SEO букмарклеты: 14 скриптов, которые помогут ускорить оптимизацию сайта
31.12.2020
Ярослав Бешта, SEO-специалист Webpromo
В этой статье мы поговорим о том, что такое SEO букмарклеты, зачем они нужны и как ими пользоваться. А также я приведу примеры самых популярных скриптов для браузера, которые SEO специалисты, в том числе и я, чаще всего используют в своей работе для того, чтобы ускорить процесс оптимизации необходимого сайта.
Что такое «seo букмарклеты»?
SEO букмарклеты ― это инструмент, который облегчает работу seo-специалиста при выполнении рутинных (шаблонных) задач. Каждый букмарклет представляет собой некий JavaScript-код, который хранится в закладках браузера и определенным образом расширяет его функционал. Букмарклеты можно использовать в SEO следующим образом:
- быстро корректировать страницу и делать её более удобной для восприятия (менять размер текста, цвет фона, увеличивать поля ввода);
- выгружать данные из страницы, которые интересуют специалиста;
- узнавать название стилей и классов элементов DOM дерева, а также извлекать информацию о свойстве определённых элементов;
- быстро отправлять URL страниц на проверку в сервисы Google такие как: инструмент проверки структурированных данных, PageSpeed Insights, Mobile Friendly Tools.

Как установить букмарклет в браузер
Установка SEO букмарклета практически ничем не отличается от установки любой другой закладки. Если в браузере отключена панель закладок, вызвать её можно простой комбинацией клавиш Ctrl+Shift+B для Windows или Command+Shift+B для Mac. В ином случае этот шаг можно пропустить.
Открытый в окне букмарклет левой кнопкой мыши перетаскиваем на панель закладок. Для того, чтобы изменить название закладки, необходимо воспользоваться правой клавишей мышки и выбрать действие «Изменить».
Преимущества использования инструмента в SEO
Букмарклетами пользуются многие seo-специалисты и не зря, ведь они обладают множеством преимуществ и значительно упрощают работу. Вот несколько основных достоинств:
- Может работать в любом браузере: Google Chrome, Mozilla Firefox, Opera, Safari и многих других;
- Оперативная память компьютера не перегружается, поскольку пользователь самостоятельно запускает скрипт по мере необходимости;
- SEO букмарклет легко установить. Сделать это можно прямо в используемом браузере. Скачивание дополнительных программ и плагинов не требуется.
SEO букмарклеты для работы с Google
Ниже рассмотрим самые популярные скрипты, которые значительно упрощают работу seo-специалиста с Google и его сервисами.
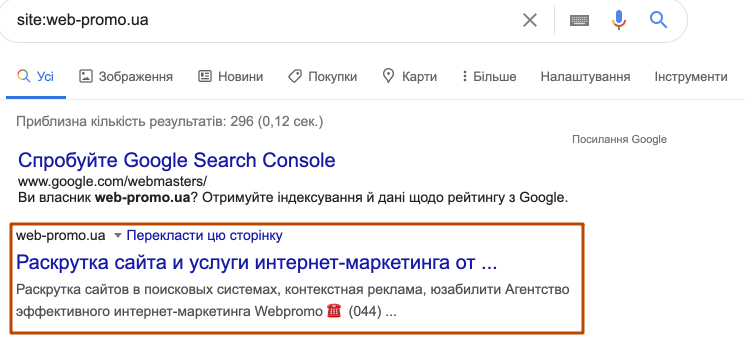
- Google Index ― проверяет проиндексирована ли страница в Google через оператор site:URL.

Код:
javascript:(function()%7Bwindow.open(%27https://www.google.ru/search%3Fq%3Dsite:%27%2Blocation.host)%7D)()%3B
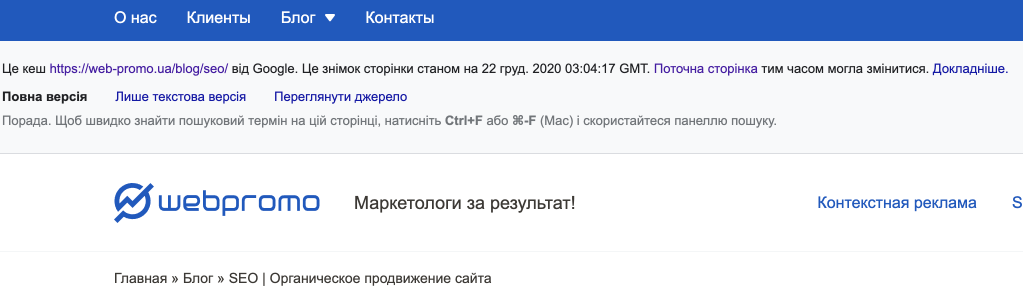
- Кэш Google ― использует кэш Google для того, чтобы достать версию страницы, которая в последний раз была доступна поисковому роботу. Данный скрипт дает картинку необходимой страницы даже если она не загружается в обычном режиме и помогает проанализировать все изменения.

Код:
javascript:(function()%7Bwindow.open(%27http://webcache.googleusercontent.com/search%3Fq%3Dcache:
%27%2BencodeURIComponent(location.href))%7D)()%3B
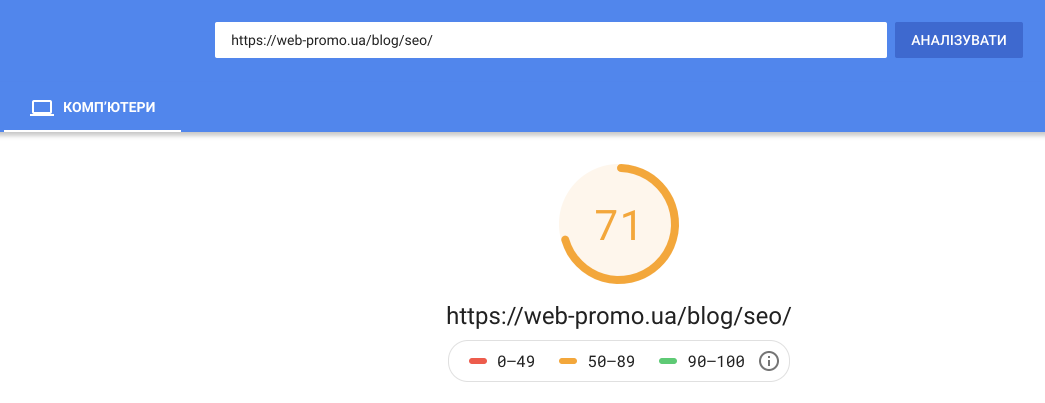
- Проверка скорости загрузки страниц Google ― с помощью сервиса PageSpeed Insights происходит тестирование скорости загрузки открытой страницы.

Код:
javascript:(function()%7Bwindow.open(%27https://developers.google.com/speed/pagespeed/insights/
%3Furl%3D%27%2BencodeURIComponent(location.href))%7D)()%3B
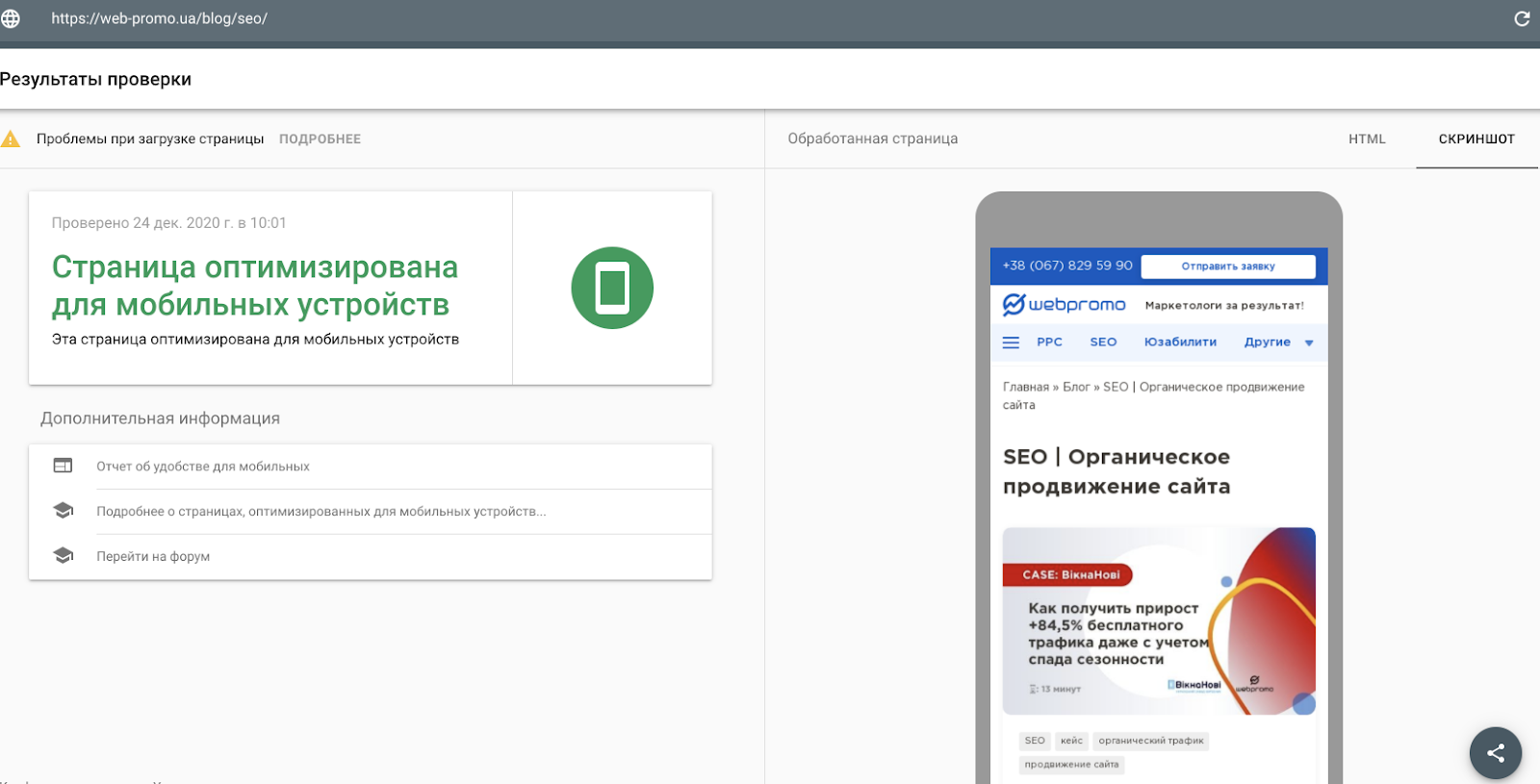
- Проверка для мобильных устройств Google ― тест оптимизации страницы для просмотра с мобильного устройства.

Код:
javascript:(function()%7B window.open(%27https://www.google.ru/webmasters/tools/mobile-friendly/
%3Furl%3D%27%2BencodeURIComponent(location.href))%7D)()%3B
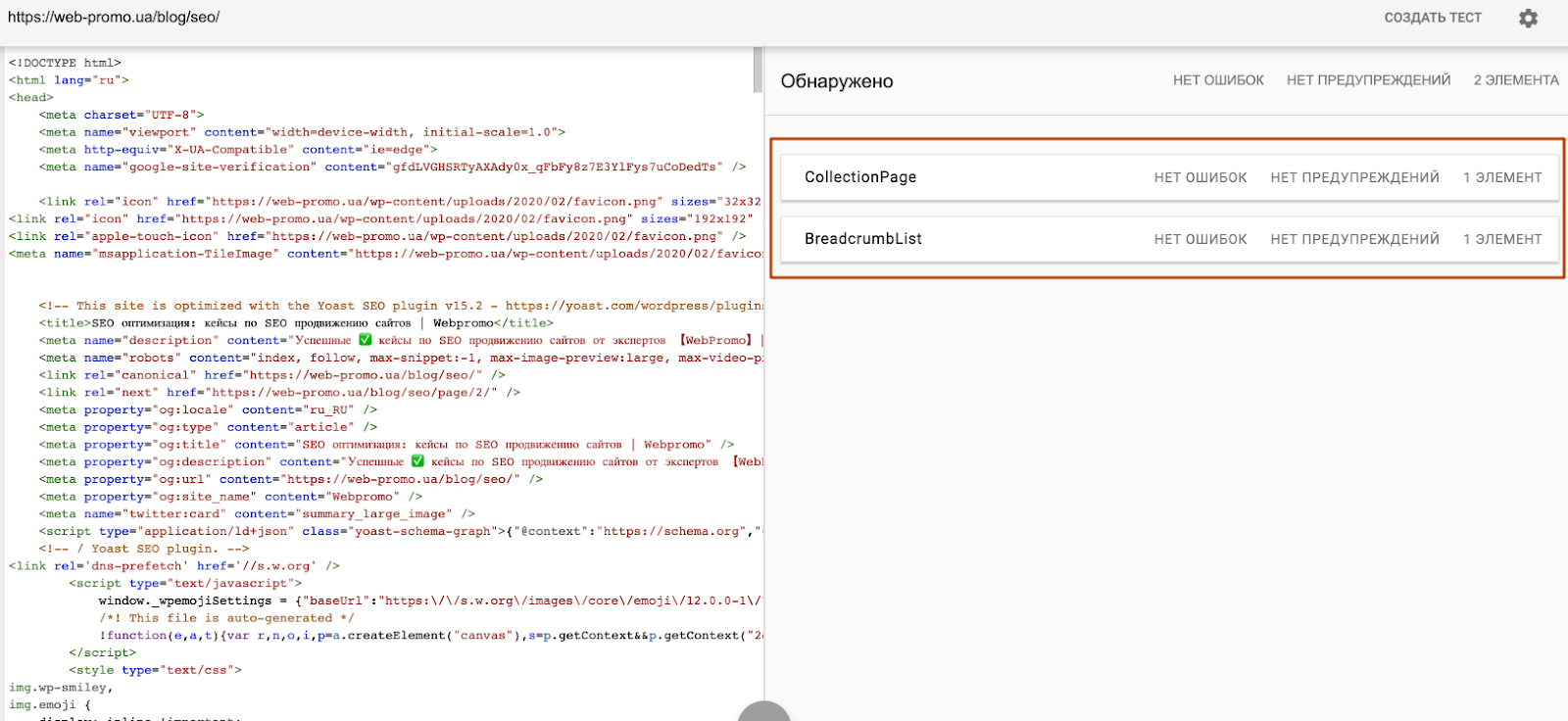
- Проверка микроразметки Google ― отправляет URL страницы в сервис «Инструмент проверки структурированных данных», где пользователь может проверить корректность микроразметки установленной на проверяемой странице.

Код:
javascript:(function()%7b window.open('https://search.google.com/structured-data/
testing-tool/u/0/?url='+encodeURIComponent
(location.href))%7d)();
SEO букмарклеты для работы с сайтом
Для непосредственной работы с сайтами используются другие скрипты, которые значительно упрощают выполнение рутинных задач.
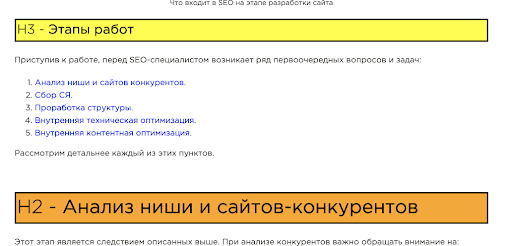
- Подсветка заголовков ― одним кликом выделяет все заголовки на странице (Н1-Н6) разными цветами, за исключением скрытых в display:none. С помощью повторного использования скрипта можно убрать все изменения.

Код:
javascript:(function()%7Bvar style%3Ddocument.getElementById(%27bstrongemhighlight%27)%3Bif(style)
%7Bstyle.remove()%3B%7Delse%7Bvar bStngEm%3Ddocument.createElement(%27style%27)%3BbStngEm.setAttribute(%27type%27,%27text/css%27)
%3BbStngEm.setAttribute(%27id%27,%27bstrongemhighlight%27)%3BbStngEm.innerHTML%3D%27h1:before
%7Bcontent: %5Cu0022H1 - %5Cu0022 !important%3B%7D h2:before %7Bcontent: %5Cu0022H2 - %5Cu0022
!important%3B%7D h3:before %7Bcontent: %5Cu0022H3 - %5Cu0022 !important%3B%7D h4:before %7Bcontent: %5Cu0022H4 - %5Cu0022
!important%3B%7D h5:before %7Bcontent: %5Cu0022H5 - %5Cu0022 !important%3B%7D h6:before %7Bcontent: %5Cu0022H6 - %5Cu0022
!important%3B%7D h1 %7Bbackground-color: pink !important%3B border: solid !important%3B padding: 2px !important%3B color: black
!important%3B%7D h2 %7Bbackground-color: orange !important%3B border: solid !important%3B padding: 2px !important%3B
color: black !important%3B%7D h3 %7Bbackground-color: yellow !important%3B border: solid !important%3B
padding: 2px !important%3B color: black !important%3B%7D h4 %7Bbackground-color: aquamarine !important%3B border: solid
!important%3B padding: 2px !important%3B color: black !important%3B%7D h5 %7Bbackground-color: lightskyblue
!important%3B border: solid !important%3B padding: 2px !important%3B color: black !important%3B%7D h6 %7Bbackground-color:
plum !important%3B border: solid !important%3B padding: 2px !important%3B color: black
!important%3B%7D%27%3Bdocument.getElementsByTagName(%27body%27)%5B0%5D.appendChild(bStngEm)
%3B%7D%7D)()%3Bvoid(0)%3B
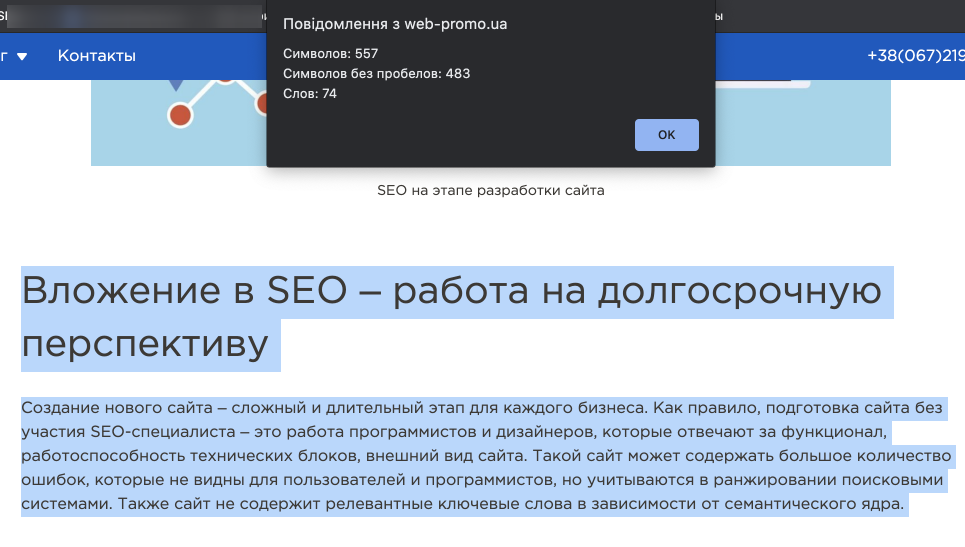
- Words Counter ― скрипт создан для подсчитывания количества слов и символов на выделенном фрагменте текста.

Код:
javascript:(function()%7Bfunction f(d)%7Bvar t%3Bif(d.getSelection)t%3Dd.getSelection()%3Belse
if(d.selection)t%3Dd.selection.createRange()%3Bif(t.text!%3Dundefined)t%3Dt.text%3Bif(!t%7C%7Ct%3D%3D%27%27)%7Bvar
a%3Dd.getElementsByTagName(%27textarea%27)%3Bfor(var i%3D0%3Bi < a.length%3B%2B%2Bi)
%7Bif(a%5Bi%5D.selectionStart!%3Dundefined%26%26a%5Bi%5D.selectionStart!%3Da%5Bi%5D.selectionEnd)
%7Bt%3Da%5Bi%5D.value.substring(a%5Bi%5D.selectionStart,a%5Bi%5D.selectionEnd)%3Bbreak%3B%7D%7D%7D
return t%3B%7D%3Bfunction g(d)%7Bvar t%3Btry%7Bt%3Df(d)%3B%7Dcatch(e)%7B%7D%3Bif(!t%7C%7Ct%3D%3D%27%27)%7Bvar
fs%3Dd.getElementsByTagName(%27frame%27)%3Bfor(var i%3D0%3Bi < fs.length%3B%2B%2Bi)%7Bt%3Dg(fs%5Bi%5D.contentDocument)
%3Bif(t%26%26t.toString()!%3D%27%27)break%3B%7D if(!t%7C%7Ct.toString()%3D%3D%27%27)
%7Bfs%3Dd.getElementsByTagName(%27iframe%27)%3B
for(var i%3D0%3Bi < fs.length%3B%2B%2Bi)%7Bt%3Dg(fs%5Bi%5D.contentDocument)%3Bif(t%26%26t.toString()!%3D%27%27)
break%3B%7D%7D%7Dreturn t%3B%7D%3Bvar t%3Dg(document)%3Bif(!t%7C%7Ct%3D%3D%27%27)alert(%27please select some text%27)
%3Belse alert(%27Символов: %27%2Bt.toString().length%2B%27%5Cn
Символов без пробелов: %27%2Bt.toString().replace(/%5Cs%2B/g, %27%27,%27%27).length%2B%27%5Cn
Слов: %27%2Bt.toString().match(/(%5CS%2B)/g).length)%3B%7D)()
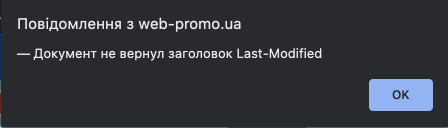
- Last Modified/If-Modifies-Since ― тестирует корректность настроек заголовков Last-Modified / If-Modified-Since на открытой странице.

Код:
javascript:(function()%7Bvar xhr%3Dnew XMLHttcodequest()%3Bvar url%3Dlocation.protocol%2B%27//
%27%2Blocation.hostname%2Blocation.pathname%2Blocation.search%3Bxhr.open(%27GET%27,url,true)%3Bxhr.send()
%3Bxhr.onload%3Dfunction()%7Bvar lm%3Dthis.getResponseHeader(%27Last-Modified%27)%3Bif(lm)
%7Blm%3DDate.parse(lm)%2B1%3Blm%3Dnew Date(lm).toString()%3Blm%3Dlm.replace(/%5E(.%7B3%7D)/gi,%27%241,%27)%3Bvar
xhr2%3Dnew XMLHttcodequest()%3Bxhr2.open(%27GET%27,url,true)%3Bxhr2.setRequestHeader(%27If-Modified-Since%27,
%27Tue, Oct 09 2018 17:10:30 GMT%27)%3Bxhr2.send()%3Bxhr2.onload%3Dfunction()%7Bvar c%3D(xhr2.status%3D%3D304)%3F%27✓
%27:%27— %27%3Balert(%27✓ Документ вернул заголовок Last-Modified%5Cn%27%2Bc%2B%27
Код ответа документа с заголовком If-Modified-Since: %27%2Bxhr2.status)%3B%7D%7Delse%7Balert
(%27— Документ не вернул заголовок Last-Modified%27)%3B%7D%7D%7D)()%3Bvoid(0)%3B
- Sitemap.xml ― после запуска скрипта в новой вкладке выводится файл sitemap.xml открытого сайта.
Код:
javascript:void(window.open(location.protocol %2B %27//%27 %2B location.host %2B %27/sitemap.xml%27))
- Robots.txt ― специалист может увидеть файл robots.txt текущего сайта в новой вкладке.
Код:
javascript:void(window.open(location.protocol %2B %27//%27 %2B location.host %2B %27/robots.txt%27))
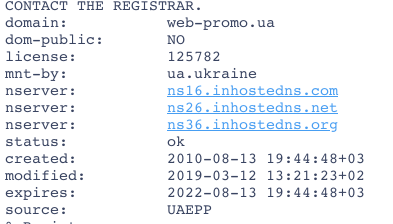
- WHOIS ― позволяет узнать основную информацию о регистрации домена. Сбор данных осуществляется через сервис reg.ru.

Код:
javascript:(function()%7Bwindow.open(%27https://www.reg.ru/whois/%3Fdname%3D%27%2Blocation.host)%7D)()%3B
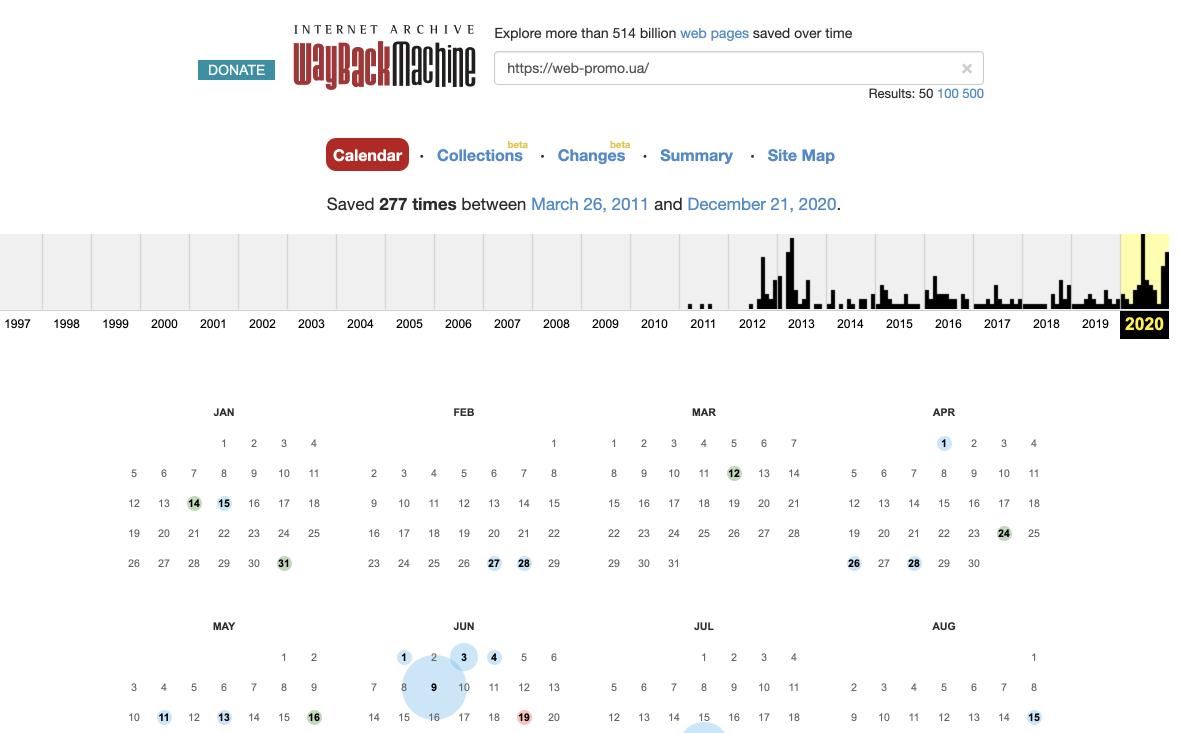
- Webarchive ― позволяет посмотреть историю сайта через сервис web.archive.org.

Код:
javascript:(function()%7B window.open(%27http://web.archive.org/web/*/%27%2Blocation.href)%7D)()%3B
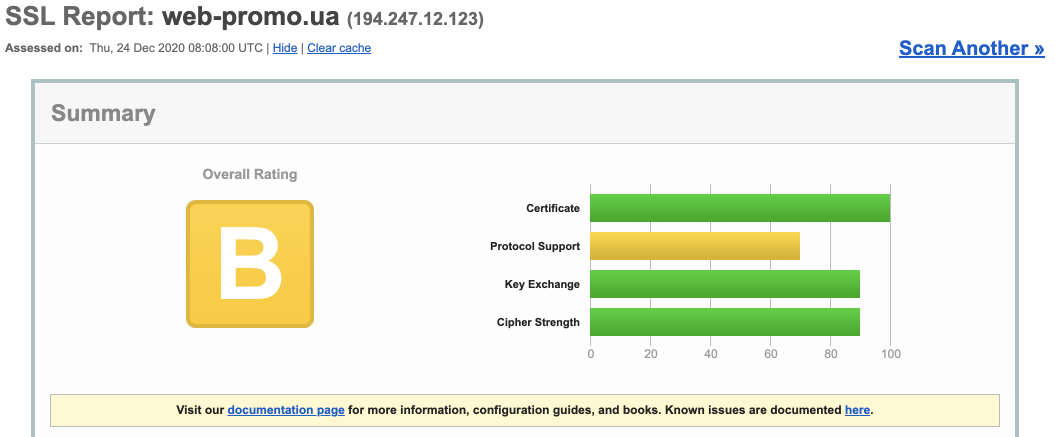
- Проверка SSL сертификата ― скрипт тестирует правильность установки SSL сертификата.

Код:
javascript:(function()%7Bwindow.open(%27https://www.ssllabs.com/ssltest/analyze.html%3Fd%3D%27%2Blocation.host)%7D)()%3B
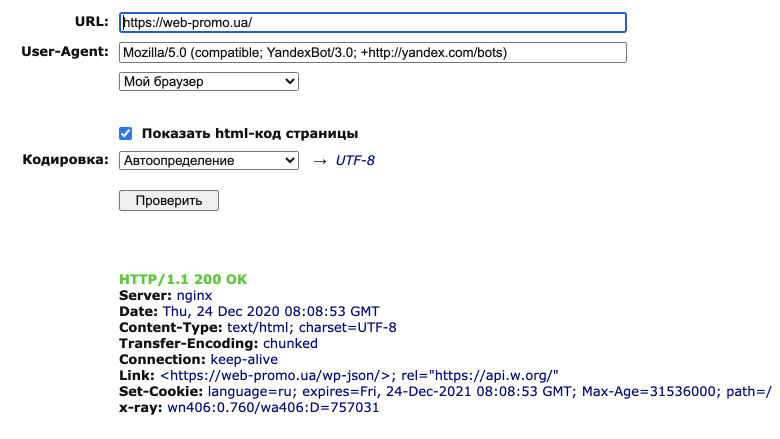
- Проверка кода ответа в bertal.ru ― после запуска скрипт отправляет URL адрес открытой страницы на сервис Bertal, чтоб протестировать код ответа сервера.

Код:
javascript:(function()%7B var form %3D document.createElement(%27form%27)%3B form.action %3D %27http://www.bertal.ru/index.php%27%3B form.target %3D %27_blank%27%3Bform.id%3D%27bertal_form%27%3Bform.method%3D%27POST%27%3Bvar url%3Ddocument.createElement(%27input%27)%3Burl.name%3D%27url%27%3Burl.value%3Dwindow.location%3Bvar subm%3Ddocument.createElement(%27input%27)%3Bsubm.type%3D%27submit%27%3Bsubm.id%3D%27bertal_id%27%3Bvar ua%3Ddocument.createElement(%27input%27)%3Bua.name%3D%27ua%27%3Bua.value%3D%27Mozilla/5.0 (compatible%3B YandexBot/3.0%3B %2Bhttp://yandex.com/bots)%27%3Bvar code%3Ddocument.createElement(%27input%27)%3Bcode.name%3D%27body%27%3Bcode.value%3D%27on%27%3Bform.appendChild(url)%3Bform.appendChild(ua)%3Bform.appendChild(code)%3Bform.appendChild(subm)%3Bvar body%3Ddocument.body%3Bbody.appendChild(form)%3Bsubm.click()%3Bbody.removeChild(form)%3B%7D)()%3B
Заключение
Букмарклеты ― очень полезная вещь для любого seo-специалиста. Принцип их работы напоминает обычные плагины, только пользоваться ими можно в любом браузере. Установка занимает всего несколько секунд. Они могут выполнять как лёгкие, так и более сложные задачи, что сильно ускоряет работу по автоматизации процессов продвижения сайта и значительно повышает её качество.