Что такое тепловые карты и какова их роль в маркетинге?
Чтобы понравиться пользователям и улучшить опыт взаимодействия, бизнесы много внимания уделяют разработке веб-сайта. Сегодня на сайте, кроме целевого содержимого (ассортимент товаров или услуг), обязательно должны быть удобный интерфейс, интересный и полезный контент, понятные формы и привлекательные Call to Action (CTA или кнопки призыва к целевому действию, то есть конверсии). Выявить, насколько пользователям интересен тот или иной элемент, можно с помощью тепловых карт сайта.
Что такое тепловая карта?
Тепловая карта веб-сайта — это инструмент веб-аналитики, который показывает, как именно пользователи взаимодействуют с вашим веб-ресурсом, как перемещаются между веб-страницами и на какие разделы, блоки или кнопки чаще всего нажимают.
Тепловая карта (heatmap) визуализирует собранные статистические данные действий посетителей на плоскости сайта. Разными цветами на ней выделены холодные (с меньшим) и горячие (с большим количеством взаимодействий).
В маркетинге также различают тепловые карты территории. Они определяют популярность геофизической локации среди вашей ЦА. Их используют для прогнозирования спроса в локальном или сетевом магазинах на определенной местности, салонах красоты, финансовых организациях или других бизнесах с физической представленностью.
В этой статье мы будем рассматривать только тепловые карты сайта как аналитические инструменты.

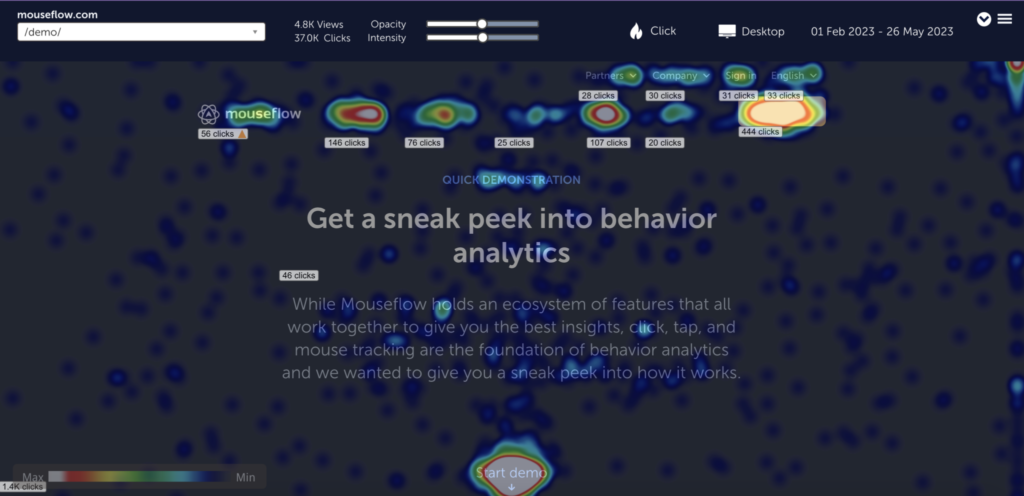
Пример тепловой карты кликов с сервиса Mouseflow
Зачем использовать тепловые карты в маркетинге?
Наибольшее значение heatmaps играют именно для CRO, помогая обнаружить «сильные» и «слабые» места сайта. Понимание поведения пользователей позволяет:
- Выявить места с низкой конверсией — элементы, которые посетители обходят или кликают меньше всего.
- Улучшить UX/UI-дизайн – карты помогают найти неочевидные недостатки или ошибки, которые усложняют интерфейс сайта и мешают пользователям выполнить желаемое действие, увидеть нужную информацию.
- Определить лучшее место для размещения CTA.
- Исследовать последовательность кликов – например, какие цепочки чаще приводят к конверсии.
- Проанализировать динамические элементы — привлекают ли они ожидаемое внимание пользователей.
- Выявите слабые зоны веб-страницы, то есть те, на которых посетители чаще всего покидают сайт.
- Детальнее интерпретировать результаты A/B-тестирования.

Типы тепловых карт
В зависимости от данных, визуализирующихся на карте, различают разные виды heatmaps:
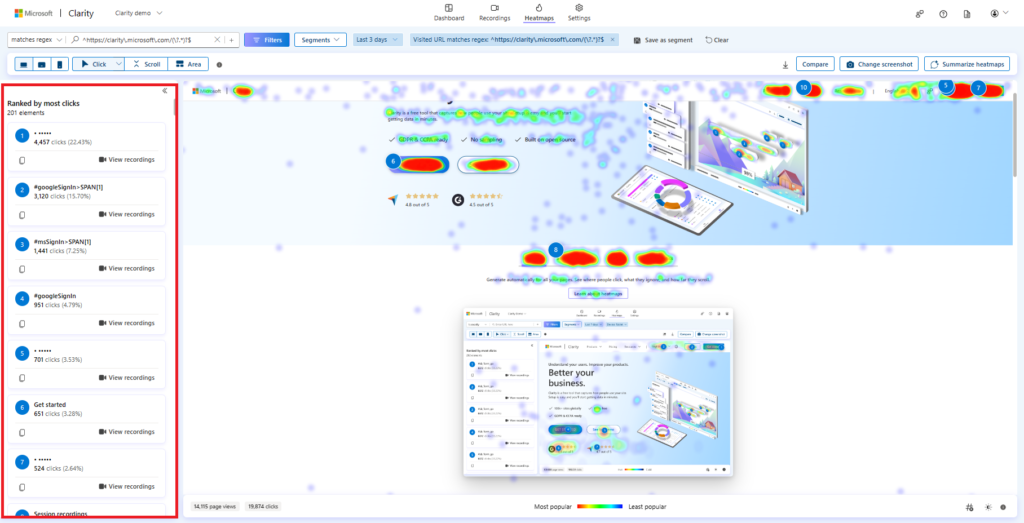
- Тепловая карта кликов (Click Heatmaps) указывает, на какие страницы кликают юзеры. Это самый распространенный вид карт. Он помогает изучить популярные части веб-страницы, проанализировать клики на конкретный баннер, раздел меню или кнопку целевого действия. На карте кликов из учебных материалов Microsoft красными пятнами отмечены элементы, на которые чаще всего нажимают. Боковая левая панель ранжирует эти элементы по количеству кликов.

Пример карты кликов с базы знаний Microsoft
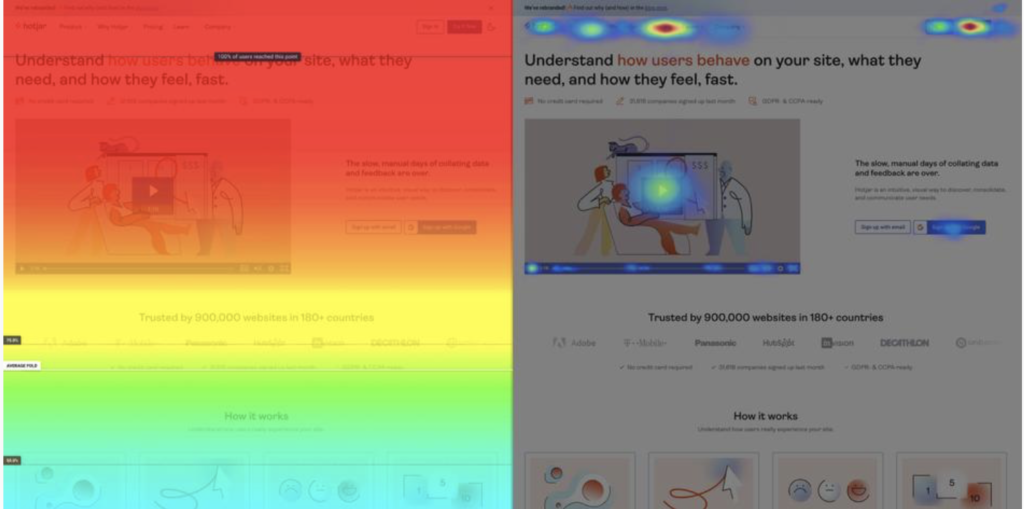
- Карта скроллинга (Scroll Heatmaps) позволяет узнать, насколько далеко вниз посетители пролистывали вашу страницу, дочитали ли материал до конца. Метрика полезна для лендингов (где вся информация размещена последовательно на одной странице), блогов и других информационных ресурсов. В отличие от карты кликов, где выделены только популярные области (на рисунке справа), Scroll Heatmaps демонстрирует зонированное распределение. Красный цвет показывает наибольшее количество просмотров, а зелено-голубые оттенки – наименьшее (на рисунке слева).

Пример-сравнение карт кликов и скролинга с сервиса Hotjar
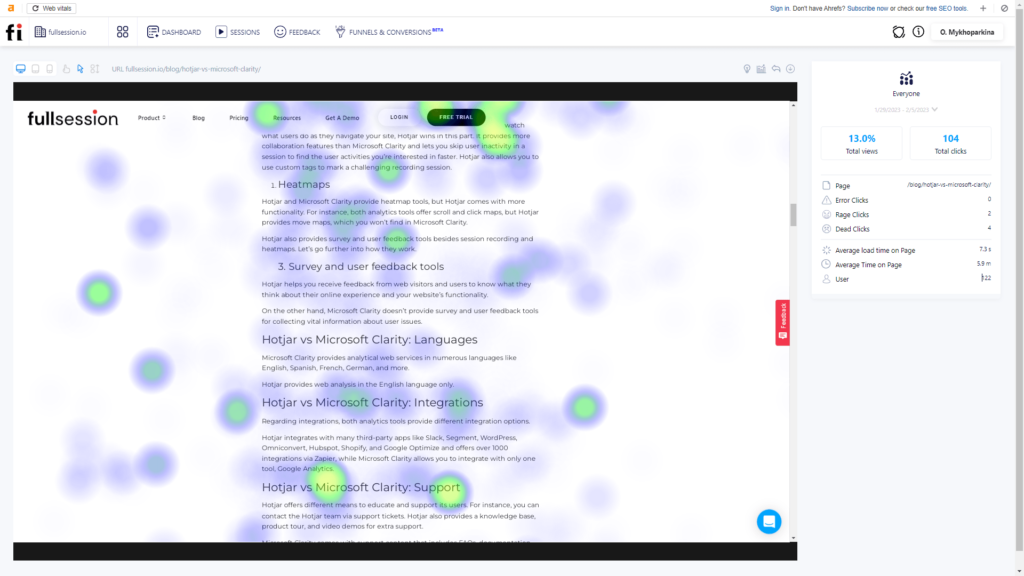
- Карта активности мышки (Mouse Movement Heatmaps) визуализирует данные наведения курсора без клика. Это помогает проверить, пользуются ли посетители дополнительными элементами веб-дизайна — например, возможностью увеличить фото при наведении на него, прочитать дополнительную информацию, скрытую под специальной меткой и т.д. На примере из сервиса Fulsession изображены цветные пятна места, на которые чаще всего приводят пользователи.

Пример карты активности мышки с сайта fullsession.io
- Видеозапись сессии – это запись сеанса пользователя со всеми его действиями на сайте. Может продолжаться от нескольких секунд до часов (например, если вкладку забыли закрыть). Метод используют реже по сравнению с предыдущими метриками. Анализ видеозаписей требует много времени.
- Карта внимания (Attention Heatmaps) – это общая визуализация распределения внимания пользователей по плоскости веб-страницы. Чаще определенным цветом выделяют области, на которые обращали меньшее или большее внимание. Метрика основана на разных показателях и прогностическом анализе ИИ. Карта внимания дает понять, в каких частях сайта лучше размещать важную информацию. На карте сервиса AttentionIngsight цветами от теплых до холодных показаны области, которые привлекают больше внимания. Алгоритм на основе ИИ также определяет, какой процент внимания получает каждый участок.

Пример карты внимания с сайта AttentionInsight
Как внедрить тепловую карту на сайт?
Чтобы отслеживать данные, в сервисные файлы сайта прописывают специальную программу (скрипт), предоставляемую сервисами визуализации тепловой карты:
Обзор каждого сервиса для создания heatmaps читайте в отдельной статье.
После установки скрипт может замедлять загрузку как мобильной, так и десктопной версий. Также следует учитывать, что нагрузки на сайт могут увеличивать другие приложения для вебаналитики, в частности, Google Tag Manager, Facebook Pixel.
Как избежать замедления сайта:
- Попробовать другой скрипт (у каждого сервиса для создания карт сайта своя программа);
- На время отказаться от другого инструмента аналитики;
- Подключить кэширование (сохранение страниц, часто посещаемых на сервере веб-сайта или в браузере клиента);
- Подобрать скрипт, который будет загружаться асинхронно по отношению к другим элементам страницы.
Важно! Просмотреть карту кликов сайта конкурентов невозможно, поскольку требуется доступ к главным файлам на сервере вебсайта.
Напоследок: инсайты CRO, обнаруженные с помощью тепловых карт
Тепловые карты – инструмент для анализа и обобщения поведения пользователей на сайте. Изучая Heatmaps на различных веб-ресурсах, специалисты по CRO и SEO обнаружили закономерности, которые можно использовать для оптимизации сайта.
- Размещайте важную информацию в верхней части страницы. 57% своего времени просмотра страниц тратят на верхнюю часть. На первые два экрана в общей сложности идет 74%.
- При наполнении сайта используйте «правило буквы F» («F-layout»). Пользователи начинают читать горизонтально по верхней части области содержимого, образуя верхнюю панель буквы F, далее перемещаются вниз ко второй полосе, а напоследок переходят к вертикальному основанию.

Пример F-layout на тепловой карте с сайта writefulcopy
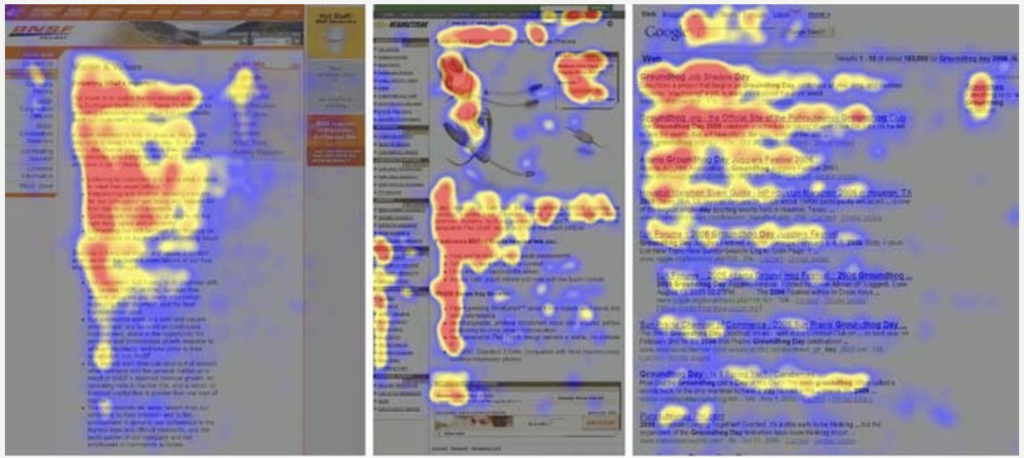
- Избегайте типичных рекламных мест для передачи важной информации. Чаще всего баннеры размещают сверху и справа, поэтому на эти места пользователи обращают меньше внимания. Исследование Nielsen Norman Group показывает, как выглядит баннерная слепота на тепловой карте.
- Старайтесь не использовать анимированные заголовки. Еще одно исследование NN/g рассказывает, что людей раздражают заголовки анимации и карусели с автоматическим изменением баннеров. Шанс просмотра нужного товара или услуги пропорционально уменьшается к количеству изображений в карусели.
- Используйте принцип контрастного дизайна (другая цветовая гамма, дополнительные элементы), чтобы привлечь посетителей к нужному продукту на странице.