Как ввести карту Google на сайт: добавляем карту проезда
24.07.2024
Современные клиенты в первую очередь ценят комфорт и удобство. И даже если вы предлагаете уникальные продукты или качественные услуги, потребитель не захочет тратить драгоценное время и искать на картах, где расположена компания. Как не допустить такую ошибку и не потерять лояльность клиентов? Ответ очевиден: добавьте на свой сайт карту или проложите маршрут.
Согласно последним данным, Google Maps занимает третье место среди самых скачиваемых приложений Google во всем мире. Это свидетельствует о востребованности платформы среди пользователей, а значит— о необходимости присутствия вашего бизнеса.
И если вы все еще думаете, что для добавления Google карты на сайт необходимо быть отличным программистом, тогда эта статья для вас. Сегодня разбираемся, зачем внедрять карты Google на веб-сайте, и как это правильно сделать.
Содержание:
- Как добавить на сайт карту или маршрут
- Как получить код для добавления Google-карты на сайт
- Как внедрить карту на сайт WordPress
- Как добавить Google-карту на свой сайт
- Преимущества внедрения карты Google на веб-сайте
Как добавить на сайт карту или маршрут
🗺📌Делимся картой или местоположением
- Откройте Google Maps.
- Перейдите к маршрутам, карте или просмотру улиц, которыми хотите поделиться.
- В левом верхнем углу нажмите «Меню».
- Выберите «Ссылка/код».
- Скопируйте и вставьте ссылку туда, где вы хотите поделиться картой.
🗺📌Вставляем карту или маршруты
- Откройте Google Maps.
- Перейдите к маршрутам, карте или просмотру улиц, которые вы хотите встроить.
- Нажмите в левом верхнем углу на «Меню».
- Щелкните «Ссылка/код», затем – на «Встраивание карт».
- Слева от текстового поля выберите нужный размер, после чего скопируйте текст в поле и вставьте его в HTML-код вашего веб-сайта или блога.
Как получить код для добавления Google-карты на сайт
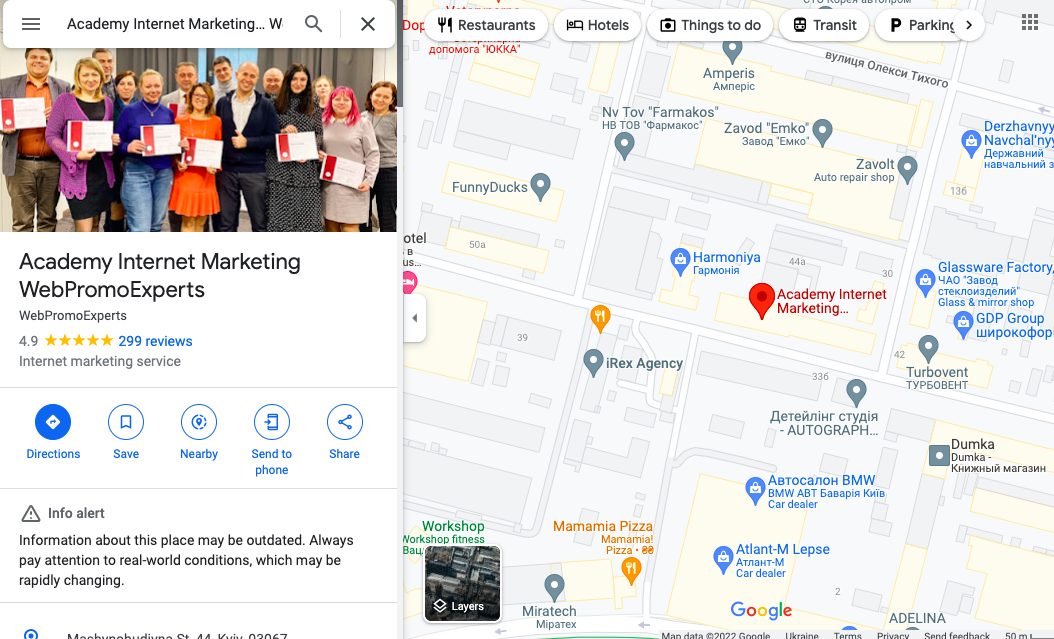
- Откройте Google Maps.
- В поисковой строке введите название компании.

- Нажмите «Меню» и щелкните на кнопку «Ссылка/код».
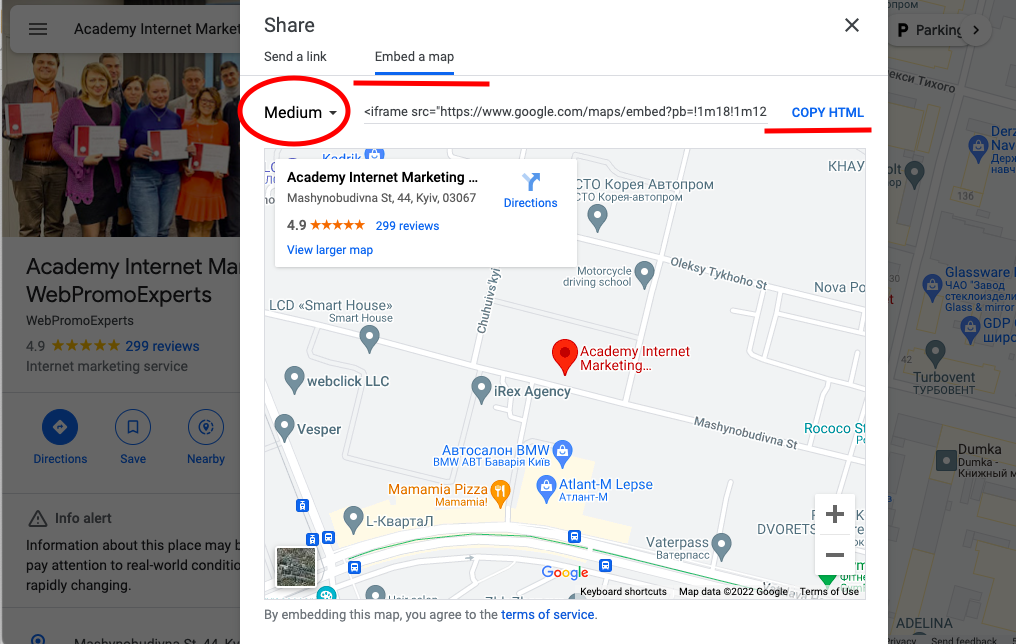
- Выберите функцию «Встраивание карт».
- Выберите необходимый вам размер карты и скопируйте HTML-код (с тегом iframe), который необходимо будет вставить на свою HTML-страницу или в виджет.

Как внедрить карту на сайт WordPress
Способ № 1. С помощью HTML-кода
Чтобы встроить на сайт WordРress карту Google, вам необходим HTML-код (c тегом iframe). Как его получить, мы уже разобрались. Поэтому рассмотрим конкретные шаги роботы с ним уже на самой платформе WordРress.
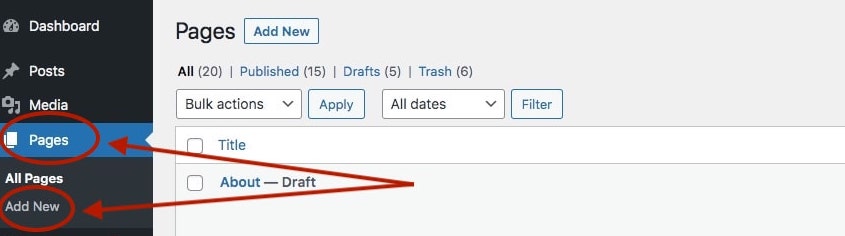
- Зайдите в свой профиль управления. Выберите на панели кнопку «Страницы», после чего – «Добавить новую».

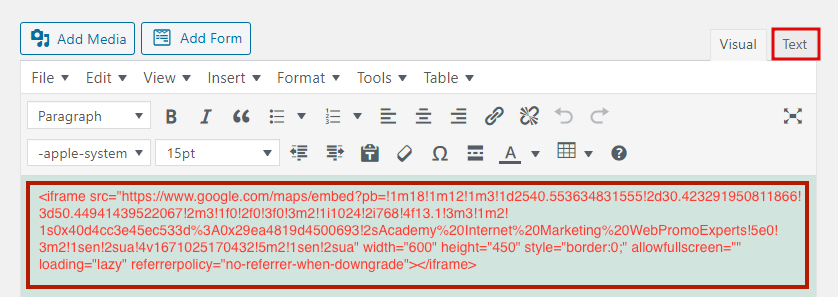
- Далее в окне создания записи нажмите на раздел «Текст», а в самом поле разместите скопированный с Google-карт HTML-код.

- После этого вы можете сохранить страницу, как черновик или сразу же опубликовать.
Обратите внимание, что при нажатии кнопки «Сохранить черновик» или «Опубликовать» код может измениться на рабочий шорткод WordPress.
Способ № 2. С помощью плагина WP Google Maps
Если вам хочется проявить больше творчества, воспользуйтесь плагинами Google Maps. С их помощью вы можете создать не только собственные гугл-карты, но и специфичные для WordPress дополнительные возможности, как, например, отображение пользовательских сообщений на вашей карте благодаря настраиваемым полям.
Поскольку эти плагины используют шорткоды вместо iframe, то работать с ним более удобно, ведь вам не придется использовать вкладку «Текст» в редакторе WordPress и вручную вставлять код.
Самый популярный бесплатный плагин Google Maps – это WP Google Maps. Начать роботу с ним вы можете только при условии установки и активации.

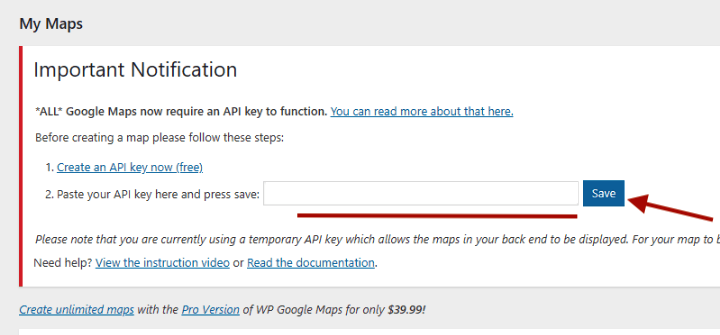
- Создайте и введите бесплатный ключ API Google Maps. Это инструмент, который позволяет выбранному вами плагину подключаться к службе Google Maps, чтобы помочь создать карту. Как получить свой АРІ, вы можете узнать из видео ⬇
Получив ключ API, вставьте его в поле и нажмите «Сохранить»:

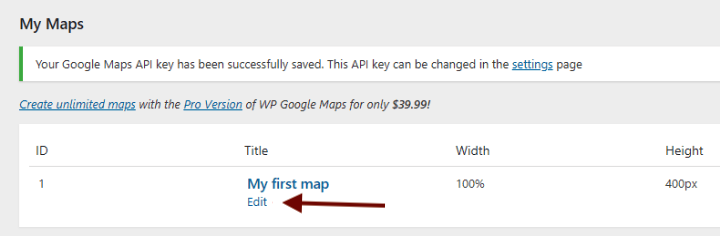
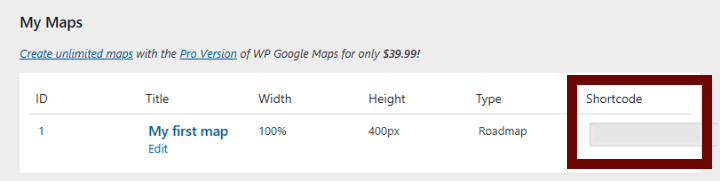
- Создайте свою первую карту. Для это нажмите «Изменить» в разделе «Моя первая карта»:

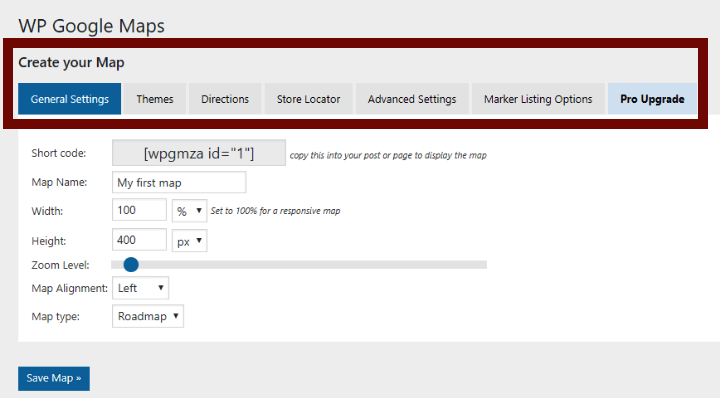
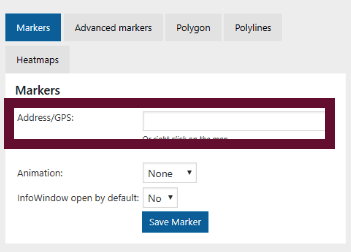
- Выберите в интерфейсе редактора основные параметры вашей карты: общие и расширенные настройки, темы, маршруты, поиск магазинов.

- Добавьте маркеры и другие элементы карты. После завершения нажмите кнопку «Сохранить карту».

- Нажмите «Карты» на боковой панели инструментов WordPress и скопируйте шорткод для вашей карты. Добавьте его везде, где по вашему мнению должна отображаться карта.

Как добавить Google-карту на свой сайт
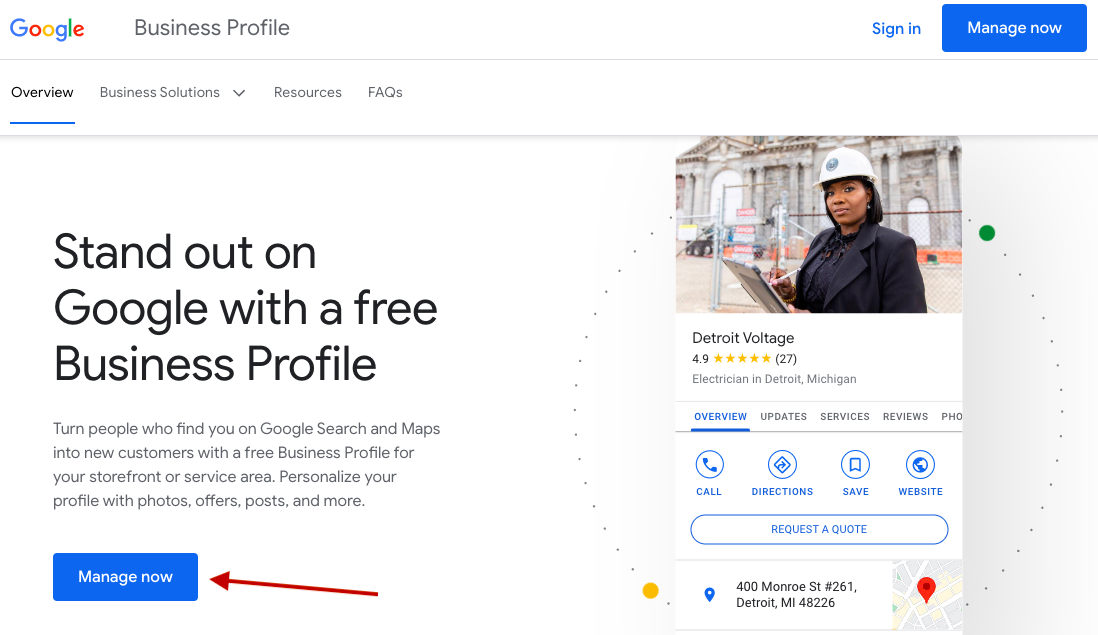
Для начала зарегистрируйте компанию на Google My Business и проверьте, не указана ли уже ваша организация на картах. Если она была зарегистрирована раньше, то необходимая информация обычно подтягивается автоматически. В случае отсутствия компании на гугл-картах, вам необходимо будет зарегистрировать её на сервисе.

- Откройте Google My Business.
- Укажите название вашей компании.
- Выберите категорию для своего бизнеса.
- Укажите месторасположение вашей компании (оно будет отображаться на карте).
- Укажите контактные данные и адрес веб-сайта компании.
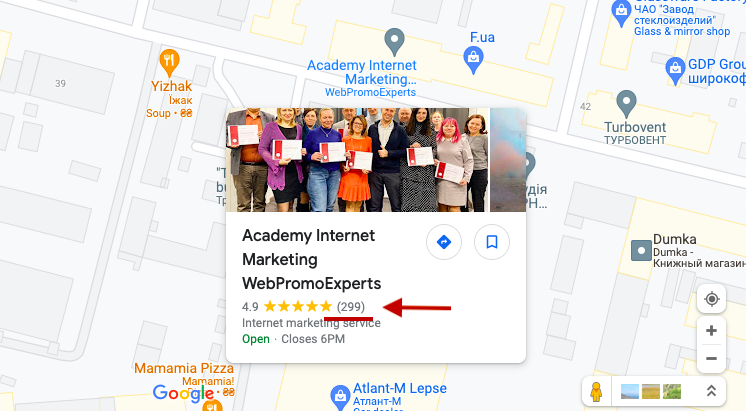
После выполнения этих шагов регистрация компании в Google My Business будет завершена. Обратим внимание, что такой процесс не есть обязательным, но геолокация вашей компании на карте будет выглядеть более презентабельно, поскольку сервис автоматически привяжет к дополнительной информации отзывы ваших клиентов:

Преимущества внедрения карты Google на веб-сайте
- Одним из самых больших преимуществ Google Maps является то, что они позволяют людям быстро найти вашу компанию. Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании. Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика.
- Google Maps предоставляет исчерпывающий индекс вашего бизнеса, который включает и номер телефона компании. А поскольку большинство поисковых запросов на картах гугл выполняются по телефону, клиенты имеют возможность моментально позвонить в вашу компанию, задать волнующие их вопросы и сразу принять решение касательно покупки продукта или заказа услуги.
- При наличии на веб-сайте Google Maps вам не нужно тратить своё время на то, чтобы объяснить клиенту, как к вам добраться.
- Современные пользователи увлечены визуальным контентом. Так, наличие фотографии или изображения может сыграть решающие значение для клиента, когда он принимает решение воспользоваться вашими услугами или нет. Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах.
- Для маркетологов гугл-карты являются важным источником заявок и, соответственно, продаж, ведь они предоставляют для этого специальный функционал: витрину, возможность созвона и переадресацию вызовов, которые можно отслеживать в аналитике. Также Google Maps — это инструмент коммуникации, который даёт возможность публиковать новости, и дополнительного трафика на сайт.
- И напоследок про еще одно преимущество внедрения гугл-карт на своём сайте. Этот маркетинговый инструмент совершенно бесплатный и не требует специализированных умений и навыков.
Вывод
Внедрение Google Maps на веб-сайте помогает клиентам или посетителям прокладывать маршруты к вашей компании и избавляет их от необходимости открывать новое окно браузера и покидать страничку вашего сайта.
Помимо этого, гугл-карты сразу предоставляют клиентам контактную информацию о вашей компании: адрес, номер телефона, веб-сайт, маршруты, отзывы и рейтинг. Также карта Google может обозначить близлежащие достопримечательности, парковки, рестораны, театры, парки и т. д. Как видим, встроенная карта поможет вам удержать посетителей на сайте в течение длительного периода времени и увеличит шансы на потенциальный заказ услуги или покупку продукта.