Как оптимизировать изображения на сайте: практические рекомендации от названия до микроразметки
12.10.2021
При наполнении сайта контентом нужно помнить, что у пользователей интернета очень мало времени. Это значит, что первое впечатление об открывшейся странице они получают от визуальной составляющей — картинок. Однако, при длительной загрузке графики пользователь, скорее всего, покинет ресурс. Наша статья о том, как этого избежать, как оптимизировать изображения на сайте и как заставить картинки приносить дополнительный трафик.
Содержание:
1. Зачем оптимизировать изображения на сайте?
2. Требования к изображениям на сайте:
3. Как сжать изображение без потери качества?
4. Оптимизация изображений на странице:
- Название
- Хранение на хостинге
- Расположение в тексте
- Бэклинки
- Метатеги для изображений
- Карта изображений на сайте
- Микроразметка
- Уникальность изображений
5. Где взять уникальные изображения для сайта?
6. Выводы
Зачем оптимизировать изображения на сайте?
Оптимизация картинок на веб-ресурсе упрощает считывание с него информации поисковыми алгоритмами и повышает комфорт пользователей. В контексте изображений SEO-работы решают такие задачи:
- Ускорение загрузки;
- Индексация картинок поисковыми системами;
- Повышение юзабилити.
В прошлом году Google внедрил обновление Core Web Vitals. Теперь скорость загрузки страницы — один из важнейших факторов ранжирования. Выражается он метрикой LCP (Largest Contentful Paint) — время прорисовки самой большой картинки на экране.
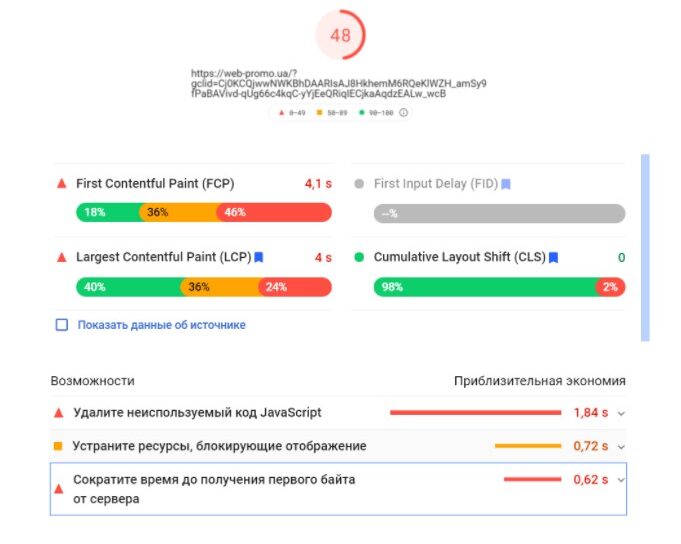
Узнать скорость загрузки страниц и проанализировать факторы, которые на это влияют, можно в сервисе Google Pagespeed Insights. Введите в поле необходимый URL, и система не только предоставит отчет, но и даст рекомендации по увеличению скорости загрузки страницы.

Второй показатель Core Web Vitals, который влияет на место в поисковой выдаче, называется CLS (Cumulative Layout Shift). Он учитывает смещения объектов на странице во время ее загрузки. Чтобы его минимизировать, прописывайте размеры изображения в CMS.
Требования к изображениям на сайте
Требования к картинкам на веб-страницах носят скорее рекомендательный характер. Однако, не следуя им, вы теряете позиции в ранжировании и уступаете место тем конкурентам, которые учли описанные ниже параметры.
Формат
В веб-разработке нет строгих ограничений, касающихся формата изображений. Его выбор обусловлен соотношением размера и качества картинки. Детализированные широкоформатные фото выглядят привлекательно, но будут долго загружаться. Выбор формата позволяет найти баланс между основными параметрами. В веб-дизайне используют такие форматы:
- JPEG, JPG. Joint Photographic Experts Group — формат подходит для фотографий с широким цветовым спектром. При сжатии картинки теряется качество: мелкие детали пропадают, становятся размытыми. На изображениях с большим количеством объектов при сжатии на 25-30% разница практически незаметна.
- PNG. Portable Network Graphic — хороший формат для логотипов, значков и маленьких изображений. Поддерживает прозрачность. PNG-файлы сжимаются без потери качества. Это значит, что цифровые фото в этом формате будут дольше загружаться на странице, чем минималистичная графика.
- GIF. Graphic Interchange Format — формат, похожий на PNG, но с возможностью анимировать изображение. Обладает относительной прозрачностью — вы можете сделать прозрачным любой цвет, но по всей картинке, а не на отдельном участке. Подойдет для значков, иконок, логотипов.
- SVG. Scalable Vector Graphics — формат для изображений векторной графики. Технология позволяет масштабировать картинки без потери качества. Формат хорош для диаграмм, логотипов и значков.
- WEBP. Это формат разработанный в Google специально для ускоренной загрузки изображений на веб-ресурсе. Он сжимает картинки на 25-30% без видимой разницы. Сжатие работает лучше, чем в JPG за счет использования более новой технологии. Недостаток формата в поддержке: с WebP не работает WordPress, браузер Internet Explorer, большинство ресурсов не распознают его при попытке загрузки изображения через пользовательский интерфейс.

Константин Борисенко, Project-менеджер в Webpromo
“При конвертировании картинок в WebP универсального решения для сайтов нет. Существующие плагины подойдут не всем — все зависит от того, какие плагины уже установлены на вашем ресурсе. Конвертер не должен с ними конфликтовать. Соответственно для каждого сайта подходящий конвертер будет свой.
В версии WordPress 5.8 уже встроена поддержка WebP, что упрощает работу и не требует установки специального модуля для конвертирования изображений”
Качество
Если вы хотите подружить поисковые алгоритмы с оптимизированными картинками на сайте, следите за их качеством. Поисковики быстро определяют размытую бессмысленную картинку и затем понижают в ранжировании. Есть всего 2 рекомендации к графики:
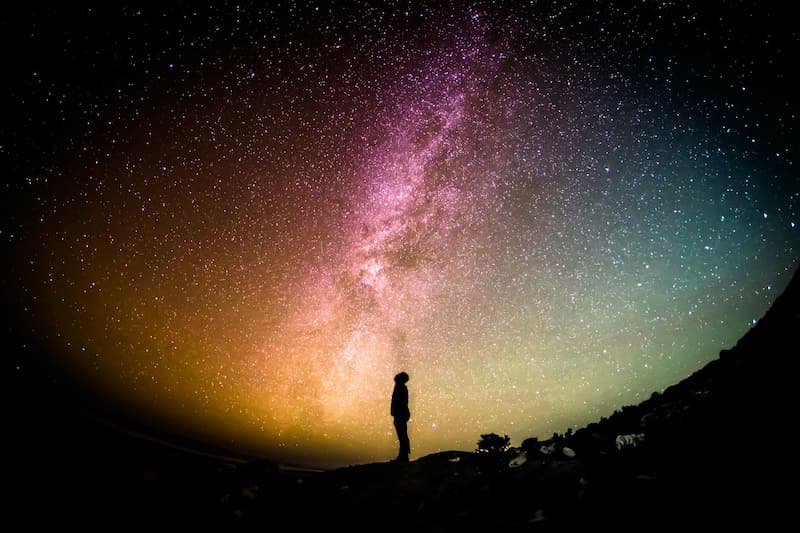
- Резкость, четкость. Размытие допустимо, только если оно тематически оправдано (например, иллюстрирует скорость, или плавающий фон дает акцент на центральную фигуру композиции).
- Релевантность. Изображение должно соответствовать тексту, в котором размещено. Если вы пишете про космические двигатели — не стоит разбавлять статью фотографиями котиков.
Размер и вес
Чем больше размер и вес картинки — тем дольше она будет загружаться, замедляя работу веб-ресурса. Поэтому при оптимизации изображения сжимают. Это можно сделать с помощью внешних онлайн-сервисов и офлайн-утилит, и через встроенные модули на сайте. В большинстве случаев при этом жертвуют качеством. Минимизировать ущерб помогает правильный выбор формата картинки и инструмента для сжатия.
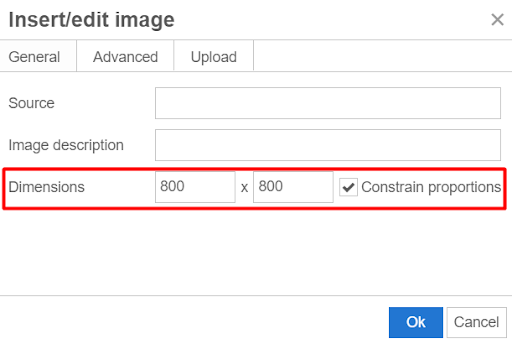
Важно! Изображения будут загружаться быстрее, если прописать для них размер в CMS.

Хранение
Загруженные на веб-ресурс изображения нужно где-то хранить: на своем сервере или на стороннем, если нужно экономить место. От выбора зависит возможность пользователей попасть на ваш сайт через поиск картинок: если файлы расположены на стороннем домене — клик по ним уведет на чужой ресурс. Поэтому для получения дополнительного трафика из поиска изображений оптимизируйте и размещайте файлы на своем домене или поддомене.

Для экономии места на домене при использовании большого количества изображений воспользуйтесь сервером CDN — Content Delivery Networks, сеть доставки контента. Это ускорит загрузку картинок путем их кэширования — при открытии страницы на сервере CDN создается копия изображения, адаптированная под экран пользователя. В дальнейшем при каждом последующем посещении страницы на экране отразится именно CDN-копия.

Как сжать изображение без потери качества?
Из обзора требований к изображениям на веб-ресурсе понятно, что сжатие — обязательная составляющая при оптимизации картинок. Баланс веса и качества позволяют достигнуть десктопные программы, мобильные приложения и онлайн-сервисы.
Десктопные программы
Рассмотрим подробнее программное обеспечение для сжатия графики без потери качества:

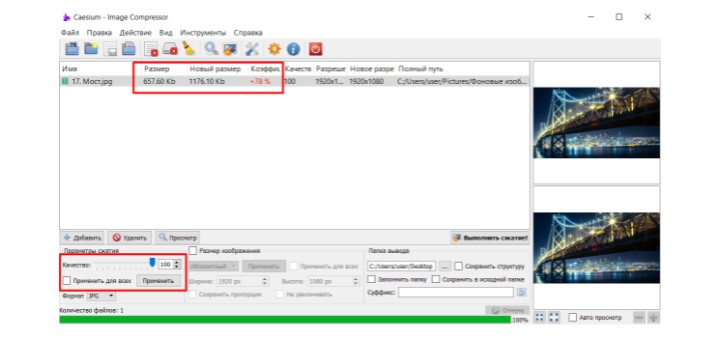
Утилита работает с форматами картинок JPG, PNG (24-битный формат) и BMP. Загрузите файл, укажите папку для сохранения результата и выберите приоритет качества. Чем он меньше, тем сильнее будет сжатие. Но можно оставить и 100%. Мы тестировали JPG, и без потерь уменьшили вес изображения на 78% и таким образом оптимизировали картинку.

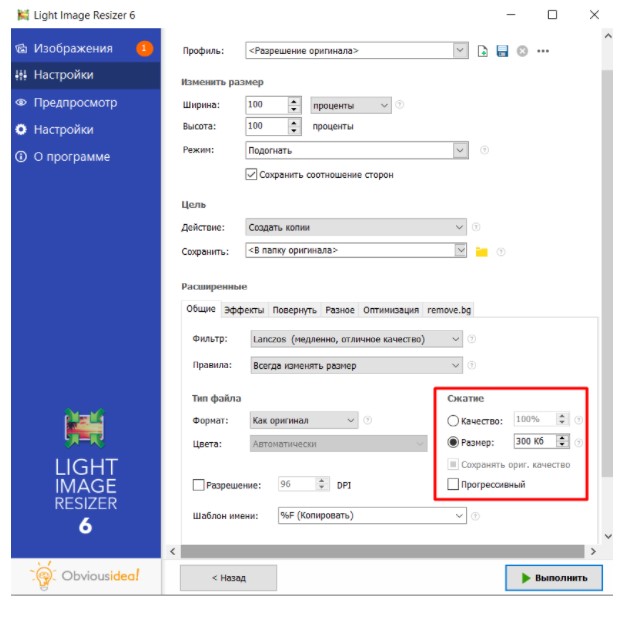
Платная утилита, которая позволяет оптимизировать изображения, изменить их размер, разрешение и конвертировать в другой формат. Есть пробный период — обработка 100 картинок. Пользователь сам выставляет требуемый вес файла. При попытке сжать изображение слишком сильно система предупредит о потере качества.
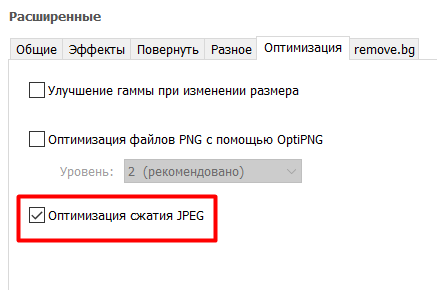
В настройках есть вкладка, посвященная оптимизации картинки. Максимальный эффект от сжатия можно получить, включив на этой вкладке опцию “Оптимизация сжатия JPEG” или “Оптимизация файлов PNG с помощью OptiPNG” в зависимости от формата изображения.

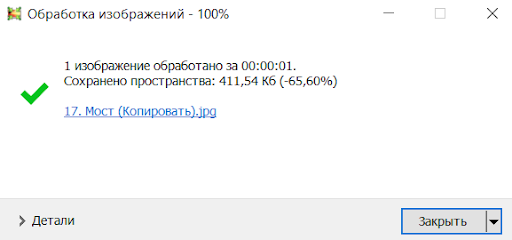
Нам удалось сжать картинку без видимой разницы на 65.5%:


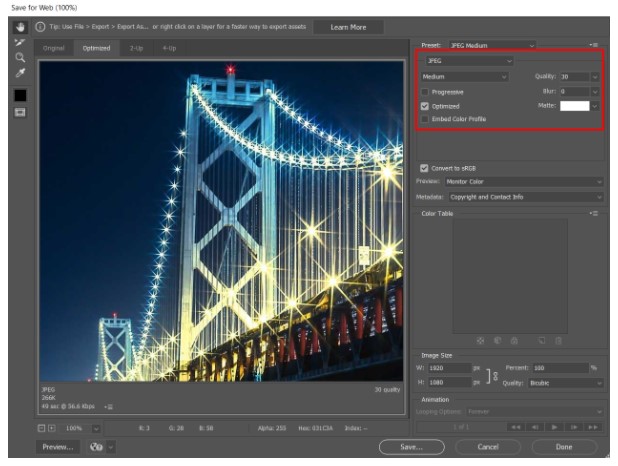
Многие маркетологи, работающие с контентом, уже используют эту программу. Помимо широкого спектра возможностей в графической обработке утилита имеет интерфейс “Save for WEB”, предназначенный для оптимизации картинок перед размещением их на веб-ресурсе.
Photoshop в процессе сжатия и оптимизации картинок жертвует их качеством, но при правильной настройке потери минимальны и невооруженным взглядом их трудно заметить. Нам удалось оптимизировать изображение и сжать на 42%, без видимой разницы.

Мобильные приложения
Мобильные приложения на Android и Apple будут полезны тем, кому удобнее работать с гаджетами:

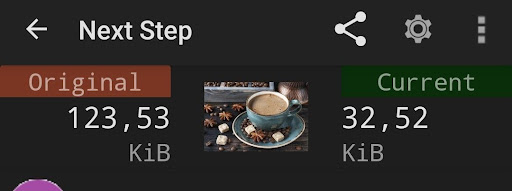
Приложение предельно простое в использовании: достаточно только выбрать изображение, и оно моментально будет сжато и сохранено в галерее. В настройках присутствует только 1 опция — уровень качества. По умолчанию ползунок стоит на 80%, и сдвинуть его можно только в платной версии. Однако, потеря вида в 20% на итоговых картинках не столь заметна. В ходе теста файл был сжат на 75.2%.


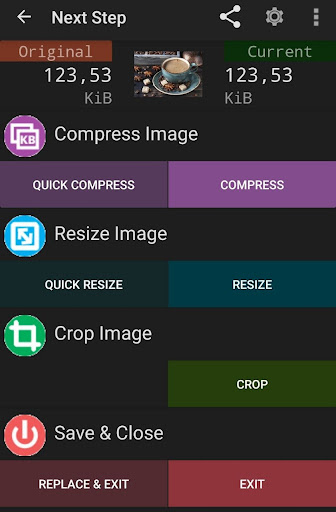
Простое и функциональное приложение. Позволяет сжимать, обрезать, вращать, конвертировать и оптимизировать картинки. Перед сжатием нужно выбрать уровень качества: при 60% визуально разница едва заметна, а вес уменьшился на 83.7%.


Кроме стандартного набора функций — сжатие, обрезка и изменение размера картинок, программа обладает встроенным инструментом для обработки фото. При уровне качества 80% удалось сжать файл на 73.6% без видимых последствий для оптимизированного изображения.

Онлайн-сервисы
Если нет желания и времени устанавливать софт на ПК или гаджет, воспользуйтесь готовыми инструментами онлайн:

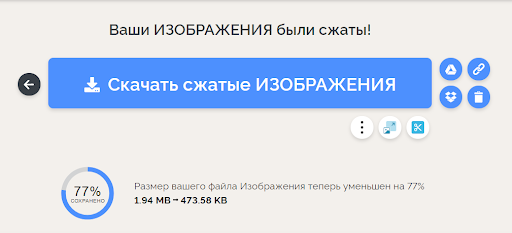
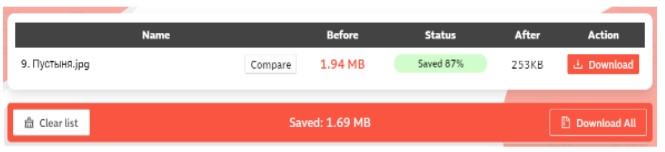
Работа с сервисом не предусматривает вообще никаких настроек. Вы просто загружаете изображение, нажимаете кнопку “Сжать”, и ожидаете, когда результат сохранится в накопителе. Можно работать сразу с несколькими файлами.


Бесплатная версия сервиса работает с изображениями весом до 10 мб. Обладает красивым интерфейсом сравнения исходной картинки и финальной версии. Менять размер файла без потери качества можно только с форматами JPG и PNG.



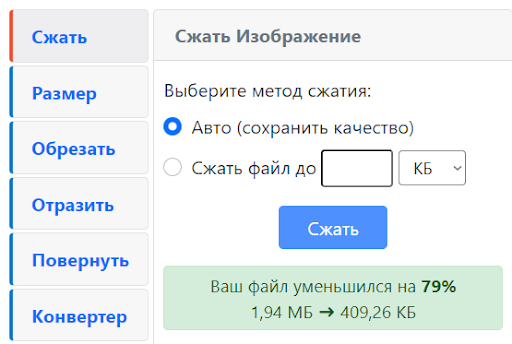
В онлайн-сервисе можно оптимизировать изображение в 2 клика: выбрать картинку и запустить сжатие. По умолчанию выставлена функция автоматического определения финального размера без потери качества. Если необходимо сжать сильнее — задайте точный размер, но тогда пострадает резкость графики.

Оптимизация изображений на странице
Для того, чтобы оптимизировать картинки на веб-ресурсе, недостаточно сделать их легкими. Страница загрузится быстрее, но это не единственный аргумент для SEO. Хотите вывести сайт в ТОП — обрабатывайте изображения комплексно.
Название
По умолчанию название картинки генерируется случайным набором символов. Такое имя файла бессмысленно: оно не дает информацию ни пользователю, ни поисковым алгоритмам. Для того, чтобы название картинки оптимизировать следуйте таким правилам:
- Используйте латиницу. Многие CMS некорректно работают с кириллицей, поэтому в URL вместо “чайник.jpg” отобразится кодировка “%D1%87%D0%B0%D0%B9%D0%BD%D0%B8%D0%BA”. Назовите картинку “chajnik.jpg”, и проблем с отображением в адресной строке не возникнет.
- Дефис вместо пробелов. Пробел в строке URL будет закодирован, и пользователи увидят на месте разрывов непонятное им обозначение “%20%”. Вместо “metallicheskij chajnik.jpg” назовите картинку “metallicheskij-chajnik.jpg”. Поисковые системы считывают дефис как пробел.
- Избегайте спецсимволов: %, , #, {, }, ^, |, — согласно меморандуму RFC 2396 они считаются “опасными” (поскольку их используют в технических целях, например, как разделители в URL). Такие символы будут закодированы.
- Дайте изображению в виде названия релевантное картинке ключевое слово. Тогда поисковые системы будут индексировать его, что благотворно скажется на ранжировании.


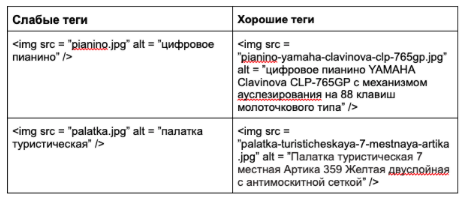
- Добавляйте конкретику. Размещая на ресурсе интернет-магазина музыкальных инструментов фото гитар, прописывайте в названиях картинок модели полностью:

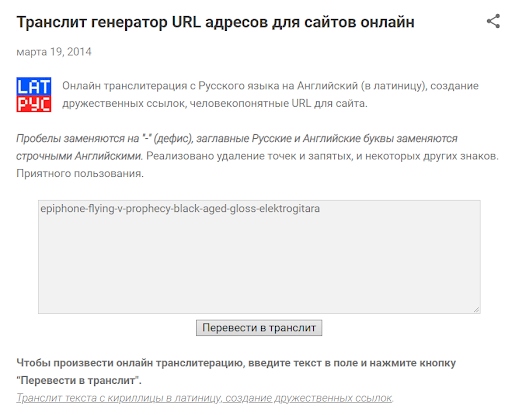
Онлайн-сервис Транслит генератор URL-адресов облегчит написание имени при оптимизации изображений. Он заменяет символы кириллицы на латиницу в соответствие с правилами веб-разработки — убирает “опасные” знаки и вставляет вместо пробелов дефис.

Хранение на хостинге
Большое количество оптимизированных изображений на веб-ресурсе не стоит хранить в одной папке на хостинге. Тогда файловая нагрузка на сервер при попытке найти 1 картинку среди тысяч других будет значительно тормозить работу сайта. Разработайте структуру и распределите общую массу изображений по подпапкам. Тогда сервер сможет быстро отыскать необходимый файл.
Расположение в тексте
Не размещайте изображение клавиатуры возле абзаца про мониторы в тексте о компьютерных комплектующих. Картинка должна соответствовать не только общей теме страницы, но и тексту, который рядом.
Дело не только в том, что так удобнее пользователям. Поисковые алгоритмы анализируют контент с оптимизированными изображениями и оценивают их соответствие.
Важно! Текст на оптимизированной картинке не имеет непосредственного влияния на SEO, так как алгоритмы поисковых систем его не индексируют.
Бэклинки
Размещая ссылку на изображение с вашего сайта на других ресурсах, учитывайте соответствие анкора и названия изображения. Они должны совпадать, так как на это тоже обращают внимание поисковики.
Например, бэклинк на картинку “grafik-prodazh-2020.jpg” должен выглядеть примерно так: “Обратите внимание на график продаж в 2020-м году нашего филиала…”.
Метатеги для изображений
Название файла и текст рядом с ним — это скорее второстепенные источники информации о изображении для поисковых систем. Основные данные алгоритмы считывают с мета-тега alt (альтернативный текст).
Сделайте текстовое описание картинки, органично наполнив его ключевыми словами (иначе получите “штраф” за переспам). Благодаря этому по вписанным ключам вашу оптимизированную картинку будут находить в поиске изображений.
Интересно: текст метатега будет выведен на экран при ошибке загрузки картинки. А еще этот текст читают скринридеры (ПО для пользователей с плохим зрением).
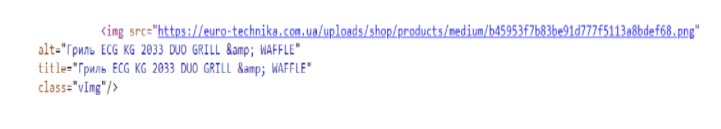
Для оптимизации картинок на странице полезно заполнить метатег title. Он отвечает за текст, который пользователь увидит, наведя курсор на изображение. Прописанный title повышает юзабилити веб-ресурса. Оба метатега выглядят вот так:
Подробнее о том, как прописывать теги:

Карта изображений на сайте
Некоторые картинки загружаются на веб-ресурс через Javascript. Поисковые системы не находят такие файлы самостоятельно. Для того, чтобы они могли быть проиндексированы, веб-мастера вставляют в HTML-код сайта карту изображений. Подробнее о ее составлении можно почитать в поддержке Google.
Создать sitemap для изображений можно вручную (прописав соответствующий HTML-код), или с помощью сервиса Free image sitemap generator.

Микроразметка
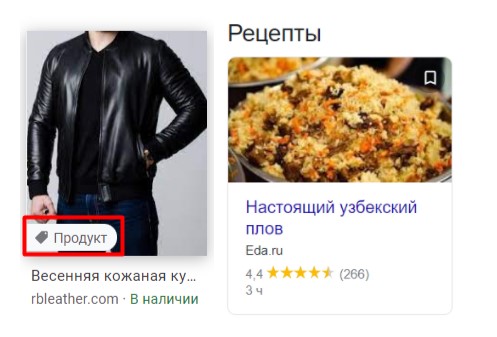
Микроразметка делит изображения по категориям, облегчая поисковикам индексацию картинок. Вы можете отметить товары и рецепты. Это автоматически оптимизирует картинку и поднимет на верхние позиции поисковой выдачи по соответствующим запросам.

Для микроразметки оптимизации картинок используют словарь shema.org, который позволяет внести в код дополнительные данные о содержимом изображения: категория, цена и наличие. Проверить правильность итогового HTML-кода можно в валидаторе разметки shema.org.

Уникальность изображений
Один из важнейших факторов ранжирования — уникальность контента. Это касается и оптимизированных картинок. Логика в том, что повторная публикация изображений не несет пользы и нарушает авторские права. Поисковики умеют определять не только заимствованную графику, но и ее источник.

Перед загрузкой графических файлов на веб-ресурс проверяйте их уникальность с помощью поиска по картинкам, или воспользуйтесь сервисом TinEye.

Где взять уникальные изображения для сайта?
Наполнить веб-ресурс уникальными качественными изображениями можно своими силами, или за деньги. Платные источники:
- Фотостоки: shutterstok, depositphotos, Adobe Stock. Предоставляют контент за подписку. Пользователь платит фиксированную сумму в месяц, и ему предоставляется ограниченное количество изображений в зависимости от тарифа. Минимальный пакет — 10 файлов.

- Заказать у дизайнера на бирже фриланса. Ищите исполнителей на freelancehunt. Подойдет для графической прорисовки, рендеров, 3d-визуализации.
- Нанять фотографа. Отличный вариант для интернет-магазинов — делать фото товаров.
Бесплатные источники:

- Поиск по картинкам в Google. В настройках выберите лицензию Creative Commons — авторы позволяют использование картинок со ссылкой на источник.

- Старинные гравюры и исторические фотографии. Картинки, которым больше 70 лет, не являются объектом авторского права.
Выводы
Изображения — полноценный инструмент для оптимизации сайта и повышения конверсий. Придерживайтесь наших рекомендаций и получайте дополнительную прибыль:
- Сжимайте изображения, чтобы увеличить скорость загрузки страниц.
- Используйте уникальные картинки и оптимизируйте их для повышения в ранжировании.
- Заполняйте мета-теги ключевыми фразами для привлечения дополнительного трафика через поиск картинок.
- Сделайте изображения адаптивными для корректного отображения на мобильных устройствах.
- Регулярно проверяйте страницу в Google Pagespeed Insights для своевременного обнаружения проблем со скоростью и быстрого их решения.

Также читайте другие материалы в блоге Webpromo:
- Почему бренды выбирают мобильную рекламу Facebook для продвижения во время пандемии?;
- Чек-лист E-A-T факторов для сайта медицинских услуг;
- Лидогенерация: 3 способа эффективного продвижения лендинга;
И подписывайтесь на наш Telegram-канал про маркетинг.