на веб-странице при распространении в социальные сети. Они были разработаны Facebook для улучшения отображения содержания на их платформе. Этот протокол также поддерживают Twitter и LinkedIn.
Open Graph meta tags определяют, как ссылки на ваш сайт отображаются в социальных сетях. Обычно они обозначаются свойством og: meta property, которое содержится в разделевашей веб-страницы.
Использование Open Graph опционально. Facebook автоматически создает публикации на основе контента, размещенного на странице. Однако результат может отличаться от ожиданий.
В то же время, OG meta tags способны улучшить вид ваших публикаций в социальных сетях и увеличить их кликабельность. В результате вебсайт получает дополнительный трафик и узнаваемость.
Основные Open graph tags
Facebook дает возможность использовать до 17 тегов Open Graph для каждого поста. Но на самом деле вам понадобится всего несколько важнейших:
og:title
Определение заголовка страницы.
Как использовать?
- Заголовок должен быть точным, читаемым и транслировать ценность контента.
- og:title должен быть коротким и точным. Хотя официальных рекомендаций по объему заголовков нет, лучше использовать не более 40 символов для мобильных устройств и 60 для настольных компьютеров.
- Избегайте добавления брендинга.
og:url
Указывает на постоянный распространяемый канонический URL-адрес страницы.
og:description
Содержит описание страницы, отличается от заголовка.
Как использовать?
- Описание должно дополнять название.
- При необходимости добавьте сюда метаописание страницы.
- Будьте лаконичны: Facebook рекомендует использовать 2-4 предложения.
og:image
URL-адрес изображения, размещенного на распространяемой странице. Он особенно важен, поскольку является самым большим элементом, привлекающим внимание к публикации.
Как использовать?
- Используйте собственные изображения для страниц, которыми вы планируете делиться (например, домашней страницы, статей и т.п.), а для других страниц – свой логотип или любое другое фирменное изображение.
- Следуйте требованиям Facebook к размерам изображений для настройки параметров og:image height и og:image width.
Лайфхак: с помощью ChatGPT можно сгенерировать микроразметку – в частности, теги Open Graph. Больше об использовании этого чата с генеративным искусственным интеллектом рассказали в этой статье.
Как настроить Open Graph в WordPress?
- Установите плагин SEO от Yoast.
- Перейдите в редактор публикаций и прокрутите вниз. Там вы найдете поле Yoast SEO.
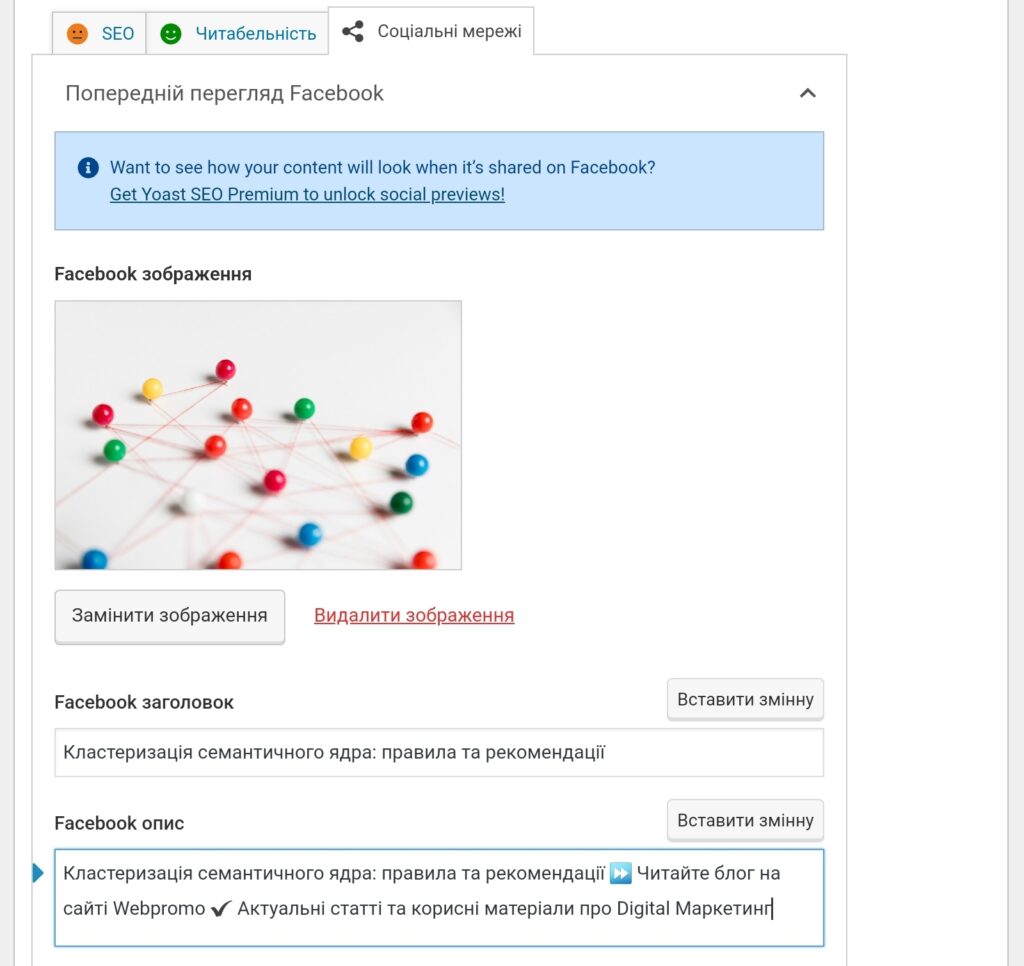
- Откройте вкладку «Социальные сети», найдите «Facebook».
- Заполните предложенные поля, чтобы установить теги og:title, og:description и og:image.
- Не нужно настраивать og:url вручную, потому что Yoast автоматически сделает это за вас. Кроме того, он добавляет другие полезные теги OG, такие как размеры изображения.

Проверка работы Open Graph tags
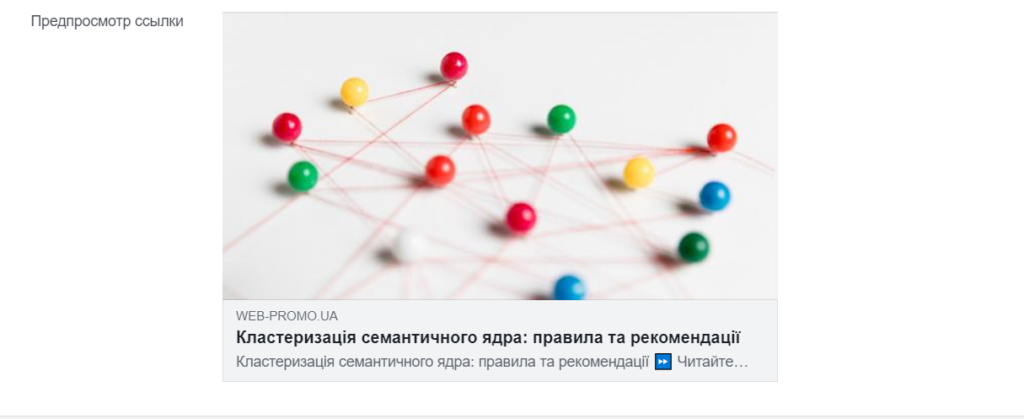
После того, как вы настроили теги Open Graph, важно проверить, правильно ли они отображаются. Этот процесс называют валидацией.
Для Facebook используйте инструмент Meta Sharing Debugger. Отдельные валидаторы существуют для Twitter и LinkedIn.

Эти инструменты собирают данные с вашего сайта, чтобы проверить вид публикации в социальных сетях. Если данные неправильны, попробуйте очистить кэш Facebook и проверить результаты снова.
Как проверить страницы на наличие тегов Open Graph?
Если вы владелец большого сайта и не уверены, какие из страниц уже имеют теги Open Graph, вы можете воспользоваться инструментом Site Audit от Ahrefs. Он поможет проверить все страницы сразу.
Просто запустите сканирование сайта, а затем перейдите к отчету о социальных тэгах, чтобы увидеть все проблемы, связанные с тегами Open Graph и Twitter Card.
Нажмите на предупреждение, чтобы получить объяснения и советы по устранению этих проблем.
Выводы
Метатеги Open Graph являются важным элементом оптимизации отображения контента вашего сайта в социальных сетях. Ключевые тэги Open Graph, такие как og:title, og:description, og:image и og:url, определяют, как будут выглядеть отдельные элементы вашей страницы при ее распространении в социальных сетях.
Необходимо настроить метатеги Open Graph правильно для каждой страницы вашего сайта. После этого важно проверить их работу с помощью инструментов валидации, чтобы обеспечить корректное отображение вашего контента в социальных сетях.