Главные тренды UX/UI дизайна 2021 года
21.09.2020
Цифровые тенденции меняются ежедневно, и прогнозировать развитие веб-индустрии порой сложно даже на несколько месяцев. Но одно нам известно точно ‒ продающему сайту недостаточно быть на первом месте выдачи в поиске, чтобы попавший на страницу пользователь совершил целевое действие. Ключевую роль в этом играет внешний вид и структура этой страницы. Чтобы добиться успеха и получить желаемую конверсию, компании необходимо создать привлекательное и интуитивно понятное веб-решение. Именно этим и занимается UX/UI дизайн как один из практических инструментов CRO.
ТОП-5 трендов UX/UI дизайна в 2021 году
Так как сайтов в Сети огромное множество и пользователи ежедневно переходят по десяткам, а то и сотням веб-ресурсов, удивить их чем-нибудь сложно. Здесь на помощь приходит мода на технические и визуальные решения. В этой статье мы собрали главные тренды UX/UI дизайна 2021 года, которые помогут в разработке запоминающегося и удобного сайта.
Темный режим
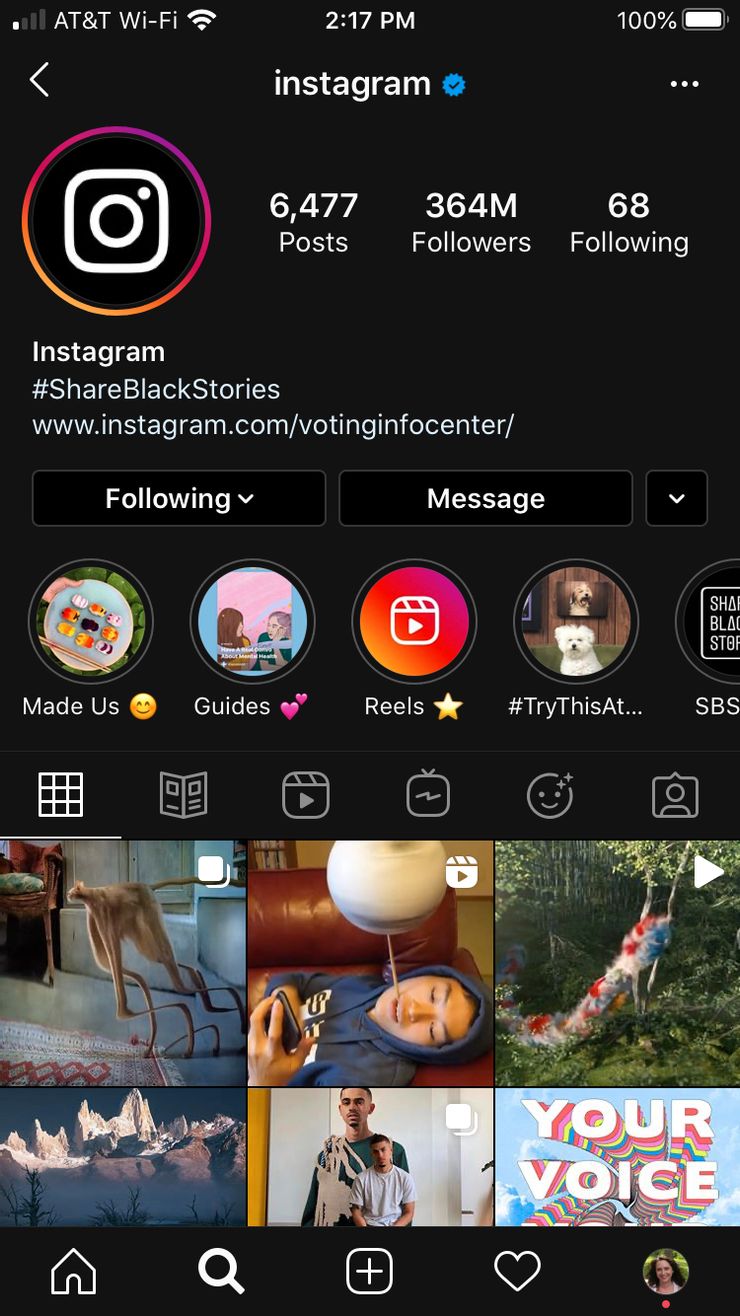
Наличие альтернативной темной темы в виде дополнительной опции ‒ тенденция 2020 года, которую в своих продуктах уже используют Instagram, Apple, Android. Как правило, выполнение перехода пользователь выполняет самостоятельно. Основные преимущества этого решения:
- выглядит ультрасовременно и стильно;
- позволяет выделять другие элементы дизайна, которые не заметны в обычной версии;
- экономит заряд аккумулятора для OLED и AMOLED экранов, что актуально в эпоху mobile frienldy;
- снижает нагрузку на глаза, когда пользователь просматривает сайт при плохом освещении.

Instagram один из первых предложил пользователям возможность переключаться на темный интерфейс.
Реалистичные текстуры
После нескольких лет моды на неземные градиенты и гладкие изометрические объекты в дизайне сайтов текстуры возвращаются. Эта тенденция имеет большой потенциал в 2021 году. Главное, не переусердствовать. Иначе можно отвлечь внимание пользователей от главного цели ‒ покупки.
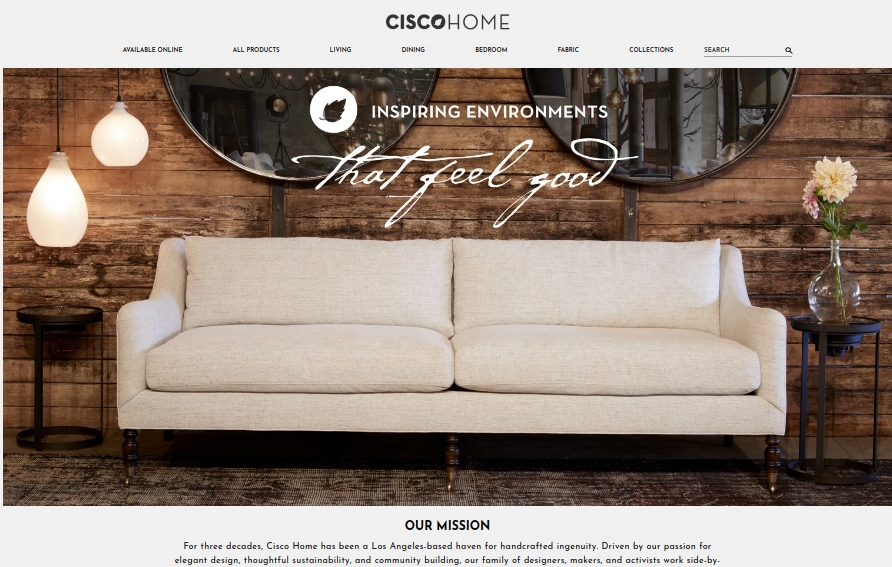
Необходимо создавать приятные для человеческого глаза и гармоничные визуальные эффекты. UX/UI дизайнеры рекомендуют выбирать наиболее подходящие типы текстур для вашей тематики. Например, для интернет-магазинов по продаже мебели отлично подойдут текстуры дерева, кирпича, приглушенного света.

CiscoHome ‒ отличный пример выбора правильной текстуры сайта, который перекликается с материалами товаров в каталоге и главным изображением
Голосовой интерфейс
Голосовые чат-боты и виртуальные помощники ‒ одна из самых популярных технологических трендов UX/UI 2020-2021 года.
По прогнозам Gartner к 2020 году 30% посещений сайтов будут происходить без экрана.
Внедрение в дизайн сайта голосового пользовательского интерфейса (VUI ‒ voice-user interface) поможет выделиться среди конкурентов и стать лидером в своей нише за счет расширения охвата. Однако стоит учитывать, что voice search отличается от традиционного поиска информации пользователем. Запросы становятся более короткими, часто носят вопросительный характер и, к слову, не всегда пользователь запрашивает то, что ищет на самом деле.

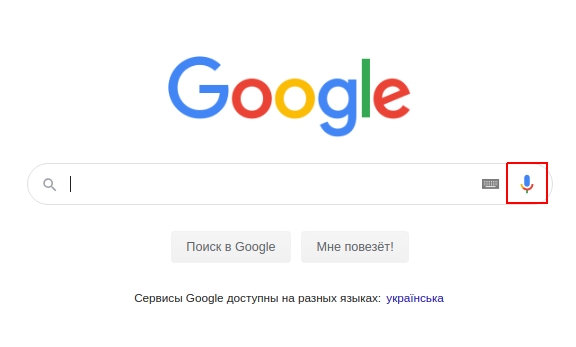
Google ‒ один из законодателей тренда на голосовой поиск
UX-письмо и микро-копирайтинг
Отличный продукт и безупречный сервис ‒ лишь одна из составляющих успешных продаж онлайн. Пользователи хотят быть частью популярного бренда и его истории. Чтобы добиться этого “мэтча” с аудиторией, используйте тексты на сайте. Сделайте их более неформальными, живыми, интересными.
За последнее время многие компании изменили свой стиль общения. Главная цель ‒ чтобы тексты выглядели как диалог, вызывали эмоции и ответную реакцию пользователей. Юмор, искренность и знание своей аудитории помогут в нащупать уникальный для вашей компании метод коммуникации с аудитории.

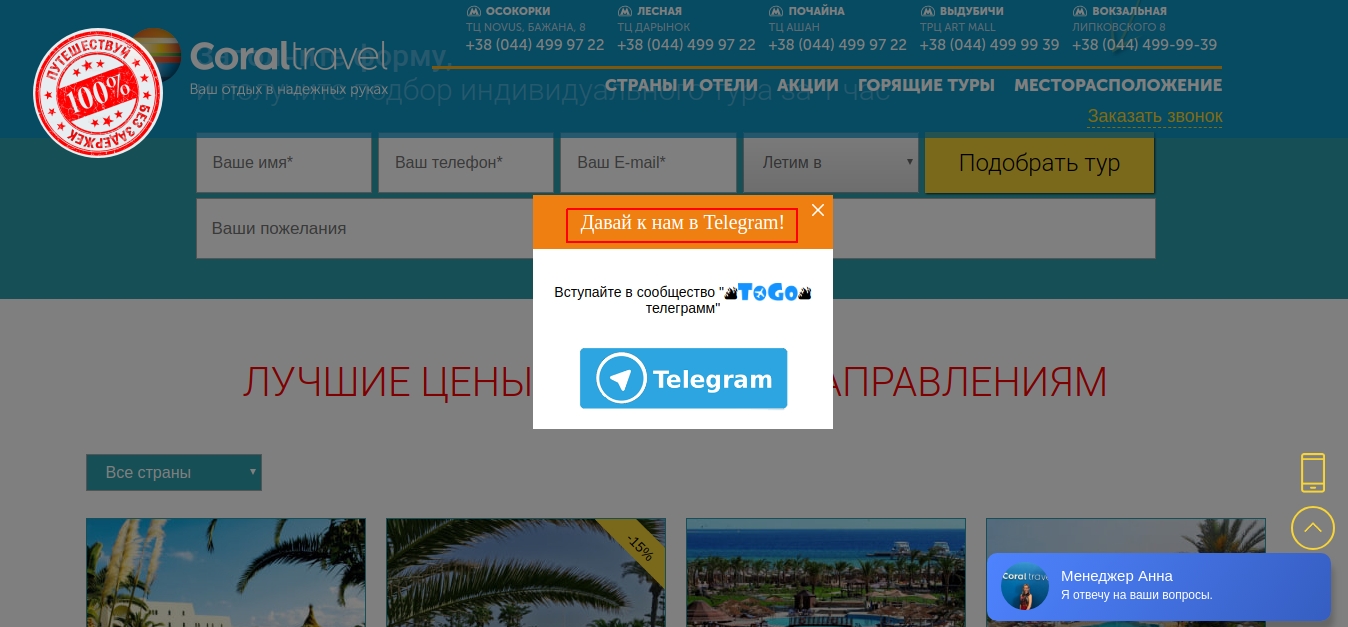
Яркий пример UX/UI копирайтинга на сайте CoralTravel ‒ туроператор говорит с пользователем на одном языке
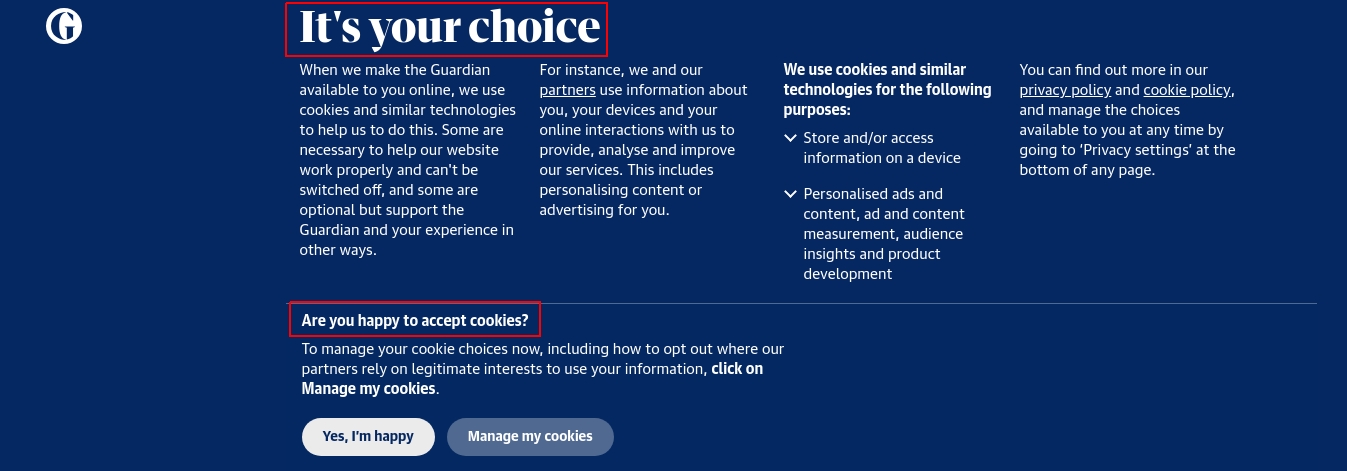
Еще одна компания, которая с самого начала появления UX-письма использует его на своем сайте, ‒ издание The Guardian. Такие надписи, как «Это твой выбор» и «Ты рад принимать файлы cookies?» демонстрируют заботу бренда о своих читателях.

UX-копирайтинг на сайте The Guardian
Мягкие тени, слои и плавающие элементы
Мягкие тени и парящий визуал ‒ инновационная тенденция дизайна, которая вызывает у пользователя положительные эмоции. Они показывают глубину элементов и делают веб-страницу немного трехмерной. Использовать такой прием можно не только для графики, но и для текстов, видео.

Плавающие элементы на главной странице сайта Webpromo с тенью на рамке создают эффект трехмерности
В отличие от традиционных плоских и неизменяемых дизайнов эта тенденция UX/UI создает ощущение легкости и эффект зрительного проникновения в изображение.
Выводы
Все тренды UX/UI дизайна в 2021 году сосредоточены вокруг того, чтобы создать уникальный и привлекательный пользовательский интерфейс. Каждая внедренная тенденция должна помогать людям достигать целей на сайте, а не отталкивать от ожидаемого от них действия. Предложенные инструменты ‒ интересные новинки, самые «трендовые» для ближайших лет, чтобы сделать нахождение человека на сайте более удобным и комфортным. Но это далеко не полный их список и они точно подойдут не всем бизнесам. Не пытайте перегружать свой ресурс, слепо следуя тенденциям. Учитывайте уже имеющийся пользовательский опыт вашей аудитории и улучшайте его.