Как создать сайт с нуля: дайджест для маркетологов и не только
Для того, чтобы сайт вашей компании был удобным для пользователей, позаботьтесь не только о его дизайне и контенте, но и структуре. Если она разработана правильно, клиенты останутся довольны, а вы — уменьшите показатель отказов и повысите уровень продаж. Что же нужно учесть во время проектирования структуры сайта?
Содержание:
- Виды структур сайтов
- Основные виды сайтов
- Какие страницы есть в структуре сайта: примеры
- Call To Action в структуре сайта: зачем нужен призыв к действию
- Советы по разработке структуры сайта
- Дополнительные фишки в структуре сайта
Виды структур сайтов
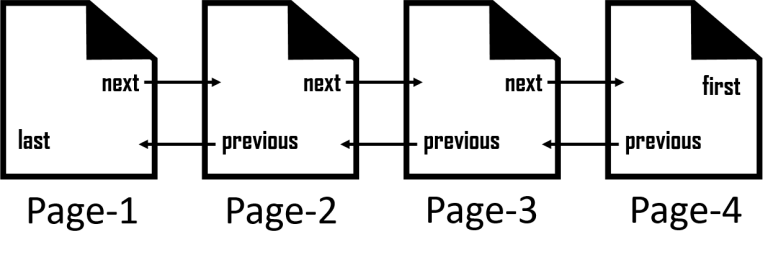
- Линейная (последовательная)
Самый простой и привычный способ упорядочить информацию — расположить её в последовательном порядке. Такая структура характерна для книг, журналов и прочих печатных материалов, поэтому уже знакома пользователям. Последовательный порядок может быть:
- хронологическим;
- логической серией тем (от общих к конкретной);
- алфавитным (как в указателях, энциклопедиях, словарях).

Источник: https://www.edupointbd.com
Такая структура отлично подойдет, например, для образовательных сайтов, в которых пользователь должен продвигаться по фиксированному набору материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации.
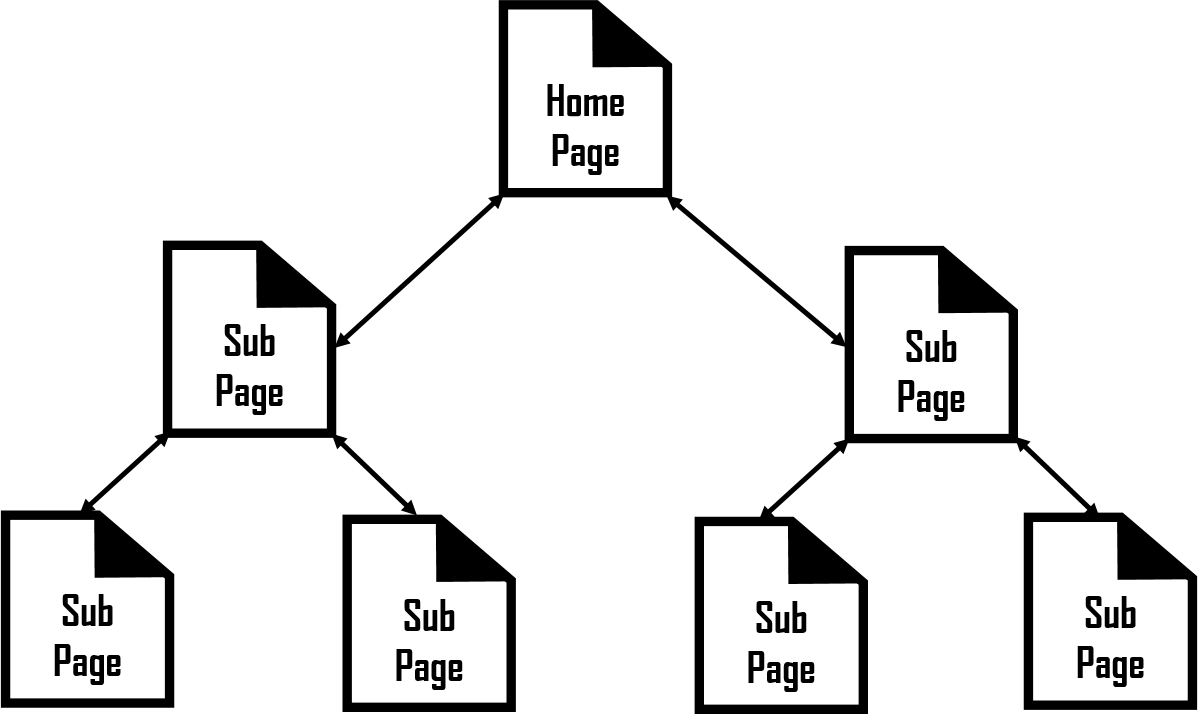
- Древовидная (иерархическая)
Это, пожалуй, самый распространенный тип структуры сайтов, поскольку они обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню.
 Источник: https://www.edupointbd.com
Источник: https://www.edupointbd.com
Такое расположение основных категорий и подкатегорий привычно для большинства людей, а поэтому они легко смогут находить нужную информацию на сайте.
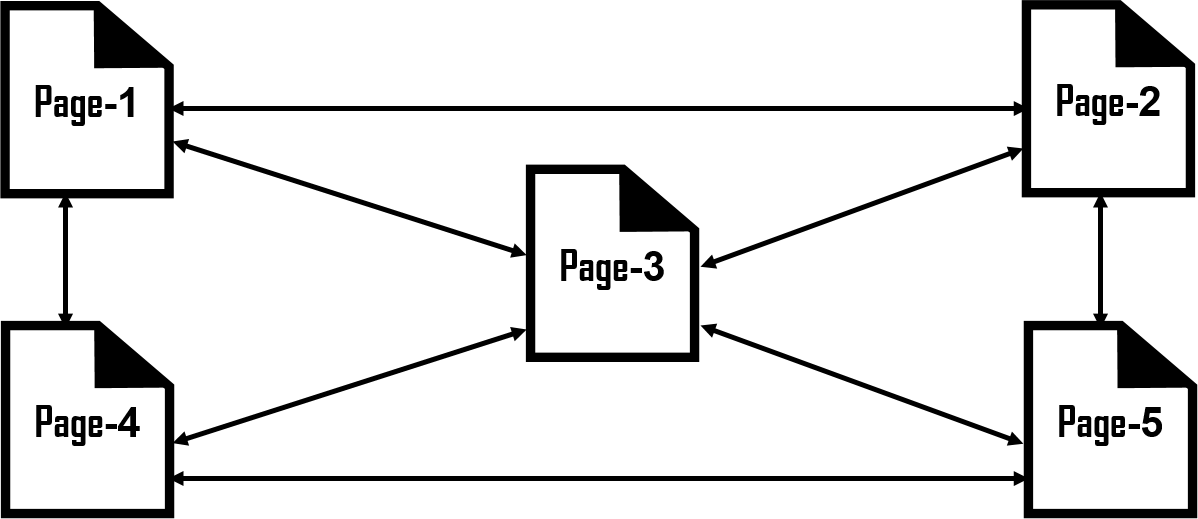
- Сетевая (веб-связанная)
В этой структуре все страницы сайта напрямую связаны друг с другом. Фрейм используется для представления ссылок в списке и остается фиксированным. Если перейти по ссылке, страница будет отображаться в большом фрейме.

Источник: https://www.edupointbd.com
Это самая непрактичная структура для сайта, потому что пользователю тяжело её понять. Лучшего всего она подходит для небольших сайтов, на которых преобладают списки ссылок, а также для сайтов, предназначенных уже для опытных пользователей.
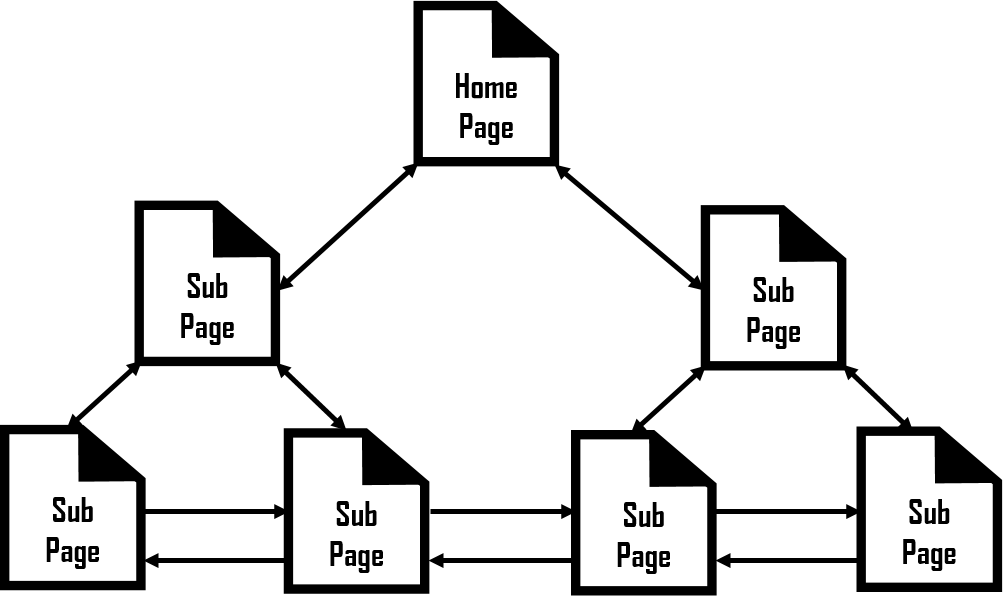
- Гибридная (комбинированная)
Само название говорит о том, что данная структура сайта включает в себя несколько видов. Например, некоторые страницы связаны последовательно, а другие — иерархически.

Источник: https://www.edupointbd.com
Отметим, что Google любит сайты с простой структурой и такими же короткими URL, в которых важно не забывать о знаках пунктуации (особенно про дефис «-»).
Основные виды сайтов
После того, как выберете подходящую структуру для своего сайта, переходите к следующему этапу — определите, какие страницы, разделы, подразделы и категории будут на нём размещены. В зависимости от его целей и задач структура может варьироваться.
- Сайты eCommerce
Они позволяют пользователям приобретать товары или услуги в интернете (например, Amazon, Rozetka, Prom.ua и т.д.). Платформы электронной коммерции упрощают добавление товаров в корзину и оформление заказа с помощью кредитной карты или платежной системы.
В плане структуры — это одни из самых сложных сайтов, ведь они имеют много разделов и подразделов. Самое важное для интернет-магазинов — категоризация, ведь именно она определяет, какие будут фильтры на сайте.

Как это выглядит в целом, показываем на примере магазина бытовой техники.

- Личные сайты и блоги
Такие сайты предназначены для людей, которые хотят заявить о себе, высказать своё мнение или создать личный бренд. Они имеют простую структуру, содержат много текстового, фото- и видеоконтента. Чтобы монетизировать такие сайты или использовать их для продвижения себя, своего дела, их структура должна быть понятна поисковым системам.
 Источник: https://www.fanpop.com/ (фан-сайт, посвященный Wednesday Addams)
Источник: https://www.fanpop.com/ (фан-сайт, посвященный Wednesday Addams)
Также для того, чтобы высказать своё мнение или предлагать клиентам/подписчикам ценный контент, блоги могут использовать компании. Раньше их размещали на субдомене, а сейчас все чаще встраивают в структуру основного сайта. Многоуровневость блогов объясняется количеством разделов, в основе которых — отдельные страницы. На них невозможно попасть из основного меню.
Советуем заранее продумать, о чём будете писать, сколько разделов и подразделов будет в вашем блоге и как пользователи будут их находить. Блог Webpromo — отличный пример простой и понятной структуры блога, которая содержит основные категории, теги и необходимые языковые версии.

- Сайт-портфолио или сайт-визитка
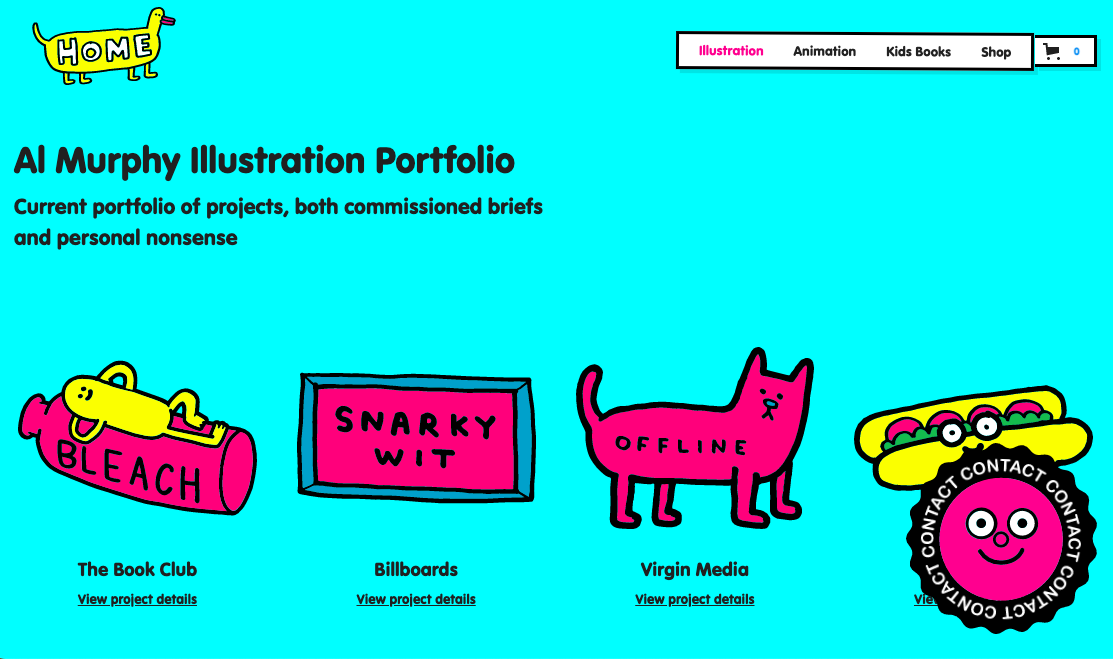
Этот тип сайта похож на личный сайт, но предназначен для демонстрации вашей работы, навыков и услуг с целью привлечения клиентов. Он отлично подойдет дизайнерам, писателям, художникам и представителям других творческих профессий, а также фрилансерам. Структура таких сайтов простая, ведь они состоят из главной страницы и вкладки с кейсами, реже ― нескольких категорий по типам работ.

Источник: https://www.al-murphy.com
- Сайт для малого бизнеса
Он необходим для того, чтобы интернет-пользователи могли узнать о вашей компании, ее сотрудниках, продуктах, услугах, а также связаться с вами напрямую. Примерами сайтов для малого бизнеса являются сайты ресторанов, юридических организации, местных бухгалтерских фирм и т.д.
В структуре таких сайтов будут дополнительные уровни страниц. Так, например, на главной странице посетителей можно ознакомить с основными видами работы компании, а в подразделах — с каждой услугой отдельно.
- Лендинг
Это одностраничный сайт с горизонтальной или вертикальной прокруткой, который создан для продажи вашей услуги или товаров. В основе лендинг пейдж лежит оффер (предложение), краткая информация о компании, изображения с продукцией или видами услуг, а также их описание, призыв к действию, лид-форма, отзывы и контакты организации.
- Корпоративный сайт
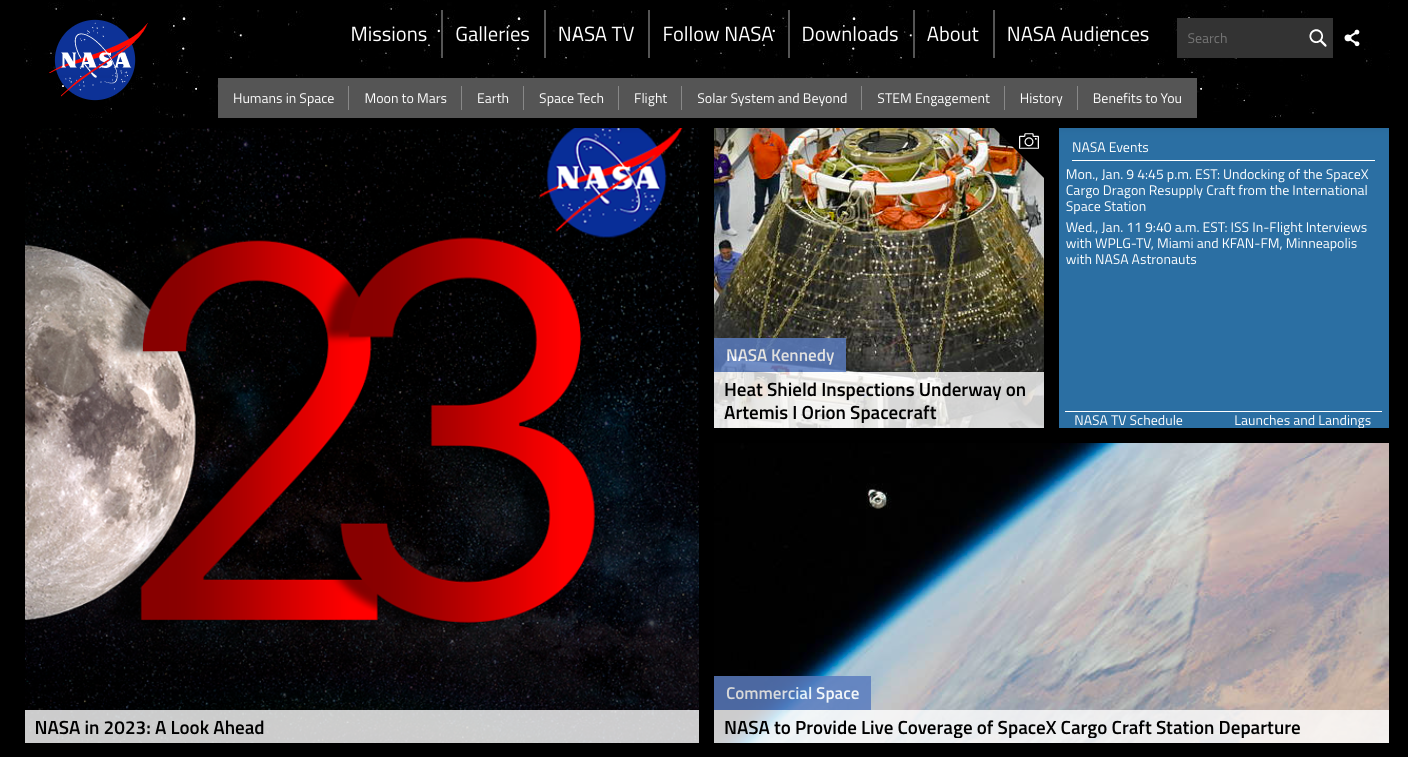
В отличии от лендинга корпоративный сайт представляет собой многоуровневую структуру с большим количеством информации: главная страница, информация об услугах и товарах, история компании, прайс-лист, авторизация и регистрация, новости, контакты, раздел для партнеров, FAQ, информация об оформлении заказов, их оплате и доставке и т.д. Количество разделов и подразделов для таких сайтов зависит от бизнес-целей компании.

Источник: https://www.nasa.gov
- Форумы и чаты
Чаты и форумы помогают общаться с другими людьми через интернет, но используются они по-разному. Первые обеспечивают коммуникацию в режиме реального времени, вторые же больше подходят для дискуссий, где не все участники должны быть в сети одновременно.
Форум делится на категории для различных дискуссий. Под категориями находятся подфорумы, которые также могут иметь дополнительные подфорумы. Структура же чатов гораздо проще — лаконичная страница, минимум элементов и кнопок, имя и фото пользователя, панель с личным кабинетом.
- Сайты-каталоги
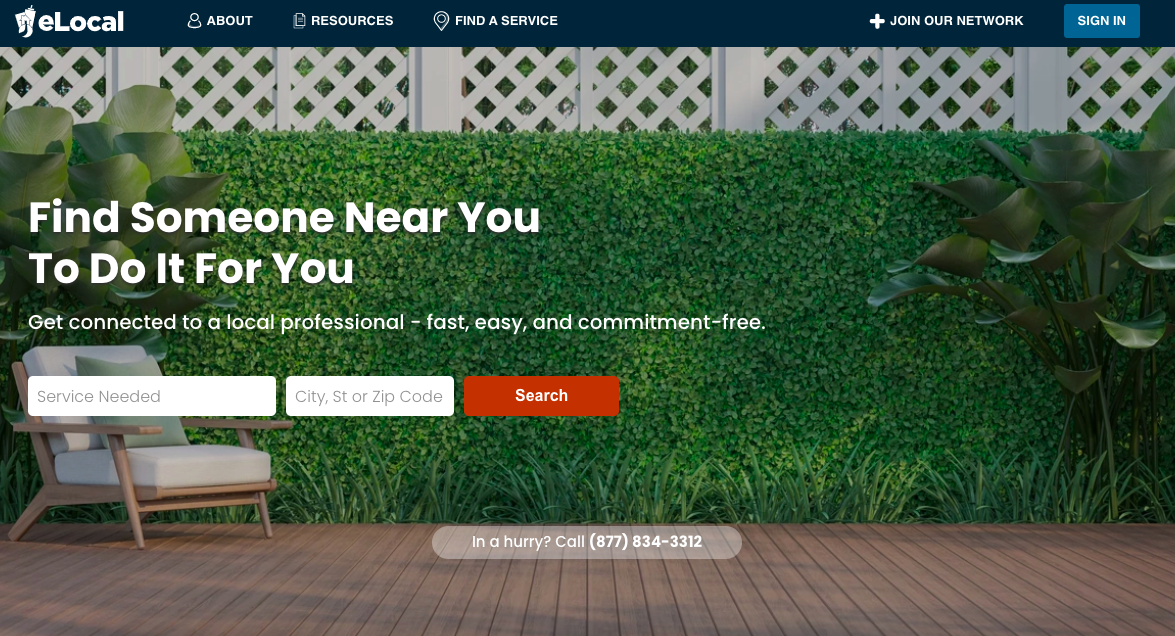
Это многоуровневые структуры с большим количеством разделов и подразделов. Ведь главная цель сайтов-каталогов — предоставить потенциальным клиентам максимальный перечень услуг и продуктов. Базово сайт состоит из информации о компании и видах ее деятельности, каталога и контактных данных. Однако же владельцы бизнеса могут расширить структуру сайта дополнительными страницами (поиск, рассылка, новости, авторизация/регистрация, отзывы, карта сайта и т.д.).

Источник: https://www.elocal.com
Какие страницы есть в структуре сайта: примеры
Одно- или многостраничным будет ваш сайт — решать только вам. Но, если вы уже работаете над созданием своего веб-ресурса, будет здорово, если каждая из страниц по отдельности будет разработана правильно и поможет в достижении ваших бизнес-задач. Давайте мы кратко расскажем о самых популярных и важных страницах в структуре сайта.
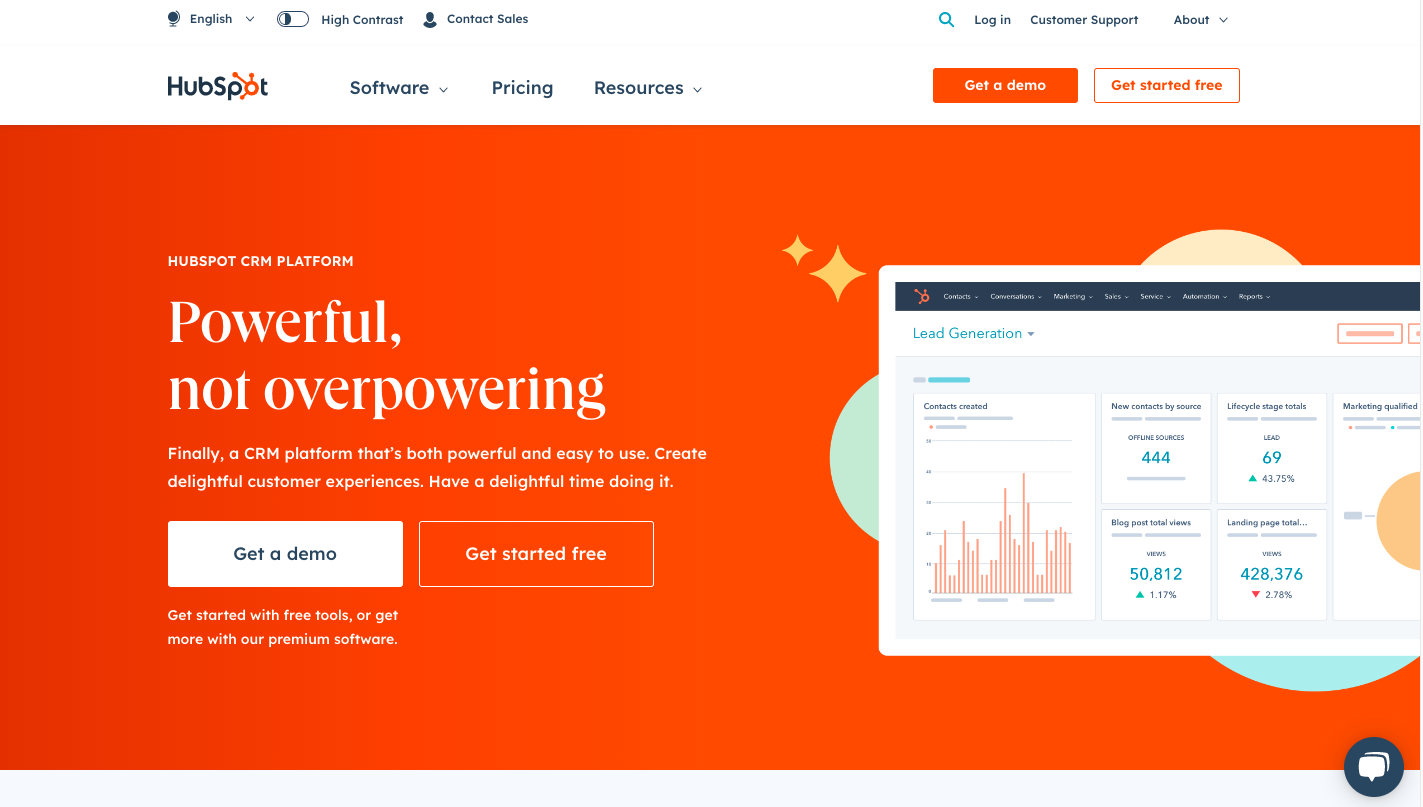
Главная. Эта страница помогает пользователям быстро перемещаться между нужными разделами сайта. Советуем разрабатывать её последней, когда уже будете иметь перед собой четкую схему сайта, а также вместо слова «Главная» использовать лого, название компании или пиктограму в виде домика. Так вы выиграете больше места и улучшите дизайн страницы.

Источник: https://www.hubspot.com
Контакты. Позаботьтесь о том, чтобы пользователи могли легко найти эту страницу и связаться с вами. Если у вас много каналов связи (номера телефонов, электронная почта, мессенджеры, профили в соцсетях), то приоритетные разместите в шапке сайта. На странице с контактами обязательно должна быть микроразметка Schema.org. Также рекомендуем добавить карту или схему проезда.

Источник: https://www.freepik.com
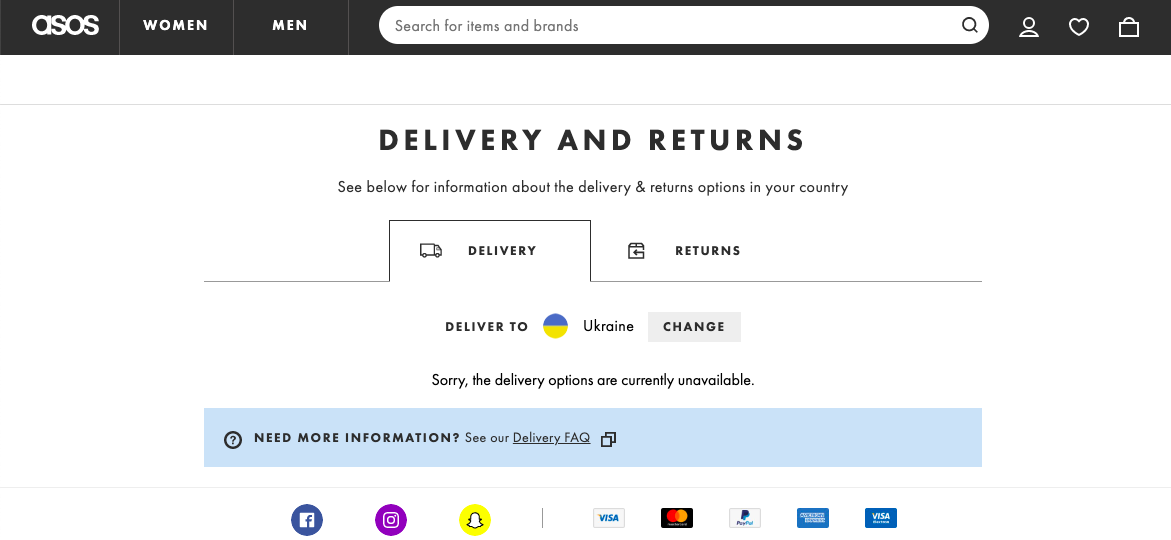
Доставка. Такая страница необходима компаниям, которая доставляет товары или продукцию. Даже если вы напрямую не занимаетесь транспортировкой, клиент должен знать, кто этим будет заниматься, где и как получить свой заказ, оформить отказ, платная или бесплатная доставка, каковы её сроки и т.д.

Источник: https://www.asos.com
Оплата. В случае предоставления платных услуг предоставьте клиентам информацию о системе оплаты заказов.
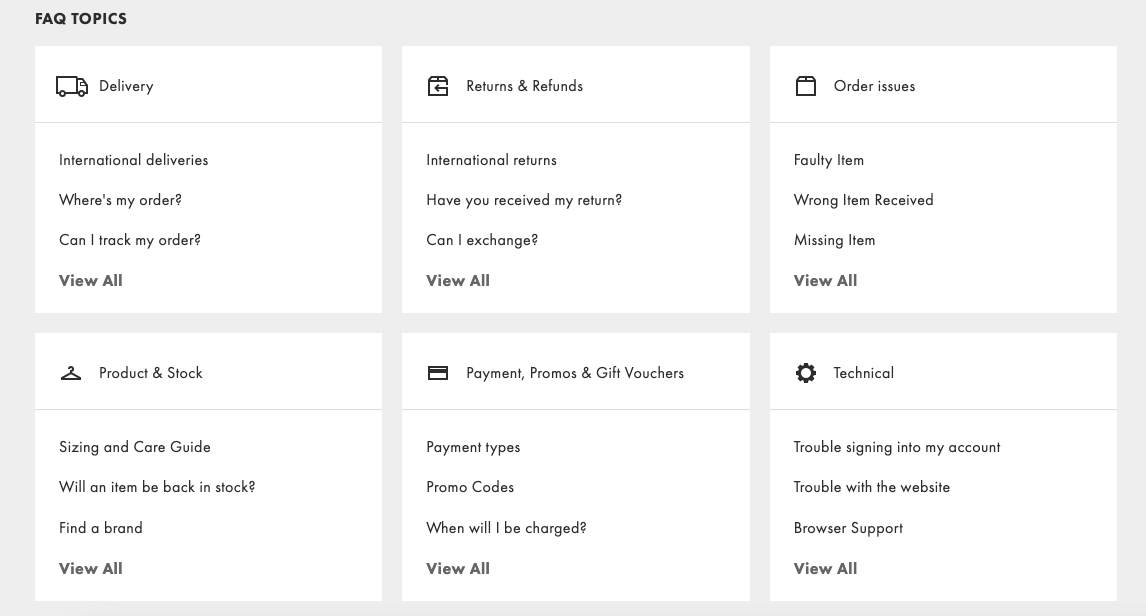
FAQ. Страница с часто задаваемыми вопросами сэкономит ваше время, поскольку с её помощью пользователи смогут самостоятельно найти ответы на волнующие их вопросы. Если не найдут — перейдут на страницу «Контакты» и свяжутся с вами лично.

Источник: https://www.asos.com
О компании. Это важная страница, поскольку на ней клиенты узнают историю вашей компании, знакомятся с её деятельностью, сотрудниками, кейсами, сертификатами и другими документами, подтверждающими вашу квалификацию и профессионализм.

Изображение от storyset на Freepik
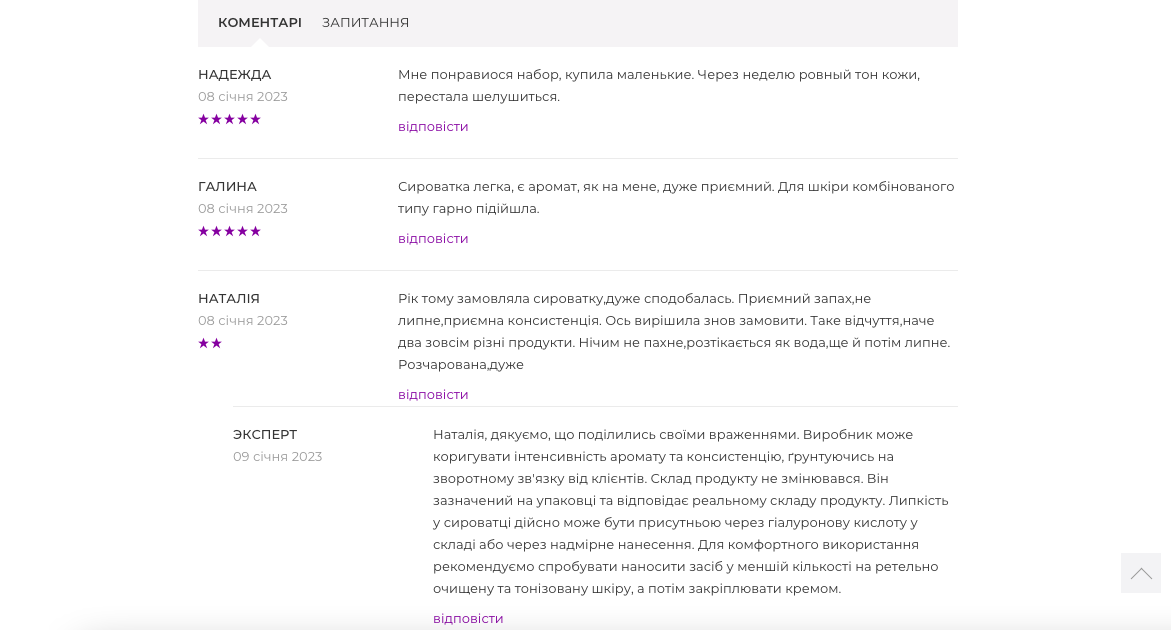
Отзывы. Клиенты должны видеть, что вы действительно ведете реальную деятельность. Страница с отзывами покажет, насколько высок уровень предоставляемых вами услуг, а также, как вы общаетесь с клиентами. Важно, чтобы отзывы на странице могли оставлять не только зарегистрированные пользователи. Ну и, конечно, ни в коем случае не создавайте фейковых комментариев. Если же хотите больше отзывов, мотивируйте к этому клиентов с помощью небольших подарков.

Источник: https://makeup.com.ua
Блог (новости, статьи). Такая страница будет перенаправлять к вам пользователей из поисковых систем. Для этого регулярно обновляйте контент, делайте его интересным и ценным, а также обязательно следите за актуальными новостями и событиями.

Услуги. Если вы предоставляете несколько услуг, не смешивайте их все на одной странице. Для каждой услуги или продукта создавайте отдельную страницу с их детальным описанием, фото, видео и т.д.
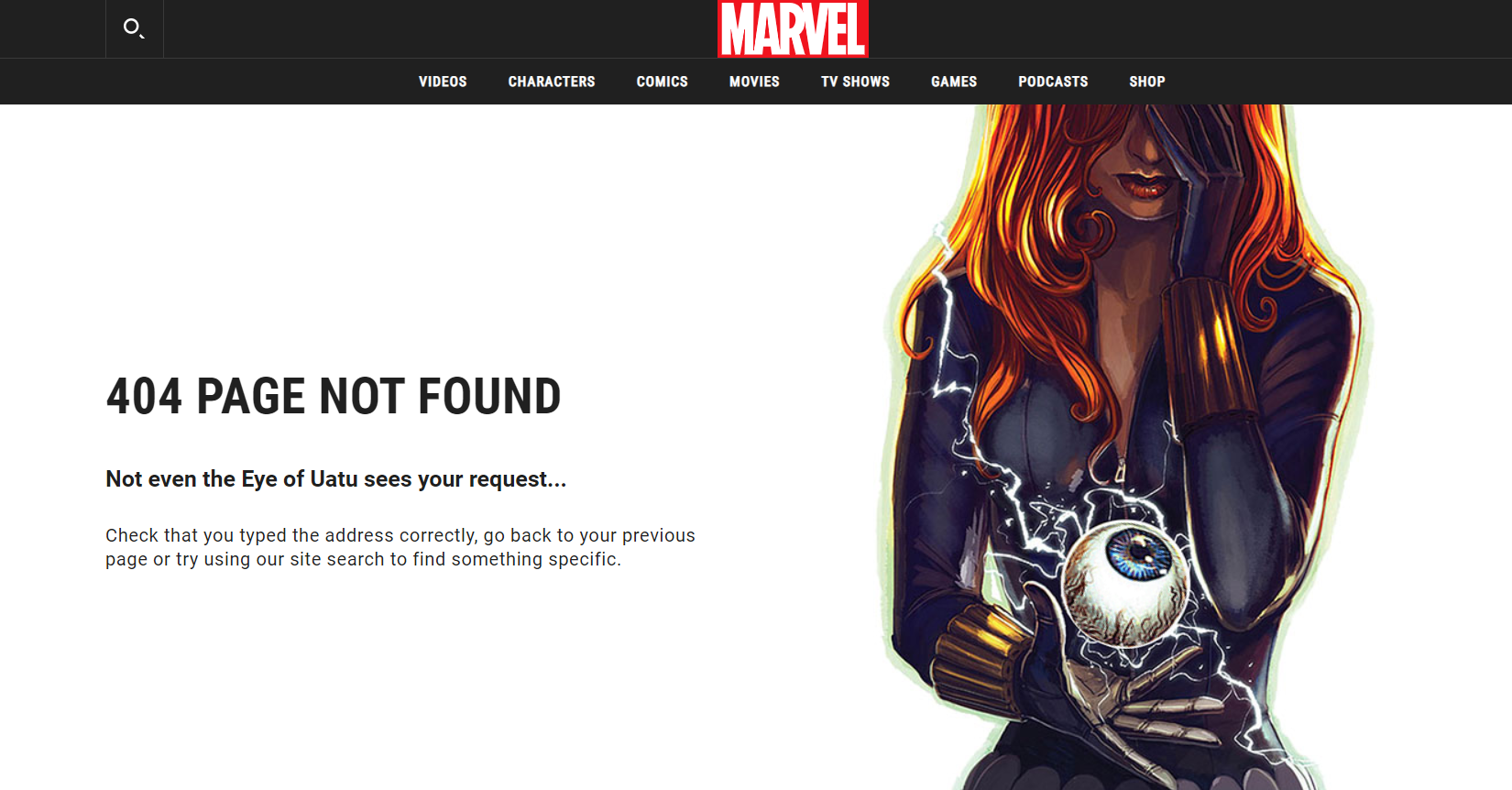
Страница ошибки 404. На этой странице должна быть информация, почему пользователь оказался здесь и что ему делать дальше. Предоставьте посетителям возможность вернуться на главную страницу сайта или другие разделы. При этом не забудьте добавить соответствующие ссылки.

Совет! Если же вы создаете одностраничный сайт, то воспользуйтесь нашим руководством по структуре лендинга — в нем мы подробно рассказали о каждом блоке, его влиянии на конверсию, а также нашли примеры отличных лендингов для вдохновения.
Call To Action в структуре сайта: зачем нужен призыв к действию
Независимо от выбранной вами структуры для коммерческого сайта крайне важно привести клиента к целевому действию. Для этого есть ряд уже проверенных инструментов.
- Использовать призывы к действию в тексте. Call To Action (CTA) может стоять после специального предложения, в середине текста и/или в конце. Однако если текст короткий — не переусердствуйте, иначе только спугнете потенциального клиента. Призывы могут быть двойными («Купи и подпишись на нас»), говорить о выгоде («Купи и получи подарок») или указывать на эксклюзивность предложения («Сегодня 40% скидка на весь ассортимент товара). Как видим из примеров, призыв к действиям формируется именно с помощью глаголов («позвони», «получи», «закажи» и т.д.).
- Внедрить кнопку CTA — “скачать”, “позвонить”, “купить в 1 клик”, “получить чек-лист”, “купить за ХХХ грн”, “связаться с нами” и т.д. На продающей странице такие кнопки используют на главном экране, в конце посадочной и в середине структуры, если позволяет контекст.
- Формировать триггеры доверия. Именно они будут мотивировать клиентов нажать на кнопку СТА. Для этого размещайте на сайте достоверные отзывы, подробную информацию о товаре, фото и видео, информацию о компании, отвечайте на комментарии и вопросы и т.д.
Если вы предоставляете дорогие услуги и товары, то стратегия призыва к действию может и не сработать. В таком случае сосредоточьтесь на том, чтобы установить с клиентом доверительные отношения и эмоциональную связь (например, это может быть бесплатная консультация). Также не забывайте о рассылках, ведь клиент не всегда хочет общаться с менеджером по телефону, однако полученная необходимая информация может помочь ему принять финальное решение.
Советы по разработке структуры сайта
- Каждой странице присваивайте уникальное имя.
- Добавьте в структуру сайта строку навигации, чтобы пользователям было легче перемещаться сайтом.
- Проконтролируйте, чтобы с каждой страницы сайта можно было вернуться на главную.
- Создавайте логичные и понятные URL.
- Добавьте внутреннюю перелинковку.
- Разделы о ваших услугах или продуктах размещайте рядом с главной страницей, чтобы они попадали в поле зрения посетителей.
Дополнительные фишки в структуре сайта
- Если вы продаёте товар, с помощью отдельного раздела можете показать, как ним пользоваться. Небольшой материал с фото и видеоконтентом точно заинтересует потенциальных покупателей и снимет лишние вопросы и сомнения.
- Для запланированных компанией событий можете использовать на сайте специальную таблицу или таймлайн.
- Чтобы подчеркнуть эксклюзивность предложения или показать, когда стартуют продажи, добавьте на сайт счетчик обратного отчета.
- Добавьте на сайт блок с информацией о преимуществах вашей компании. Тезисно объясните, чем вы отличаетесь от других и почему клиенту будет комфортно с вами сотрудничать.
- Разместите на сайте публикации с историями успеха клиентов — они станут наглядным примером работы вашей компании.
- Для построения успешной коммуникации с пользователями добавьте на сайте кнопки обратной связи, а также иконки социальных сетей.






