Что такое микроразметка сайта и зачем она нужна? Готовые решения от SEO-специалиста, которые можно использовать для улучшения сниппета
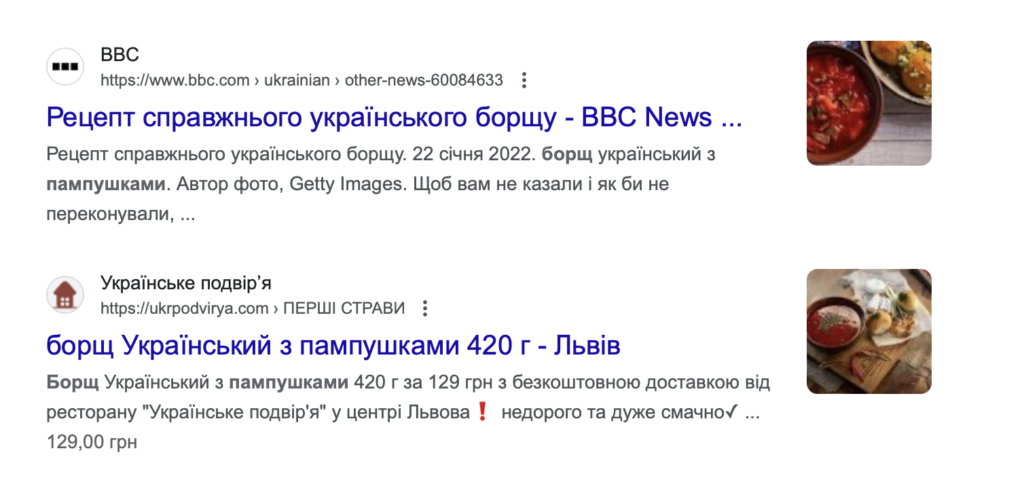
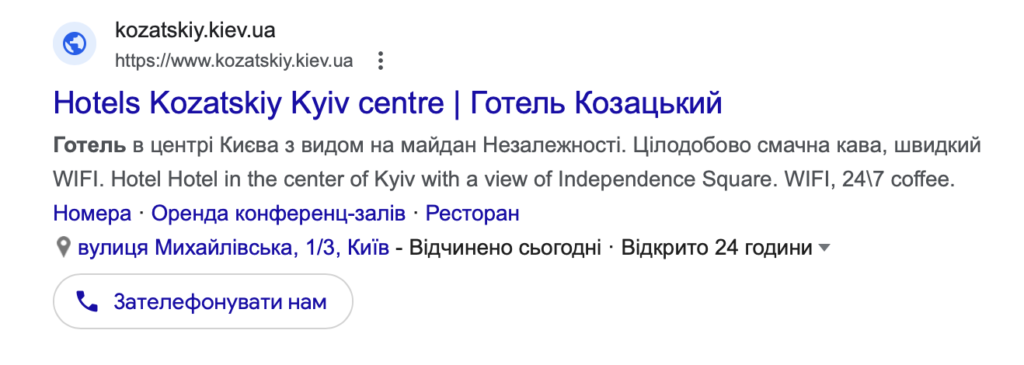
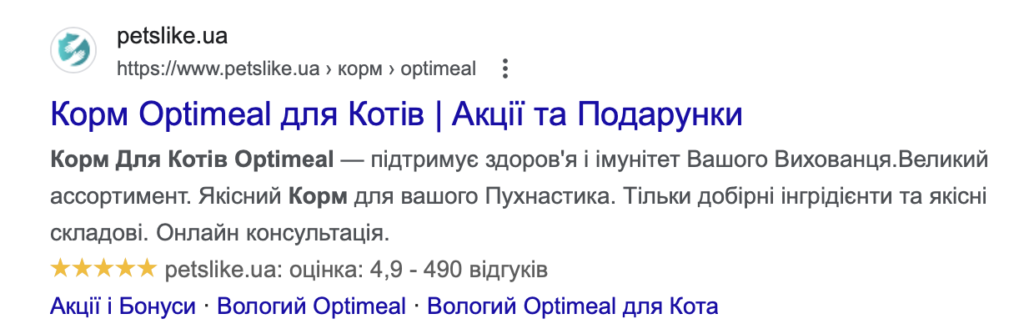
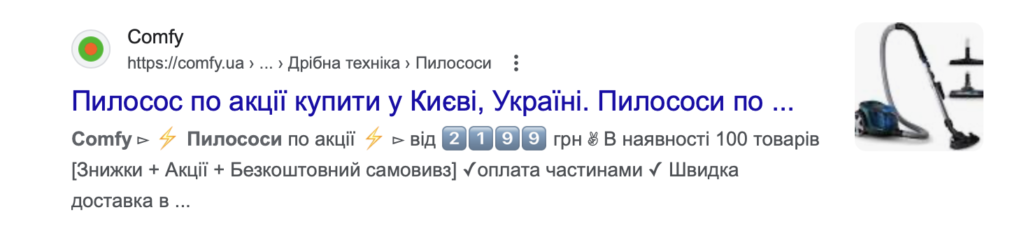
Для привлечения большего количества пользователей ваш веб-сайт должен быть не только в топе поисковой выдачи, но и привлекательно выглядеть в SERP. Возможно, вы замечали, что некоторые веб-ресурсы уже выделяются на странице выдачи результатов: имеют фото, график работы или список событий, как на примере ниже.

Изменить отображение сайта в выдаче можно с помощью микроразметки. В статье поговорим об основных понятиях, расскажем как внедрить и проверить теги, а также предоставим примеры готовых к использованию кодов от SEO-специалиста Webpromo.
Что такое микроразметка и сниппет сайта: обзор основных понятий
Небольшой информационный блок (часть кода), который кратко описывает пользователю, что его ждет на веб-сайте, называют сниппетом. Часто сниппет содержит небольшой отрывок веб-страницы — контекст, где встретилось ключевое слово, по которому проводился поиск.
Микроразметка — это структурирование данных специальными тегами и атрибутами. Микроразметка помогает поисковым роботам проанализировать содержимое веб-страницы и правильно передать вид этой страницы в выдаче результатов Google, другого поисковика или в социальных сетях.
Микроразметка сайта состоит из синтаксиса и словаря, то есть из набора тегов и правил их внедрения.
Для чего нужна микроразметка сайта?
Микроразметка выполняет несколько важных функций, а именно:
- Расширяет сниппет — дает возможность показать больше информации. Это побуждает пользователя перейти на ваш сайт.
- Корректно отображает страницу в соцсетях — позволяет добавить нужные изображение и описание.
- Опосредованно влияет на ранжирование за счет структурирования данных и возможного увеличения переходов на сайт.

Способы микроразметки
Размечать данные на веб-странице можно с помощью словарей. Словарь — это набор определенных слов, которые передают сущность информации, связи между ней и способ ее отображения. Чаще всего используют Schema.org и Open Graph.
Микроразметка Schema.org
Создание словаря Schema.org инициировали в 2011 году Google, Yahoo и Bing. Сайт, размеченный терминами Schema.org, воспринимается одинаково хорошо разными поисковиками.
Словарь предлагает разработчикам и SEO-специалистам более 100 различных схем, перечень которых постоянно дополняется. Схема в данном случае состоит из иерархически прописанных тегов и атрибутов HTML.
Микроразметка Schema.org помогает оформить отзывы, рецепты, сделать анонс событий или показать отдельные элементы веб-страницы.

Микроразметка Open Graph
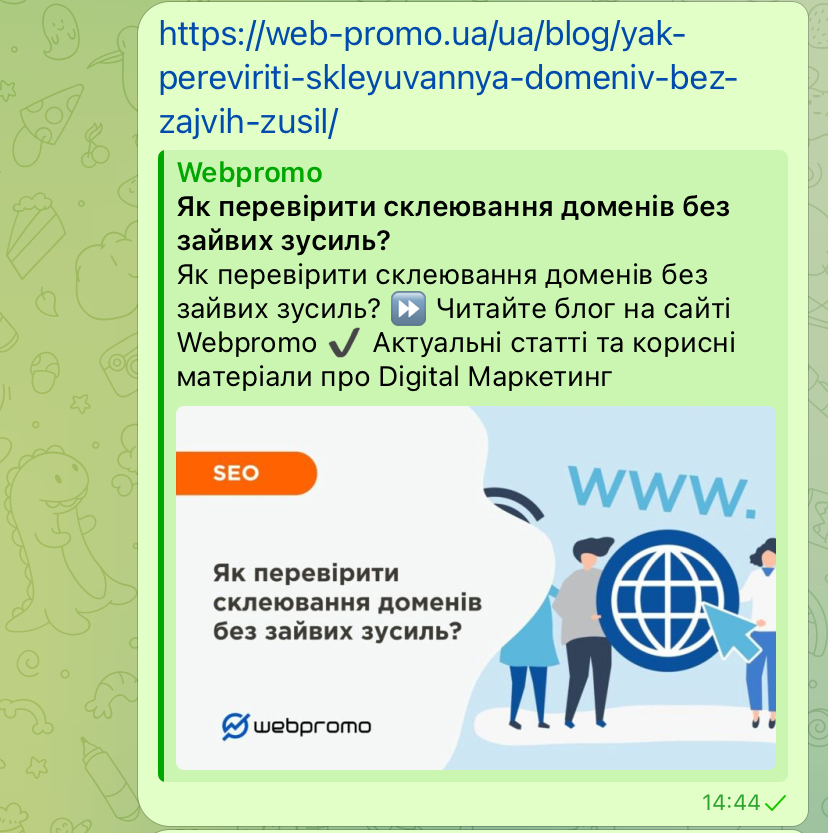
В отличие от Schema.org, микроразметка Open Graph используется для оформления вида ссылки на сайт в социальных сетях. Словарь разработан создателями Facebook для улучшения пользовательского опыта именно в соцсетях.
Технологию используют в Facebook, Pinterest, Telegram, Viber и тому подобное.

Еще есть Микроформаты, FOAF, Dublin Core, Data vocabulary. Мы не будем на них останавливаться, поскольку эти словари считаются устаревшими и могут не поддерживаться некоторыми поисковыми системами.
Синтаксис микроразметки
Чтобы внедрить выбранный словарь на сайт, нужно выбрать один из синтаксисов RDFa, Microdata, JSON-LD. Синтаксис — это кодировка, набор правил, по которым прописываются теги и атрибуты словаря.
Microdata
Этот синтаксис еще называют микроданные. Теги прописывают в код HTML. Для описания используют 3 основных атрибута:
- itemscope — описывает сущность;
- itemtype — описывает тип сущности, не используется отдельно от предыдущего;
- itemprop — определяет свойства сущности.
Microdata используют для разметки на видимой части веб-страницы. Еще несколько лет назад Микроданные были самым популярным синтаксисом для микроразметки HTML. Однако сегодня все большее распространение приобретает JSON-LD.
JSON-LD
Эта технология разметки появилась только в 2010 году. Особенность синтаксиса — оформление информации с помощью текстового формата JSON, которая прописывается в тег script.
Информация передается с помощью пар «ключ-значение», которые понимают, как поисковые роботы, так и люди.
Важно! Google рекомендует использовать JSON-LD для внедрения микроразметки.
Синтаксис имеет большое количество атрибутов для решения различных задач, например:
- @context — описывает контент;
- @id — предоставляет уникальный идентификатор;
- @value — применяет определенные параметры;
- @lanuage — определяет язык.
С помощью перечисленных и других атрибутов можно внедрить словарь Schema.org для различных сайтов.
RDFa
Синтаксис ведет историю с 2004 года. Сегодня он используется преимущественно в паре со словарем Open Graph. Такая микроразметка позволяет правильно подтянуть в соцсети url-адрес, название, описание и фото.
Данные прописываются в коде HTML.
Как реализовать микроразметку на сайте?
Реализация микроразметки состоит из нескольких этапов.
1. Генерирование кода
Для автоматического создания кода существуют специальные программы:
- генератор микроразметки Merkle;
- расширение для Chrome Schema Builder;
- Мастер разметки структурированных данных от Google;
- Плагины в WordPress Yoast Local SEO и Yoast SEO.
Все перечисленные программы используют синтаксис JSON-LD.
Стоит отметить, что пользование инструментами не является обязательным — прописать код возможно и вручную, но такой процесс считается слишком ресурсозатратным.

2. Проверка микроразметки сайта
Если вы писали код самостоятельно или создавали в генераторе, специалисты рекомендуют протестировать микроразметку перед добавлением на сайт.
Исключение составляют только плагины, с которыми вы взаимодействуете через пользовательский интерфейс. Например, плагин Yoast Local SEO автоматически создает разметку веб-страниц, когда вы добавляете информацию на свой сайт — часы работы, контакты, адрес и т.д.
Валидатор микроразметки гугл предлагает использовать два инструмента, которые решают разные задачи:
- Rich Results Tests демонстрирует работу встроенных микроэлементов, например, помогает посмотреть, как будет выглядеть в выдаче размеченный сниппет.
- Schema Markup Validator — проверка Schema.org, которая тестирует, как веб-страницу по url-адресу, так и частички кода, прописанные в текстовом формате.
3. Размещение на сайте
Способ внедрения микроразметки зависит от особенностей самого веб-сайта и синтаксиса. Если говорить о JSON-LD, используют:
- Google Tag Manager. Он позволяет самостоятельно вносить изменения в теги и атрибуты без участия веб-разработчиков. Добавьте собственный тег HTML и настройте соответствующие триггеры — для всех или для конкретных страниц.
- Ручные изменения в коде веб-сайта — скрипт прописывают в тегах head или реже — body.
- Универсальные плагины SEO — микроразметка в этом случае генерируется и устанавливается автоматически. Кроме вышеперечисленных, можно воспользоваться SEO Framework или RankMath.
Важно! Если вы используете плагин для оптимизации веб-сайта, рекомендуем выбрать только один.Одновременное использование нескольких плагинов может навредить сайту — стать источником технической путаницы, что приведет к замедлению или некорректной работе некоторых элементов.
Как проверить микроразметку на сайте?
Для оценки эффективности разметки веб-страниц или выявления текущей микроразметки (например, вы только начали работать с сайтом) используют Schema Markup Validator, описанный выше, или Google Search Console.
Информация о микроразметке в Search Console находится во вкладке Улучшения (Improvements): выберите тип разметки и просмотрите подробный отчет.
Виды микроразметки: примеры кодов, которые можно внедрить на свой сайт
Ранее мы уже выяснили, какие существуют словари и синтаксисы, как сгенерировать, добавить и контролировать микроразметку. Далее рассмотрим конкретные примеры — виды микроразметки для улучшения отображения на странице выдачи различных типов веб-страниц. Коды в примерах написал SEO-специалист Webpromo Иван Бондарук.
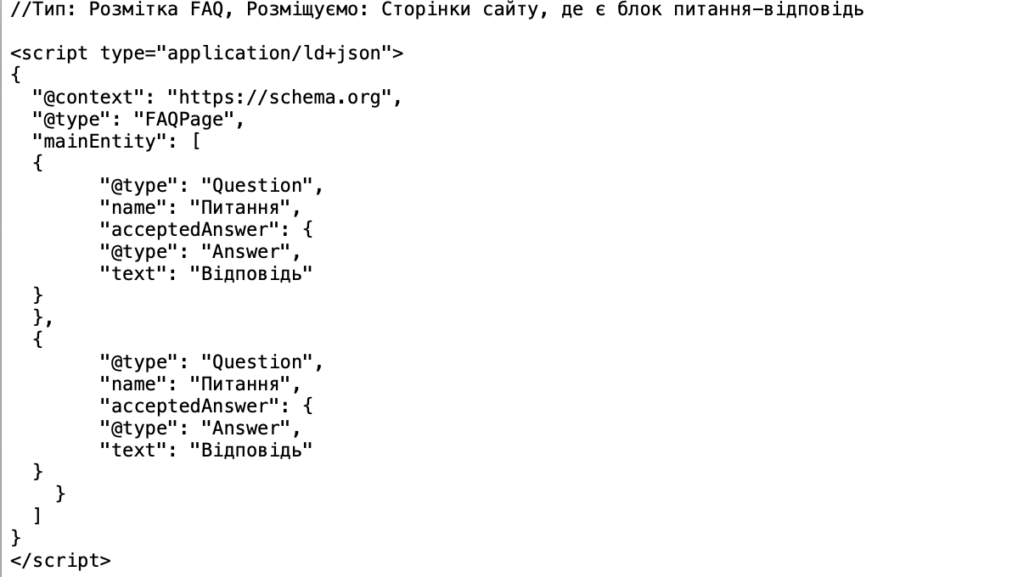
Чтобы скачать код, нажмите на вид нужной микроразметки. На ваш компьютер (ноутбук, телефон или другое устройство на котором вы просматриваете статью) загрузится файл в формате Word (DOCX) с кодом выбранной микроразметки. Пример скрипта изображен ниже.

Микроразметка отзывов
Семантическая микроразметка AggregateRating (⇐ нажмите на название для загрузки код) демонстрирует пользователю рейтинг продукта — товара, фильма, учебного курса или отеля.

Микроразметка Article
Встроенные микроэлементы позволяют улучшить вид статьи в поисковой выдаче, добавить дату публикации или изображение.
Скачать Article.

Микроразметка «хлебных крошек»
BreadcrumbList (⇐ нажмите для загрузки файла) чаще всего используют на коммерческих сайтах. В сниппете можно отобразить путь пользователя с главной страницы до текущей.

Микроразметка FAQPage
Разметка «Вопрос-ответ» позволит выводить в SERP несколько популярных вопросов с ответами на них. Такой блок используют информационные и коммерческие сайты.
Скачать FAQPage.
Микроразметка изображений и видео
Пользователи часто ищут информацию по видео или изображениям. Правильное отображение фото особенно актуально для интернет-магазинов.
Без специальной микроразметки Google «берет» фотографию по своему усмотрению. С помощью VideoObject и ImageObject (⇐ нажмите на названия видов микроразетки дл получения скриптов) можна запрограмувати потрібний об’єкт.

Микроразметка контактов
Код Organization (⇐ файл с кодом тут)
выведет на страницу результатов поисковой выдачи дополнительную информацию о компании, например, контакты, адрес, логотип и т.д. Его рекомендуют использовать для главной страницы сайта, а для других страниц того же веб-сайта — LocalBusinnes (⇐получить скрипт).

Микроразметка Product
Этот тип организации сниппета применяют для разметки карточки товара — наименование, изображение, описание, стоимость, отзывы, цена или ее диапазон.
Получить Product.

Выводы: стоит ли внедрять микроразметку?
Для SEO микроразметка имеет важное значение. Улучшение сниппета может положительно повлиять не только на поведенческие факторы ранжирования, но и увеличить посещаемость сайта, привлечь потенциальных клиентов.
Внедрение и контроль микроразметки требует определенных навыков — знания HTML, работы со специфическими программами. Конечно, создать встроенные микроэлементы можно самостоятельно с помощью универсальных генераторов. Однако, если вы хотите не просто улучшить сниппет, а планомерно оптимизировать сайт — советуем обратиться к специалистам.






