Что такое фавикон? Как сделать и добавить на сайт?
24.02.2023
Все пользователи знают, как неудобно искать нужную страницу среди огромного количества вкладок в браузере. Но мы быстро ориентируется благодаря маленькому изображению, размещенному перед названием. Этот элемент называется favicon. Что это такое? Какую функцию он выполняет? В статье также разбираем, как правильно создать фавикон и где искать проблему в случае ошибки.
Содержание:
1. Что такое фавикон? Определение понятия
2. Где отображается фавикон для сайта?
4. Как сделать фавикон онлайн? Онлайн-генераторы для создания
5. Как добавить favicon на сайт?
6. Почему может возникнуть ошибка в отображении favicon?
7. Резюме

Что такое фавикон? Определение понятия
Favourite icone или сокращенно favicon — это небольшое изображение, расположенное перед названием страницы в браузере. В случае отсутствия брендовой иконки, будет отображаться стандартный значок в виде черно-белой планеты, что считается ошибкой. Иконка включает логотип или первую букву названия бренда или компании.
С помощью маленького значка — мини-логотипа — пользователь ориентируется в интерфейсе, когда видит большое количество вкладок в браузере. Однако фавикон на сайте — не просто иконка для украшения. Это важная часть айдентики бренда и юзабилити.
Где отображается фавикон для сайта?
Фавикон отображается в нескольких местах:
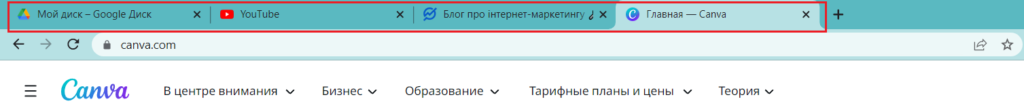
1. На вкладках в браузере
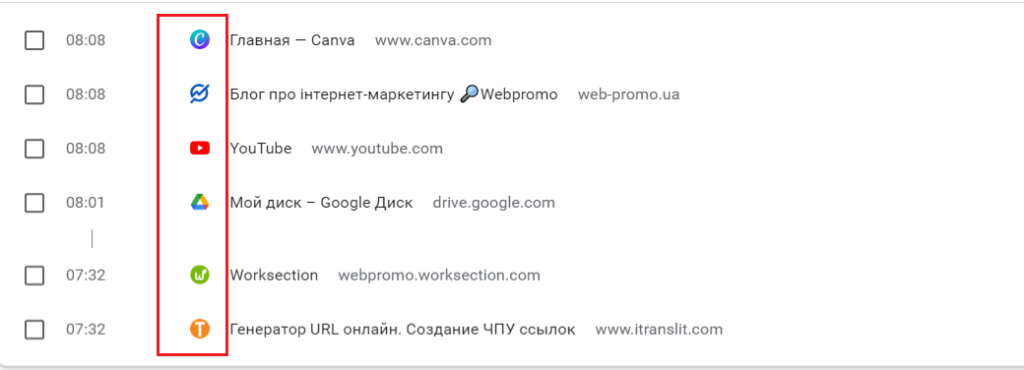
2. В истории браузера
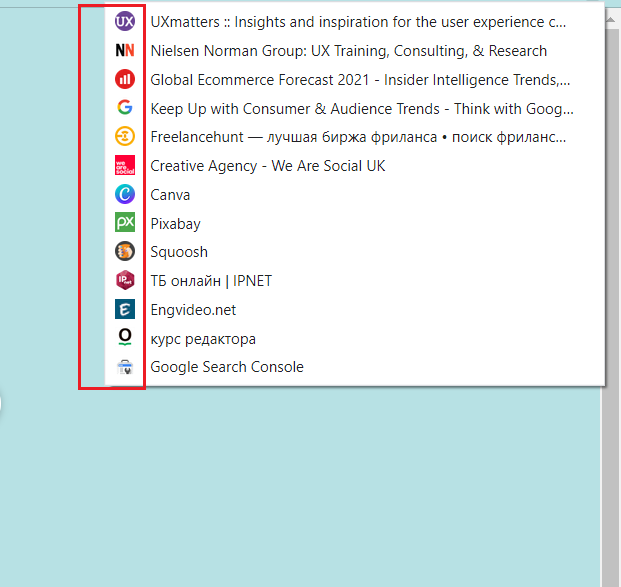
3. На панели сохраненных закладок
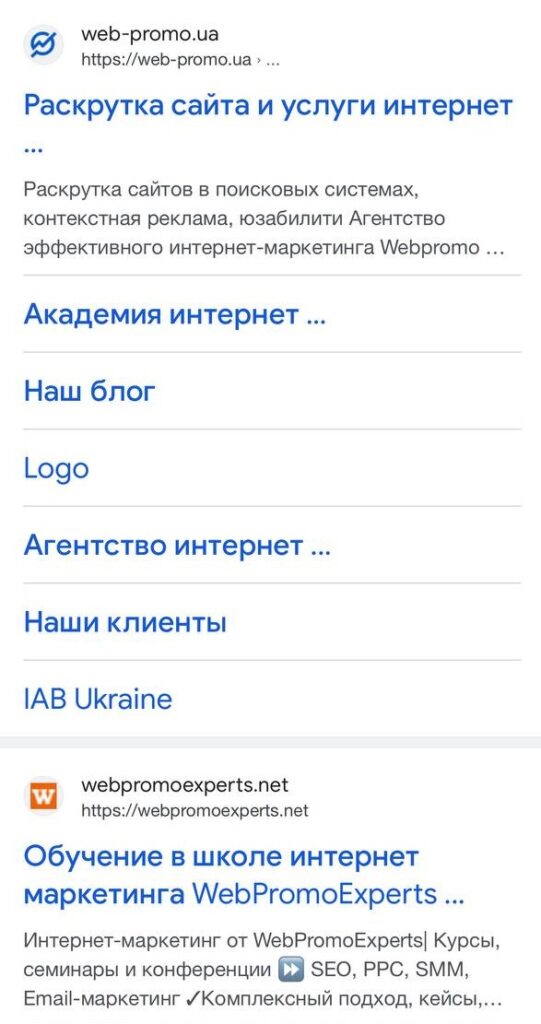
4. В поисковой выдаче Google в mobile версии
Цель favicon — выделить бренд, привлечь к нему внимание, повысить узнаваемость компании для аудитории. Иконка помогает отличать ваш сайт от всех остальных в интернете. Согласитесь, при поиске любимого бренда вы узнаете его фавикон и точно не перепутаете с конкурентами. На подсознании вы запоминаете картинку, которая автоматически ассоциируется с брендом.
Как создать фавикон?
Важно соблюдать технические параметры при создании фавикона, чтобы он корректно отображался на всех устройствах. Нужно учитывать следующие факторы:
Формат
Чаще favicon создают в формате ICO, в котором можно хранить несколько размеров. Сейчас этот способ считается устаревшим. На смену пришел форматы PNG. Сегодня его распознают почти все браузеры. Также современные операционные системы поддерживают такие форматы как GIF, JPEG или SVG. Но нужно осторожно использовать такой фавикон, так как не все площадки смогут корректно показать вашу иконку.
Размер
Стандартный размер фавикона — 16х16 пикселей. Перед внедрением проверьте, как будет выглядеть иконка в уменьшенном размере: она должна быть читабельной и узнаваемой, соответствовать стилистике бренда.
Рекомендации, которые нужно учитывать:
- делать квадратный значок;
- открыть доступ для поисковых роботов, которые сканируют фавикон;
- нельзя использовать запрещенные знаки (свастику например) или значки других компаний.
Дизайн
Не стоит придумывать сложный дизайн, наоборот чем проще фавикон, тем легче его запомнить и распознать среди остальных. Общая формула удачного фавикона для сайта — это простота, четкость и запоминаемость. Перед созданием, задайте себе следующие вопросы:
- Как фавикон выделяется среди конкурентов? Сделайте мини-исследование и проанализируйте favicon других компаний в нише в поисковой выдачи. Акцентируйте внимание на форме, цвете и содержании.
- Какие ассоциации фавикон вызывает? Как эти ассоциации связаны с вашим брендом? Здесь можно провести эксперимент и спросить знакомых, какие мысли возникают у них при первом взгляде на иконку.
- Вы понимаете, что изображено на картинке? Фавикон крошечного размера, поэтому многие мелкие детали пользователь просто не увидит.
- Какие эмоции вызывает? При создании движущегося фавикона в формате GIF, могут возникать неоднозначные эмоции. Некоторые подобные активные изображения раздражают и отвлекают от содержание. Также действуют и слишком яркие цвета. Поэтому будьте осторожны и для начала протестируйте свой фавикон для сайта.

Как сделать фавикон онлайн? Онлайн-генераторы для создания
Мы разобрались с общими параметрами favicon, но остается вопрос, как именно сделать фавикон для сайта? Есть несколько доступных способов:
- Сделать фавикон с помощью графического редактора (photoshop, как вариант), добавив специальный плагин Favicon.ico.
- Воспользоваться онлайн-сервисом для рисования фавикана (favicon.cc например). Далее скачать его в нужном формате.
- Скачать готовый фавикон для сайта из банка иконок (Findicons).
- Создать фавикон с помощью онлайн-генератора.
Если неправильно сделать фавикон, он будет отображать в браузере как ошибка.
Самый простой способ — воспользоваться онлайн-сервисом для создания фавиконки. Для этого понадобится изображение, например лого, которое необходимо загрузить в онлайн-генератор. Можно воспользоваться следующими инструментами:
В сервис нужно загрузить исходник, размером 260х260 пикселей. На следующем этапе можно поменять настройки: изменить фон или цвет, добавить отступы. В результате у вас будет пакет для скачивания и код для встраивания на сайт.
Генератор также просит исходник в размере 310х310 пикселей. Здесь настройки недоступны, скачивание происходит автоматически.
Favicon.ico & App Icon Generator
Сервис не указывает требования, но предупреждает в случае если вы пытаетесь загрузить неквадратное изображение.
Здесь вы можете создать фавикон с помощью картинки, текста или эмодзи. Есть возможность подобрать цвет и фон.
Как добавить favicon на сайт?
Когда вы сгенерировали или создали фавикон, у вас должен быть сам файл и код для добавления на сайт. Чтобы значок отображался и правильно работал, следует поместить код в корневую папку сайта, если у вас есть доступ в нему на хостинге. Загрузить файл можно через панель управления или использовать файловый менеджер.
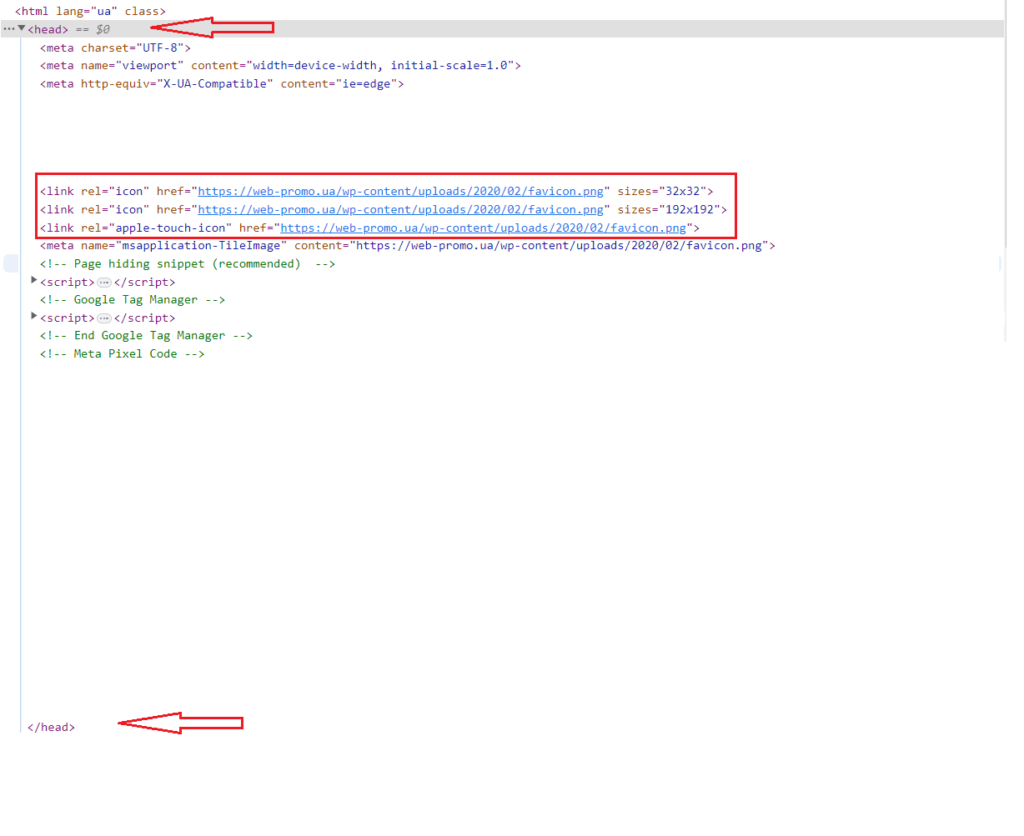
Следующий шаг — вставить полученный код между тегами head/head. После этого поисковые роботы смогут проиндексировать элемент.

Почему может возникнуть ошибка в отображении favicon?
Проверить корректное изображение фавикона можно с помощью поисковой выдачи или браузера, вписав название в строке. Если favicon не отображается, на это может быть несколько причин:
- неправильные формат или размер иконки, низкое качество;
- ошибка в размещении кода;
- поисковые роботы не успели просканировать фавикон;
- иконка содержит недопустимые элементы;
- фавикон неуникальный;
- у вас есть фильтры на сайте.
В первую очередь, когда вы видите ошибку в отображении фавикона, нужно почистить кэш и обновить страницу. Если это действие не помогло, тогда ищите одну из проблем, указанных выше.
Резюме
Несмотря на то, что favicon — мелкая деталь, на первый взгляд не слишком примечательная, следует уделить ей внимание. Создать фавикон правильно и в стилистике сайта значит повысить доверие со стороны целевой аудитории, гарантировать высокое качество.
Сейчас фавикон является неотъемлемой частью сайта. При этом иконка нужна не просто для галочки, она влияет на узнаваемость бренда и кликабельность. Фавикон для сайта делает его более узнаваемым среди тысячи ваших конкурентов, вызывает положительные эмоции, напоминает о компании.