Мета-тег viewport — как и где правильно использовать? Инструкция к применению инструмента
Согласно трендам digital-маркетинга цифровой мир в следующем году ждет активное внедрение технологий для удобного использования мобильных устройств. Все чаще пользователи предпочитают заходить в интернет с помощью «подручного» гаджета. Сейчас важно уделять внимание разработке мобильной версии, вкладывать усилия и средства в этот пункт. Мета-тег viewport — это один из инструментов, основной задачей которого является корректная адаптация веб-страницы на экране любого гаджета. В статье рассмотрим, как правильно настроить мета-тег viewport и где его прописать согласно инструкции.
Содержание:
- Понятие мета-тег viewport и основные функции
- Главные атрибуты и характеристики мета-тега viewport
- Как правильно настроить и прописать тег viewport в коде?
- Значение тег viewport — для чего нужен инструмент
- Вывод
Понятие мета-тег viewport и основные функции
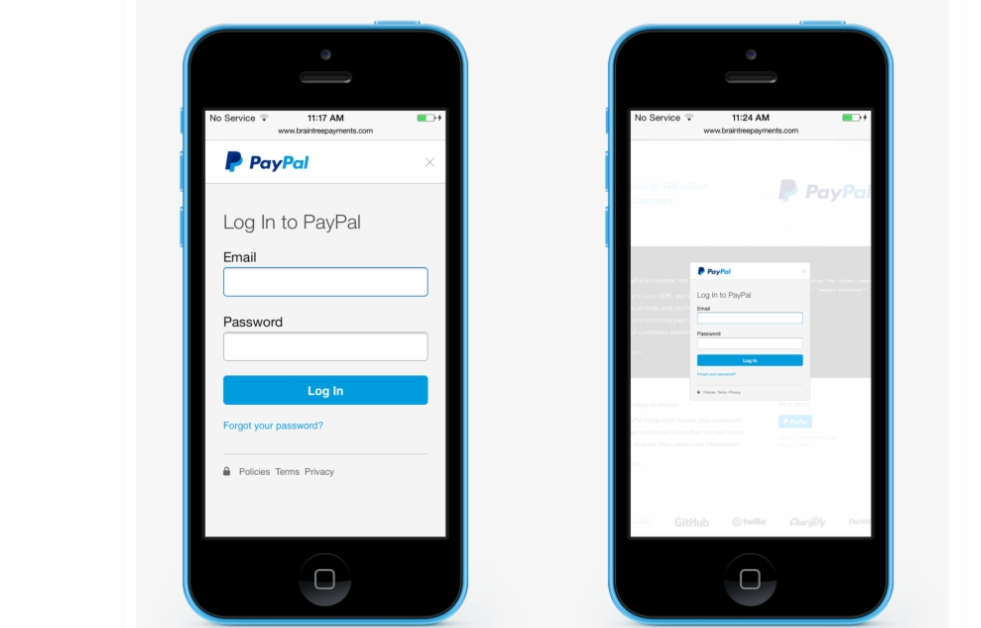
Разнообразие моделей телефонов, планшетов, ноутбуков приводит к изобилию устройств, которые отличаются диагональю экрана, плотностью пикселей и другими внедренными технологиями. Одна и та же страница с содержащейся информацией визуально может отображаться по-другому, за счет отличительных параметров экрана с различным разрешением. Если заходить с мобильного устройства, часто следует использовать горизонтальную прокрутку, что у обычного пользователя может вызывать дискомфорт. Подобная функция имела существенные недостатки. С точки зрения юзабилити такой принцип стоит отнести к некорректной работе сайта. Поэтому, чтобы страница автоматически адаптировалась под устройство, необходимо использовать metatag viewport.
Впервые мета-теги viewport для мобильных устройств ввела компания Apple. Разработчики внедрили элемент в браузер “Safari”. Считается, что мета-тег viewport — это полное отображение сайта с информацией, которую пользователь видит, не применяя при этом дополнительные инструменты. HTML-код сайта содержит специальный элемент, который позволяет пользователю просматривать сайт без прокрутки в сторону. Клиент будет видеть информацию только с помощью скроллинга по вертикали. Благодаря мета-тегу viewport полная картинка отображается, “не выходя” за рамки дисплея, и вне зависимости от расширения экрана. На смартфонах можно не применять функцию масштабирования, есть возможность удобно просматривать контент, заполнять форму и оформлять заказы.

Мета-тег viewport имеет определенные параметры и четкое обозначение. Важно прописать соответствующую строку в HTML-коде при разработке сайта. Страница будет преобразовываться в зависимости от заданных параметров. Мета-тег оптимизирует мобильную версию и “передает” информацию в браузер.
Главные атрибуты и характеристики мета-тега viewport
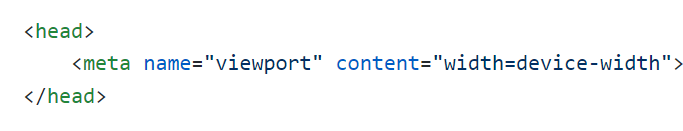
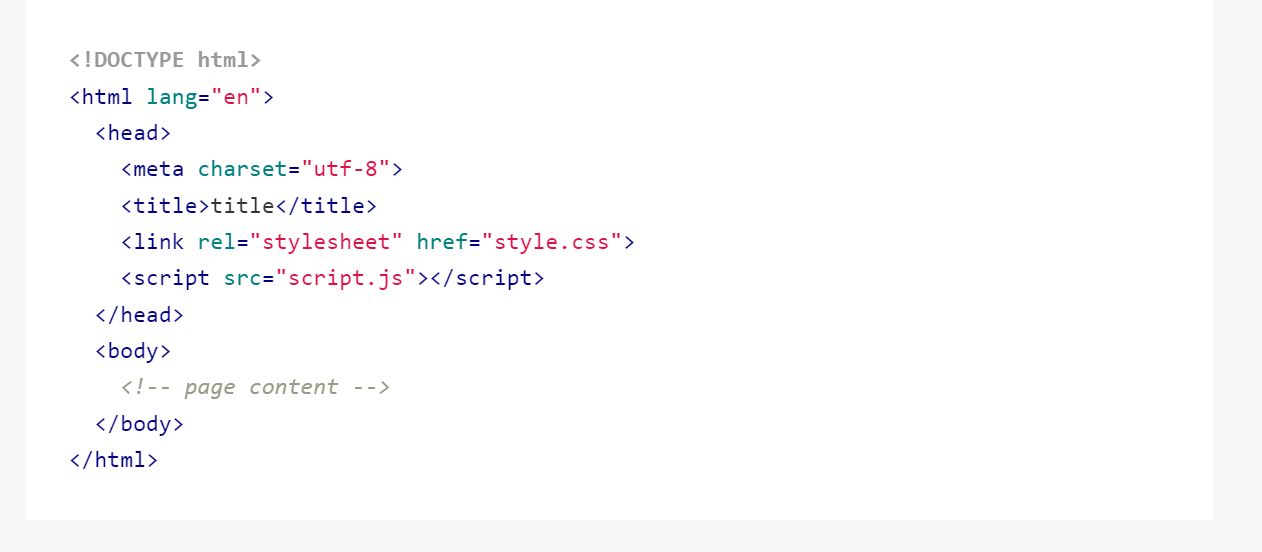
Viewport tag содержит специальные параметры, которые прописываются в HTML-коде. Мета-тег содержит стандартный набор атрибутов с соответствующим значением и представляет собой следующий элемент:

Основные атрибуты мета-тега viewport:
- width — обозначает ширину сайта, которую нужно прописывать в пикселях. Можно указать роль device-width для установки ширины страницы равной ширине смартфона или другого гаджета;
- height — это высота сайта в пикселях. Чтобы установить данный параметр равный высоте устройства, следует применять значение device-height;
- initial-scale — начальный коэффициент масштабирования. Показатель принимает значения в промежутке от 0.1 до 10, а также изменять масштаб требуемой страницы по умолчанию;
- user-scalable — атрибут, который задает параметры для возможности масштабировать страницу (приближать или отдалять). Для применения используются значения yes и no.
Кроме этого, внутри кода можно указать дополнительные параметры с использованием viewport tag. Есть возможность прописать дополнительные детали, в случае если есть необходимость запретить пользователю использовать масштабирование, а также задать параметры, когда шаблон автоматически адаптируется под ориентацию окна.
- user-scalable ─ позволяет или запрещает пользователю изменять масштаб (размер) окна;
- minimal-scale ─ минимальный масштаб окна;
- maximal-scale ─ максимальный масштаб окна;
- orientation ─ управление ориентацией;
- height ─ параметры высоты страницы.
Стоит обратить внимание на применения атрибутов масштабирования. Не рекомендуется прописывать для неадаптивных страниц следующие значения
user-scalable=no или initial-scale=1 вместе с maximum-scale=1
Подобная комбинация может полностью отключить функцию масштабирования, в результате чего пользователь не сможет просмотреть полностью информацию. Рекомендуется выбирать самое оптимальное значение ─ масштабирование страницы под размер экрана в автоматическом режиме.
Как правильно настроить и прописать тег viewport в коде?
Элементы HTML-кода в системе CSS (Cascading Style Sheets ─ язык описания внешнего вида веб-сайта) несут информацию, которая передается браузеру для корректного отображения страницы у пользователя. Возникает вопрос, где прописать тег viewport, чтобы сайт правильно функционировал в соответствии с моделью устройства?
Прописать мета-тег следует на каждой странице в разделе “Head”, которую необходимо масштабировать под разрешение экрана. Мета-тег viewport прописывается в блок с помощью указанных атрибутов. Можно брать готовый шаблон и добавлять вручную параметры, соответствующие индивидуальному запросу.

Определить разрешение экрана можно с помощью плотности пикселей.
- Если показатель плотности менее 200 пикселей, параметры экрана будут равны фактическому показателю.
коэффициент CSS = 1
- При показателе плотности 200-300 пикселей — разрешение будет в 1,5 раза меньше фактического.
коэффициент CSS = 1,5
- Плотность пикселей более 300 пикселей — разрешение определяется с помощью формулы:
показатель плотности / 150 с округлением до целого числа.
Значение тег viewport — для чего нужен инструмент?
Meta tag viewport — это, в первую очередь, про удобство. Оптимизация мобильной версии помогает улучшить вовлеченность и взаимодействие с клиентом. Инструмент viewport “создает” благоприятную атмосферу и желание задержаться на странице. С использованием мета-тега viewport нет необходимости совершать лишние действия. Многие покидают сайт интернет-магазина и другие ресурсы, если нет необходимых условий. На данный момент мобильная версия играет важную роль для повышения конверсии и увеличения продаж.

Большинство пользователей имеют инновационные гаджеты с качественным оснащением, которое превосходят иногда даже десктопные компьютеры. Адаптация под мобильные устройства официально признана SEO-специалистами важным фактором ранжирования. Мета-тег viewport можно назвать мастхевом в современных технологических условиях. Если ресурс не адаптирован, то автоматически не попадает в топ.
С помощью мета-тега viewport можно настроить видимую область страницы, опираясь на расширение экрана смартфона, планшета и других устройств. Полная информация будет корректно отображаться на дисплее мобильного телефона. Применение viewport в коде обеспечивает удобство пользователю. При изучении сайта, нет необходимости совершать “лишних” движений, использовать дополнительные инструменты в виде горизонтальной прокрутки.
Вывод
Viewport мета-тег сейчас поддерживает большинство браузеров. Соответственно, многие бренды также используют инструмент при разработке собственного сайта в HTML-коде. Адаптивным считается ресурс с возможностью просмотреть содержимое абсолютно с любого устройства. Сайты без применения мета-тега viewport теряют большую часть трафика. Чтобы исключить подобные дополнительные факторы, снижающие продажи, необходимо учитывать важные инструменты и создать удобство для потенциального клиента и целевой аудитории.
Также читайте другие статьи в блоге Webpromo:
- Эволюция Черной пятницы: история возникновения от 50-х до эры цифровых технологий;
- Черная пятница: как правильно сделать выгодное предложение украинскому потребителю?;
- Ремаркетинг как инструмент мотивации. Основные преимущества и недостатки функции.
И подписывайтесь на наш Telegram-канал про маркетинг.