Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Содержание:
Лендинг (Landing page) ‒ это отдельная посадочная страница, которая должна эффективно конвертировать пользователя в лида. Так как мы говорим о продающем лендинге, а не информационном, то его общая цель ‒ продажи или мотивация клиента сделать заказ. Последний вариант обычно применим для товаров или услуг высокого ценового сегмента, когда покупателю требуется время для принятия решения о покупке.
Если у вас уже есть страница, то при разработке дизайна лендинга вы скорее всего уже задавали себе вопросы:
- какой тип устройства используют пользователи?
- что пользователи ожидают от лендинга?
- какую информацию посетитель страницы хочет на ней получить?
- каковы будут реальные действия пользователя?
- что может подтолкнуть потенциального клиента?
- какие факторы отпугнут пользователя от страницы?
Если же вы только собираетесь создать Landing page, тогда постарайтесь максимально честно на них ответить и зафиксировать данные. Это база, на основе которой вы будете составлять ТЗ (техническое задание) для дизайнера.
По каким причинам пользователи уходят с лендинга?
Любому психологу известно: чтобы принять решение, человеку нужна поданная в удобном виде информация. Чем выше «цена», тем информативнее должен быть лендинг для продажи товара и услуг.
По каким причинам потенциальный клиент может уйти с лендинга? Их несколько. Вот основные факторы, которые отдаляют пользователя от покупки у вас:
- оффер не раскрывает суть УТП, бессмысленный и непонятный;
- важная информация расположена неправильно, незаметна на странице;
- CTA отсутствует или кнопка сливается с фоном;
- некачественный копирайтинг;
- в дизайне не учтены принципы чтения веб-страниц;
- страницы долго загружаются;
- ключевые слова не выделены.
Также на факт покупки влияет устройство, с которого пользователь попал к вам на лендинг. Простой пример: сидящий в парке человек без проблем закажет еду со смартфона, но вряд ли станет покупать автомобиль в этот момент. Однако, если ваше УТП достаточно убедительное для него, он скорее всего вернется на сайт уже с десктопа. Поэтому позаботьтесь об адаптации дизайна лендинг пейдж для различных устройств (смартфонов, планшетов, ПК).
7 советов, как улучшить юзабилити лендинга
Исходя из вышеперечисленных проблем, подберем к ним соответствующие решения. Эти советы помогут увеличить число заявок и продаж на Landing page. Они достаточно универсальные и подойдут любому бизнесу в сегменте B2C, а также окажутся полезными для некоторых лендингов, работающих в B2B.
Первый экран решает все
Реальность жестока. 80% времени пользователи проводят на первом экране. Если он их не заинтересует, то остальную часть страницы никто не посмотрит.
Что такое первый экран Landing page? Это отдельный смысловой блок страницы, который содержит УТП и выделен графически.
Идеальный первый экран должен содержать мощный продающий текст и качественное фото товара или графику. Оба элементы повышают интерес посетителя и вызывают у него желание детальнее ознакомиться с продуктом, в чем и заключается принцип продающей структуры дизайна лендинга.
Из дополнительных элементов на первом экране также уместны название бренда/организации, номер телефона, выделенная кнопка CTA (call-to-action), краткий список преимуществ. Все остальное отвлекает пользователя и уводит со страницы. Но об этом чуть позже.
Чем меньше текста, тем лучше
Используйте копирайтинг не ради наполнения лендинга, а чтобы донести потенциальному клиенту все выгоды покупки у вас. Для этого достаточно кратких смысловых блоков, вместо длинной «простыни» из букв.
Например, преимущества товара или услуги эффективнее представить в виде инфографики с лаконичными подписями. А принцип работы какой-либо вещи иногда лучше показать наглядно, чем описывать этот процесс текстом.
Важно! При составлении текста учитывайте принципы юзабилити. В частности, F- и Z-паттерны ‒ траектории сканирования контента человеческим глазом. Не выносите важные информацию в слепые зоны.
На первом экране старайтесь всю важную информацию размещать в левом верхнем углу. Меню навигации лучше воспринимается по вертикали, а вот заголовки и другие тексты ‒ по горизонтали.
Не оставляйте вопросы клиента без ответа
Некоторым людям для принятия решения о покупке нужна помощь. Следовательно, идеальный лендинг пейдж должен закрывать и эту потребность, чтобы достичь цели.
Самый простой вариант помочь потенциальному клиенту ‒ настроить сервис быстрых звонков. Исследования показывают, что иконка с призывом к звонку повышает CTR на 10%-20%. К слову, у нас есть интересная статья о том, как настроить цели для Binotel Calltracking и виджета Getcall для правильного отслеживания эффективности каналов.
Однако для некоторых пользователей реальный разговор с незнакомым человеком может оказаться серьезным выходом из зоны комфорта. На этот случай пригодится онлайн-консультант. Это может быть как настоящий оператор чата, так и «очеловеченный» бот. От него требуется умение доброжелательного вести диалог, выявлять «боли» потенциальных клиентов, давать экспертные комментарии по продаваемым товарам/услугам, быть заинтересованным и предлагать альтернативы, быстро находить решения проблем пользователя и продавать.
Важно! Брать контакты клиента рекомендуется в процессе диалога, после того как установится доверительное общение. Заполнение форм сразу отпугивает и утомляет интернет-пользователей.
Клиент пришел не печатать, а покупать
Не заставляйте пользователя выполнять «лишние» действия на странице. Ваша задача довести потенциального клиента до конца страницы и вызвать у него желание заполнить лид-форму, а не поскорее закрыть ее. Следовательно:
- сведите к минимуму число выпадающих меню;
- сократите количество полей для заполнения в лид-форме;
- убедитесь, что поля подстраиваются под знаки (для ФИО ‒ буквы, для телефона ‒ цифры);
- настройте регистрацию через соцсети или почту;
- проверьте, подтягиваются ли заполненные данные к сервису оплату.
Помните, что десктоп ‒ не единственный источник трафика
Первое знакомство с лендингом пользователи могут совершить с телефона. Те, у кого дизайн страницы не адаптирован к мобильным устройствам и медленно загружается, потеряют эту аудиторию.
Чтобы сделать Landing page легче, убедитесь, что:
- изображения оптимизированы и быстро загружаются даже при низкой скорости Интернета;
- используется технология масштабируемой векторной графики (увеличение или уменьшение размера картинки не влияет на ее качество);
- контент прописал в HTML, а не отображается в виде изображения.
Отвлекающие факторы уводят клиентов
Любая ссылка на сторонний ресурс может быть использована против вас. Так, от целевого действия пользователей часто уводят:
- кнопки на социальные сети;
- второстепенные ссылки;
- неоправданная навигация (в большинстве случаев лендингу она не нужна).
Важно! Не все, что работает для 99% ледингов, сработает у вас. Для увеличения конверсии прибегайте к A/B тестированию. Например, уберите кнопки на соцсети и отследители показатели. Методом сравнения выберите наилучший вариант для Landing page.
Также отвлекающим фактором может быть и сама лид-форма, размещенная на первом экране. Веб-дизайнеры рекомендуют размещать ее ближе к концу. Если же страница длинная, то продублирайте лид-форму после информативных блоков.
Исключение! Лид-форма на первом экране эффективна для товаров и услуг, решение о покупке которых принимается мгновенно. Например, на продукт действует акция или сервис предлагает бесплатную регистрацию.
Доверие ‒ важный триггер к покупке
Также при оформлении Landing page обязательно использование триггеров доверия. Без них у клиента не возникнет желание добровольно заплатить за предлагаемый товар или услугу.
Популярные варианты триггеров доверия для лендинга:
- отзывы клиентов с фото или видео (в идеале подкрепить ссылкой на соцсети человека);
- видео с «распаковкой» (если речь идет об осязаемом товаре);
- подарки или приятные бонусы (например, бесплатный тестовый период для программы или онлайн-сервиса);
- предложение «все включено» (вместе с покупкой человек получает доставку и установку);
- гарантия (гарантия чего-угодно повышает лояльность клиента).
Дизайн лендинга: примеры с фото
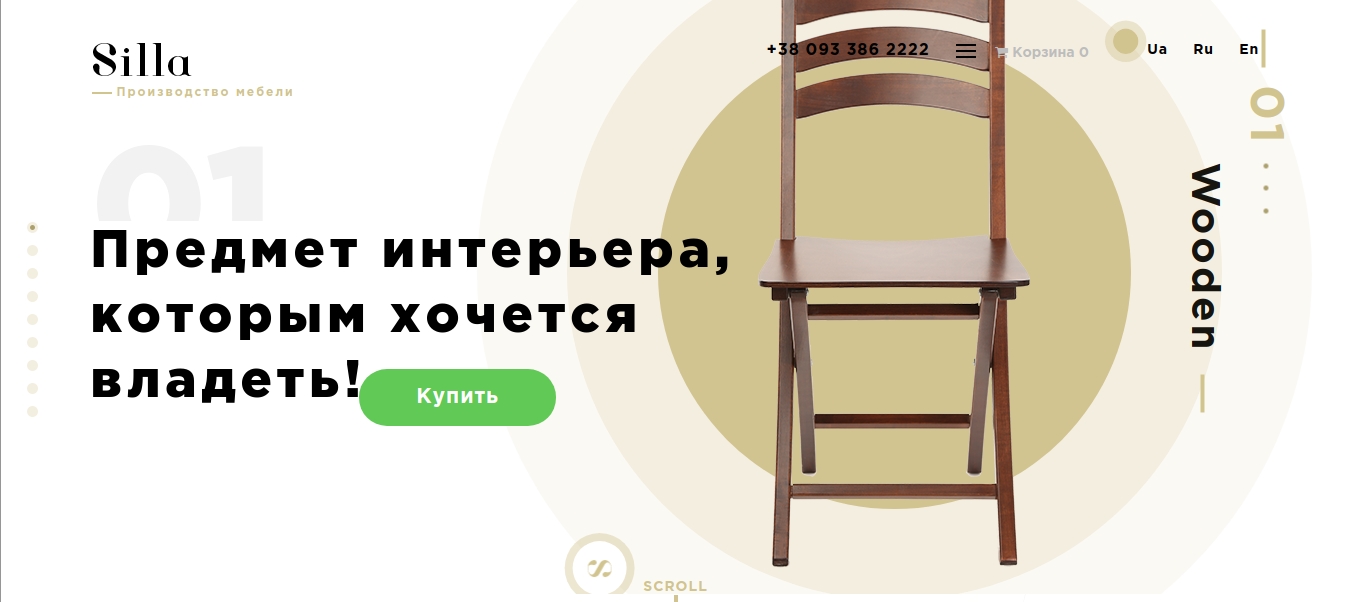
Пример хорошего дизайна лендинга:
- страница заточена под одно конкретное предложение;
- изображение товара качественное и привлекательное;
- яркая кнопка CTA выгодно выделяется на общем светлом фоне;
- на первом экране нет лишнего текста, а только «вкусное» описание товара;
- название бренда расположено в верхнем левом углу и сразу запоминается;
- на первом экране нет лишних кнопок и ссылок.

Пример хорошего дизайна лендинга
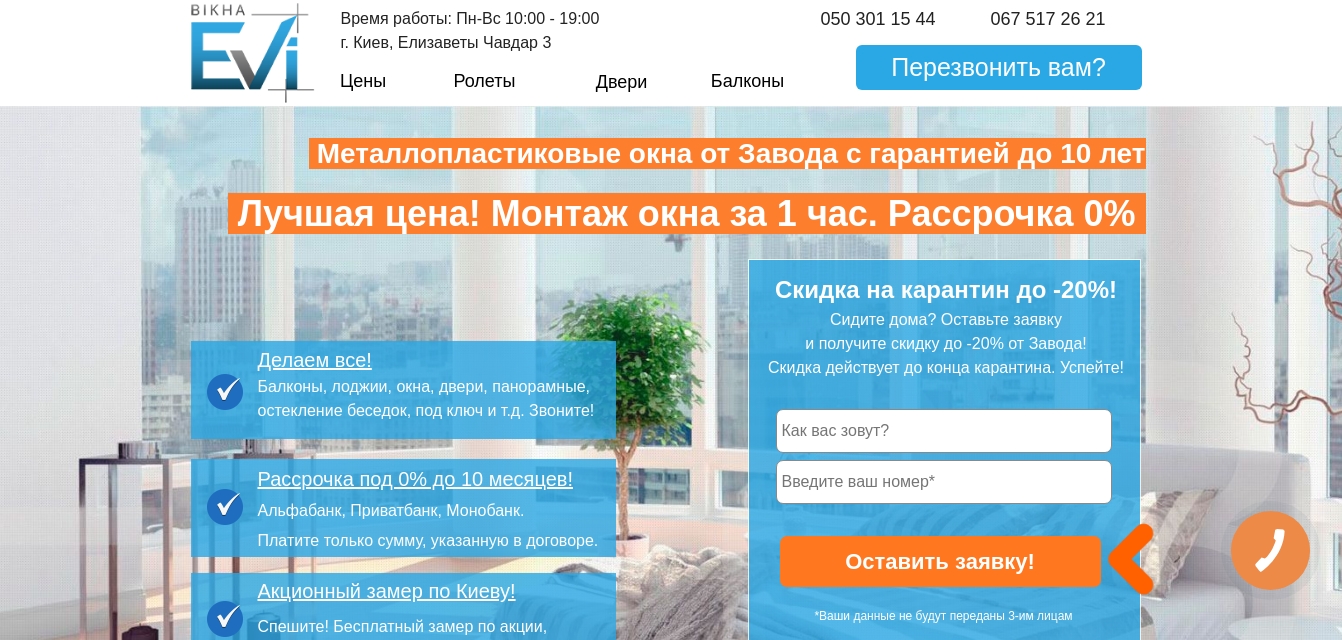
Пример плохого дизайна лендинга:
- сразу три кнопки CTA на первом экране + всплывающая форма для ввода номера телефона;
- слишком много текста, который перегружает пользователя;
- «коктейль» из нескольких предложений, что вводит в замешательство;
- неудачная цветовая гамма, текст плохо читается.

Пример плохо дизайна лендинг пейдж
Выводы
Эффективный лендинг ориентирован на решение одной конкретной «боли» клиента. Поэтому, попадая на сайт, пользователь должен сразу получить ответы на все вопросы. Лишний текст и кнопки, неудачная цветовая гамма, долгая загрузка элементов или невозможность написать продавцу сразу уведут пользователя со страницы.
Для того, чтобы лендинг пейдж достигал цели по продажам, ориентируйтесь на лаконичность, удобство, информативность и функциональность. Каждый дополнительный элемент подкрепляйте сухой статистикой: если это не повышает число заявок, смело удаляем.