5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
18.02.2021
Перед веб-дизайнером стоит задача создавать привлекательные и удобные в плане навигации сайты, которые нравятся пользователям и имеют высокий коэффициент конверсии. К сожалению, в погоне за модными тенденциями, часто используются популярные шаблоны, где контент приносится в жертву эстетике. Когда дизайнер слишком зацикливается на визуальной составляющей, страдает функциональность сервиса. Следует помнить, что пользователи приходят на сайт не за приятными цветами и дизайном. Простой и удобный интерфейс здесь гораздо важнее. Поэтому мы составили список 5 самых распространённых ошибок веб-дизайна, которые не стоит допускать в 2021 году.
Большие заголовки вверху страницы
Если вы ещё не успели этого сделать, рекомендуем вам отказаться от огромных заголовков в хэдере. Этот приём ненавидят большинство пользователей, однако он по-прежнему широко используется в веб-дизайне.
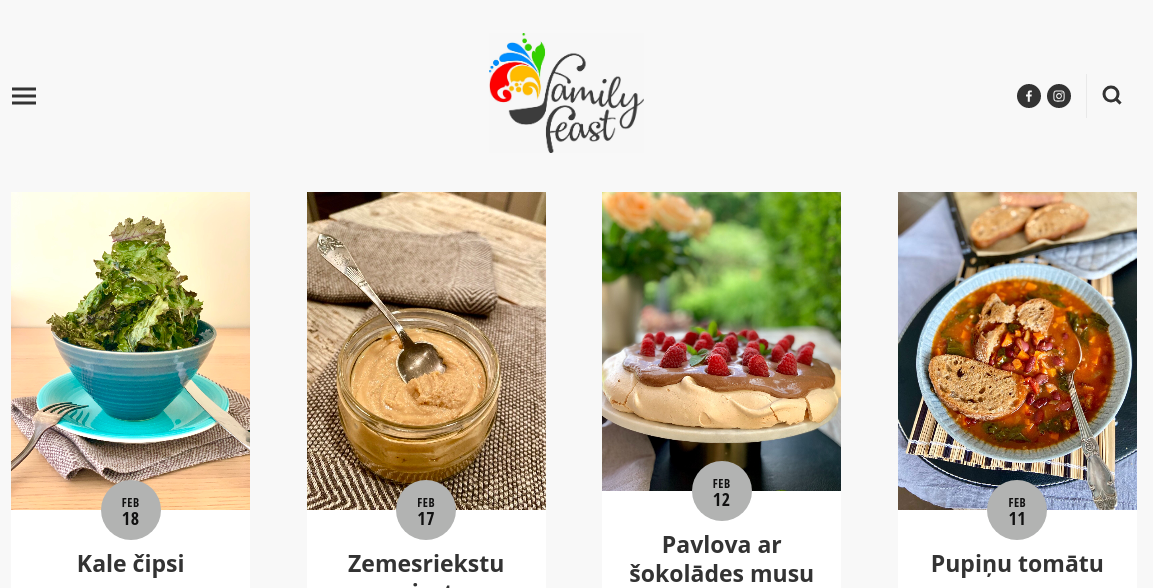
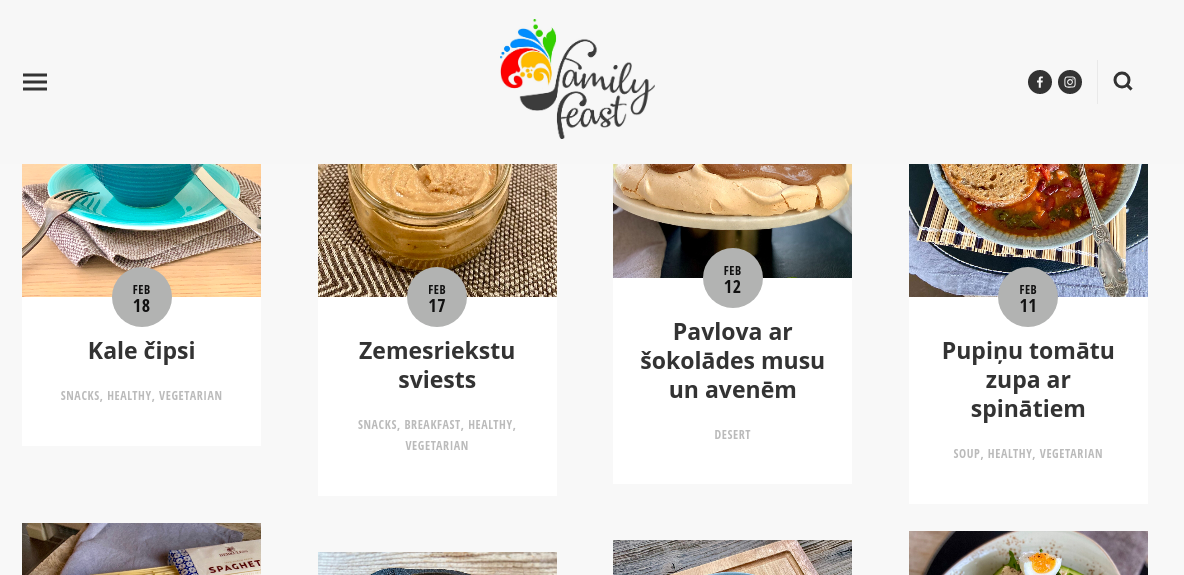
Большие заголовки и логотипы смотрятся стильно только на первый взгляд. На деле они затрудняют навигацию по сайту, закрывая основной контент при прокрутке, создавая общую неприятность. Например, как на фото ниже:

Большой логотип сразу бросается в глаза

Однако при прокрутке логотип мешает просмотру контента
Есть тысячи сайтов, где высота этого блока достигает 150 пикселей и даже больше. Это значительная часть пространства на экране, которую можно было бы использовать с большей пользой.
Совет! Если вы всё же хотите использовать крупные заголовки, хорошей идеей будет проверить их популярность среди пользователей. Найдите баланс, при котором верхний блок не будет мешать просмотру основного контента. Кроме того, можно сделать заголовок полупрозрачным: это поможет выделить контент и сделать верхний блок менее доминирующим.
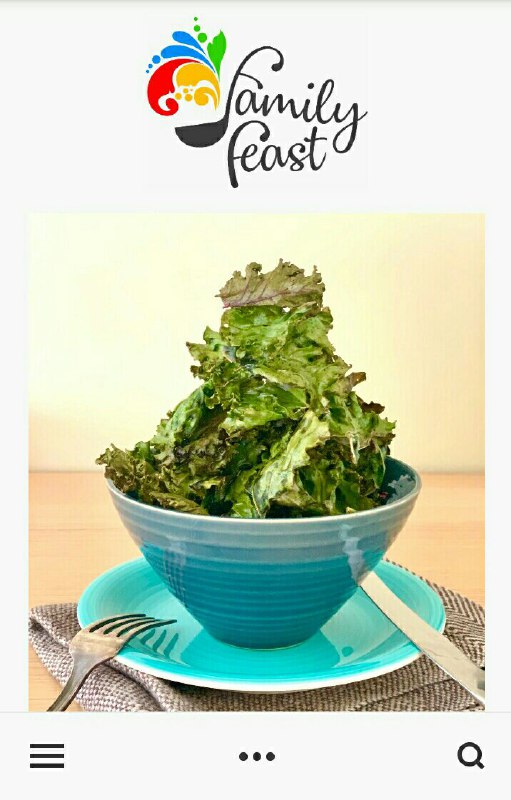
Ещё один фактор, который часто упускается из виду, — это удобство просмотра подобных сайтов на мобильных устройствах. В отличие от компьютерных дисплеев с высоким разрешением, где фиксированные «липкие» заголовки могут ускорить взаимодействие с пользователем, на мобильных устройствах подобные элементы, напротив, лишь мешают.

Большой логотип или заголовок не дает возможности пользователю увидеть всю карточку рецепта
Для смартфонов и планшетов гамбургер-меню по-прежнему остаётся лучшим вариантом с точки зрения оптимизации использования места на странице.
О том, как правильно интегрировать гамбургер-меню на сайт, эксперт Webpromo Влад Сиднев подробно рассказал в статье с практическими советами по улучшению юзабилити для сайтов доставки еды.
Тонкие шрифты
В последнее время стали популярны более тонкие шрифты, потому что они выглядят модно и приятны для глаз. Однако подобные варианты начертания могут испортить UX и ухудшить читабельность. Использование «лёгких» шрифтов просто для того, чтобы идти в ногу с модой, — большая ошибка. Почему?
Например, знаете ли вы, что iPhone и iPad с дисплеями Retina плохо поддерживают тонкие шрифты? То есть, владельцы гаджетов Apple, скорее всего, не смогут нормально прочитать ни один текст на сайте. На других дисплеях также часто возникают проблемы с отображением лёгких шрифтов. Нет никакого смысла в стильном дизайне, если текст даже непонятен. Поэтому вместо того, чтобы гоняться за трендами, важно найти оптимальное сочетание размера, цвета и начертания, которое будет хорошо смотреться на любом дисплее.
Чтобы избежать проблем, перед запуском сайта рекомендуется протестировать его на устройствах с экранами разных размеров. Вы также можете использовать более толстый шрифт для мобильных пользователей, сохранив при этом тонкий вариант начертания для тех, кто просматривает сайт с ноутбуков и ПК.
Для выбора шрифтов рекомендуем использовать следующие сервисы:
- Google Fonts — библиотека с большим выбором шрифтов от Google. Удобная система фильтров позволит быстро отсортировать искомые варианты;
- 1001 Free Fonts — огромнейшая библиотека шрифтов для дизайнеров, откуда можно бесплатно скачать любой шрифт и по желанию «задонатить» за него создателю;
- Font Squirrel — еще одна библиотека шрифтов на всех языках мира с бесплатными вариантами;
- 1001 Fonts — в этой библиотеке более 15 тысяч шрифтов и удобная навигация, благодаря которой можно быстро найти нужный шрифт.
Низкая контрастность текста
Хотя менее контрастный текст может выглядеть стильно и минималистично на макете, на практике это, опять же, ухудшает читабельность. Особенно в сочетании с тонкими шрифтами, о которых было сказано выше. Использование низкоконтрастных элементов создаёт иллюзию минимализма, и многие дизайнеры выбирают этот приём просто потому, что прорабатывать типографику сайта по-настоящему слишком долго и трудно.
К счастью, здесь на помощь могут прийти такие инструменты, как Colorable. Используйте этот сервис, чтобы убедиться что контрастность текста соответствует актуальным рекомендациям по обеспечению доступности веб-контента.
Автоматическая прокрутка
Некоторые веб-сайты автоматически перехватывают контроль над прокруткой страниц с помощью JavaScript. Кажется, что это простой способ направить пользователей туда, куда вам нужно и облегчить им жизнь. Однако в реальности мало кому нравится, когда веб-сайт начинает демонстрировать непредсказуемое поведение. Это может посеять семена сомнений в умах ваших читателей и потенциальных клиентов.
Прежде чем использовать функцию автоматического скролла на своём ресурсе, убедитесь, что вы протестировали её на реальных пользователях, особенно на своей целевой аудитории.
«Карусели» на целевой странице
Некоторые сайта используют слайд-шоу типа «карусель» для отображения разнообразного контента на своих целевых страницах, от простых изображений до инфографики и не только. Может показаться, что это поможет сэкономить место и сделать дизайн более компактным. Но делать это крайне нежелательно: большинство людей сразу же прокручивают эти большие изображения и пропускают весь контент в них. Если в вашей «карусели» есть какая-либо ценная информация, посетители могут её пропустить или банально не успеть дочитать, так как не контролирует процесс прокрутки.
Если вы настроены сохранить этот элемент на сайте, убедитесь, что стрелки «вперёд» и «назад» хорошо видны на всех устройствах, независимо от размера экрана. Часто для переключения слайдов используются точки, на которые трудно щёлкнуть из-за их небольшого размера и плохой видимости. Однако карусели без возможности смены слайдов — худшие для UX.
Пример удачной карусели на главной странице вы можете увидеть на главной странице интернет-магазина Leroy Merlin, которую разработала команда Webpromo. Кнопки переключения хорошо видны, а автоматическая прокрутка происходит с комфортной для пользователя скоростью, чтобы он успел ознакомиться с информацией на баннере. Кроме того, карусель носит характер рекламы, а не сообщает важную или обязательную для изучения информацию.
Также читайте другие статьи в блоге Webpromo:
- Какие соцсети и мессенджеры самые популярные среди украинцев?;
- Как быстро найти дубли страниц на сайте? 10 простых способов;
- Статистика для e-commerce: данные, которые нужно знать маркетологу в 2021 году.
И подписывайтесь на наш Telegram-канал про маркетинг.