Как маркетологу найти общий язык с веб-дизайнером: изучаем UX/UI терминологию
Без качественного веб-дизайна при digital-продвижении не обойтись. Разработка landing page, повышение юзабилити сайта с помощью графических элементов, решение других важных «визуальных» задач требует привлечения опытного UX/UI-дизайнера. При обсуждении проекта, вопросы и уточнения специалиста маркетологам-новичкам могут напоминать рандомные наборы букв. Чтобы лучше понять UI/UX-разработчика, можно воспользоваться Google для каждого отдельного слова и потратить часы на изучение новых фраз, а можно ознакомиться с нашим словарем, в котором мы раскрыли тайны терминологии профессиональных веб-дизайнеров.
Предлагаем подборку самых популярных выражений, которые облегчат коммуникацию с UI/UX-разработчиком.
Адаптив — дизайн, который корректно отображается на девайсах с разным разрешением экрана — на мониторе обычного ПК, ноутбука, планшета, смартфона. Must have для SEO-продвижения сайта.
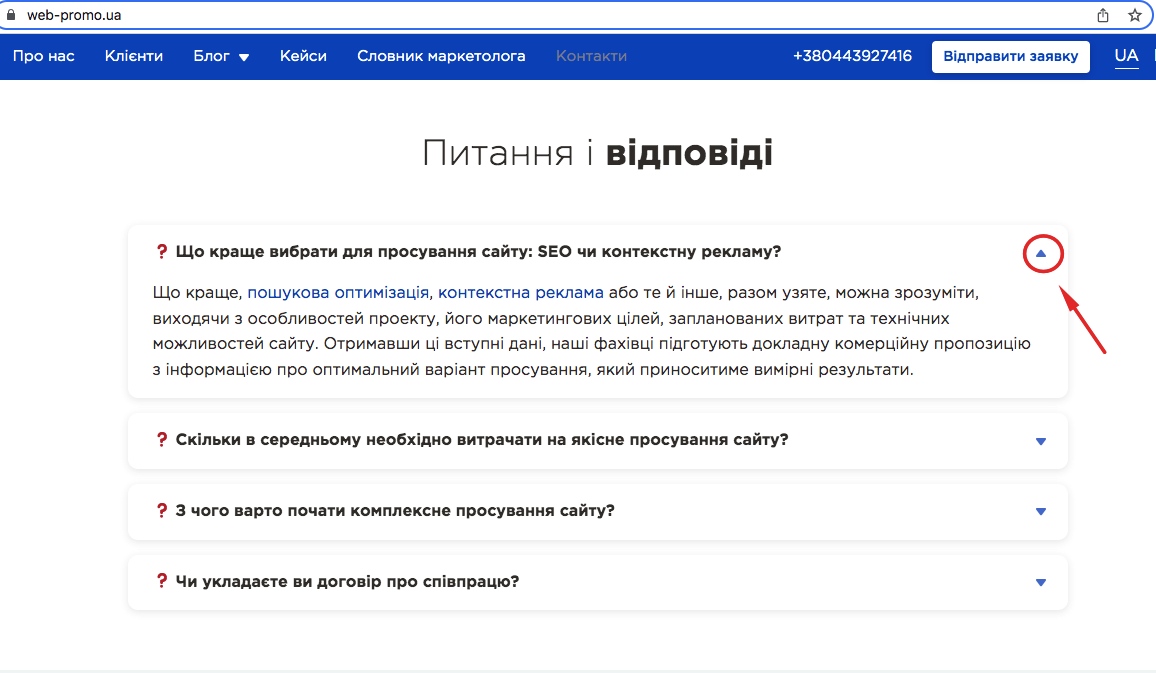
Аккордеон-меню — список дополнительных скрытых вкладок, которые можно просмотреть при нажатии на элемент.

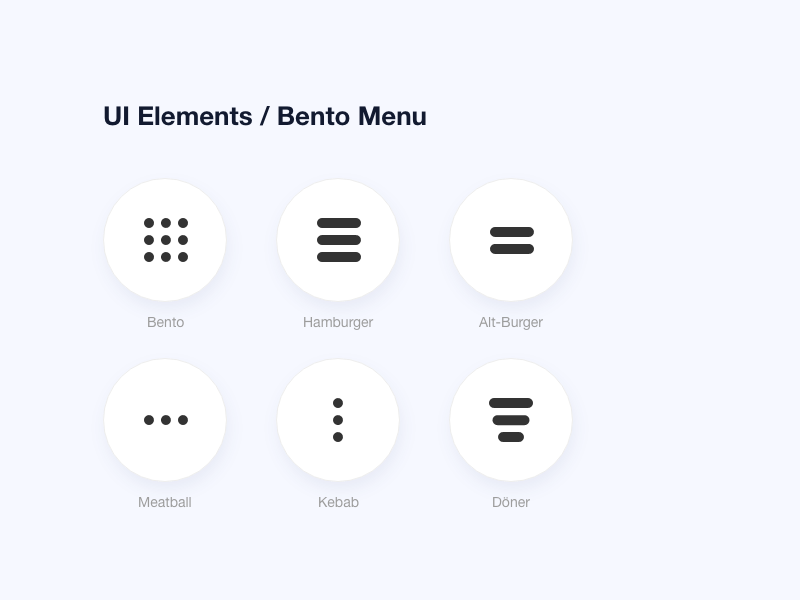
Альт-бургер-меню — элемент навигации в виде двух горизонтальных полосок для отображения более подробной информации на сайте.
Апрув — с англ. to approve — одобрять — например, утвердить промежуточный или окончательный вариант макета с заказчиком
Бар — адаптивная панель навигации на странице. Может быть вертикальной или горизонтальной. Как правило, размещается в верхней части сайта.
Бенто-меню — элемент интерфейса в виде 9 мини-квадратов. При нажатии на них можно просмотреть полную версию меню. Часто применяется в приложениях.
Беха — популярная среди дизайнеров и иллюстраторов платформа — Behance.
Вайрфрейм — общий эскиз, часто сделанный от руки. Он базово отображает структуру странички, навигацию, ключевые элементы в схематической форме. Вайрфрейм позволяет быстро зафиксировать идею будущего дизайна сайта и не требует много времени на отрисовку.

Выкатить — разместить любую новую информацию на сайте в финальной или бета-версии. Пример применения выражения: «Вчера мы выкатили новую версию сайта».
Гамбургер-меню — иконка в виде трех полосок, при нажатии на которую отображается полная версия меню. Предназначена для создания более лаконичного вида мобильной версии сайта.
Донер-меню — в отличие от «гамбургера» представляет собой три полоски разной длины.
Дропдаун-меню — выпадающее меню для выбора нужного раздела на сайте.
Итерация — ряд правок, которые должны быть представлены в рамках одного промежуточного обсуждения проекта или указаны в одном документе. Как правило, количество итераций выясняется в начале сотрудничества — устно или письменно в договоре. К примеру, заказчик может дважды или трижды предложить перечень рекомендаций, которые необходимо внести.
Карусель — метод последовательного размещения маркетинговой информации на e-commerce сайтах (новинки, скидки, акции, спецпредложения). С помощью карусели пользователь может быстро перейти к просмотру следующего рекламного баннера. В основном на веб-ресурсах применяется автоматическая смена слайдов.

Источник: https://atl.ua/
Кебаб-меню — три вертикальных точки, предназначенные для открытия встроенного меню меньшего размера с дополнительными параметрами с помощью кнопки или другого элемента.
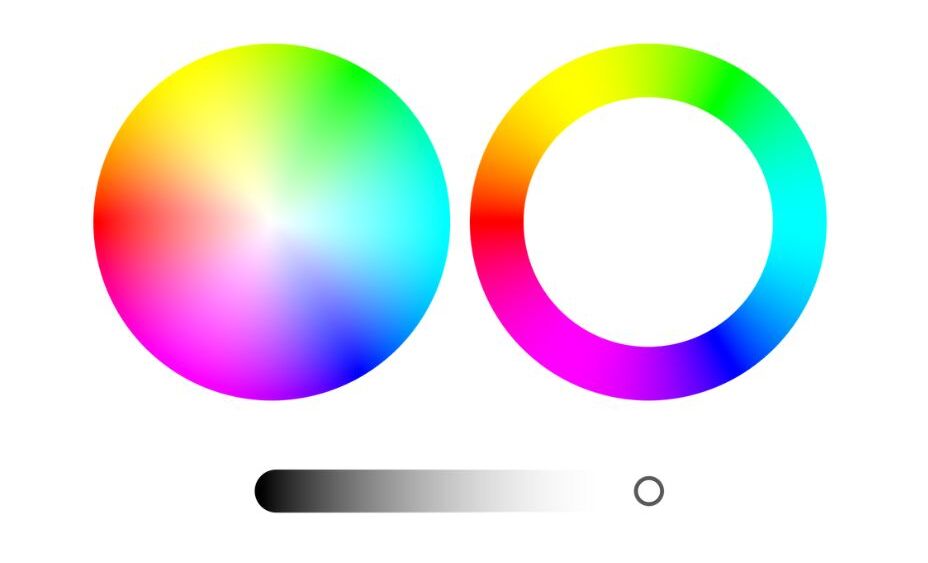
Колор пикер (color picker) — палитра цветов.

Линия сгиба — участок между первым экраном и невидимой частью сайта сразу при его открытии, которая отображается только после прокрутки страницы.
Майндмэп — схема ориентировочной структуры будущего сайта. Обычно создается для демонстрации заказчику идей размещения определенных элементов. В отличие от вайрфрейма майндмэп сразу разрабатывается в графическом редакторе.
Макет — готовый визуальный образ сайта в реальном размере, разработанный с учетом технических возможностей HTML-верстки. На макете может показываться как сайт в целом, так и его отдельные элементы.
Митбол-меню — три горизонтальных точки для открытия дополнительных параметров на мобильной версии сайта или в приложении.

Источник: https://www.waqart.com/
Мудборд — онлайн-доска или документ, в котором собрано все необходимое для разработки дизайна — иллюстрации, фото, паттерны, шрифты, цветовые схемы. Обычно мудборд создается вместе с заказчиком в начале работы над проектом.
Негативное пространство — пустое пространство вокруг объектов на веб-странице или отдельном изображении. Может использоваться, чтобы придать композиции минималистичный вид. Часто применяется при создании логотипов.
Откат (откатить) — удалить изменения, вернуть предыдущую версию сайта, например из-за неудачного обновления.
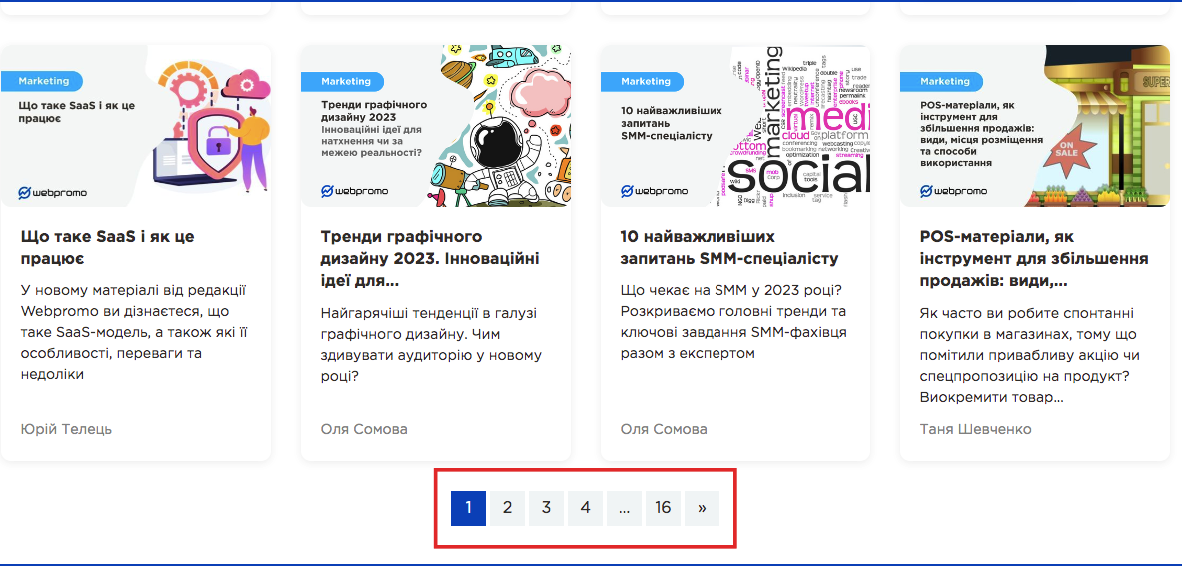
Пагинация — распределение большого объема данных на отдельные страницы в пределах одного раздела.

Параллакс — визуальный эффект при прокрутке сайта. К примеру, фон движется медленнее, чем передний план. Используются для создания объема и глубины веб-страницы.
Паттерн — повторяющийся согласно определенным правилам графический элемент. Внедряется при создании фирменного стиля для повышения узнаваемости бренда.
Первый экран — видимая часть интерфейса, которая отображается сразу при загрузке сайта без прокрутки главной страницы.
Пофиксить — изменить некоторые параметры, размер, расстояние, оттенок и т.д. с целью улучшения визуального вида веб-страницы.
Прогресс-бар — элемент интерфейса для отображения этапа загрузки данных.

Прототип — более проработанная (в отличие от вайрфрейма и майндмэпа) схема всех или нескольких страниц сайта в виде эскиза или html-документа, где показана вся структура (меню, кнопки, формы), а также добавлены тексты, но без дизайна.
Растр — изображение, состоящее из пикселей — миниатюрных цветовых точек. Если вы масштабируете картинку, то увидите что-то похожее на мозаику. С растровыми изображениями работают в Adobe Photoshop.
Релиз — окончательное утверждение и размещение финальной версии дизайна на сайте.
Референс — образцы дизайна других сайтов, элементов, баннеров и пр., на которые специалист ориентируется при создании проекта. На старте работы дизайнер, как правило, просит заказчика предоставить удачные по его мнению примеры визуального оформления.
Сайдбар — боковая панель сайта, визуально разграниченная с контентом на странице. Предназначена для лучшего восприятия информации на сайте. Ширина боковой панели обычно гораздо меньше ширины основного блока с контентом. Яркий пример сайдбара — список категорий товаров в интернет-магазине.
Синемаграф — фотография с небольшой повторяющейся анимацией. Как правило, 80% площади изображения — неподвижны, остальные — с анимированным эффектом, который привлекает к себе внимание, но не отвлекает посетителя сайта. Синемаграф — относительно новый прием, уже вошедший в тренды веб-дизайна.
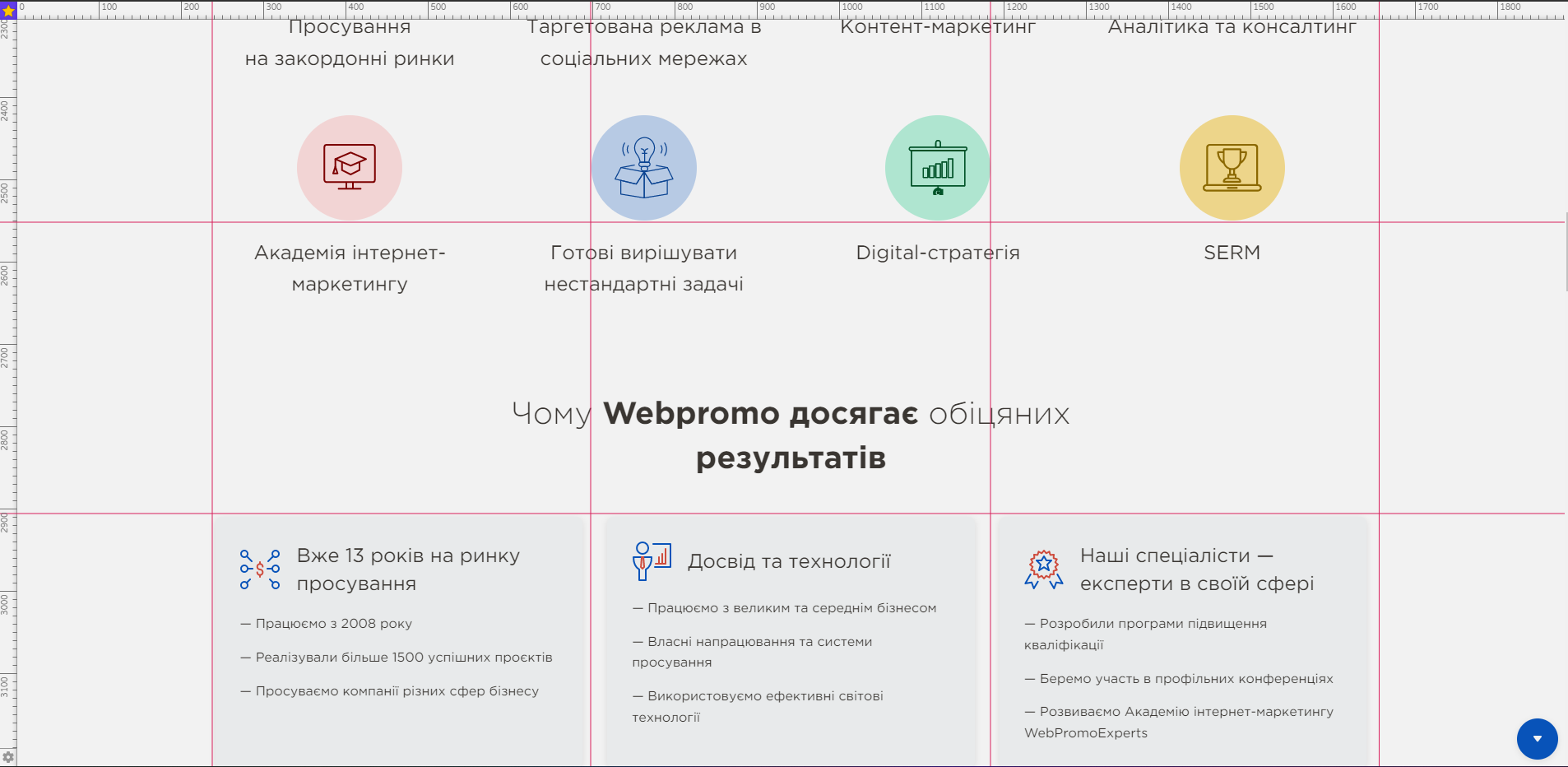
Сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка помогает определить, как будет выглядеть макет и где лучше размещать отдельные элементы (заголовки, тексты).

Степпер — элемент управления, позволяющий пользователям изменять значения в определенных диапазонах. Удачный пример степпера — количество единиц определенного товара, добавленного в корзину на сайте.
Текстуры — повторяющиеся, часто едва заметные линии, фигуры, рисунки для создания определенной атмосферы на сайте. В основном используются как фон.
ТЗ — техническое задание, инструкция при работе над проектом. Обязательно для создания любого дизайна.
Типографика (не путать с типографией) — оформление текста. Если дизайнер завел разговор о типографике, значит нужно выбрать шрифты, обсудить пропорции основного текста, заголовков и другие нюансы.
Тэмплейт — шаблон, по которому создаются графические элементы веб-страницы.
ФИД — измеритель времени от начала первого взаимодействия пользователя с веб-страницей (например, когда он нажимает на ссылку) до момента «отклика» браузера на осуществленное посетителем действие. Оптимальный показатель FID – 100 миллисекунд.
Флажок (или тумблер) — переключатель параметров, позволяющий выбрать или наоборот выключить определенную опцию на сайте. Как правило, применяется для подтверждения или отклонения определенных действий. Пример тумблера — знак «✓» напротив надписи «отправлять новости» или «перезвонить для подтверждения заказа».
Футер или «подвал» — нижняя часть сайта, где обычно размещается «техническая» информация (когда создан ресурс, контакты и др.).
Хедер или «шапка» — верхняя часть сайта с лого, основными элементами навигации, переключателем языка, контактными данными.
Хлебные крошки — «навигационная тропа» на сайте, показывающая путь пользователя к странице, на которой он находится. Хлебные крошки дублируют меню, являющееся основным элементом навигации.
Шакал — некачественное изображение с низким разрешением.

Хлебные крошки