Доступный для всех — что такое инклюзивный веб-дизайн? Принципы, стратегии и советы
12.01.2024
Каждый бизнес заинтересован в том, чтобы привлечь как можно больше клиентов. При этом важно понимать, что в цифровом пространстве все пользователи по-разному взаимодействуют с веб-сайтом. Согласно данным ВОЗ, 15% населения мира живет с определенной формой инвалидности, поэтому обеспечение инклюзивности онлайн-опыта — это больше, чем просто тенденция.
Инклюзивный веб-дизайн — это забота о своих клиентах, которая в долгосрочной перспективе превращается в лояльность и продажи. Однако немногие спешат внедрять принципы инклюзивного веб-дизайна: при исследовании домашних страниц 1 млн самых популярных веб-сайтов было обнаружено более 49 млн различных ошибок доступности.
Итак, как пройти тернистый путь к улучшению доступности своего веб-сайта? Что такое инклюзивный веб-дизайн и каких принципов следует придерживаться? Читайте дальше, чтобы узнать больше.

Что такое инклюзивный веб-дизайн?
Инклюзивный веб-дизайн — это практика учета особых потребностей пользователей при разработке веб-сайтов и цифровых продуктов. Основная цель состоит в том, чтобы гарантировать каждому пользователю равный доступ к информации и услугам, независимо от опыта, навыков или ограничений человека.
Соблюдение принципов инклюзивного дизайна побуждает думать о постоянных, временных и ситуативных факторах, которые мешают пользователю с ограниченными возможностями использовать цифровой продукт по назначению. При этом следует избегать предубеждений или предположений на основе пола, возраста, расы и других обобщенных демографических показателей.
Философия инклюзивного веб-дизайна направлена на создание веб-сайтов, которые:
- Универсально доступны: веб-сайтом может пользоваться любой, включая лица, которые имеют физические, когнитивные и сенсорные ограничения.
- Культурно чувствительны: содержимое и интерфейс уважают и учитывают культурные различия.
- Понятные: веб-сайт интуитивно понятен для пользователей любого возраста.
- Технологически стабильные: независимо от используемого устройства или браузера, работа веб-сайта бесперебойная и стабильная.
- Этичные: веб-сайт не содержит манипулятивных или эксплуатационных элементов дизайна, которые могут запутать или нанести вред пользователям.
Для достижения этих целей необходимо разработать междисциплинарный подход и привлечь различных специалистов — дизайнеров, разработчиков, экспертов по доступности, авторов контента и даже антропологов. В конце концов, конечная цель однозначно того стоит, ведь вы можете создать веб-пространство, где каждый пользователь будет чувствовать себя желанным и ценным.
Почему инклюзивный веб-дизайн важен для бизнеса?
Потребности современных пользователей разнообразны, а значит, современному бизнесу необходимо адаптироваться к новым вызовам. Соблюдение принципов инклюзивного веб-дизайна принесет следующие преимущества вашему бизнесу:
- Возможность охватить большую аудиторию. Комплексные функции вроде параметров перевода, визуальных компонентов или голосовых помощников помогут охватить большую долю потенциальной аудитории и, возможно, обогнать конкурентов.
- Повышение узнаваемости бренда. Потребители любят бренды, которые облегчают им жизнь. Инклюзивный подход гарантирует, что каждый человек, независимо от его способностей или ограничений, имеет равный доступ к информации и услугам. Поскольку не каждый бренд следует этому правилу, ваш сайт однозначно запомнится.
- Улучшение SEO-оптимизации. Поисковые системы предпочитают веб-страницы, оптимизированные для лучшего взаимодействия с пользователем. Согласно поисковым алгоритмам Google, скорость загрузки страницы, удобство для мобильных устройств и доступность являются основными факторами, которые улучшают пользовательский опыт. Итак, когда веб-сайт доступен, поисковые системы с большей вероятностью отдадут ему предпочтение в рейтинге поисковой выдачи.
- Увеличение продаж. Привлекая больше аудитории и укрепляя доверие с помощью принципов инклюзивности, компании могут ожидать заметного увеличения прибыли.
Помимо этических соображений, важно рассмотреть и юридическую составляющую инклюзивного веб-дизайна. Многие страны уже установили требования к доступности для веб-сайтов, особенно касающихся государственных и коммерческих услуг. Например, Закон об американцах с ограниченными возможностями (ADA) в Соединенных Штатах требует, чтобы веб-сайты были доступны для людей с ограниченными возможностями. Несоблюдение требований может привести к судебным тяжбам и ухудшению имиджа бренда.
В Украине ситуация похожая: согласно Постановлению Кабинета министров Украины от 21 июля 2023 года №757, официальные веб-сайты должны соответствовать требованиям и быть доступными для пользователей с нарушениями зрения, слуха, опорно-двигательного аппарата, речи и интеллектуального развития и отвечать требованиям ДСТУ EN 301 549:2022. Кроме того, существуют инициативы, направленные на популяризацию и осведомленность в этой сфере. К примеру, на портале Дія. Цифрова освіта можно пройти бесплатный онлайн-курс «Инклюзивный веб-дизайн» от Projector.
Основные принципы инклюзивного веб-дизайна, о которых следует знать
Инклюзивный веб-дизайн базируется на нескольких основополагающих принципах, глубокое понимание которых поможет создать по-настоящему ценностный пользовательский опыт. Возможно, некоторые аспекты вы и так используете при разработке цифровых продуктов, но не осознаете их влияния на улучшение доступности веб-сайта. Итак, можем назвать следующие основные принципы инклюзивного веб-дизайна:
- Наличие альтернативного опыта. Инклюзивный пользовательский интерфейс позволяет кому-либо выполнять одну и ту же задачу с одинаковым качеством и эффективностью. Например, добавление альтернативного текста к изображению поможет пользователям с ограничениями зрения воспринимать визуальное содержимое.
- Учтены ситуационные вызовы. Окружающая среда оказывает влияние на пользовательский опыт. Учитывая внешние факторы и тестируя цифровые продукты в разных условиях, можно разработать действенный и эффективный интерфейс для разных ситуаций.
- Последовательность. Согласованность и последовательность — это базовый принцип веб-дизайна, который также влияет на инклюзивность. Например, пользователям с когнитивными проблемами может быть трудно ориентироваться в интерфейсе.
- Дополнительные настройки. Хороший дизайн это тот, который дает человеку возможность настроить отдельные элементы в соответствии со своими потребностями. Так, пользователям с ограниченными возможностями часто требуются специальные настройки для использования цифрового продукта — изменение размера шрифта, цвета страницы, режима контраста и т.д.
- Приоритезация содержимого. Пользователи легко и быстро находят главную информацию. Здесь мы говорим о четкой архитектуре сайта, навигационной составляющей и других компонентах интерфейса.
- Специальные возможности. Оптимизация веб-сайта для голосового поиска и команд позволит пользователям с ограниченными возможностями быстро получить доступ к требуемой информации. Кстати, оптимизация сайта для голосового поиска является одним из основных SEO-трендов в 2024 году.
Лучшие практики инклюзивного веб-дизайна, которые улучшат ваш веб-сайт
Если вы овладели теоретической частью, тогда пора действовать. Не знаете, с чего начать? Что ж, ниже приводим несколько лучших практик инклюзивного веб-дизайна, которые придутся по душе и вам, и вашим пользователям.
Структурированный и читабельный контент
Контент — король современного диджитал-пространства. Однако корона быстро упадет, если она будет непонятной, неструктурированной и не читабельной. Прежде всего необходимо структурировать содержимое веб-страницы таким образом, чтобы его легко читать и воспринимать. Лучший способ сделать это — определить отдельные темы и информацию на отдельных страницах, а не размещать всю ключевую информацию на одной веб-странице.
Если мы говорим об отдельных статьях и текстовых сообщениях в блоге, старайтесь структурировать содержимое с помощью абзацев, заголовков и интерактивных элементов. Среди других рекомендаций, которые сделают вашу страницу привлекательной, читабельной на последовательной, такие:
- Используйте простой язык, чтобы сделать текст легким для чтения и восприятия. Избегайте длинных предложений, сложных профессиональных терминов и канцеляризмов.
- Разбивайте длинные блоки текста на меньшие части. Используйте заголовки, подзаголовки, маркированные списки и изображения, чтобы помочь пользователям лучше овладеть информацией.
- Скрывайте не приоритетный контент, который отвлекает внимание от основного содержимого, к которому пользователь должен получить доступ в первую очередь.

Понятная иерархия сайта
Иерархия важна для макета веб-сайта, поскольку это влияет на окончательное отображение основного содержимого. Минимализм — это лучшее, что вы можете сделать для своих пользователей. Их не будет раздражать хаотическая навигация, не структурированная информация и вопиющие элементы дизайна. Четкие и простые макеты превращаются в интуитивно понятные, удобные и визуально привлекательные интерфейсы.
При этом следует убедиться, что основные функции веб-сайта работают должным образом, подчеркивают его удобство и не отвлекают от ключевой информации. Среди рекомендаций:
- Начните с изучения веб-сайтов конкурентов. Проанализируйте, как они организовали информацию на своем сайте: какое количество разделов? Какая информация размещена в каждом из них? Является ли интерфейс интуитивно понятным?
- Добавьте функцию поиска. Во-первых, это облегчает навигацию по сайту со сложной структурой и большим количеством контента. Во-вторых, голосовой поиск по сайту поможет пользователям с ограниченными возможностями быстрее находить необходимую информацию.
- Возможность фильтрации и сортировки информации. Если веб-сайт предлагает множество услуг или продуктов, необходимо разработать систему фильтров и параметров сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут отличаться в зависимости от категории и должны включать все возможные характеристики товара.
- Наличие внутренних ссылок. Внутренние ссылки позволяют сканерам поисковых систем быстрее индексировать страницы, а пользователям — находить связанное содержимое на интересующую их тему.
- Позаботьтесь о понятной навигации веб-сайтом. Среди основных составляющих: меню (легко доступно как на компьютере, так и на мобильном устройстве), хлебные крошки (помогают пользователям найти путь назад в любой раздел), нижний колонтитул (блок, содержащий ссылку на Политику конфиденциальности и другую документацию), часто задаваемые вопросы, контакты и т.д.), теги (упорядочивают содержимое и предоставляют пользователям определенный набор релевантных страниц).

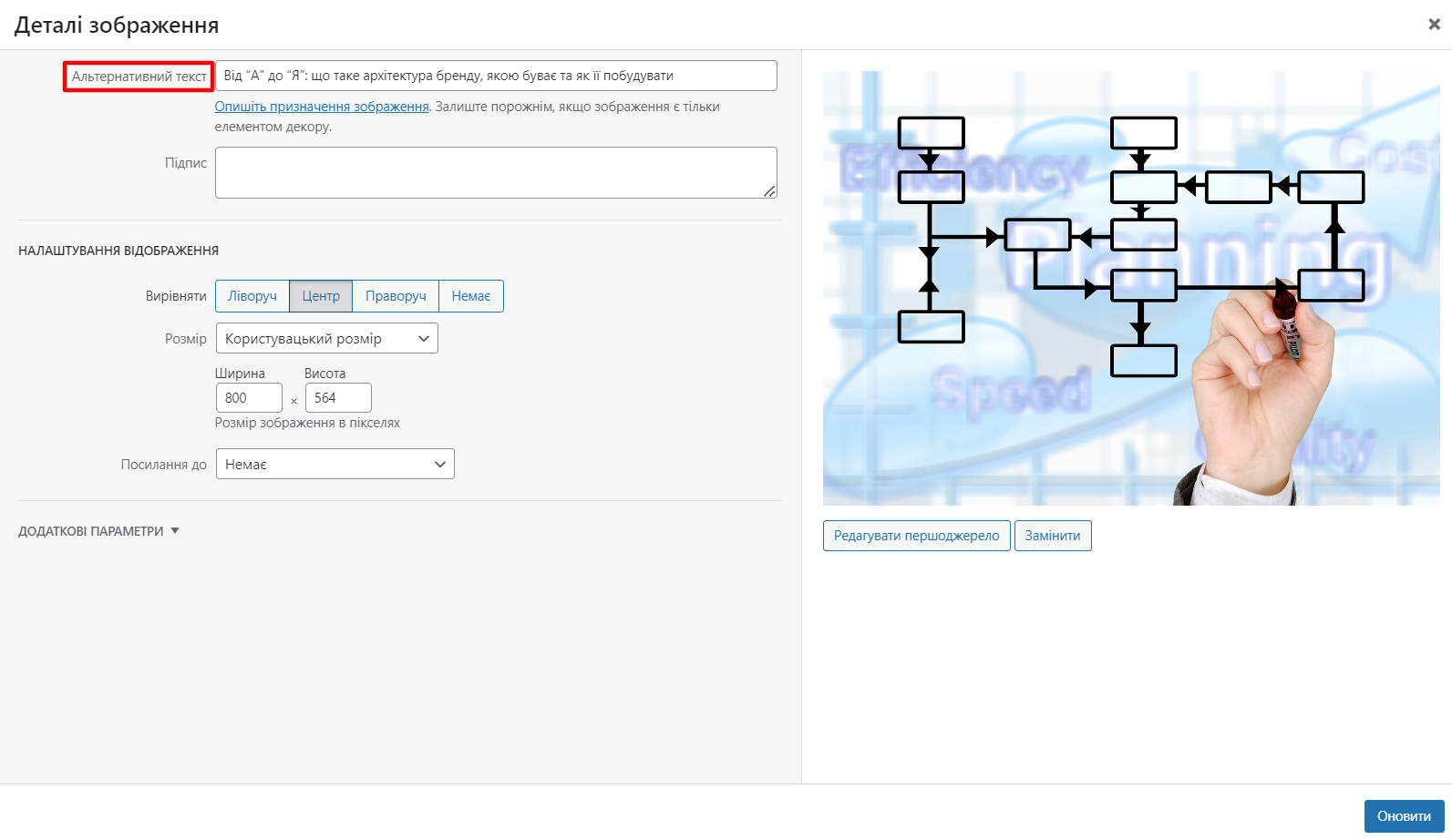
Наличие альтернативного текста
В 2022 году наиболее популярными типами контента были видео, блоги и изображения. И это неудивительно, ведь визуальные элементы помогают привлечь внимание, сделать акцент на ключевой информации и повысить интерес пользователей.
Зачем нужен альтернативный текст? Специальные программы считывания с экрана полагаются на альтернативный текст, чтобы описывать изображения людям с ограничениями зрения. Тщательно составленные и краткие описания помогают избежать неправильного толкования, сообщая пользователям о содержании изображения. Кроме этого, альтернативный текст помогает поисковым ботам сканировать веб-страницу.
При создании альтернативного текста для изображения рекомендуем следовать таким советам:
- Опишите изображение коротко, но точно, чтобы пользователи имели быстрый доступ к важнейшей информации
- Если изображение обычно декоративно, используйте пустое поле для программ считывания с экрана.
- Что касается видео контента, то следует позаботиться о наличии субтитров.
- Не следует настраивать видео в режиме автовоспроизведения, поскольку это увеличивает когнитивную нагрузку на пользователя.

Доступность цвета
Доступность цвета улучшает взаимодействие с пользователем, а также улучшает охваты содержимого. Когда люди легко воспринимают визуальную информацию, они готовы дольше оставаться на страницах веб-сайта, что приводит к конверсиям. Среди основных рекомендаций:
- цвет основного текста должен быть контрастным на фоне страницы;
- при добавлении гиперссылок важно их выделять другим цветом и подчеркиванием;
- зеленый и красный цвета используют для обозначения успешных или ошибочных действий. Люди с ограниченными возможностями могут спутать эти цвета, поэтому лучше добавить значок к необходимым элементам;
- при размещении текста на изображении следует уменьшить прозрачность изображения. Другой способ — разместить текст в рамке;
- при создании диаграмм и графиков не следует полагаться только на цвета: для повышения доступности следует рассмотреть возможность добавления различных текстур;
- избегайте сочетания очень контрастных цветов и размещения схожих цветов рядом.

Оптимизация для взаимодействия с клавиатурой
Одним из ключевых компонентов, которые необходимо проверить при разработке веб-сайта, является доступность клавиатуры. В противном случае у пользователей с недостатками зрения или моторики могут возникнуть определенные трудности: часто клавиатура может быть единственным способом доступа к сайту и взаимодействия с его компонентами.
Для того, чтобы проверить доступность веб-сайта для клавиатуры, попробуйте перемещаться по странице вверх-вниз/слева-направо только с помощью клавиатуры. Отдельно следует проверить навигацию веб-сайтом с помощью клавиши Tab.
Выводы
В течение многих лет приоритетом в веб-дизайне было создание привлекательных, красочных и необычных веб-страниц, привлекающих внимание. И хотя эти характеристики все еще актуальны, только их недостаточно для обеспечения пользователей ценностным онлайн-опытом.
Превратить свой веб-сайт в инклюзивный и доступный для всех пользователей не так страшно, как кажется на первый взгляд. Для начала необходимо определить основные проблемы, с которыми сталкиваются разные группы пользователей при взаимодействии с цифровыми продуктами. А дальше остается только действовать и совершенствовать свои усилия!