Как проверить микроразметку на сайте?
Микроразметка трансформирует вид сайта в SERP. Она не влияет прямо на ранжирование веб-сайта в поисковой системе, однако помогает поисковым роботам лучше понимать содержание страницы. Проверить, внедрены ли структурированные данные на сайте, можно с помощью специальных сервисов. Они покажут активные элементы и ошибки кода.
Что такое микроразметка и как ее внедрять, рассказывали в отдельной статье.
Зачем нужна проверка микроразметки?
Микроразметка решает две основные задачи:
- Помогает ботам-сканерам поисковой системы обработать информацию на сайте.
- Выделяет сайт в SERP среди других результатов и поощряет пользователей его посетить.
Даже одна небольшая ошибка в коде помешает реализации микроразметки. Чаще всего программами для проверки структурированных данных пользуются в таких случаях:
- Начало работы над новым проектом — нужно узнать внедрена ли микроразметка сайта.
- В рамках технического аудита веб-сайта.
- Проверка нового кода на ошибки перед его добавлением на сайт.
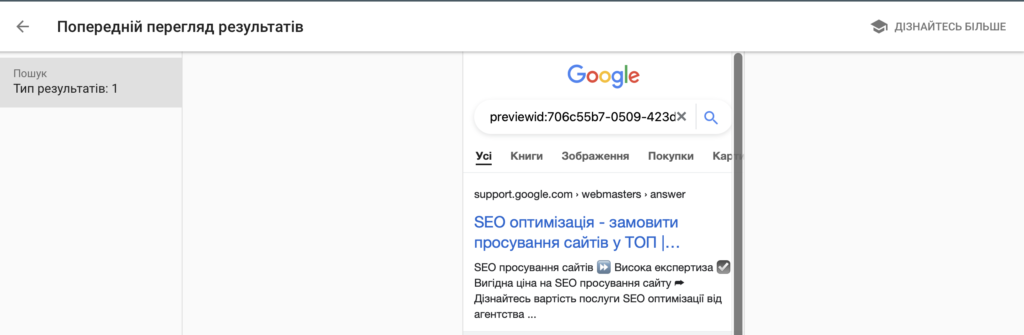
- Предварительно просмотреть, как будет выглядеть веб-сайт с добавленной микроразметкой в SERP.
Для проверки микроразметки используют валидаторы от Google и Schema.org. Рассмотрим оба сервиса.

Проверка структурированных данных в гугл
Валидатор микроразметки Google (Rich Results Test) — это бесплатный сервис поисковой системы.
Для анализа веб-страницы:
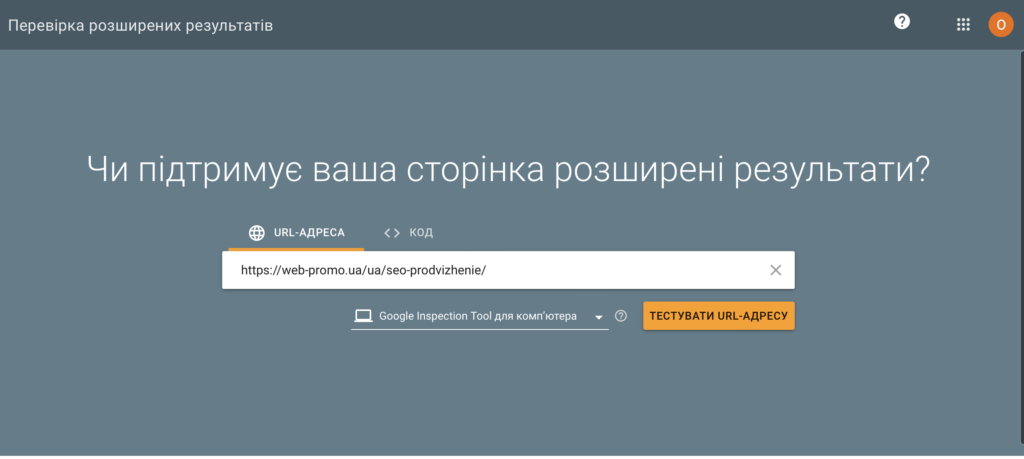
- Выберите отметку над поисковой строкой валидатора «URL-адрес».
- Введите URL-адрес в поисковую строку.
- Выберите режим тестирования — для смартфона или для компьютера.
- Нажмите «тестировать».

Аналогично работает проверка кода. Для этого перейдите во вкладку «код» и вставьте структурированные данные.
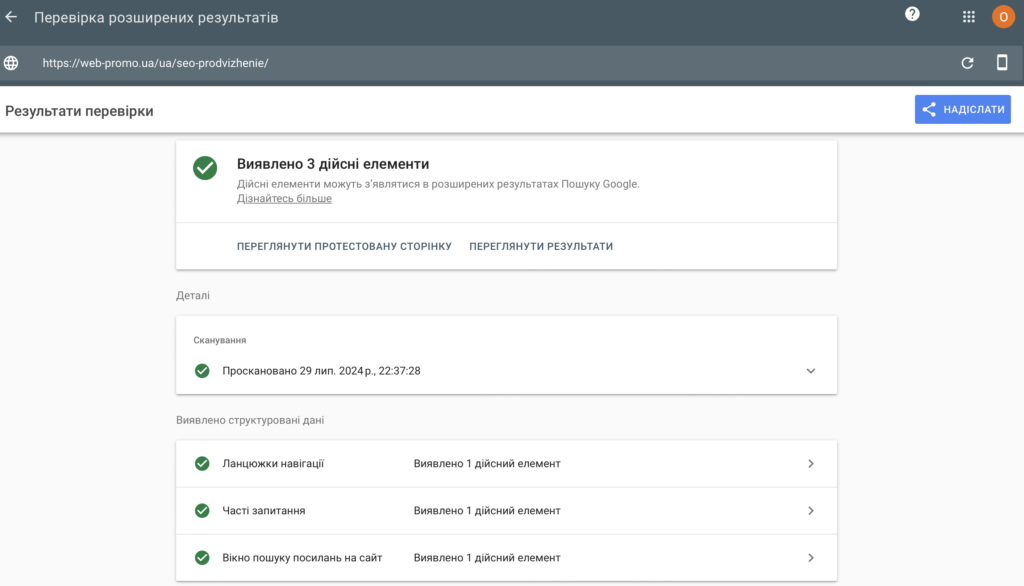
Сервис покажет:
- Наличие или отсутствие микроразметки;

- Виды структурированных данных (например, цепочки навигации, частые вопросы) и их отображение в Google.

- Проблемы веб-страницы — элементы, которые мешают полной загрузке.
Важно! Проверить сразу все страницы сайта можно через Google Search Console. Информация о структурированных данных находятся в разделе Улучшения (Improvements).
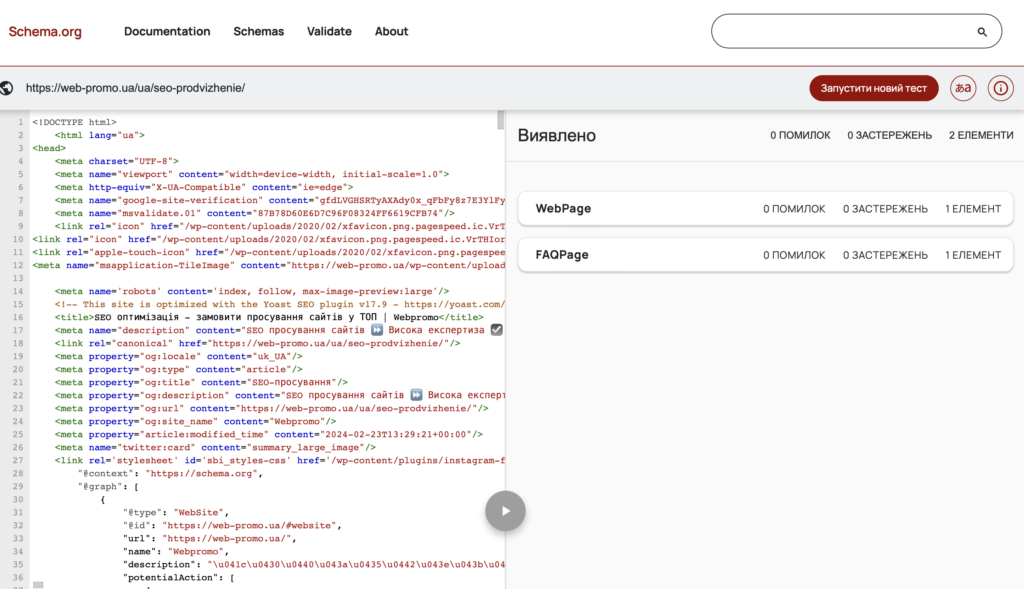
Валидатор микроразметки schema.org
Schema.org — это словарь микроразметки, то есть набор кодов и атрибутов HTML.
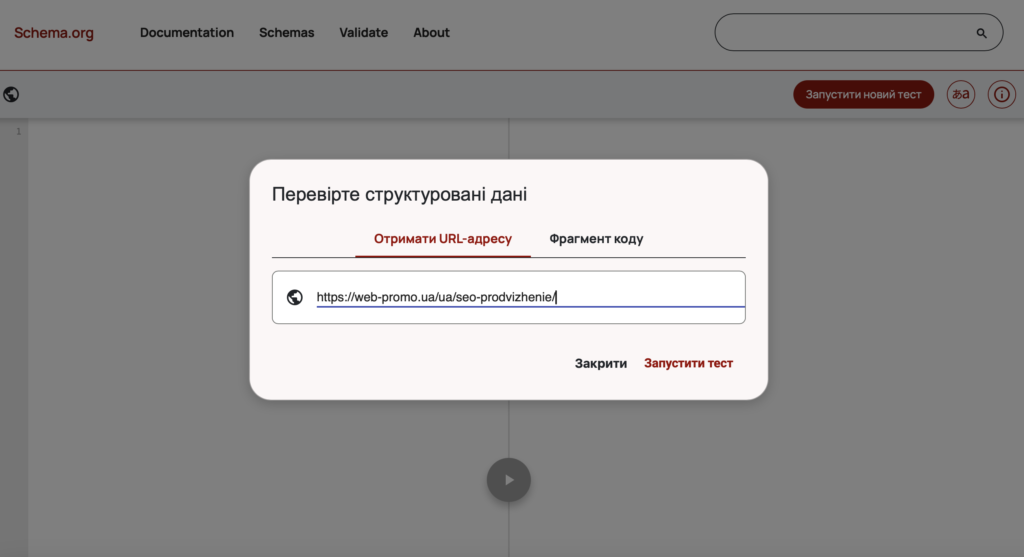
На сайте Schema.org также есть функционал для проверки структурированных данных. Чтобы воспользоваться им:
- Вставьте Url-адрес или фрагмент кода.
- Нажмите «Запустить тест».

Валидатор отобразит на экране:
- фрагмент кода страницы;
- реализованную микроразметку;
- элементы с ошибками, если они есть.

В чем разница между валидаторами микроразметки Google и Schema.org?
Оба валидатора работают, как с URL-адресом, так и с фрагментом кода HTML. Google показывает только микроразметку, которую может использовать в результатах поиска. Schema.org анализирует все данные.
Как интерпретировать результаты проверки микроразметки?
Результат проверки обоих сервисов — выявление структурированных данных на указанной странице и их возможных ошибок. Рассмотрим распространенные ситуации:
- Структурированные данные конкретной веб-страницы отображаются на всех страницах сайта. Исправить можно через плагины (например, в WordPress — это Yoast Local SEO и Yoast SEO) или вручную прописать код для каждой страницы.
- Несоответствие рекомендациям поисковой сети может способствовать некорректному отображению страницы в SERP.
- Несовместимые типы микроразметки — следует удалить один из типов структурированных данных, который вызывает конфликт.
Выводы
Исследование SparkToro говорит, что 60% поиска Google не заканчивается кликом — переходом на веб-сайт. Это означает, что для того, чтобы получить больше трафика из поисковой сети, мало выйти в ТОП на странице выдачи результатов. Вид сайта в SERP должен быть привлекательным для пользователей. Сделать это можно с помощью микроразметки.
Для написания и внедрения структурированных данных нужны знания, как основ SEO, так и кода HTML. Генераторы микроразметки и онлайн-валидаторы от Google и schema.org способны значительно упростить работу реализацию расширенного сниппета. Однако, если вы хотите комплексно оптимизировать сайт, получить максимум возможностей от органического поиска, рекомендуем обратиться к специалистам Webpromo.






