7 советов по проектированию эффективного сайта ресторана
30.11.2018
Редакция: Ольга Коцофане. Автор: Владислав Воронин
Владислав Воронин, UX-дизайнер отдела CRO и аналитики Webpromo
Ваш сайт ресторана, кафе, бара или доставки еды плохо конвертирует? Возможно, дело в ошибках, которые были допущены при построении. Пользователи попросту не находят нужную информацию, покидают сайт и уходят к конкурентам. В этой статье мы разберем популярные ошибки, которые допускают при создании сайта ресторана. И покажем, как их исправить.
Содержание:
1.1. Сделайте сайт в стиле вашего заведения.
1.2. Покажите то, что вы готовите.
1.3. Добавьте в меню фотографии блюд.
1.4. Оптимизируйте сайт.
1.5. Предоставьте информацию о том, где находится ваше заведение.
Зачем пользователь заходит на сайт ресторана
Сначала ответим на вопрос: что нужно пользователю на вашем сайте?
Все просто. Заходя на сайт ресторана, кафе или бара, большинство пользователей действует по одному и тому же принципу. Они практически всегда ищут такую информацию:
- чем кормят;
- сколько стоит;
- где находится;
- как выглядит;
- что другие люди говорят об этом заведении.
Также они хотят убедиться в качестве услуг и блюд, читают отзывы. Именно по ним люди принимают окончательное решение: посещать ли заведение или нет. Все эти пункты нужно учитывать при проектировании сайта.
Сайт должен создавать эмоцию и желание прийти в ваше заведение.
Неудачно выбранный подрядчик может сделать такой сайт, который не будет выполнять свою главную функцию — создавать эмоцию и желание прийти в заведение. Такой сайт не будет приносить вам конверсию и новых посетителей.
Как эффективно спроектировать сайт ресторана
1.Сделайте сайт в стиле вашего заведения
Например, если это дорогой ресторан, то он должен создавать впечатление элитности и статусности.
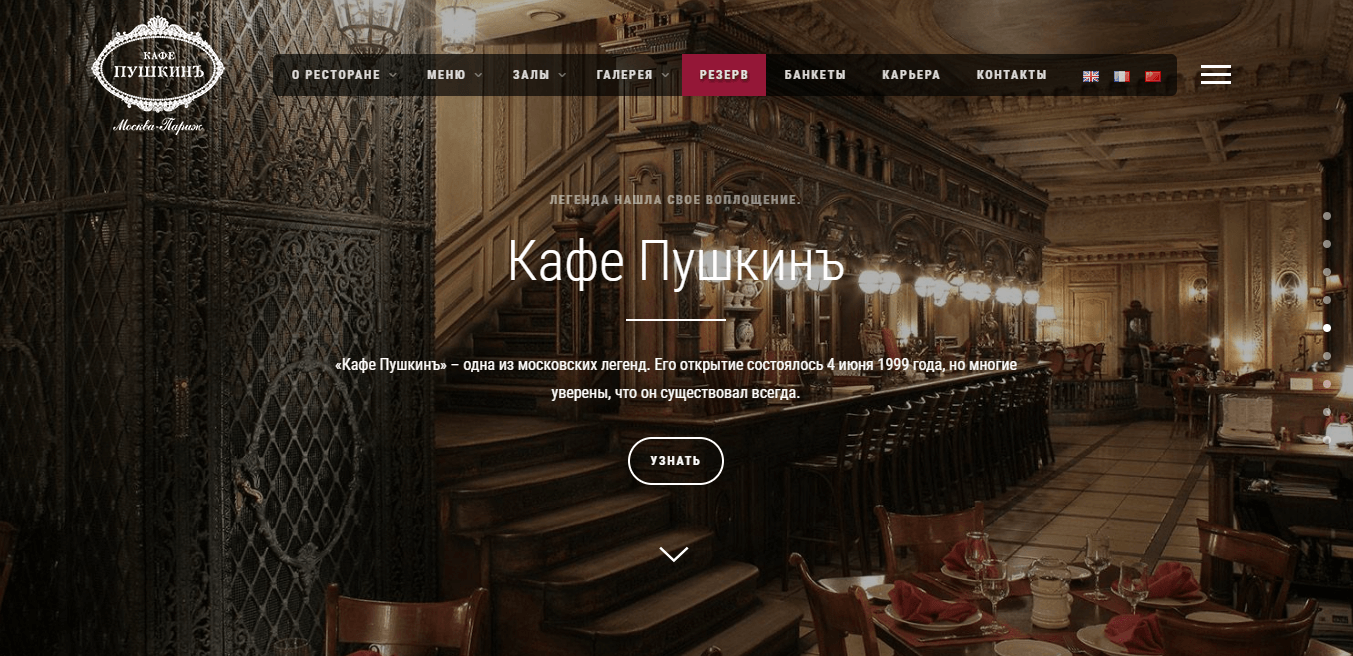
Хорошее решение можно увидеть у сайта «Кафе Пушкинъ»:
Здесь упор сделан на эксклюзивный винтажный интерьер, который дает пользователю понять, что это заведение премиум-класса.

Если у вас молодежное заведение, где вы делаете ставку на качество и внешний вид еды, разместите на главной странице фотографию блюда вашей основной кухни. Это создаст у посетителя сайта желание прийти в ресторан и попробовать его.
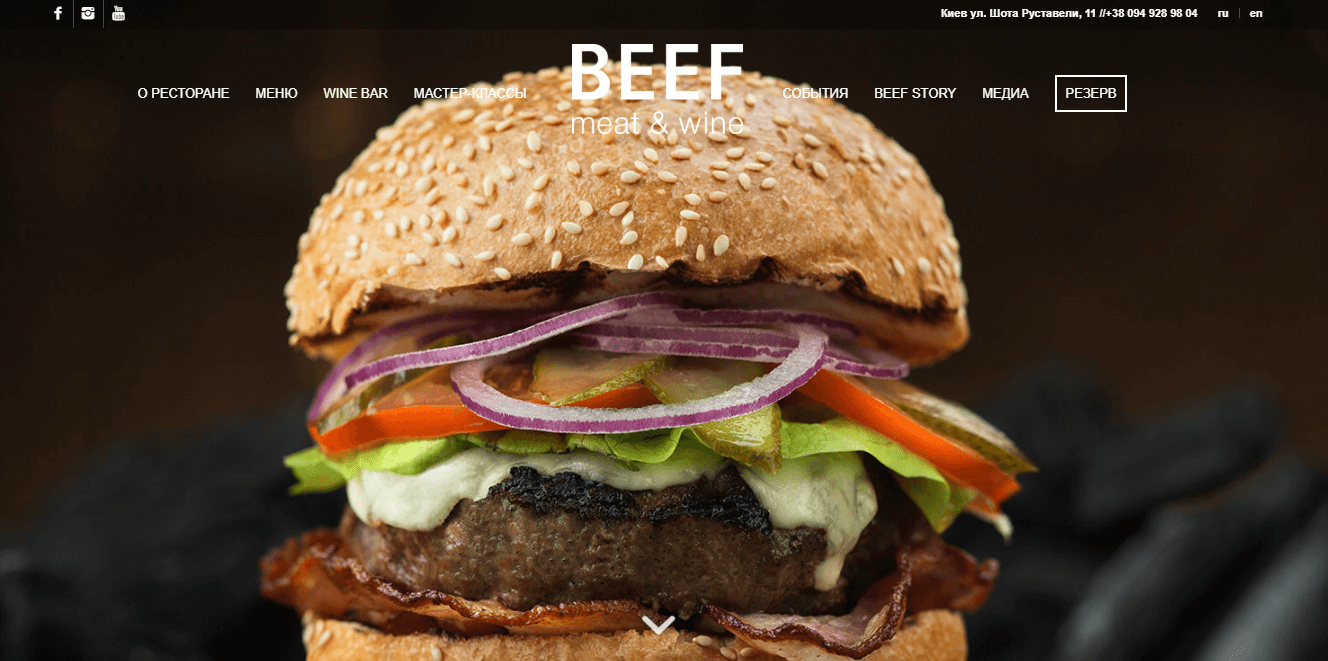
Пример реализации на сайте «Beef Meat & Wine»:
Глядя на изображение, человек может предположить: в этом заведении готовят классные бургеры, которые не стыдно запостить в Инстаграм.

При первом посещении пользователь сразу понимает, на какой сайт он зашел, и не тратит время на прочтение текстовой информации.
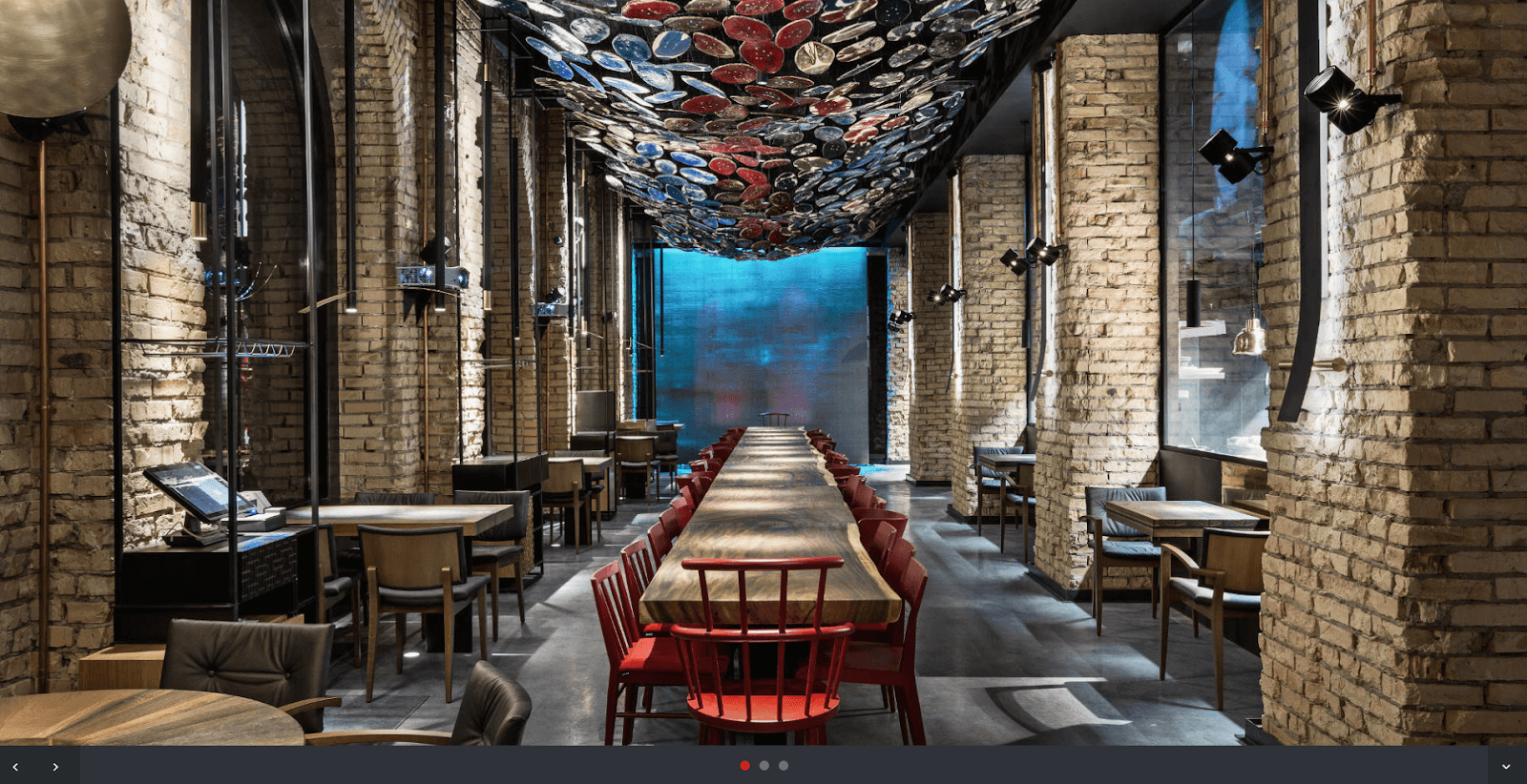
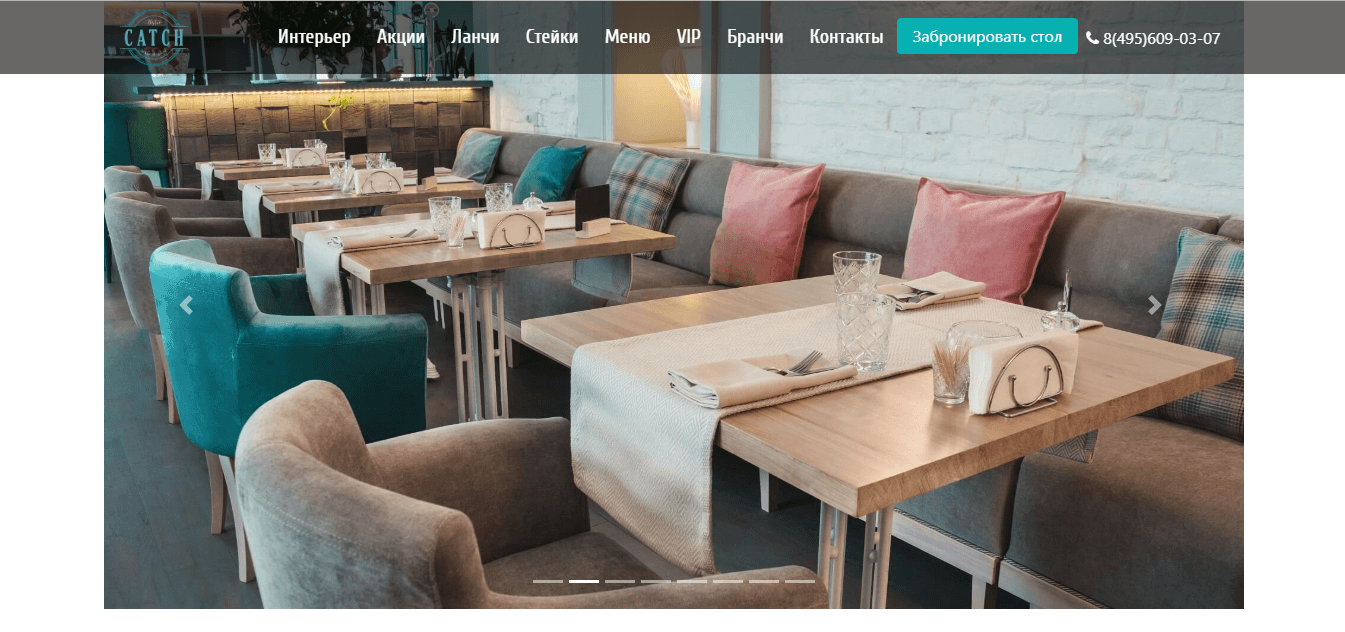
Вот пример того, как не стоит проектировать первый экран (сайт bao.ua):

Заходя на этот сайт, пользователь видит слайдер с тремя эмоциональными фотографиями, которые демонстрируют интерьер ресторана. Но не получает маркетинговой информации — где находится заведение, какая кухня, что делать дальше. Нет никакой кнопки, побуждающей человека к какому-либо действию, отсутствует меню. Создается впечатление, что сайт не прогрузился до конца.
2. Покажите то, что вы готовите
Посетители всегда ищут примеры блюд из меню. Им интересно, что вы предлагаете и как это выглядит. Но на большинстве сайтов очень мало фотографий еды. А это прямо влияет на эффективность продвижения ресурса.
Покажите, какие блюда вы готовите, и на кухнях каких стран специализируетесь. Когда пользователь видит еду, у него сразу появляется желание ее попробовать. Это сильно увеличивает шансы, что человек, который зайдет на ваш сайт, выберет именно вас, а не вашего конкурента.
Вот отличный пример реализации:
Стоит только открыть сайт «Бутчер» и сразу понятно, что здесь готовят. Хочется тут же попробовать и узнать сколько стоит стейк.

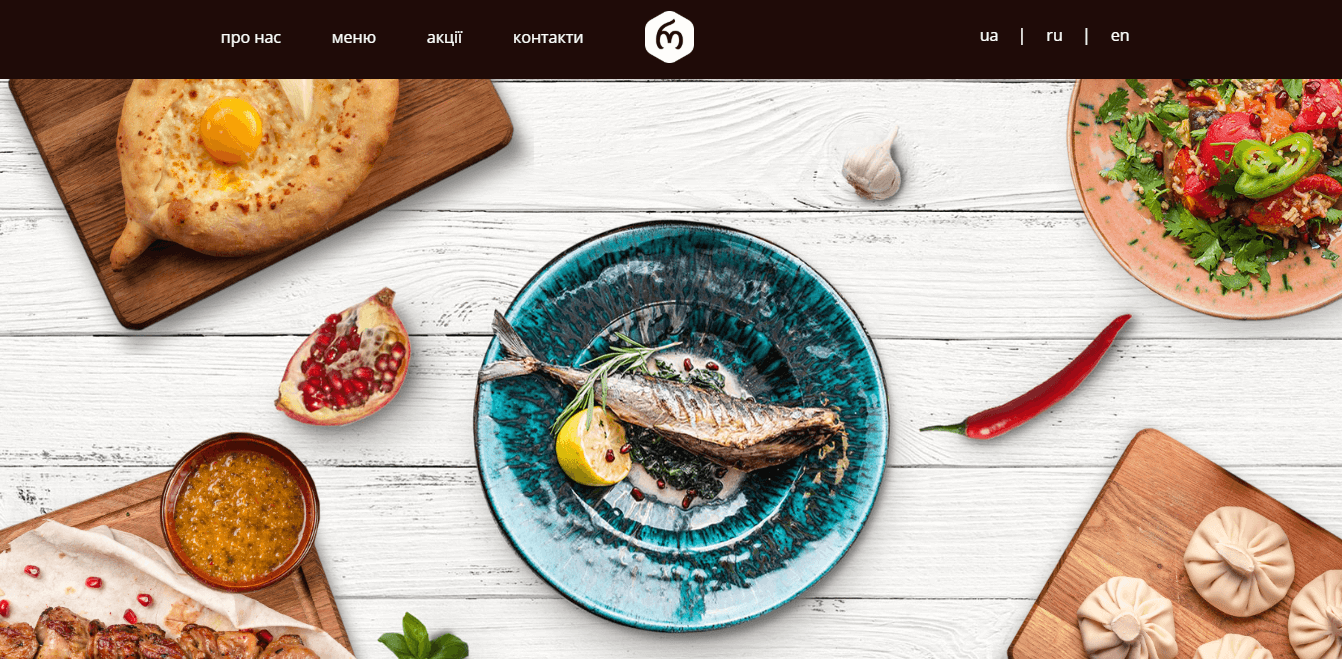
Еще один пример хорошей реализации. С первых секунд видно, что это ресторан грузинской кухни:

3. Добавьте в меню фотографии блюд
Многие сайты не показывают пользователю, за что именно он будет платить деньги. Страх того, что блюдо не будет соответствовать его ожиданиям, может привести к тому, что вы потеряете клиента.
Фотографии вызывают аппетит, и создают сильное эмоциональное желание прийти в ресторан и попробовать понравившееся блюдо. Без фотографий этого добиться крайне трудно и при прочих равных сайты с изображениями блюд обеспечивают больший приток гостей.
Наймите хорошего food-фотографа, который сделает профессиональные фотографии вашей еды. Качество фотографий очень сильно влияет на желание заказать еду. Если на фотографии она выглядит неаппетитно, то это убьет у вашего потенциального клиента желание попробовать ее.
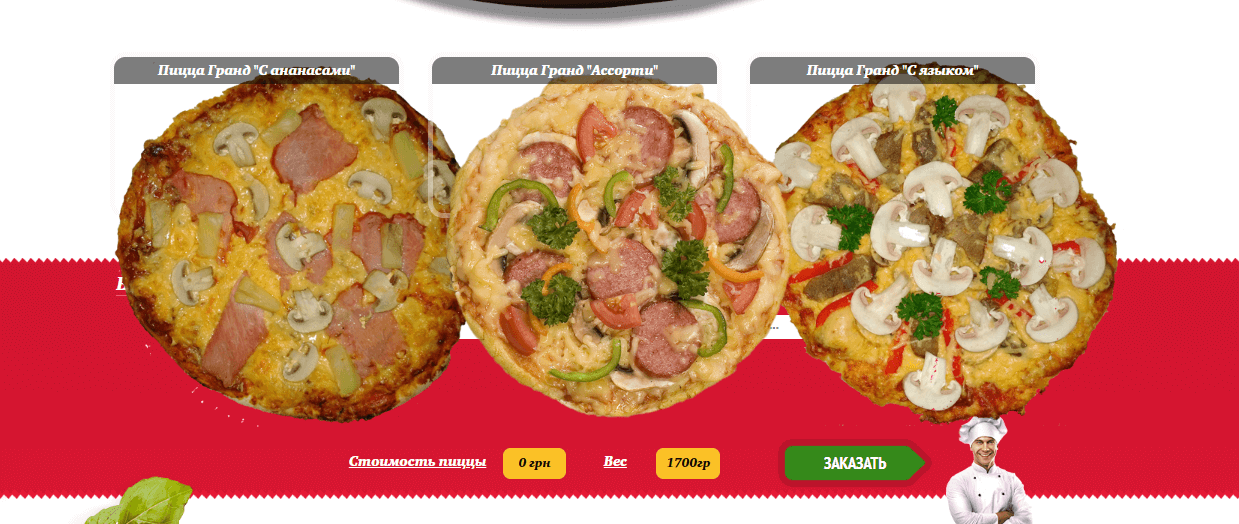
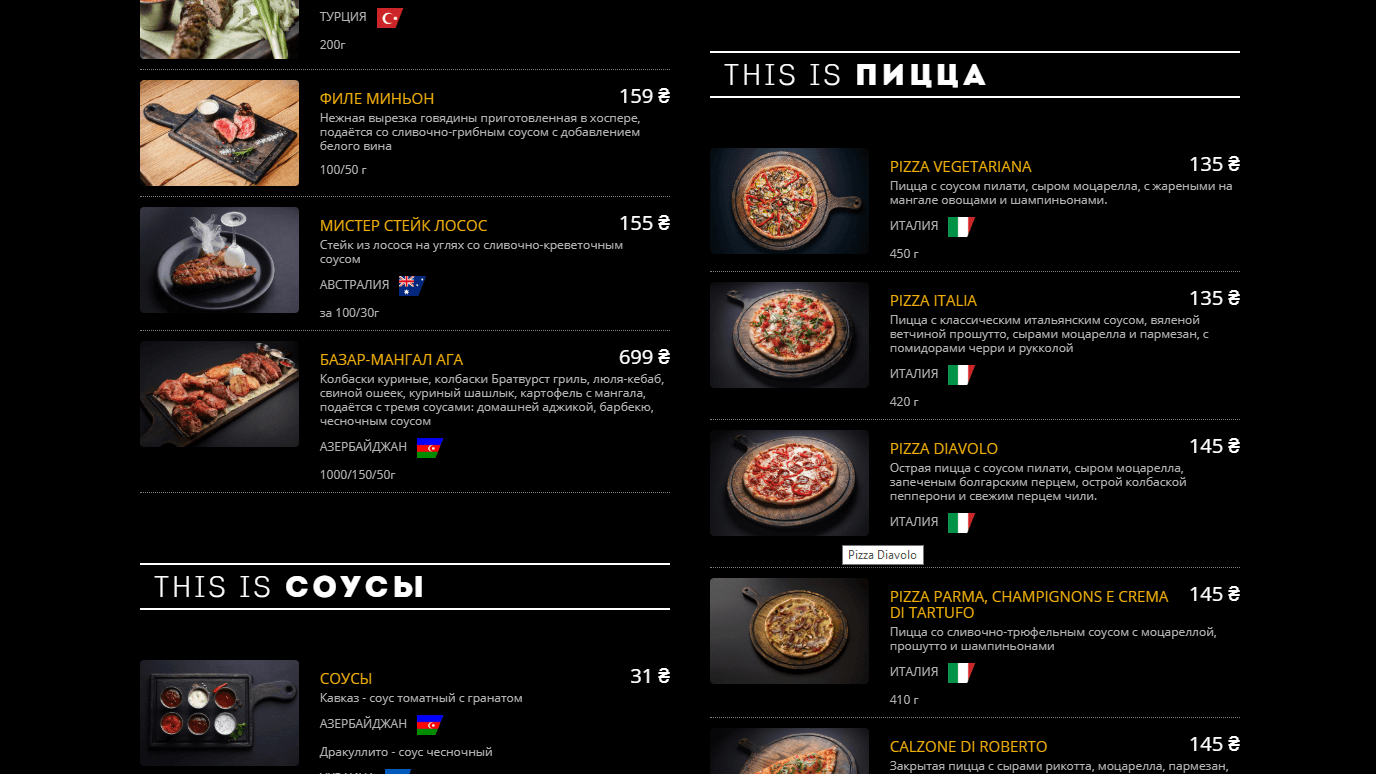
Вот как выглядит экономия на фотографиях. Особенно обратите внимание на пиццу с левой стороны. Заказали бы такую?

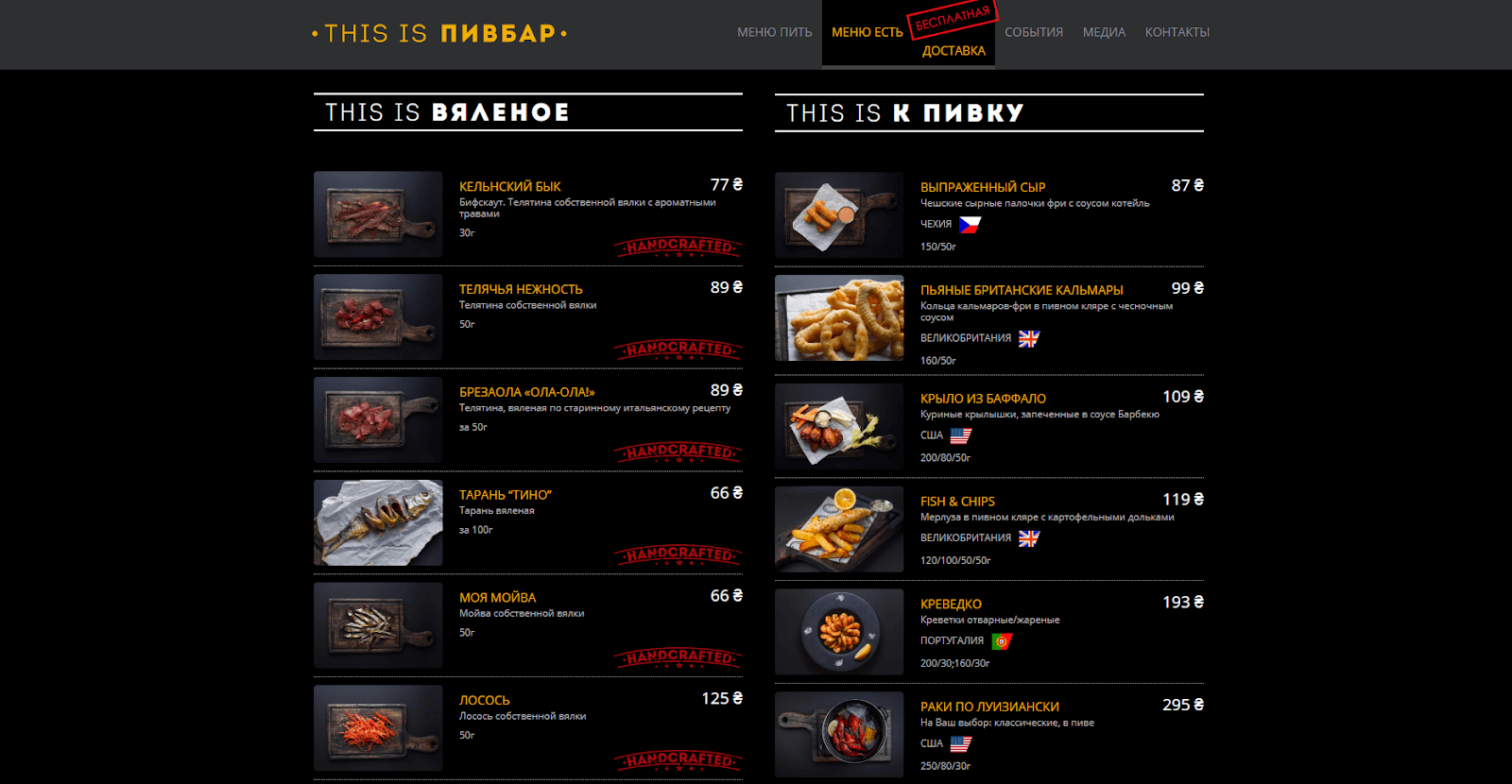
Отличное решение на сайте пивного ресторана:

В меню присутствуют фотографии всех позиций, которые есть в меню. Можно нажать на изображение и открыть его во весь размер, чтобы рассмотреть детали.
Есть вся информация, которая нужна пользователю: цена, описание, количество граммов, красочная фотография. Не хватает только калорийности. Но обычно люди, которые ходят в пивной ресторан, не смотрят на калории.
Всегда учитывайте потребности, интересы и желания своей целевой аудитории!
Итак, у вас в меню должно присутствовать:
- название блюда
- цена
- описание
- фотография
- граммы
Дополнительно:
- калорийность
- cостав
Важно! Все фотографии должны быть в хорошем качестве. Чем лучше качество — тем аппетитнее смотрится блюдо. Также не забывайте оптимизировать изображения, чтобы скорость загрузки сайта сильно не пострадала.
4. Оптимизируйте сайт
Большинство людей посещает сайты со смартфонов. Но до сих пор у множества сайтов нет мобильной версии, что очень сильно снижает конверсию с мобильных устройств. Если у вас ее нет, срочно адаптируйте сайт.
Вот сайт, у которого отсутствует мобильная версия. Пользоваться им совершенно неудобно. Посетитель сайта, который зайдет с мобильного устройства, покинет его в считанные секунды.

Не забывайте также, что мобильный интернет даже в центре большого города не всегда способен обеспечить высокую скорость загрузки. А о скорости загрузки сайтов в пригородах и вовсе нечего сказать хорошего. Чем дольше человек ждет загрузки, тем выше шанс, что он покинет ваш сайт и перейдет на сайт конкурента.
Начните с самого простого: не загружайте картинки в максимальном разрешении. Или же сделайте, чтобы они грузились в полном разрешении на весь экран только при нажатии.


Если у вас блок под картинку размером 150x150px, то нет смысла загружать в него изображение в 4К разрешении. Это только повысит время загрузки вашего сайта и не принесет вам конверсии. Скорее, наоборот, снизит её.
В идеале скорость загрузки всех страниц должна быть до 3-х, максимум 4-х секунд. Чем быстрее — тем лучше.
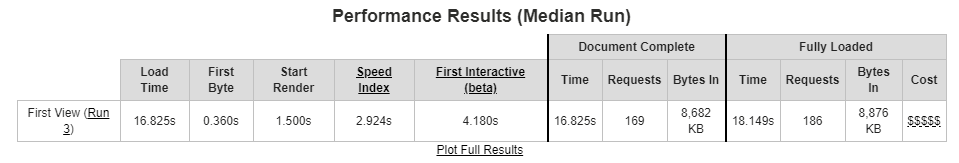
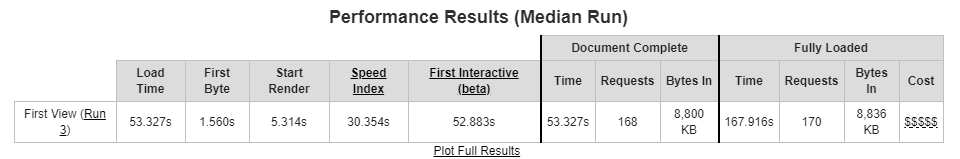
Пример загрузки меню на сайте thisispivbar.ua:

Компьютер, кабельный интернет

Мобильное устройство, 3G
Вы можете самостоятельно проверить скорость загрузки своего сайта и сравнить ее с конкурентами. Наиболее популярные сервисы для проверки:
5. Предоставьте информацию о том, где находится ваше заведение
На многих сайтах проблематично найти контакты и информацию о местоположении ресторана. Также мало у кого можно увидеть схему проезда. Максимум, что есть — это адрес.
Из-за отсутствия этой информации пользователю приходится искать ее вне сайта. Упростите потенциальному посетителю путь к этим данным.
Расскажите, где находится ваше заведение. Ведь после того, как человек посмотрел на еду, он захочет узнать местоположение ресторана. В ваших интересах дать подробную информацию.
Добавьте на сайт google-карту с геопозицией или скриншот карты. Напишите адрес, контактный номер телефона, ближайшую станцию метро или название торгового центра, если заведение размещается там.
Также желательно добавить:
- схему проезда;
- фотографии здания снаружи и внутри;
- указать есть ли парковка.
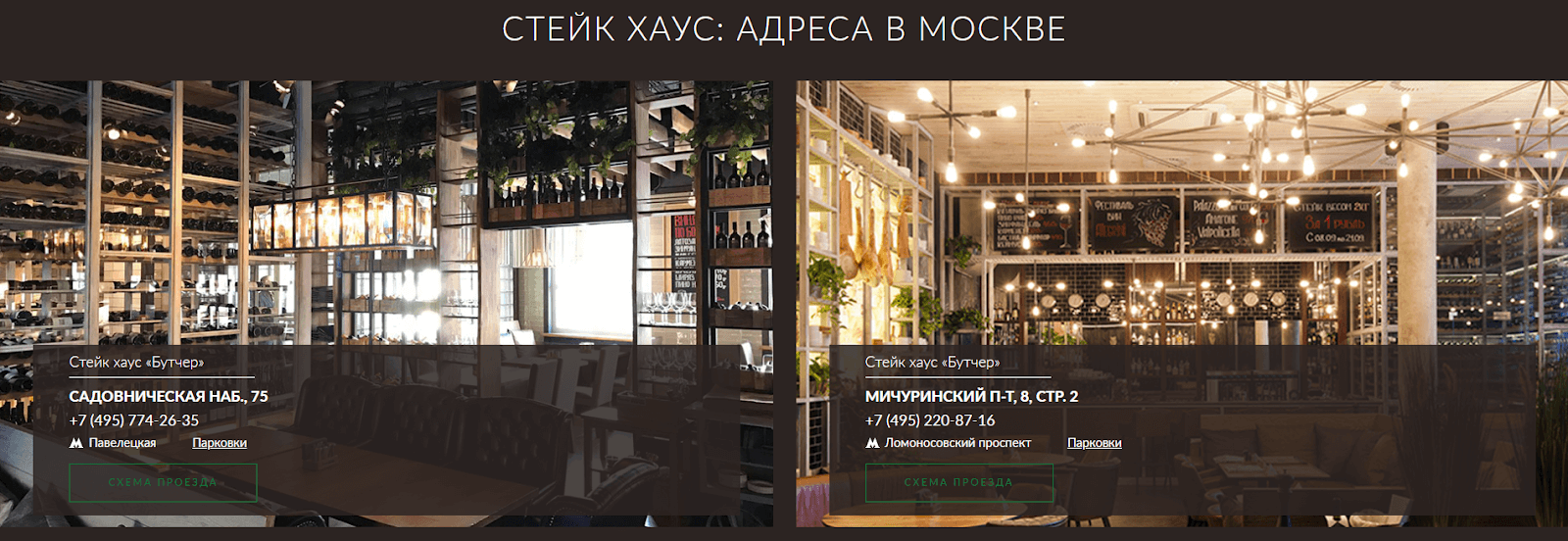
Неплохое решение у московского стейк-хауса:

Так как это сеть ресторанов, то добавлять к каждому google-карту — плохое решение. Это сильно увеличивает скорость загрузки сайта. Но в целом почти вся информация присутствует.
Если вы занимаетесь доставкой своей еды, то покажите пользователю зону, в пределах которой вы можете это сделать. Это сократит время, которое он потратит на то, чтобы выяснить этот вопрос по телефону.
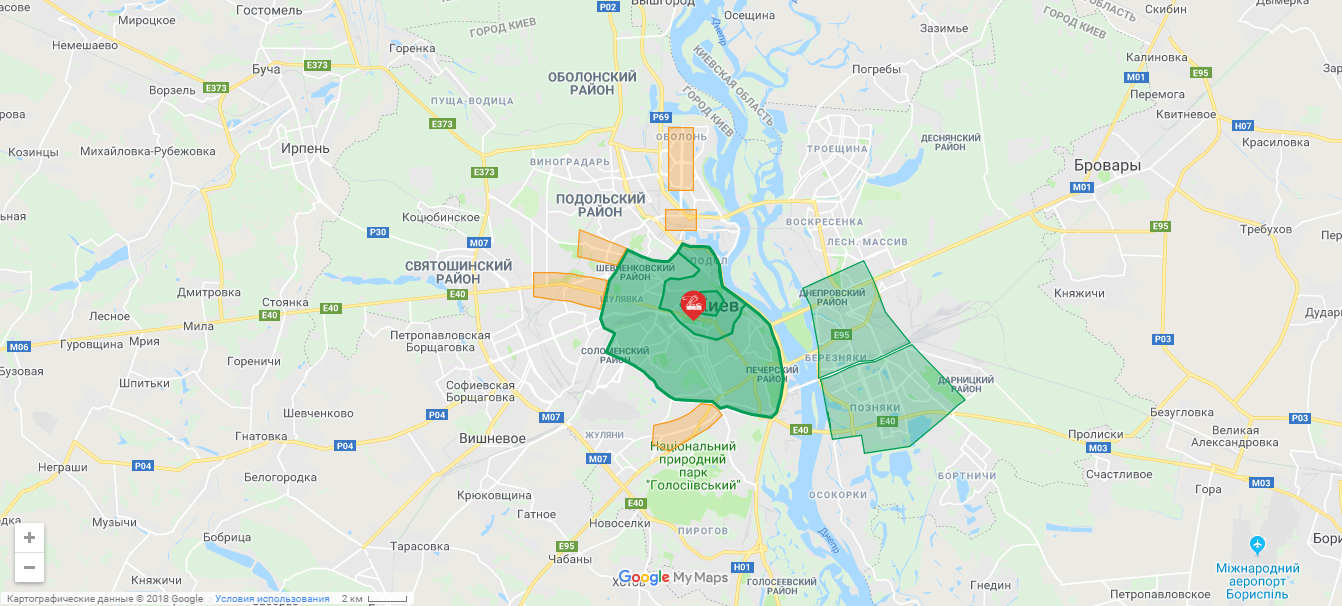
Отличное решение для доставки:
Здесь наглядно видно все районы города, куда доставляется еда.

6. Продемонстрируйте ваш интерьер
Еще одна проблема многих сайтов — отсутствие информации о том, как заведение выглядит внутри и снаружи. Не написано есть ли какие-либо детские комнаты, залы для курящих, развлекательная программа и т. д.
Покажите, как выглядит интерьер вашего заведения. Человек платит не только за еду и хорошее обслуживание, но и за привлекательный, уютный интерьер. В рестораны, бары редко кто ходит один: в основном парами, семьями или компаниями. Поэтому продемонстрируйте пользователю, что у вас не только вкусно, но еще красиво, тихо и комфортно.
Добавьте фотографии интерьера в один из разделов сайта. Например, в «Контакты», «Главная», «О заведении / О нас».
Также можно добавить 3D-тур по ресторану. Это отличное решение для заведений, которые проводят разные мероприятия, корпоративы и банкеты.
На этом сайте вынесли фотографии и информацию об интерьере отдельным пунктом в меню:

Фотографии высокого качества, отображены в слайдере. Пользователь может, не листая страницу, просматривать их.
Добавьте описание к интерьеру вашего ресторана. Краткое и лаконичное, чтобы буквально в двух словах рассказать о вашем заведении. Опишите особенности интерьера, если такие имеются, чтобы сильнее заинтересовать пользователя.
Обязательно расскажите о том, что у вас есть wi-fi, smoking-room, детская комната, парковка и прочее. Это важная информация для курящих, посетителей с детьми, или на машине. Кратко опишите максимум преимуществ.
Пример описания интерьера и преимуществ (детская комната, wi-fi, зал для курящих) на сайте одного из киевских суши-баров:

7. Покажите отзывы на вашем сайте
Очередной проблемой является то, что на многих сайтах нет отзывов. Пользователям приходится переходить на сторонние сайты, чтобы их найти. Но так, они могут перейти на другой сайт и больше не вернуться на ваш. А вы потеряете в конверсии. Лучше упростить путь потенциальных клиентов к этой информации.
Отзывы — последний фактор, от которого зависит решение человека посещать ваше заведение или нет. Желательно сделать возможность оставлять их прямо на сайте. Если посетитель вашего сайта будет знать, что он сам сможет оставить отзыв, то он будет больше верить в то, что отзывы настоящие, а не написанные копирайтером.

Лучше всего создать отдельную страницу и пункт в меню «Отзывы», чтобы пользователь тратил как можно меньше времени на их поиск.
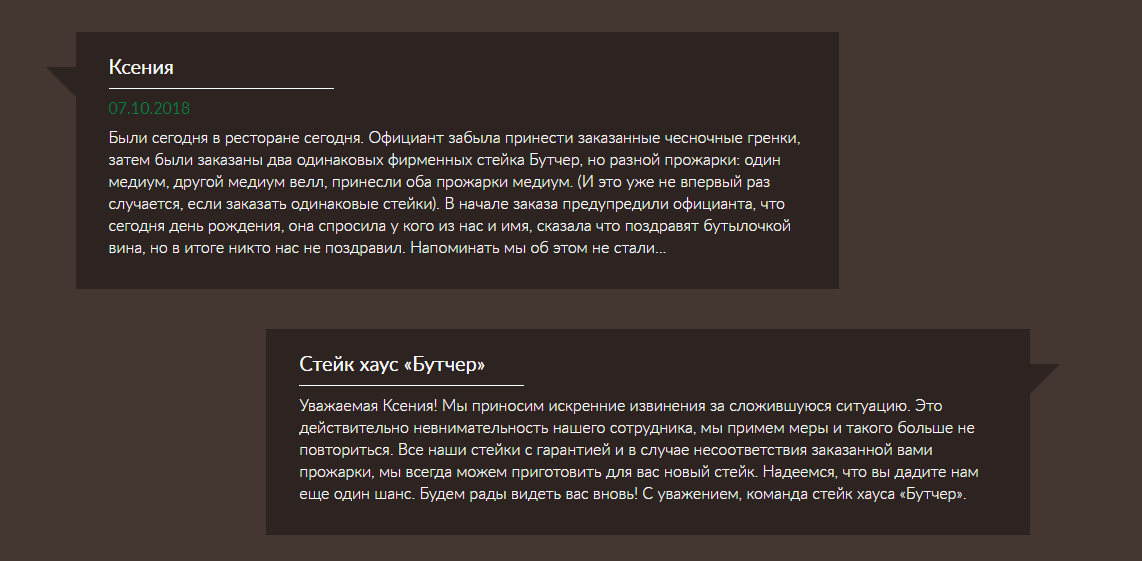
Также можно сделать ответы на отзывы. Это сделает их более «живыми» и покажет, что вы реагируете на них и исправляете проблемы.


Подведем итог
Мы ответили на главные вопросы, которые могут возникнуть у пользователя сайта. Теперь вы сможете проверить свой сайт и посмотреть, есть ли там вся необходимая информация.
Итак, на вашем сайте общественного питания обязательно должны присутствовать такие элементы:
- Первый экран, который вызовет у пользователя желание посетить ваше заведение.
- Качественные фотографии, отображающие то, что вы предлагаете.
- Красочные и аппетитные изображения блюд в меню.
- Контактная информация и адрес ресторана.
- Демонстрация интерьера, экстерьера.
- Отзывы посетителей заведения.
Также обязательно следите за скоростью загрузки вашего сайта. Она должна быть до 3-х, максимум 4-х секунд.
Учитывайте эти факторы при проектировании интерфейса сайта, и он будет приводить вам новых клиентов!