Как сделать редизайн интернет-магазина и увеличить продажи более чем в 3 раза: кейс Leroy Merlin
16.03.2020
Редакция: Влад Сиднёв. Автор: Алексей Шапка
Алексей Шапка, Project-менеджер Webpromo
Тип услуги: редизайн сайта интернет-магазина
Проект: «Леруа Мерлен Украина»
Сайт: leroymerlin.ua
Тип сайта: интернет-магазин
CMS: проприетарная платформа Magento
Период работы: февраль 2019 г. – декабрь 2019 г.
Содержание:
Краткая информация о компании:
Технические и маркетинговые решения:
Краткая информация о компании

Рис. 1. Логотип компании Leroy Merlin.
Leroy Merlin («Леруа Мерлен») — международная сеть строительных гипермаркетов, которая специализируется на товарах для строительства, ремонта и обустройства дома. Основана в 1923 году во Франции. Занимает 1-е место в Европе и 3-е в мире по объемам розничных продаж в сегменте DIY (Do It Yourself). На конец 2019 года насчитывает более 460 физических магазинов по всему миру.
Цели проекта
Перед командой Webpromo стояли задачи сделать редизайн сайта leroymerlin.ua, а также улучшить его юзабилити. При этом было важно сохранить brand DNA (ДНК компании), то есть систему абстрактных критериев и стилистических особенностей, гарантирующих традиционную узнаваемость бренда. Конечными целями этих изменений должно было стать повышение конверсии и рост интернет-продаж.

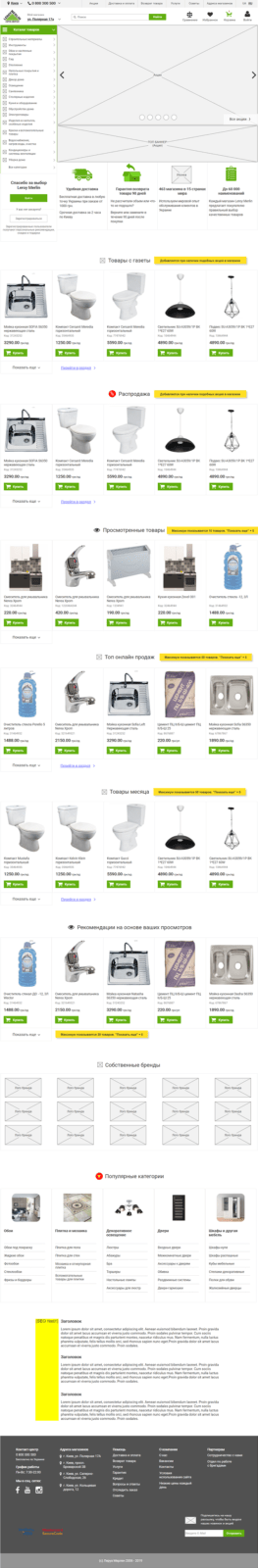
Рис. 2. Пример интерфейса старого сайта.
Новый дизайн должен был отвечать таким требованиям:
- быть удобным как для постоянных клиентов, которые привыкли к текущему сайту, так и для новых, которые впервые на него зашли;
- иметь более высокую конверсию за покупку, т. е. приносить больше продаж при том же бюджете на рекламу;
- повысить отдачу от SEO-продвижения за счет обновления структуры сайта, улучшения посадочных страниц и поведенческих характеристик;
- усилить бренд Leroy Merlin в интернете;
- отобразить brand DNA, показать убеждения и ценности компании.
Погружение в brand DNA
Одной из ключевых задач было сохранить через интерфейс сайта brand DNA и визуальную идентичность Leroy Merlin. Одновременно с этим мы должны были учесть особенности украинского опыта онлайн-покупок.
Для лучшего погружения в ДНК бренда, сотрудники Leroy Merlin провели нам 3-часовую экскурсию по одному из гипермаркетов, во время которой рассказали об особенностях выкладки товаров, информационных подсказках для ориентирования по магазину, визуальных отличиях между ценниками и пр. Позже мы применили эти знания в интерфейсе страниц каталога, оформлении тизеров и карточек товаров.
Также состоялось около 10 встреч с представителями департамента маркетинга и руководством компании, на которых было выработано общее видение редизайна сайта.
Забегая наперед, отметим, что в результате такого слаженного взаимодействия в утвержденном дизайне сайта нам удалось совместили визуальную идентичность компании с привычным украинскому покупателю интерфейсом интернет-магазина. То, что у нас это получилось наилучшим образом, подтвердил и генеральный директор «Леруа Мерлен Украина» Седрик Босе.
Анализ и проектирование
Аудит старого сайта
Вначале мы приступили к анализу «слабых мест» сайта. Чтобы их найти, были изучены все ключевые страницы интернет-магазина и отсмотрены более 40 часов видеозаписей сессий посетителей. В результате мы нашли более 100 ошибок в юзабилити и критических барьеров на пути пользователя к покупке.
Анализ E-commerce сайтов конкурентов
Фундаментальный закон Usability, закон Якоба Нильсена, гласит, что
большую часть времени пользователи проводят на других сайтах.
Поэтому при построении любой стратегии по CRO и Usability важно проводить анализ конкурентов.
Проанализировав сайты конкурентов и самых популярных интернет-магазинов Украины с высоким трафиком, мы выявили ряд повторяющихся и устоявшихся паттернов в структуре элементов:
- удобное раскрытое меню категорий товаров на главной странице;
- большая и заметная строка поиска в шапке сайта;
- большой слайдер с акциями на главной странице;
- большая фотография на странице описания товара;
- раскрытая информация о доставке, оплате и гарантиях в карточке товара;
- pop-up при добавлении товара в корзину с возможностью сразу перейти к оформлению заказа.
Разработка прототипов
Когда посетитель попадает на сайт, у него нет инструкции. Сайт — это всегда инструмент для самообучения. Пользователь должен понять, как взаимодействовать с новым для него сайтом самостоятельно. Чем быстрее он разберется в этом, тем лучше для конверсии.
Поэтому привычность и ожидаемость — фундаментальные принципы Usability сайта продаж. Чем больше похожих и привычных решений посетитель видит, тем быстрее он понимает, как взаимодействовать с сайтом. Чем вернее сбываются ожидания посетителя, тем больше он ощущает контроль над предметом изучения, т. е. вашим сайтом. И тем больше ваш сайт будет нравиться и вызывать доверие, а, следовательно, и вызывать желание на нем находиться.
С учетом проведенного маркетингового исследования и выявления критических ошибок на старом сайте «Леруа Мерлен», мы разработали более 200 прототипов всех страниц будущего сайта.
При разработке прототипов мы опирались не только на собранные лучшие решения конкурентов, но и на наш личный опыт, просмотры сотен записей сессий поведения пользователей на других интернет-магазинах и использовали наши лучшие личные наработки.
Первую часть прототипов мы прорисовывали в Axure.

Рис. 3. Прототип главной страницы сайта.

Рис. 4. Прототип страницы категории 1-го уровня.

Рис. 5. Прототип карточки товара.
Одновременно с утверждением первых прототипов мы приступили к отрисовке UI-дизайна. Далее прототипы страниц прорисовывались в Figma.
Этот процесс включал в себя прорисовывание каждого состояния каждого интерактивного элемента и поп-апов для того, чтобы учесть все сценарии поведения пользователей на сайте, а также чтобы программистам не приходилось додумывать их самим.
Были разработаны отдельные макеты как для десктопной версии сайта, так и для мобильной.

Рис. 6. Прототип страницы каталога товаров.

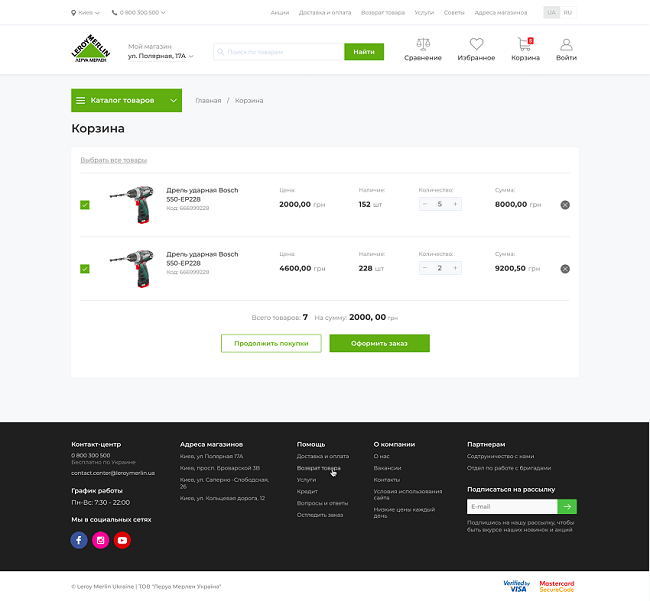
Рис. 7. Прототип корзины.

Рис. 8. Прототип страницы оформления заказа. Разные состояния
Разработка дизайна
При разработке дизайна нам важно было учитывать как удобство для мобильных пользователей, так и для тех, кто заходит на сайт с обычного компьютера. Нам также было важно сделать удобный интерфейс для постоянных посетителей интернет-магазина, которые уже привыкли к старому сайту.
Так как сегодня трафик со смартфонов превышает трафик с ПК в несколько раз, то отдельной важной подзадачей была разработка удобной мобильной версии сайта, в первую очередь хедера. Мы разработали очень много удобных и выполняющих основные бизнес-цели вариантов. И из большого количества макетов выбрали самые лучшие из них, которые позволили обеспечить максимальную функциональность шапки с минимумом взаимодействий с сайтом.

Рис. 9. Отклоненный макет хедера мобильной версии сайта.
Много времени ушло на решение задачи по добавлению функционала быстрых фильтров. В итоге мы отобрали самые удобные с точки зрения юзабилити макеты.

Рис. 10. Отклоненный макет быстрых фильтров.
Таким был 1-й внедренный вариант главной страницы интернет-магазина:

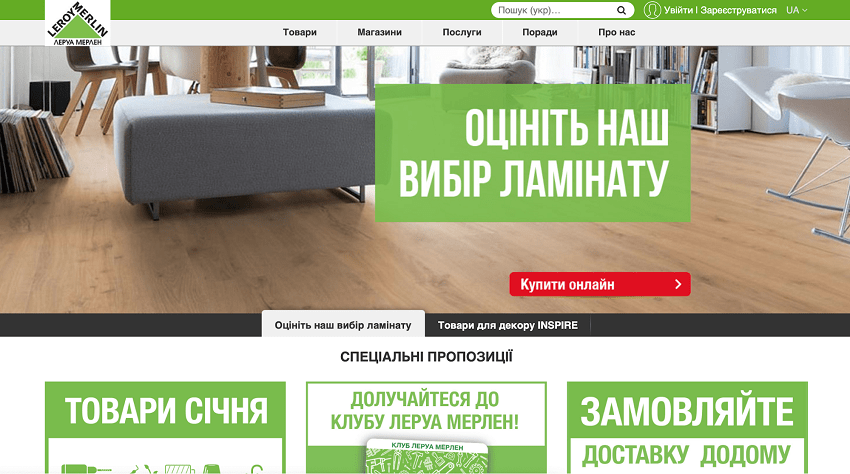
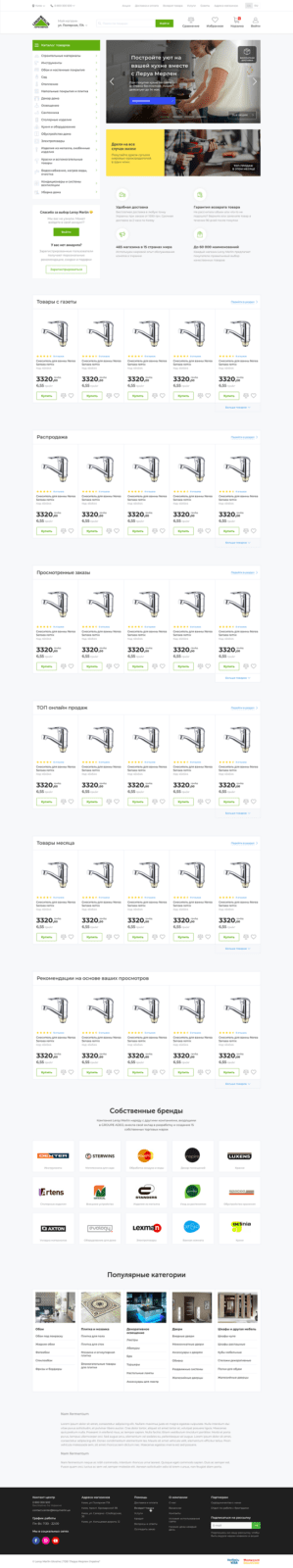
Рис. 11. 1-й внедренный вариант главной страницы.
Позже, учтя опыт поведения пользователей на этом варианте главной страницы и бизнес-потребности клиента, мы создали ее 2-й вариант.

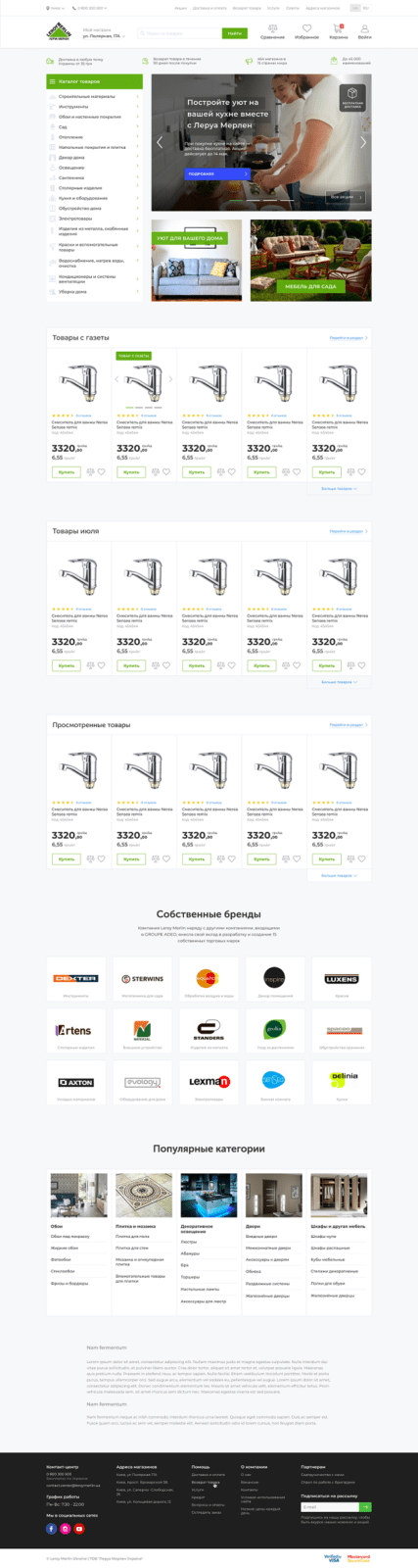
Рис. 12. 2-й внедренный вариант главной страницы.

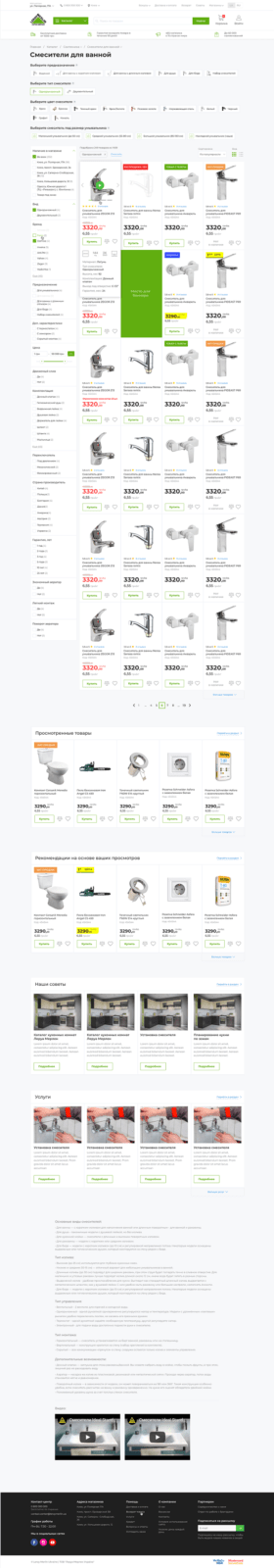
Рис. 13. Каталог товаров.

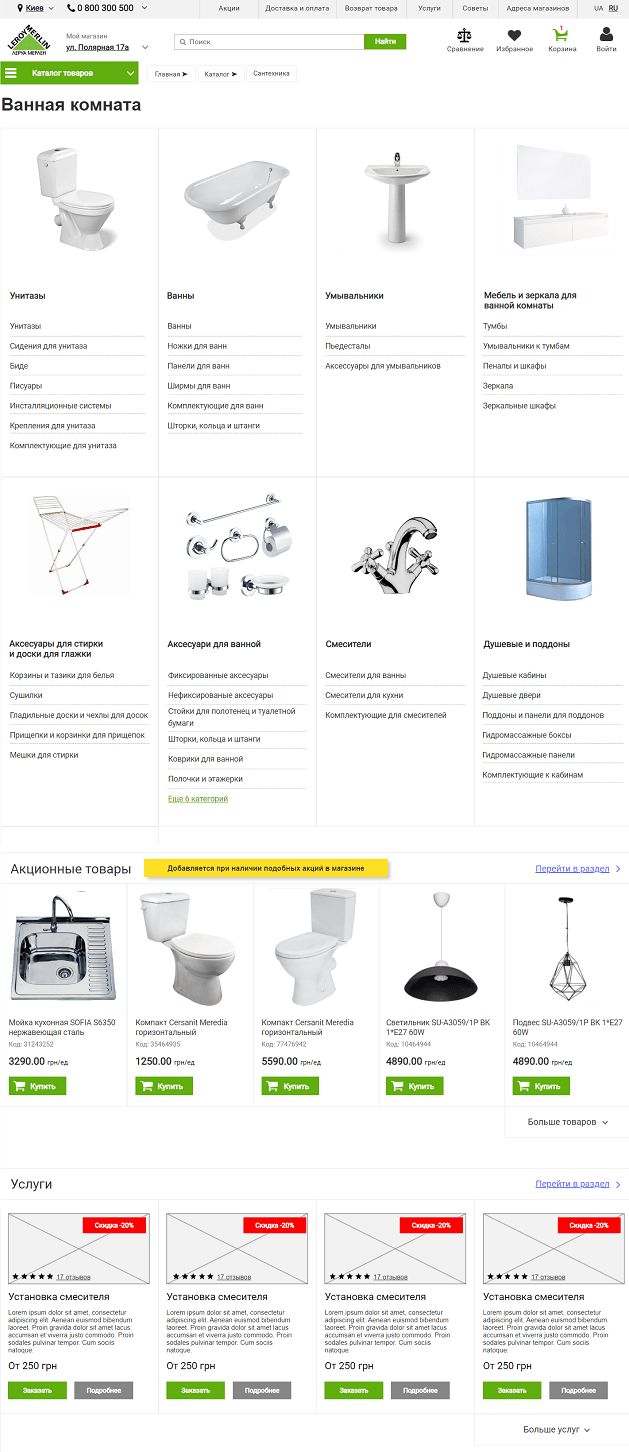
Рис. 14. Страница категории 1-го уровня.

Рис. 15. 1-й вариант товарного тизера.

Рис. 16. 2-й вариант товарного тизера.

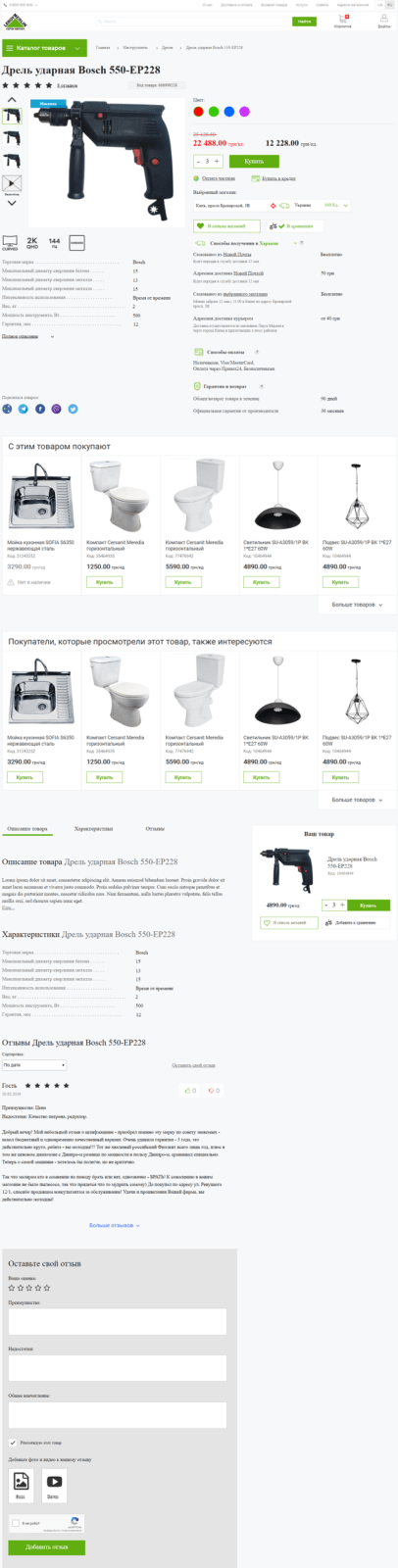
Рис. 17. Карточка товара.
Технические и маркетинговые решения
Главная страница
Проведенный глубокий анализ, наш опыт и накопленная экспертиза и исследования привели к следующим решениям для главной страницы:
- открытый каталог товаров как в десктопе, так и в мобайле;
- ключевые преимущества компании «Леруа Мерлен» на первом экране;
- один большой слайдер на первом экране и дополнительные баннеры для решения бизнес-задач клиента;
- списки просмотренных и рекомендуемых товаров;
- собственные бренды Leroy Merlin.

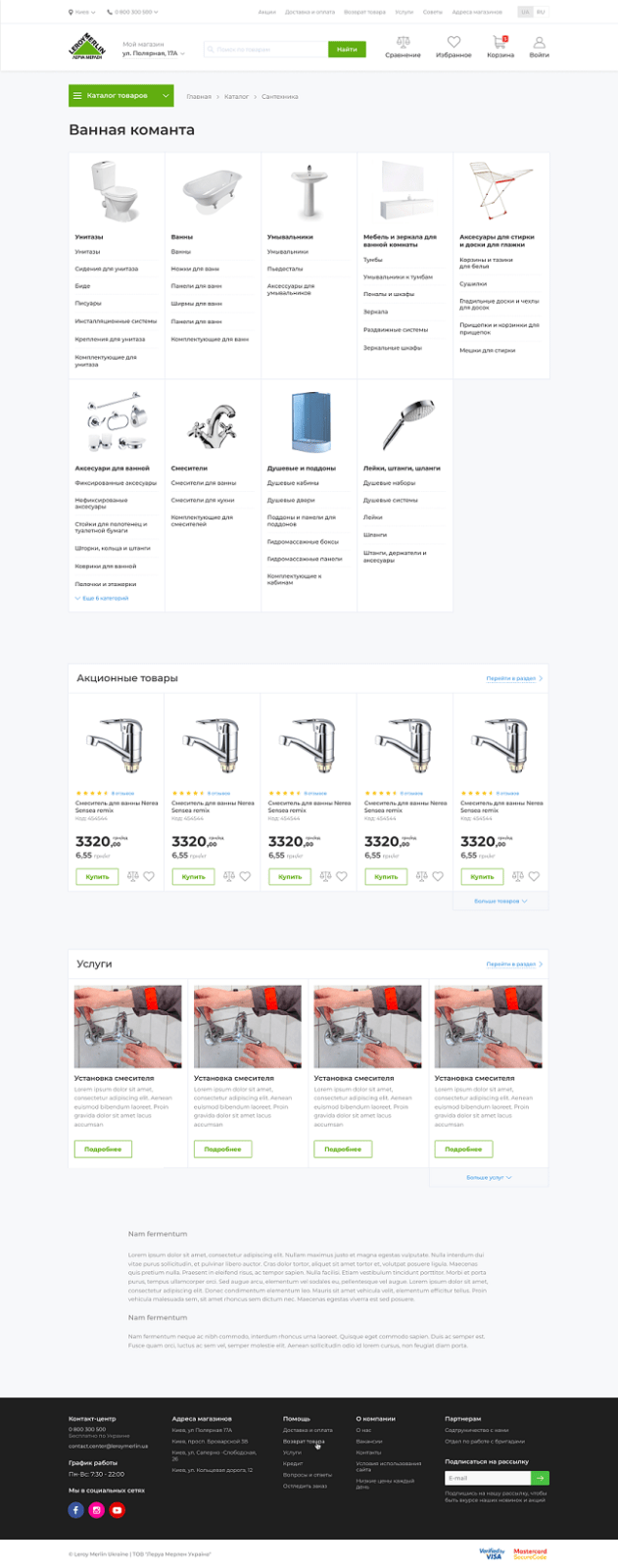
Рис. 18. Главная страница интернет-магазина leroymerlin.ua.
Страница каталога товаров
При создании быстрых фильтров на странице каталога товаров мы учитывали в первую очередь тот факт, что при поиске товаров пользователям нужно закрыть какие-то свои потребности, им не нужны просто характеристики самих товаров. Поэтому сами фильтры построены на потребностях, а не характеристиках.
Например, при выборе бойлера многие не знают, на сколько литров им нужен бойлер. Но все знают, сколько человек им будет пользоваться. Соответственно в фильтрах мы спрашиваем, сколько человек будет им пользоваться, а посетитель сайта должен просто указать количество. Исходя из количества, мы «выбираем» (т. е. показываем в выдаче) тот или иной литраж вместо посетителя.

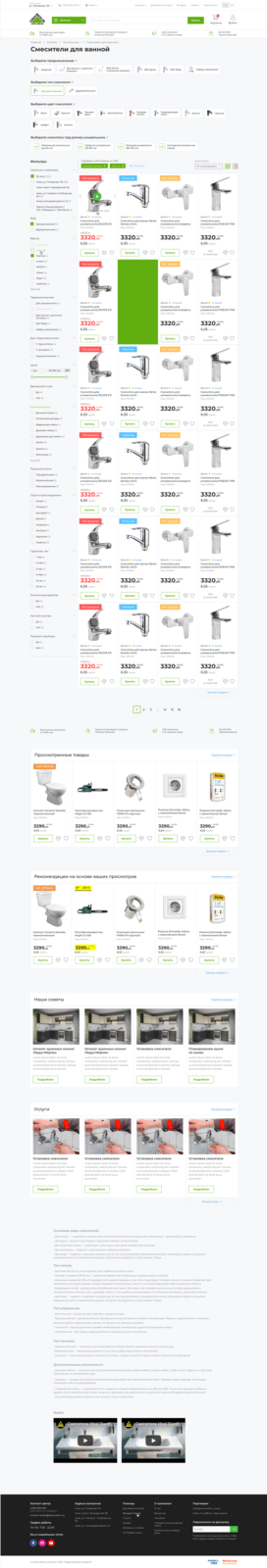
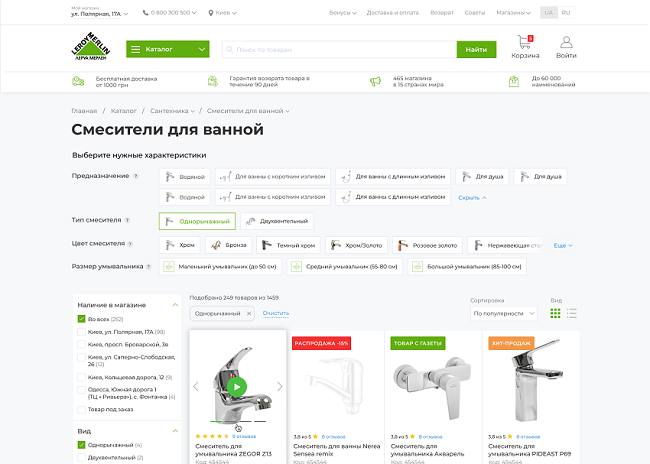
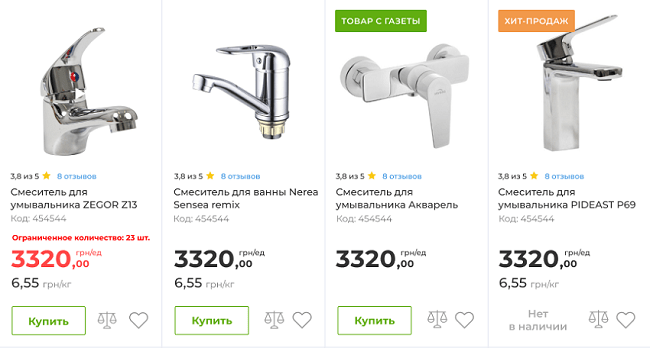
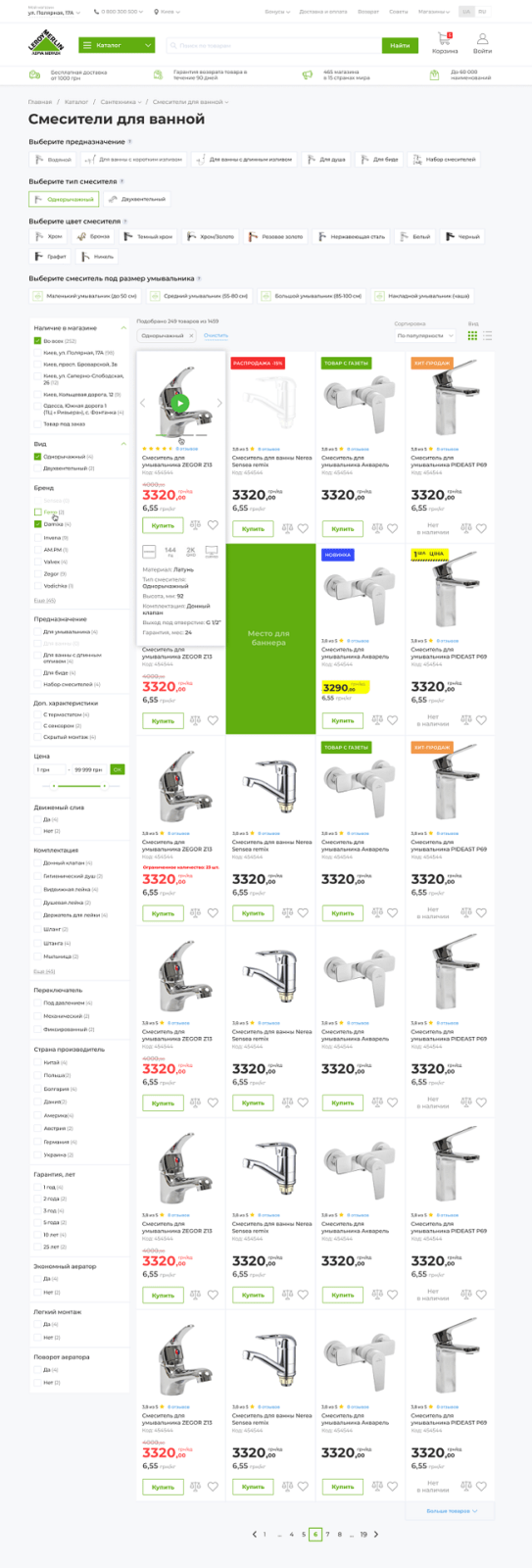
Рис. 19. Пример страницы каталога товаров.
Тизеры товаров получили свои визуальные особенности по аналогии с ценниками в физических магазинах, чтобы постоянные клиенты «Леруа Мерлен» смогли экстраполировать свой опыт взаимодействия с различными видами товаров из офлайна в онлайн.
Также добавили hover-эффект, который расширяет функционал тизера. При наведении курсора открывается больше фотографий и дополнительные характеристики без перехода на карточку товара.

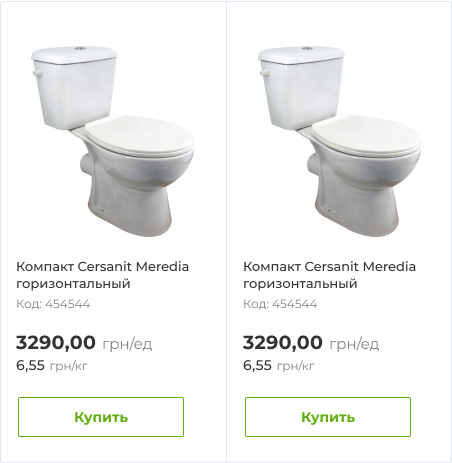
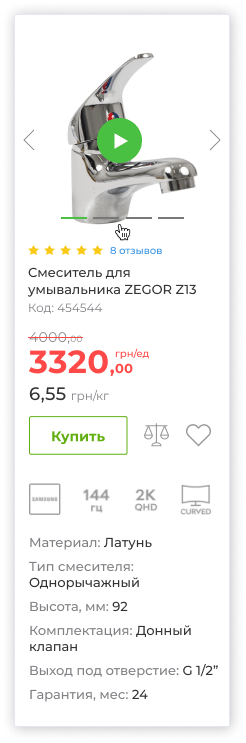
Рис. 20. Пример товарного тизера.
Карточка товара
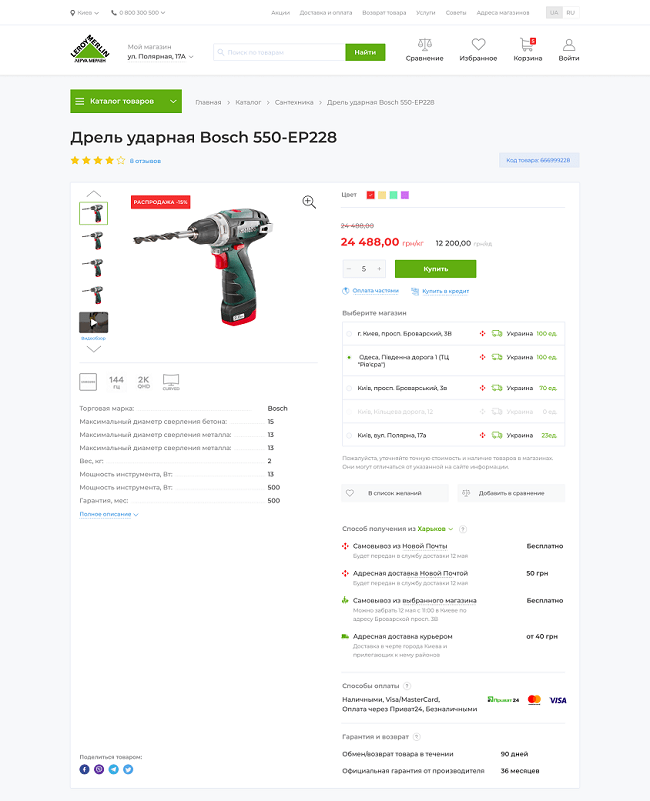
Интерфейс карточек товара также создавался с учетом ряда Usability-требований. Теперь все они состоят из:
- крупной фотографии, которую можно еще больше увеличить, чтобы рассмотреть детали товара;
- раскрытой информации о способах доставки, оплате и гарантии;
- основных характеристик, размещенных сразу под слайдером;
- блоков «С этим товаром покупают» и «Покупатели, которые просмотрели этот товар, также интересуются»;
- блока с дублированием основной информацию и возможностью приобрести товар без возврата в начало страницы при скроллинге.

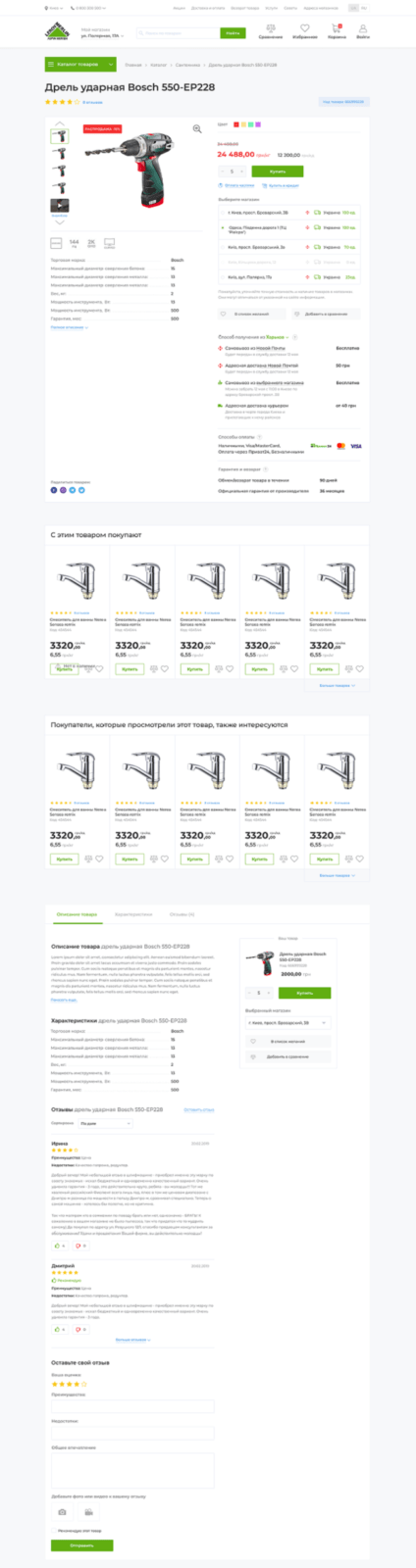
Рис. 21. Пример карточки товара.
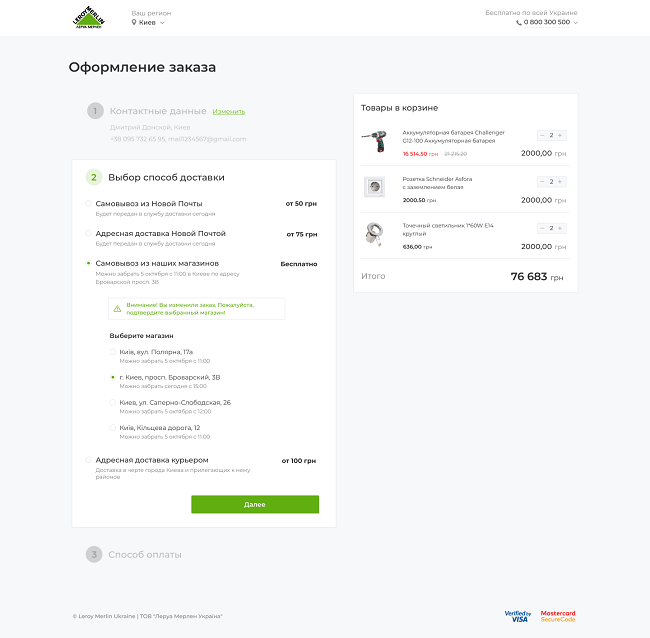
Корзина и страница оформления заказа
В процессе изучения целевой аудитории, их интервьюирования, а также просмотра видеозаписей сессий, мы поняли, что пользователи нуждаются в более сложном функционале на этапах корзины и чекаута.
Поэтому мы добавили новые возможности, которые это устранили. Теперь на странице оформления товаров есть:
- выбор части товаров из корзины для оформления заказа, тогда как остальные товары останутся в корзине;
- отсутствие уводящих на другие разделы сайта ссылок при переходе к оформлению заказа;
- все 3 последовательных шага для оформления заказа;
- наличие всех возможных сценариев поведения пользователей при оформлении заказа с учетом ограничений в бизнес-процессах компании. Например, клиент хочет оформить самовывоз, но не в каждом гипермаркете есть все товары, которые он заказал. Поэтому мы реализовали сценарий, при котором часть из товаров он может забрать в точке продажи, а для части — заказать доставку. Мы также добавили правильные и заметные уведомления, чтобы снизить барьеры при покупке;
- внесение изменений в заказ без возвращения в корзину;
- распределение на несколько заказов, если всех товаров нет в наличии в одном магазине.

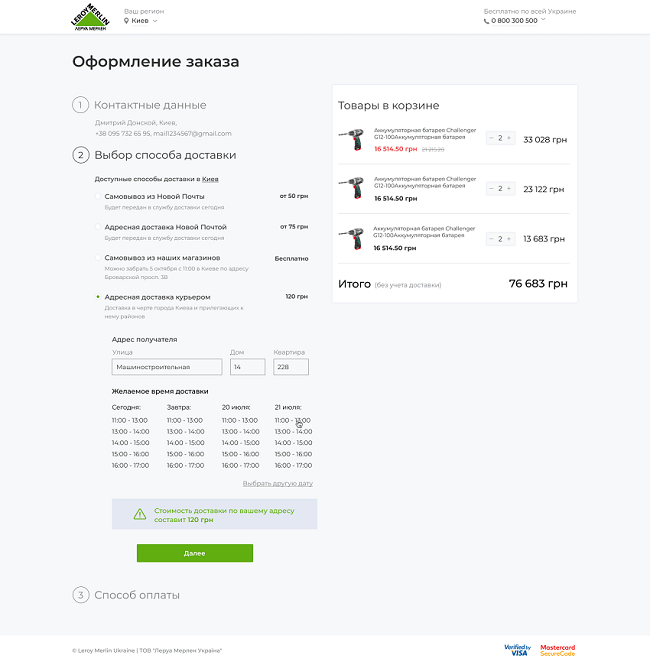
Рис. 22. Пример страницы оформления заказа.
Результаты
В результате слаженной кропотливой работы команды специалистов Leroy Merlin и Webpromo были достигнуты отличные показатели. В цифрах это выглядит так:

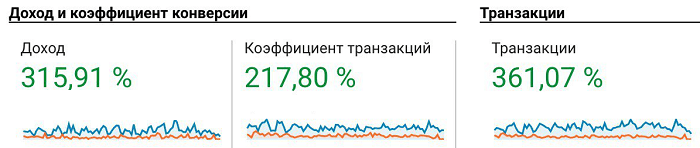
Рис. 23. Данные Google Analytics для сайта Leroy Merlin.
Как видно, менее чем за год (сравнивается февраль-апрель 2019 г. и октябрь-декабрь 2019 г.) доход от продаж через сайт увеличился на 315% при увеличении количества транзакций на 361% и увеличении их коэффициента на 217%.
Для того чтобы достичь таких результатов нам было нужно:
- 8 человек для создания нового дизайна сайта;
- 500 часов на разработку и согласования ТЗ, маркетинговое исследование и прототипирование сайта;
- 182 макета для реализации выбранной концепции дизайна;
- 100 дней на внедрение разработчиками Devatlant.
Отзыв клиента
Николай Романов, Product Owner компании Leroy Merlin
«Наше сотрудничество с Webpromo сразу же началось с хорошего: первичный аудит специалистов выявил новые и подтвердил уже известные нам пути развития. С точки зрения нас как клиента, почти все они были понятны сразу, часть нам разъяснили Влад(ред. — Влад Сиднев, руководитель отдела CRO & Analytics Webpromo)и его команда, а оставшуюся часть мы все еще проверяем.
Очень много работы велось с целью познакомить ребят — и, разумеется, посетителей «Леруа Мерлен» — с нашими ценностями, стремлениями и болями. В рамках нескольких стратегических сессий и последующих операционных встреч им необходимо было понять и принять все наши особенности как бренда.
Мы осознаем, что во многом наш подход может отличаться от привычного уклада на рынке, но это продиктовано нашей почти вековой историей и определенными внутренними принципами. В результате коллегам из агентства, как мне кажется, удалось качественно донести почти все особенности нашего подхода до пользователей сайта.
Особенно хорошо то, что этот процесс можно смело назвать бесконечным. С учетом сложившегося опыта, описанного выше, мы твердо намерены продолжать наращивать его вместе».