ТОП-5 альтернатив отчету о времени загрузки страниц в Google Analytics 4
Время загрузки страницы является важным фактором для улучшения взаимодействия с пользователем и усилий по SEO оптимизации. Быстрый веб-сайт занимает более высокие позиции в результатах поисковой выдачи, благодаря чему потенциальные клиенты легче узнают о ваших продуктах и услугах.
В то же время с отказом Google от Universal Analytics и полным переходом к GA4 диджитал-специалисты потеряли возможность просматривать отчет о времени загрузки страниц. И возникает логичный вопрос: как тогда находить и оптимизировать страницы с низкой скоростью загрузки?
В этой статье мы делимся альтернативами отчетов в Google Analytics 4, которые помогут маркетологам и SEO-специалистам собрать все необходимые данные для улучшения эффективности веб-сайта.

Почему важно заботиться о скорости загрузки страниц?
Время загрузки страницы — это средний период времени, который требуется, чтобы страница полностью появилась на экране пользователя. Одна и та же веб-страница может иметь разное время загрузки в зависимости от браузера, типа устройства и местоположения пользователя.
Например, если ваш сайт работает в Украине, однако вы обслуживаете клиентов из США, тогда международные посетители могут столкнуться с более длительным временем загрузки страницы.
В частности, на скорость загрузки влияет техническая составляющая веб-сайта. Например, ресурсы, насыщенные интерактивными элементами дизайна или с объемной структурой, также будут более медленными. Среди других факторов: сложный код страницы, не оптимизированные медиафайлы, множество запросов HTTP, ошибки кэширования, плохой хостинг и т.д.
Но вернемся к началу: почему же владельцы сайтов (независимо от ниши продвижения) должны заботиться о скорости загрузки?
- Google использует время загрузки страницы в качестве прямого фактора ранжирования, что влияет на позиции страницы в результатах поиска. Неудовлетворительные показатели приводят к более высокому показателю отказов, уменьшению среднего времени сеанса и снижению органического трафика.
- Более 70% клиентов утверждают, что скорость загрузки страницы влияет на принятие решения о совершении покупки. Если ваш сайт загружается слишком долго, пользователи отдадут предпочтение более быстрым конкурентам.
- В результате вы можете заметить снижение коэффициента конверсии. Каждая потерянная секунда — это потерянный клиент и упущенные возможности. Так, 40% пользователей покидают веб-сайт, который загружается более 3 секунд.
Подытоживая, идеальное время загрузки страницы составляет до 3 секунд. С каждой превышенной секундой увеличивается вероятность того, что потенциальный клиент покинет ваш сайт и никогда к нему не вернется. При этом оптимальная скорость загрузки может отличаться в зависимости от ниши. Например, веб-сайты банков имеют сложную иерархию, а в приоритете должна быть безопасность данных клиентов. Так, пользователи готовы подождать несколько лишних секунд для конфиденциальности личной и платежной информации.
Как узнать среднее время загрузки страницы: ТОП-5 альтернатив отчету GA4
Ранее диджитал-специалисты могли ознакомиться с необходимой информацией в отчете о времени страницы в Universal Analytics. В нем были данные о конкретных страницах сайта, которые являются самыми медленными. Благодаря этому можно было определить приоритетность страниц для их оценки и дальнейшей оптимизации. Но в июле 2023 года стандартные ресурсы Universal Analytics перестали обрабатывать новые запросы.
Окей, Webpromo, и что теперь делать?
Хорошая новость заключается в том, что вам не нужно проверять сотню страниц вручную в Google PageSpeed Insights. Сегодня существует множество полезных инструментов, которые помогут поддерживать оптимальную скорость загрузки сайта. Ниже делимся ТОПовыми альтернативами, которые точно стоит попробовать.
Google Search Console
Если вы активно занимаетесь поисковым продвижением веб-сайта, тогда этот инструмент вам знаком.
Google Search Console — это бесплатный инструмент от Google для веб-мастеров, который позволяет отслеживать и поддерживать эффективность веб-сайта в результатах поиска.
Для проверки скорости загрузки страниц можно воспользоваться отчетом Core Web Vitals. И хотя это не полноценная замена старому-доброму Page Timings от Universal Analytics, но благодаря нему вы получите представление о скорости загрузки сайта как на мобильных устройствах, так и на компьютерах.
Отчет Core Web Vitals состоит из трех ключевых показателей:
- LCP измеряет, сколько времени требуется для загрузки основного содержимого страницы. Показатель вычисляется на основе времени загрузки самого большого элемента. Google рекомендует, чтобы LCP не превышал 2,5 секунды.
- FID измеряет время от момента первого действия пользователя (например, перехода по ссылке) до момента, когда браузер дает ответ. По рекомендациям Google показатель должен составлять менее 1 секунды.
- CLS измеряет визуальную стабильность страниц и фиксирует любые изменения в макете страницы, которые происходят при загрузке. Показатель должен составлять менее 1 секунды для минимального смещения макета.
Чтобы ознакомиться с показателями собственного сайта, перейдите в раздел «Опыт» в Google Search Console и выберите «Core Web Vitals».

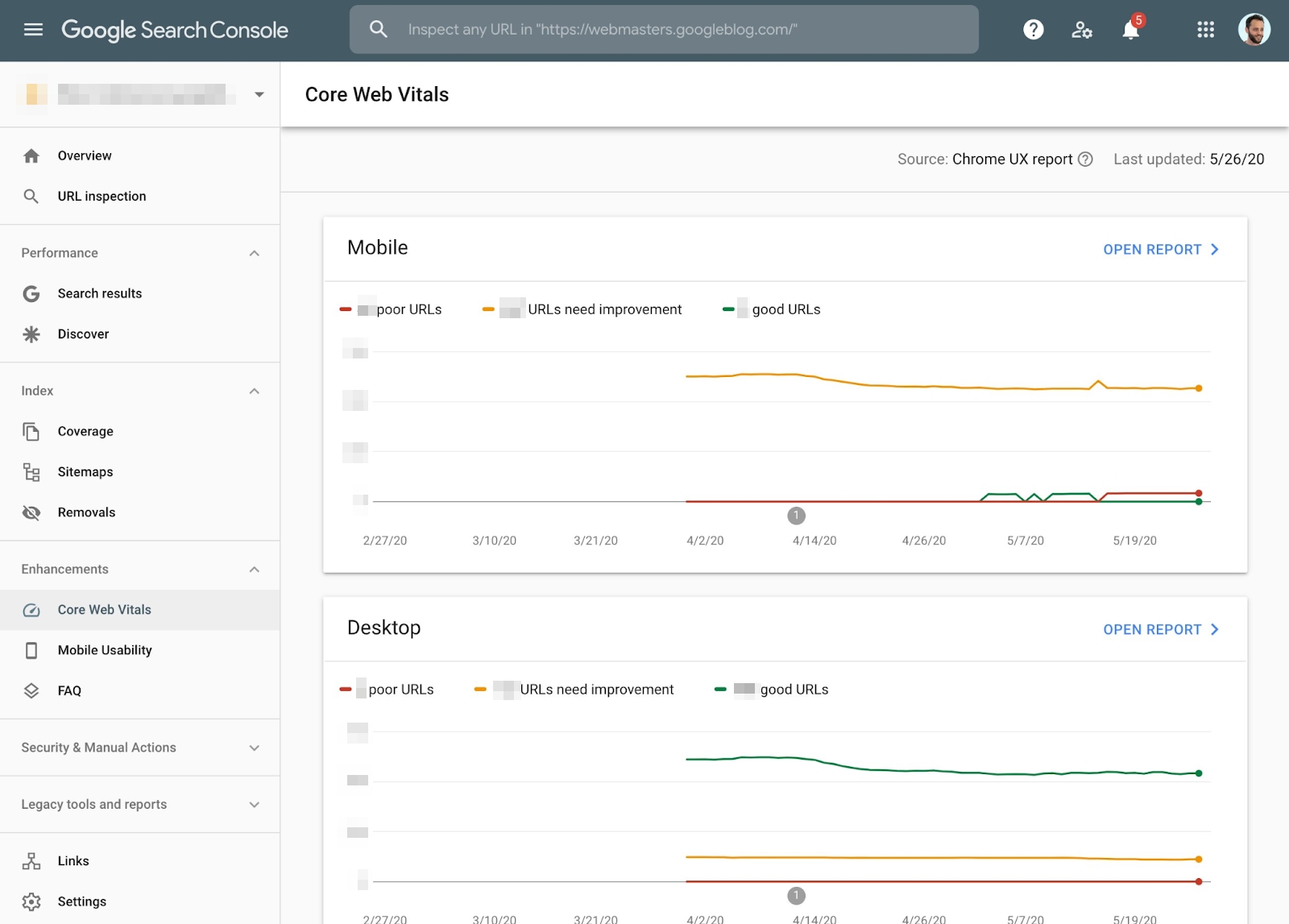
В отчете URL-адреса разделены по следующим категориям: «Хорошо», «Требует усовершенствования» или «Плохо». Также можно просматривать данные за конкретные промежутки времени.

Подробное изучение результатов проверки позволяет найти группы страниц, на которых возникают проблемы, чтобы определить приоритет усилий по оптимизации. Также можно изучить закономерности: например, страницы с определенной категорией товаров имеют задержки с появлением первого элемента на экране мобильных устройств.
Важно проверять отчеты как для мобильных устройств, так и для компьютеров, ведь показатели могут существенно отличаться. После внесения изменений на сайт рекомендуем подождать не менее 28 дней, чтобы инструмент собрал самые свежие данные.
Screaming Frog
Screaming Frog — программное обеспечение для SEO-специалистов, которое предлагает ряд инструментов для проверки «технического здоровья» веб-сайта.
Чтобы проверить скорость загрузки страниц, воспользуйтесь инструментом Screaming Frog SEO Spider и интеграцией с API PageSpeed Insights.
Как это сделать?
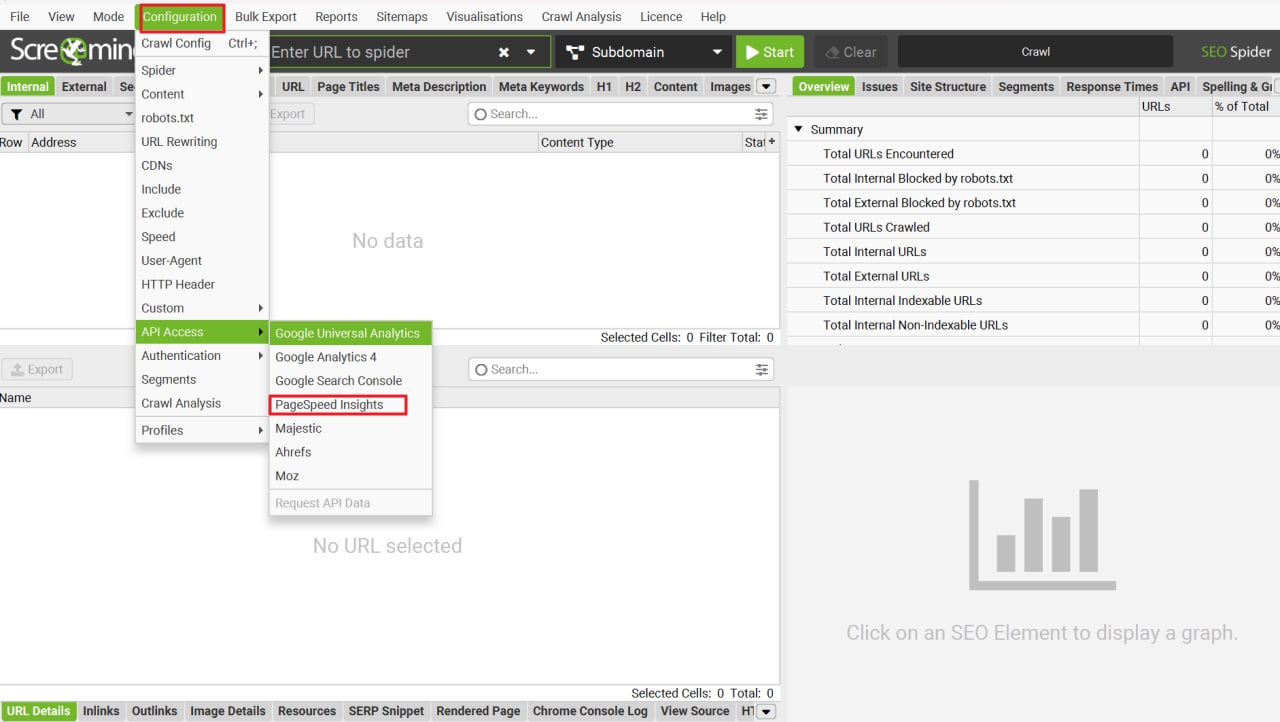
Загрузите приложение Screaming Frog, следуя инструкциям. Откройте Screaming Frog SEO Spider и перейдите к разделу «Конфигурации». В разделе «Доступ к API» выберите PageSpeed Insights.

В соответствующем поле введите бесплатный ключ API PageSpeed Insights.
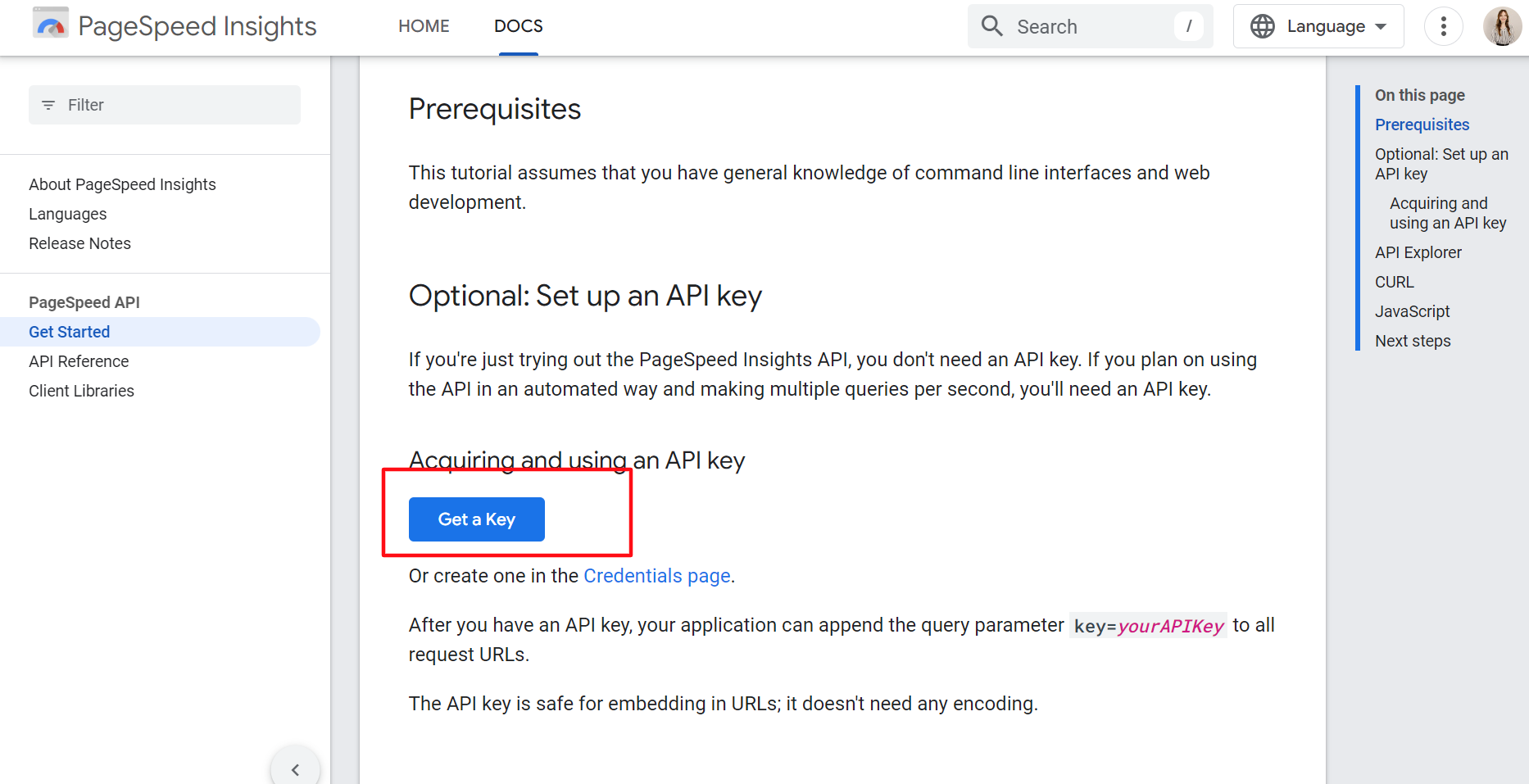
Примечание: чтобы получить ключ доступа, перейдите к РageSpeed Insights и войдите в аккаунт Google. Прокрутите страницу вниз и нажмите «Получить ключ». Следуйте инструкциям и скопируйте готовый ключ.

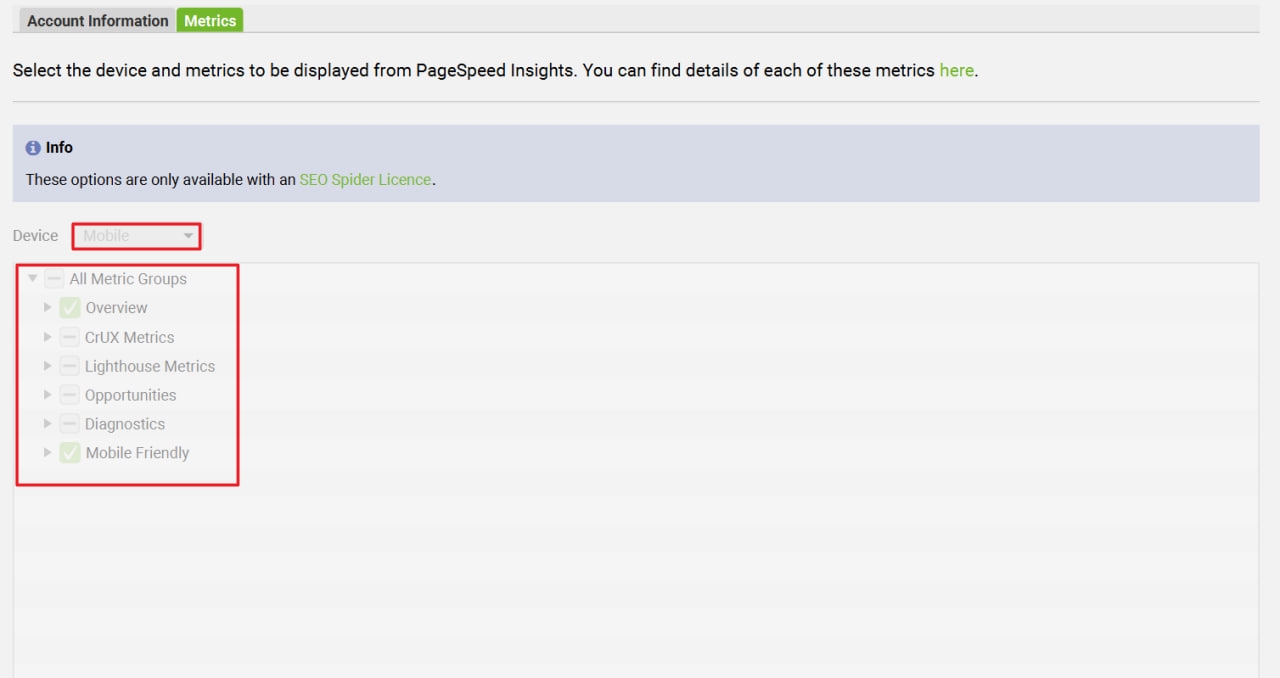
После подключения к API PageSpeed Insights, перейдите на вкладку «Показатели» и выберите нужный тип устройства (мобильные девайсы или компьютеры). Также можно выбрать тип данных, но лучше оставить показатели по умолчанию.

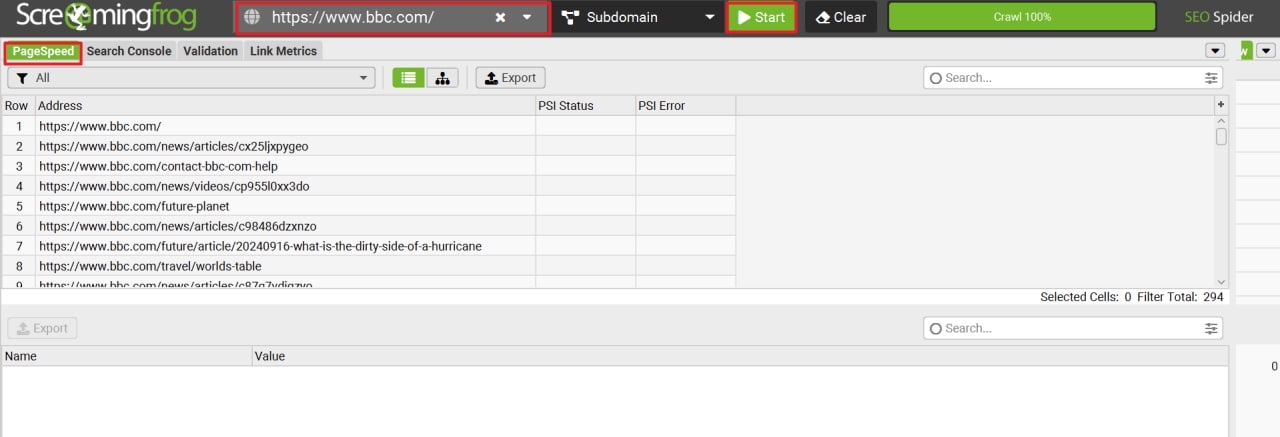
Откройте SEO Spider, введите URL-адрес нужного веб-сайта и нажмите «Начать». Также можно загрузить набор URL для анализа в режиме списка. Дождитесь результатов проверки и выберите «PageSpeed».

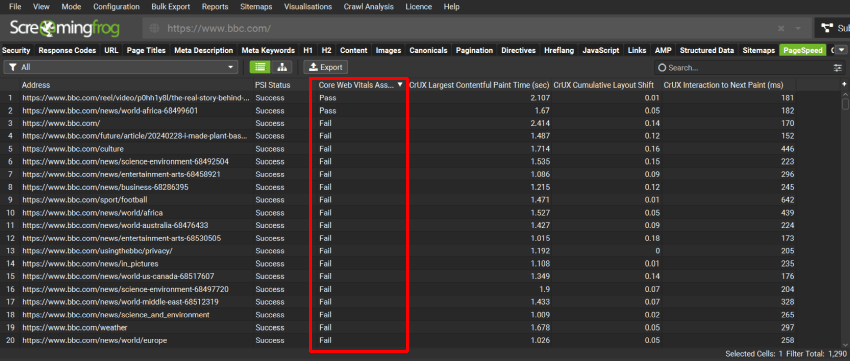
В столбце Core Web Vitals проставлена оценка по конкретным страницам — Pass (страница прошла проверку и имеет оптимальную скорость загрузки) и Fail (страница требует оптимизации).

Фото: Screaming Frog
Если в отчете не отображаются данные по отдельным показателям CWV, это означает, что веб-сайт имеет недостаточно данных о реальной скорости загрузки из-за низкого трафика.
Готовые данные можно загрузить в виде Google Таблицы, а затем интерпретировать их с помощью отчетов Looker Studio.
Ahrefs
Здесь принцип работы подобен предыдущему инструменту, ведь вы также можете подключить API PageSpeed Insights.
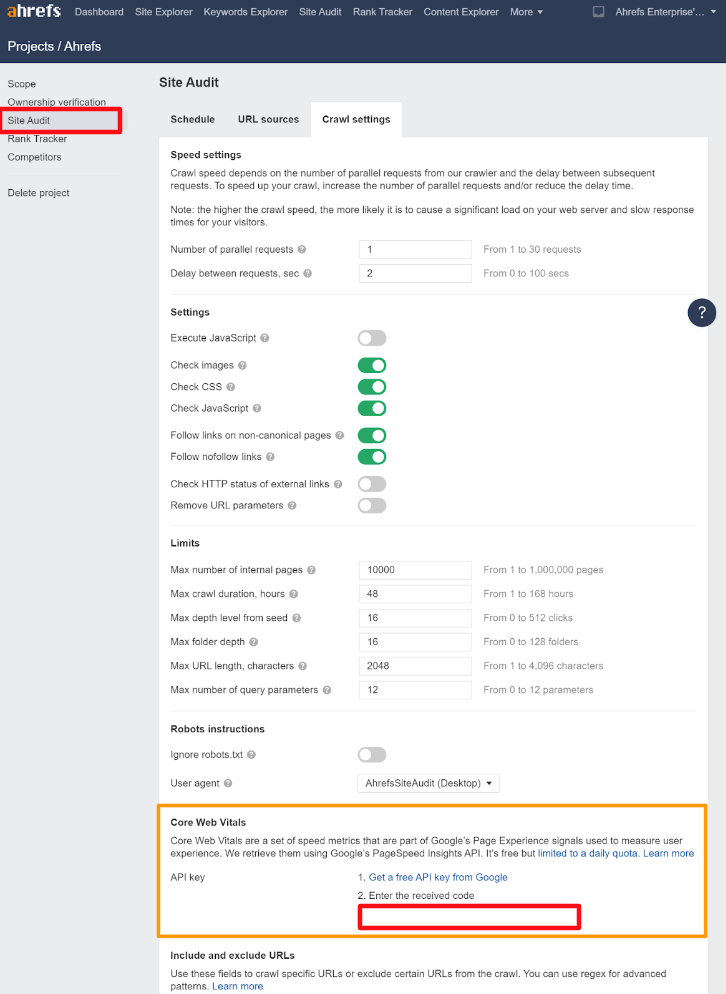
Для получения данных о скорости страниц перейдите к настройкам нужного проекта и выберите раздел «Аудит сайта». Пролистайте страницу вниз к блоку «Core Web Vitals» и введите в нужное поле ключ API от Google PageSpeed Insights. Обязательно сохраните настройки, чтобы при следующей проверке получить данные о скорости загрузки страниц.

Фото: Ahrefs
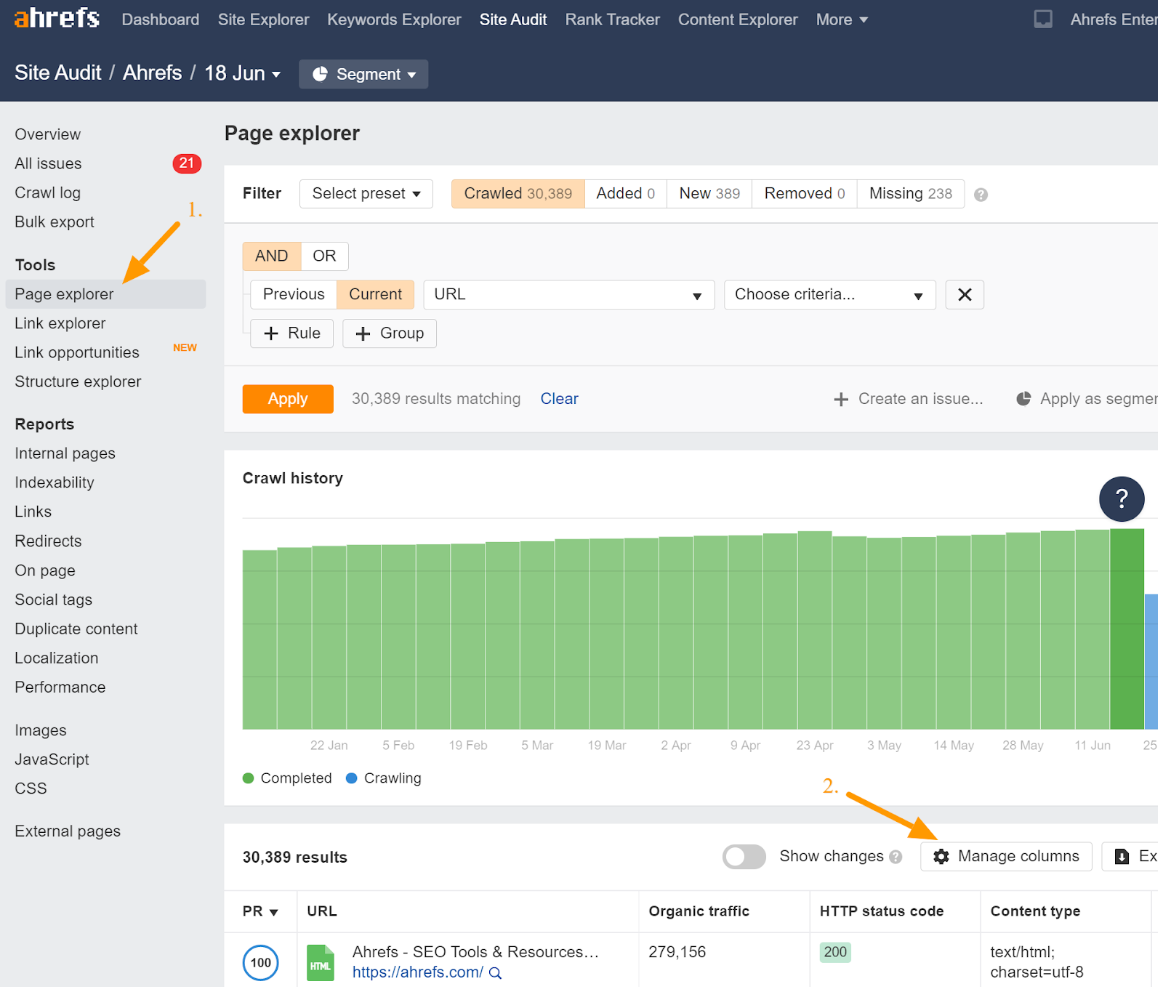
Затем перейдите к рабочей панели. В разделе «Аудит сайта» выберите опцию «Page Explorer», ниже — «Manage Columns». Выберите тип данных и ознакомьтесь с результатами проверки.

Фото: Ahrefs
Недостатком инструмента является то, что Ahrefs не обладает функцией автоматического экспорта результатов, что не позволяет отслеживать показатели в режиме реального времени.
Semrush
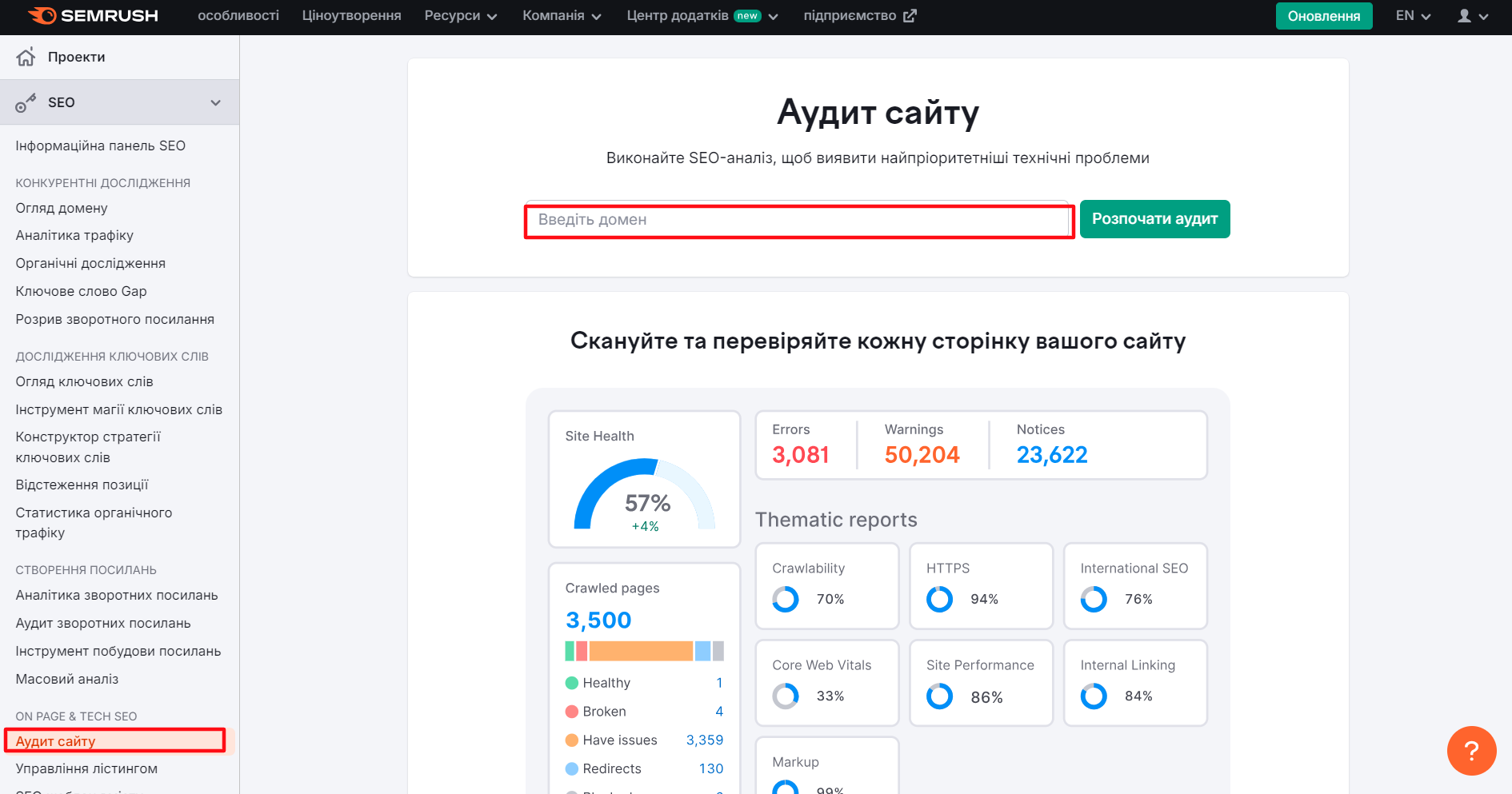
Инструмент «Аудит сайта» от Semrush поможет проверить скорость загрузки всех страниц веб-сайта всего за несколько кликов. В отличие от предыдущих инструментов, вам не нужно вводить личный ключ PageSpeed Insights API.
Для проверки достаточно ввести нужный URL-адрес в строку поиска и нажать «Начать аудит».

Фото: Semrush
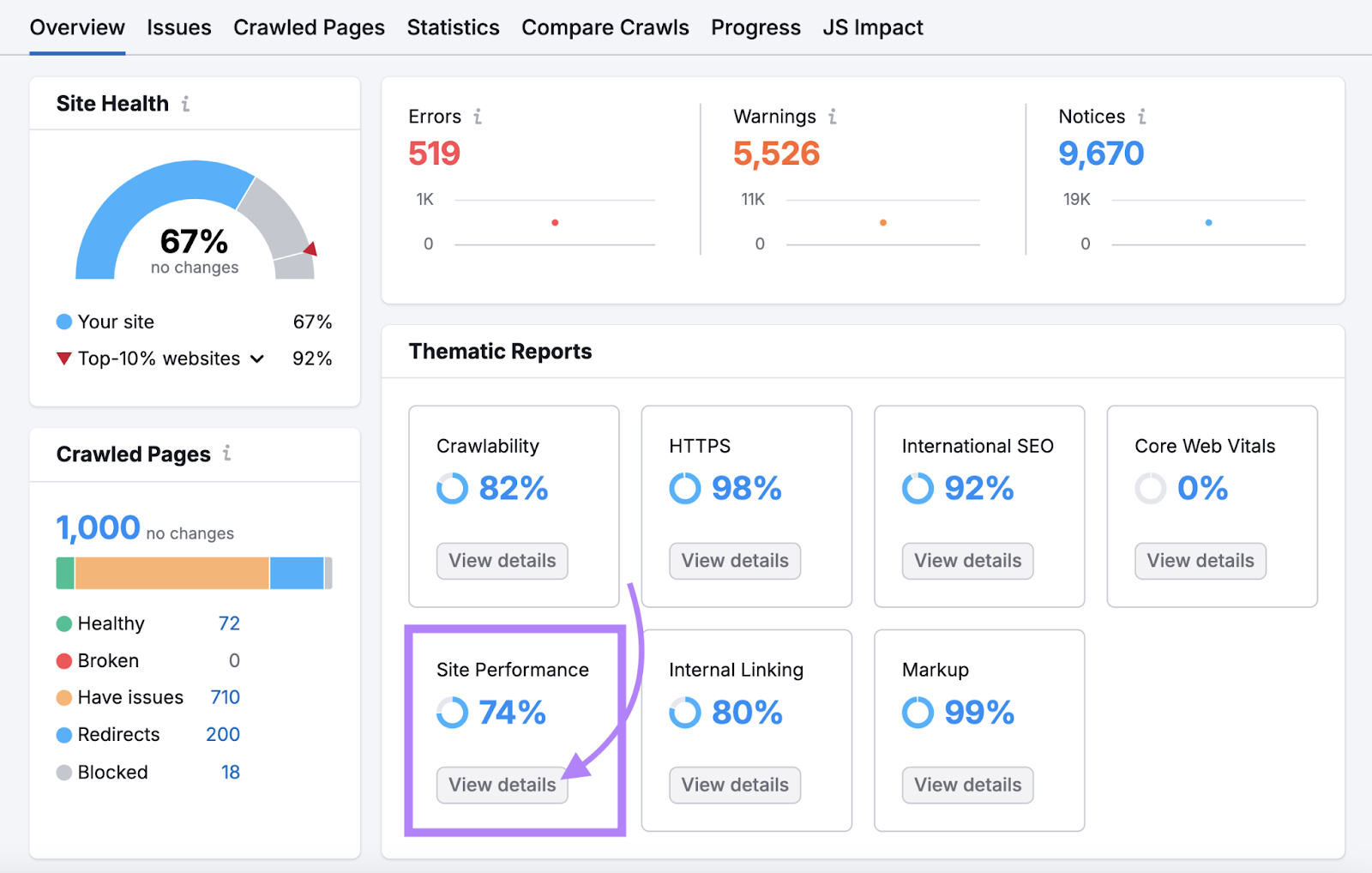
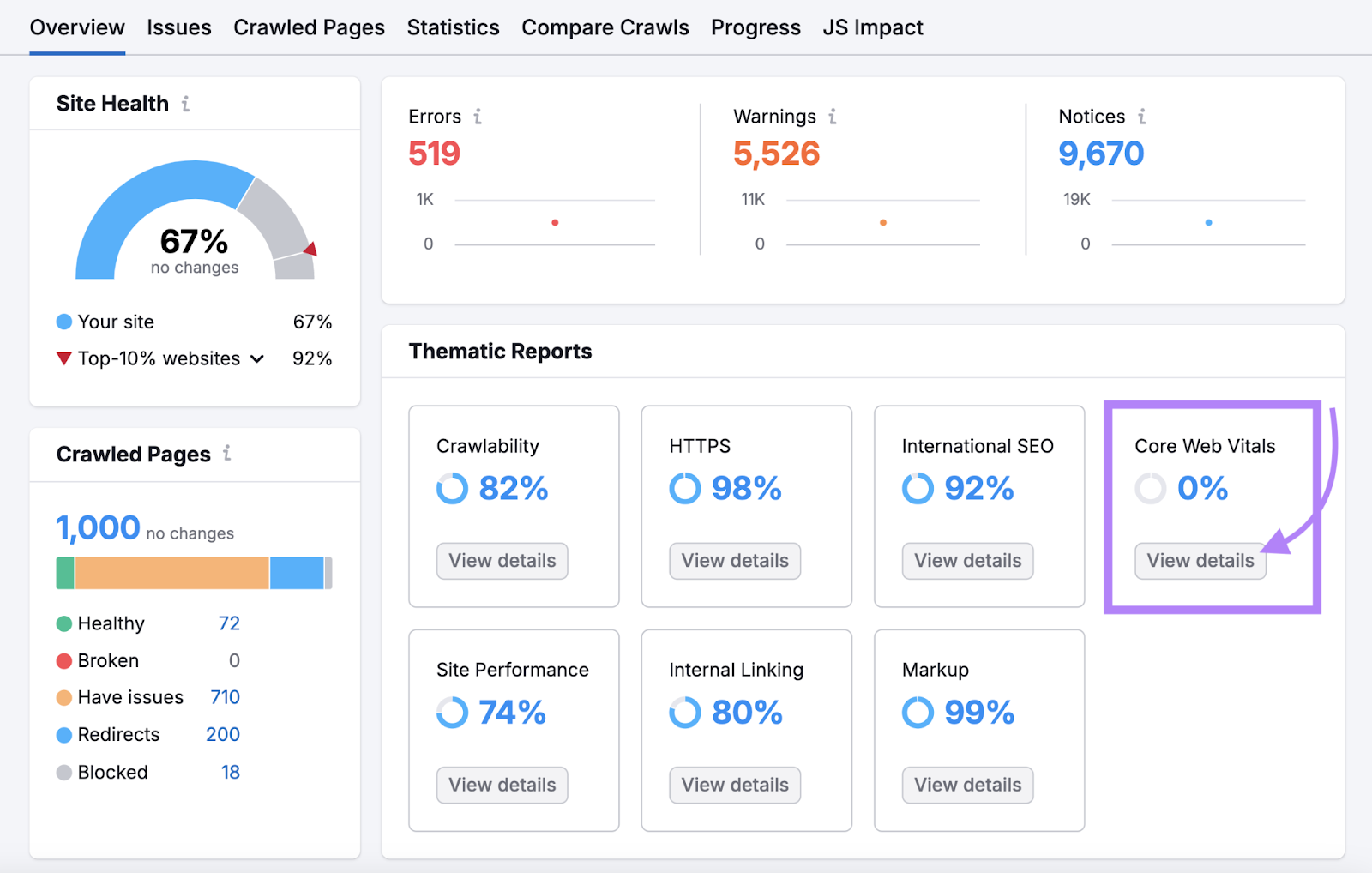
Получив результаты проверки, перейдите в раздел «Site Performance» и нажмите «Просмотр деталей».

Фото: Semrush
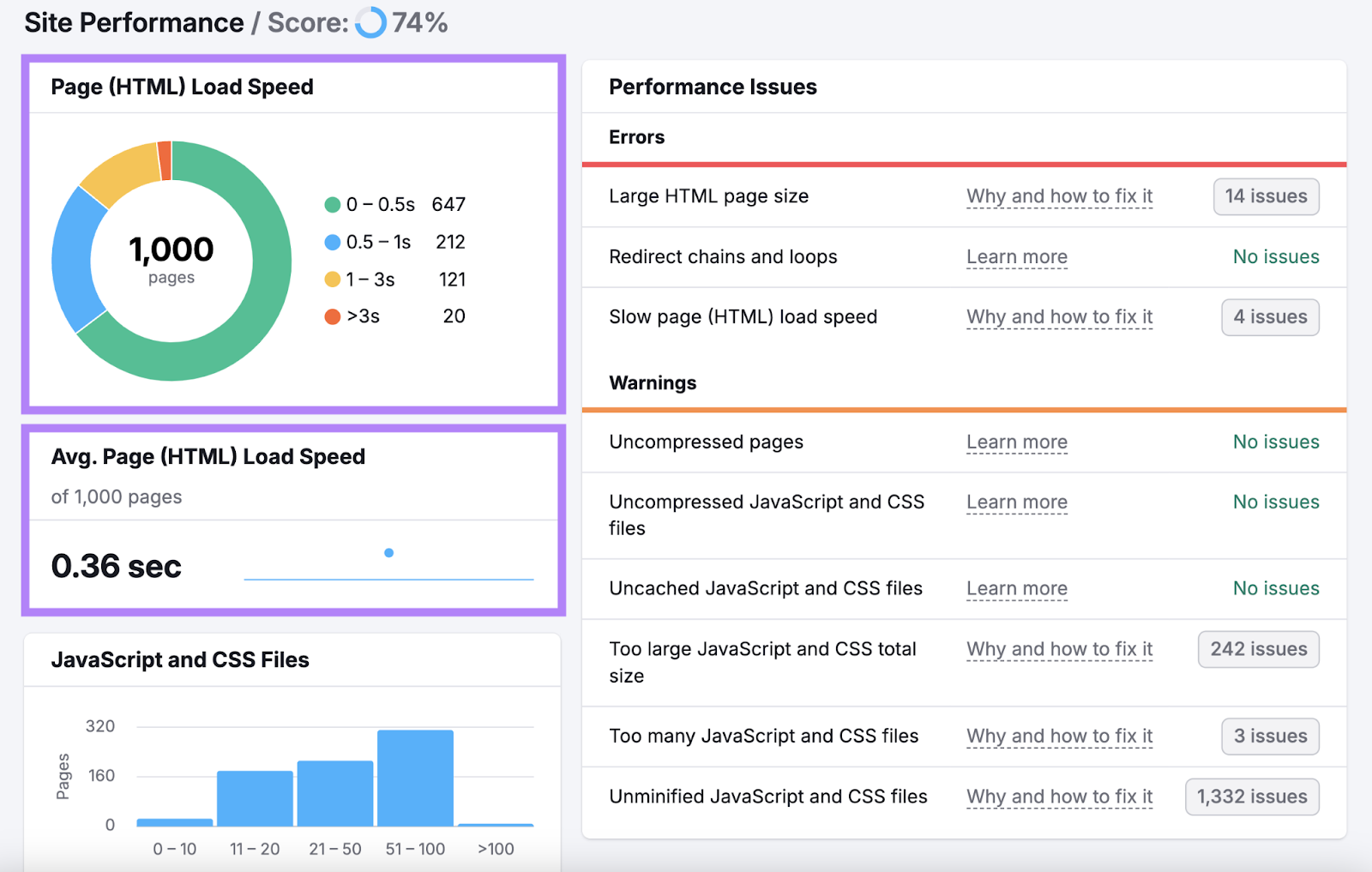
Обратите внимание на следующие показатели:
- Параметры «Скорость загрузки страницы (HTML)» и «Средняя скорость загрузки страницы (HTML)» показывают среднюю скорость загрузки страниц в секундах. Также можно ознакомиться с разбивкой количества страниц по скорости их загрузки.
- В разделе «Performance Issues» сначала ознакомьтесь с «Ошибками», а затем начните работать с «Предупреждениями».

Фото: Semrush
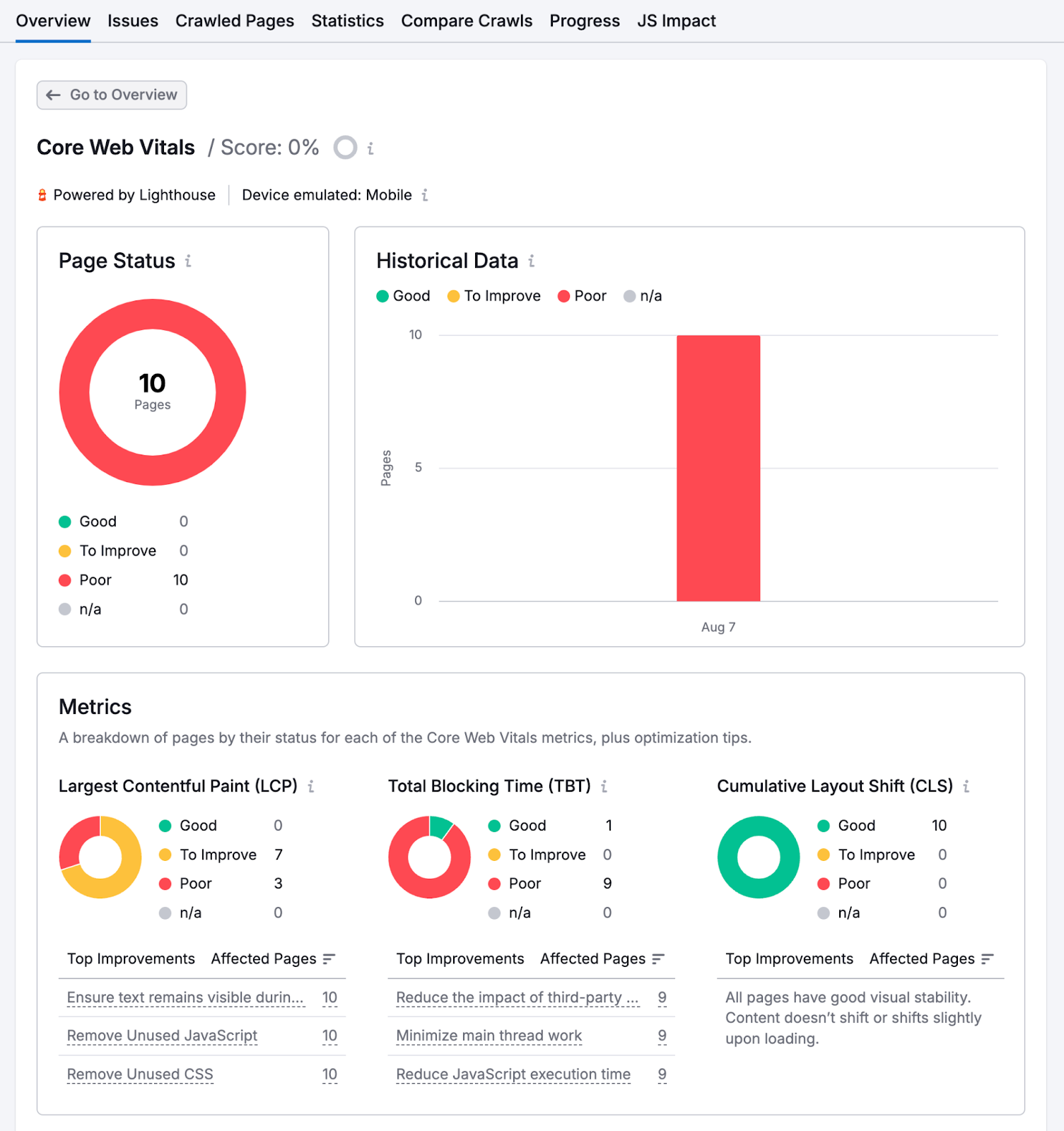
- На главной странице результатов аудита сайта ознакомьтесь с отчетом «Core Web Vitals». Учтите рекомендации по улучшению и ознакомьтесь с данными в разрезе времени.

Фото: Semrush

Фото: Semrush
Специальные параметры в GA4
Напоследок есть и «обходной» путь, предусматривающий интеграцию данных о скорости загрузки страницы непосредственно в GA4 с помощью специальных параметров.
Специальные параметры — это текстовые атрибуты данных, позволяющие дополнять отчеты информацией, что отвечает потребностям именно вашей компании. GA4 предлагает два типа специальных параметров:
- Специальные параметры на уровне событий помогают отслеживать сведения о действиях пользователей. Например, клики на ссылку.
- Специальные параметры на уровне пользователей помогают анализировать данные и свойства пользователей.
- Дополнительно есть специальные параметры на уровне товаров, что помогают отслеживать важные события для сайтов электронной коммерции. Например, покупки или добавления в корзину.
Можно создать только 25 параметров на уровне пользователей и 50 на уровне событий. Проверить свой лимит можно в настройках аккаунта с правами администратора. Выберите раздел «Показ данных» → «Специальные определения» → «Информация о квоте». Более подробно о специальных параметрах, их ограничениях и процессе настройки можно узнать в Справке Google.
Ниже приведена пошаговая инструкция по добавлению параметров о скорости загрузки страницы в отчет Google Analytics 4.
Создание переменной в GTM
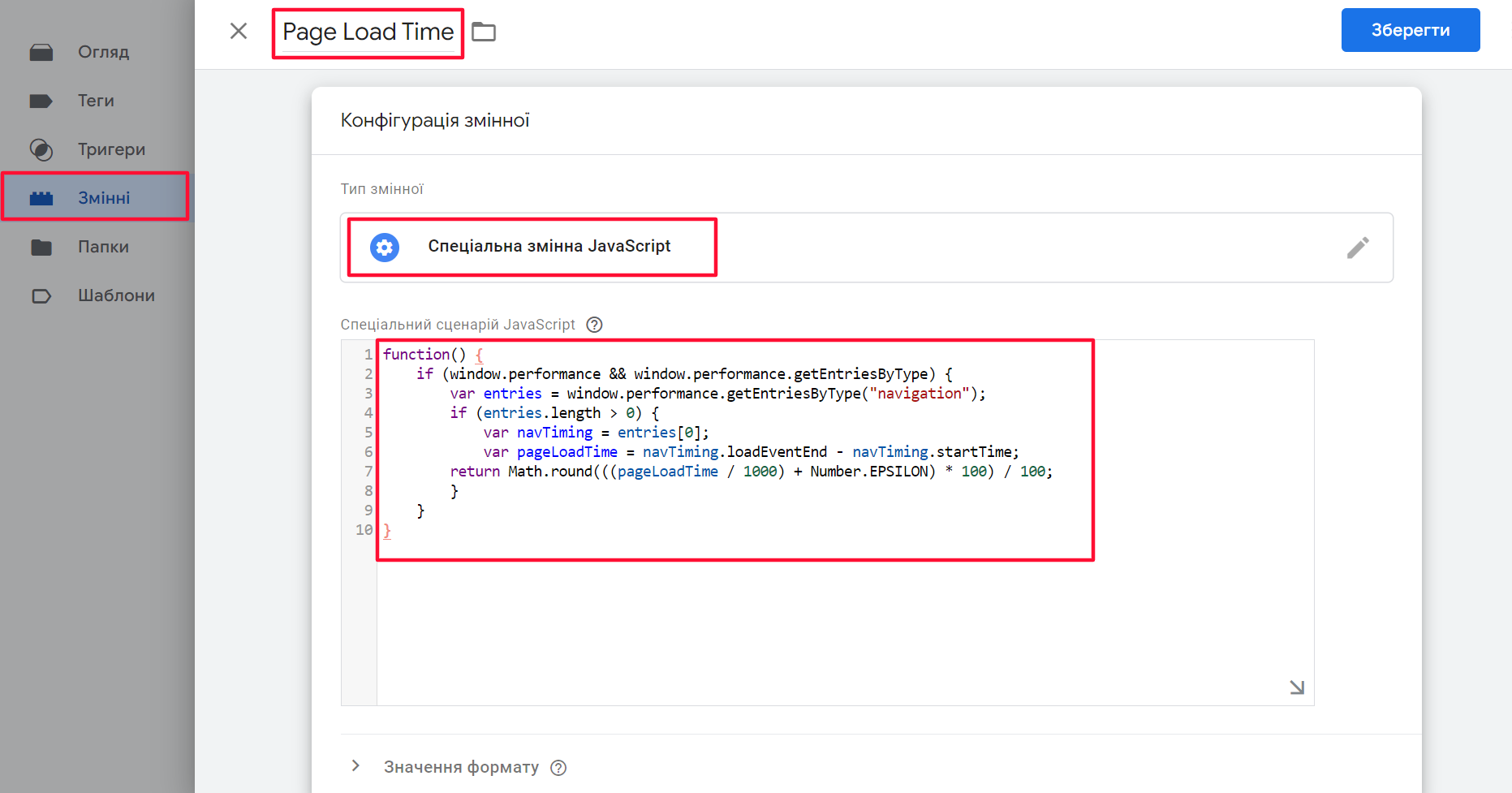
Прежде всего необходимо создать переменную с помощью Google Tag Manager. Перейдите в раздел «Переменные», создайте новую переменную и дайте ей название (Page Load Time).
Выберите тип конфигурации — «Специальная переменная JavaScript» и вставьте код (по ссылке) в соответствующую строку.

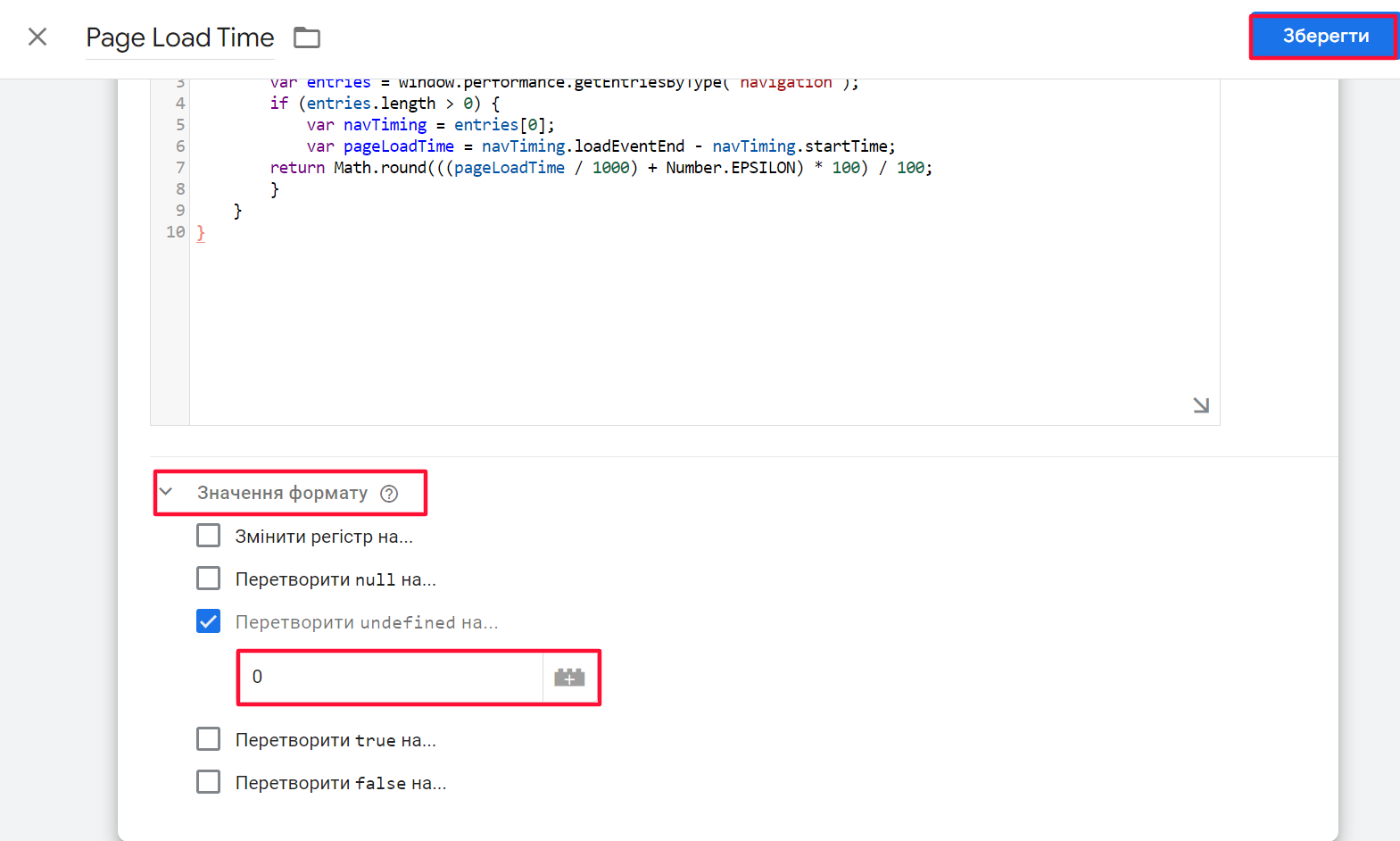
Под полем с кодом откройте раскрывающееся меню с параметром «Значение формата». Выберите «Convert undefined to» и установите «0» как значение. Сохраните переменную.

Создание триггеров в GTM
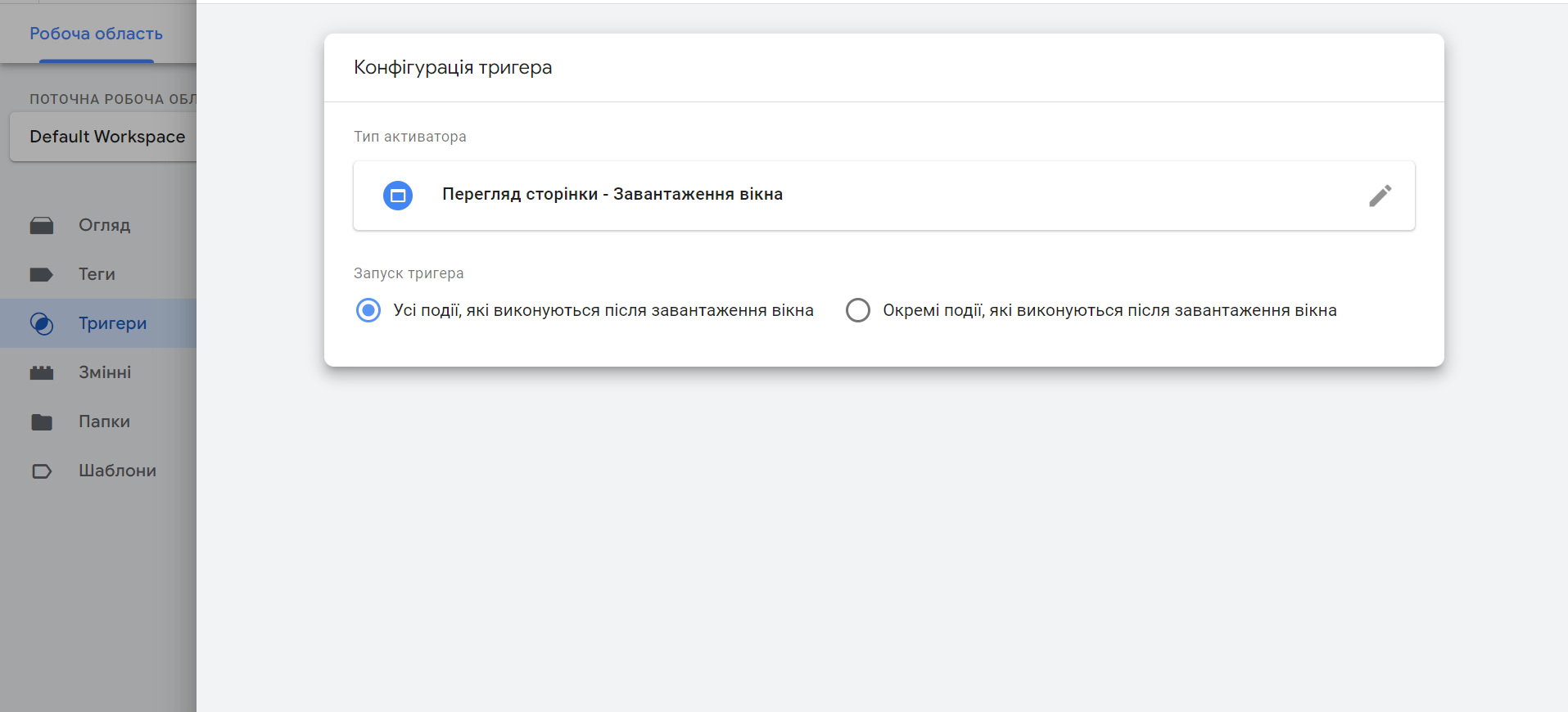
Перейдите к разделу «Триггеры» и создайте триггер с типом «Загрузка окна». Выберите опцию «Все события, выполняемые после загрузки окна» и сохраните триггер.

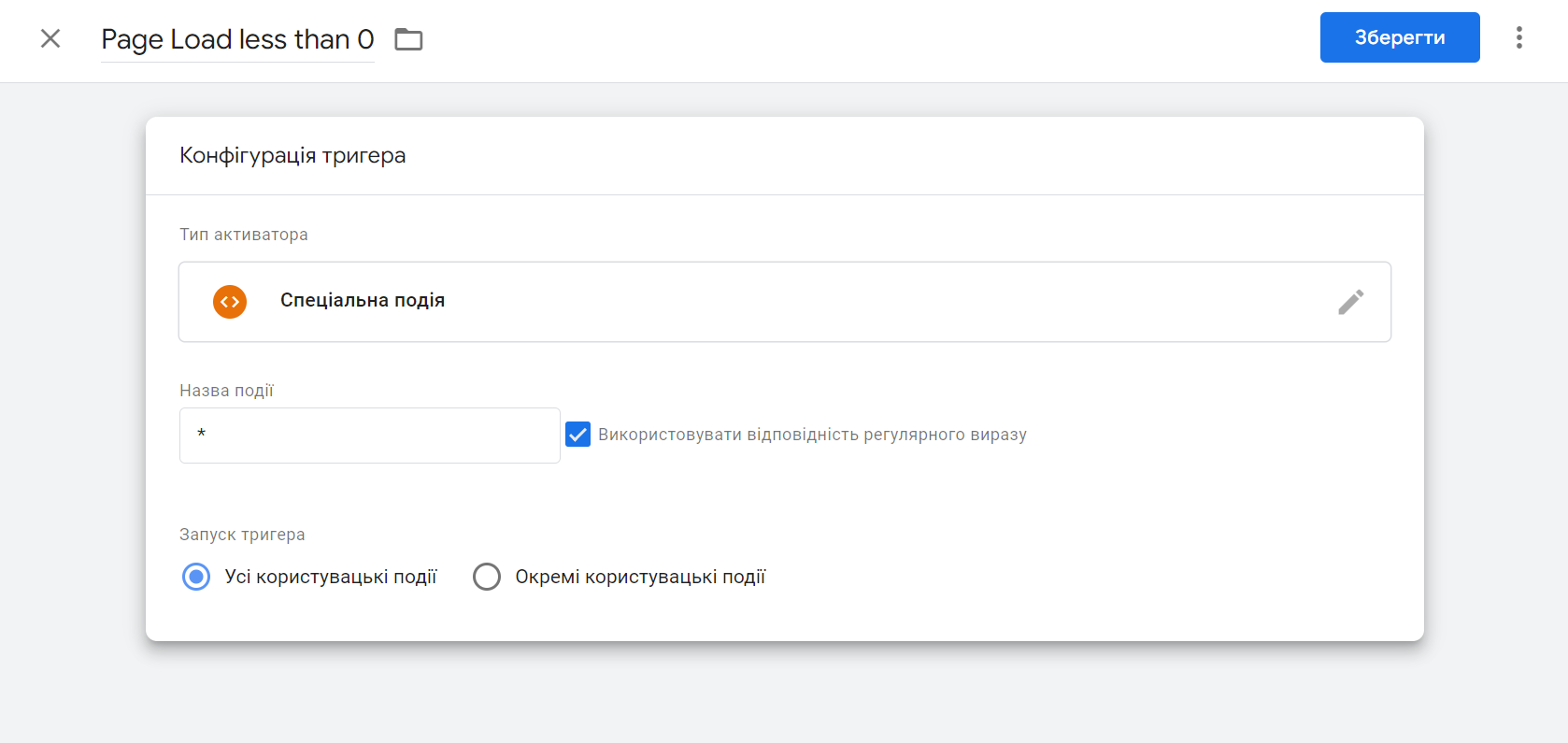
Создайте еще один триггер с типом «Специальное событие». Введите «*» как название события и нажмите на флажок для использования соответствия регулярных выражений.

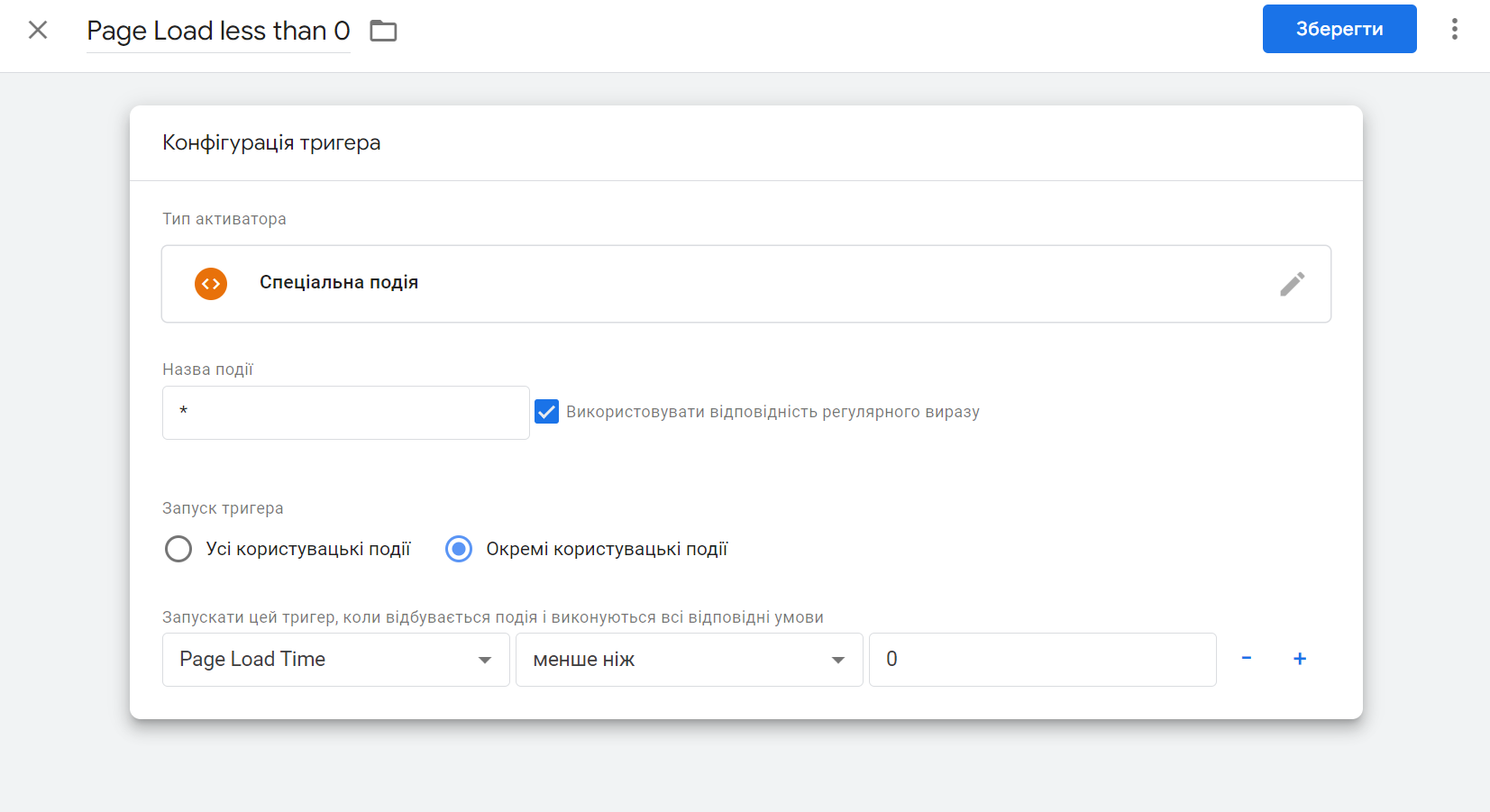
Выберите опцию «Отдельные пользовательские события» и выберите ранее созданную переменную «Page Load Time». Введите значение «Меньше 0» и сохраните триггер.

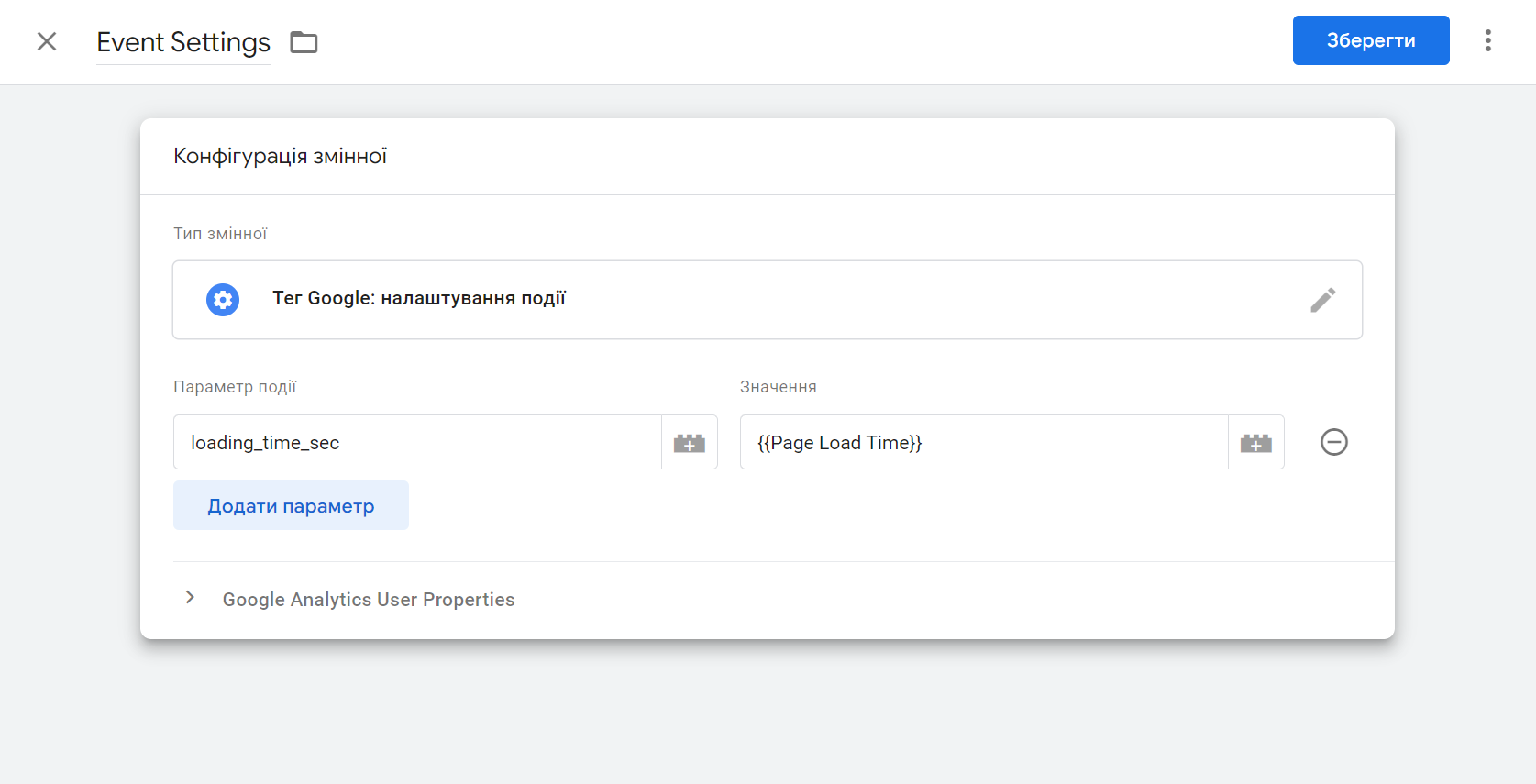
Чтобы параметр автоматически применялся ко всем тегам, необходимо создать повторяющуюся переменную. Нажмите кнопку «Создать новую переменную» и выберите «Тег Google: настройки события». Добавьте параметр события loading_time_sec и выберите новую переменную в качестве значения. Назовите и сохраните созданную переменную.

Создание тега события GA4
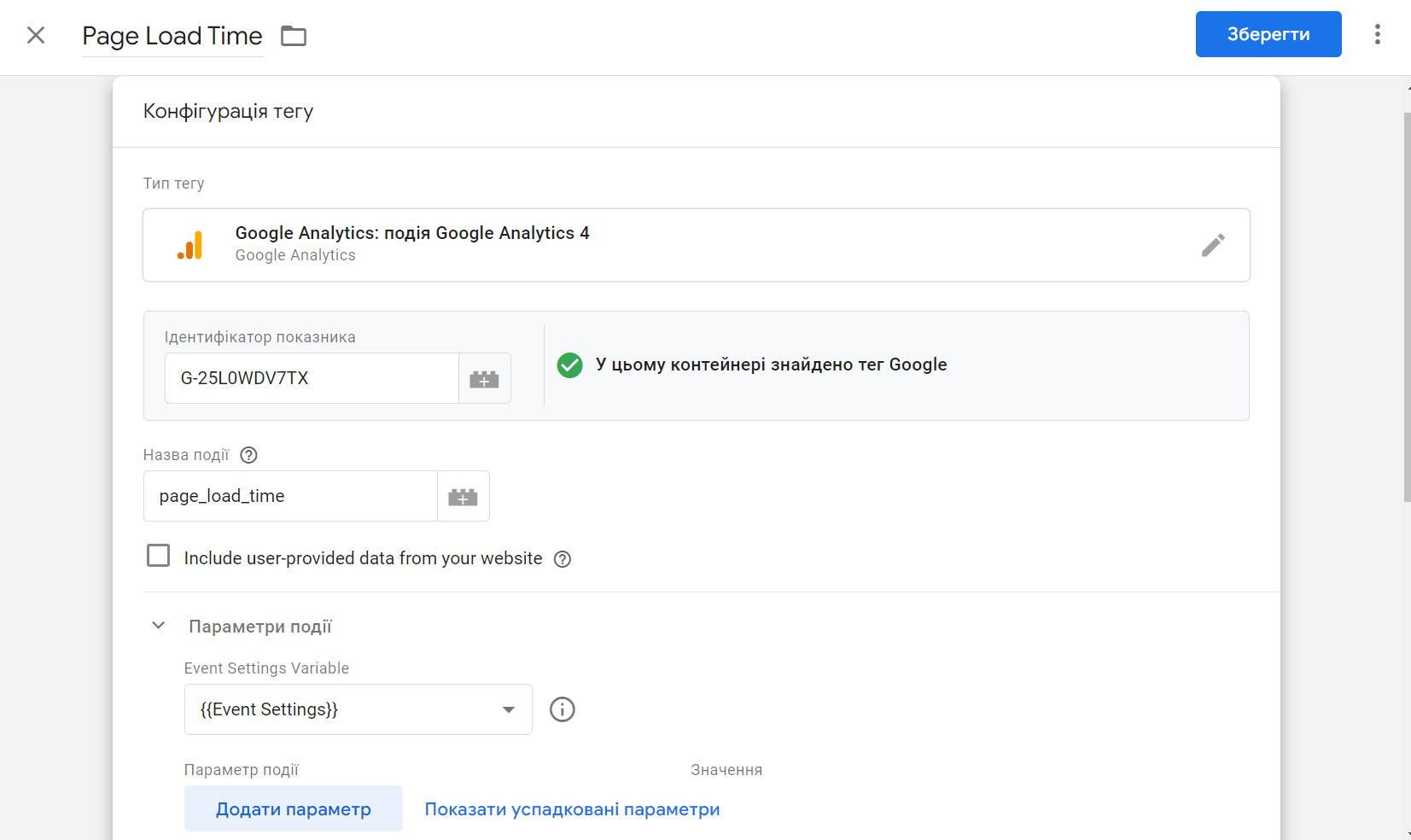
Следующим шагом является создание тега события GA4 для того, чтобы загрузка страниц отображалась в Google Analytics. Выделите теги и нажмите «Создать». Назовите событие page_load_time, выберите «Параметры события» и добавьте созданную повторяющуюся переменную настроек события.

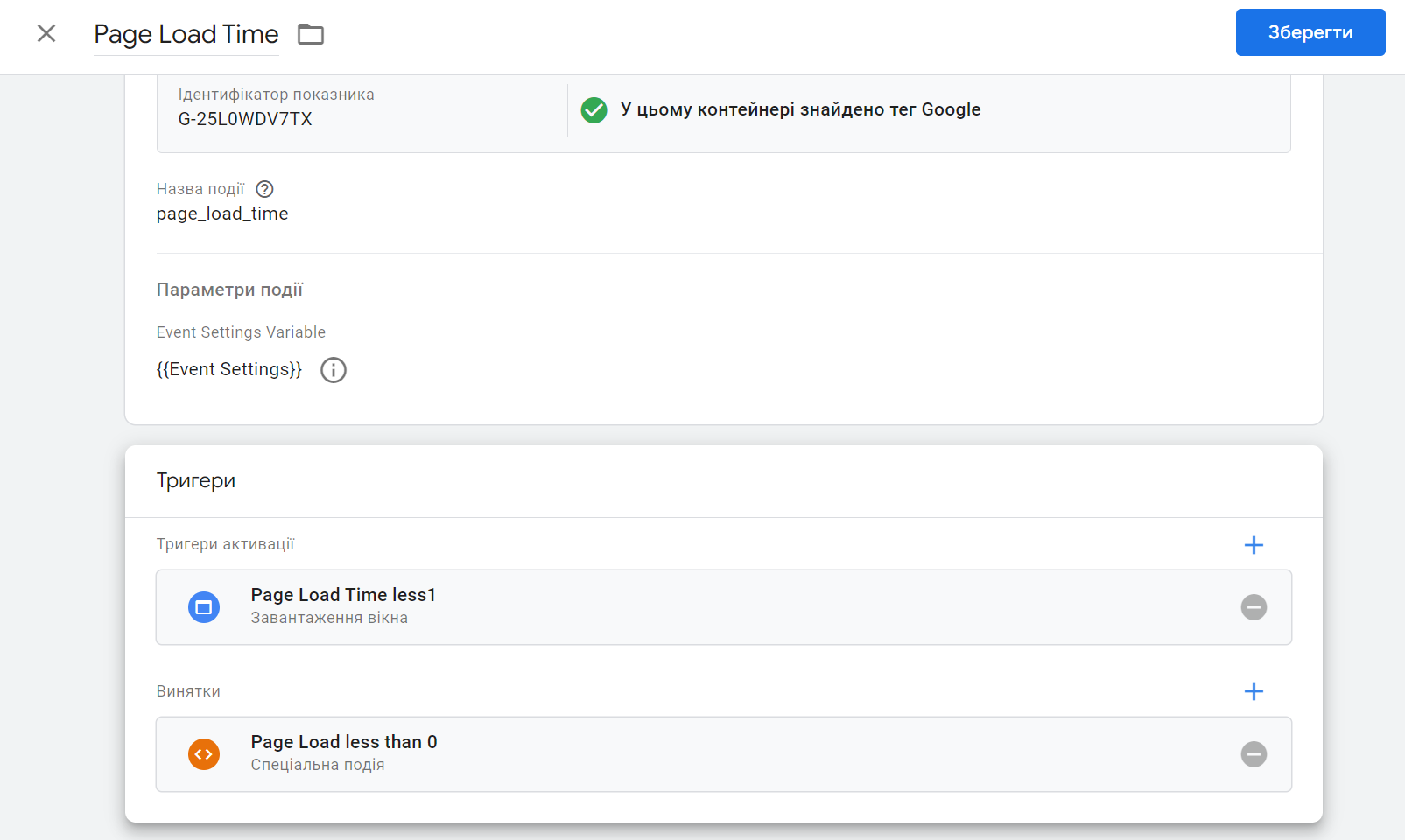
Последний шаг — подключение триггеров. Выберите «Загрузка страницы» в качестве триггера. Добавьте исключение — «Время загрузки страницы меньше 0».

Чтобы проверить правильность настроек, нажмите на предварительный просмотр, введите URL-адрес сайта и перейдите к нему. Вернитесь в Google Tag Manager и убедитесь, что тег запущен. После этого можно опубликовать изменения.
Регистрация параметра в GA4
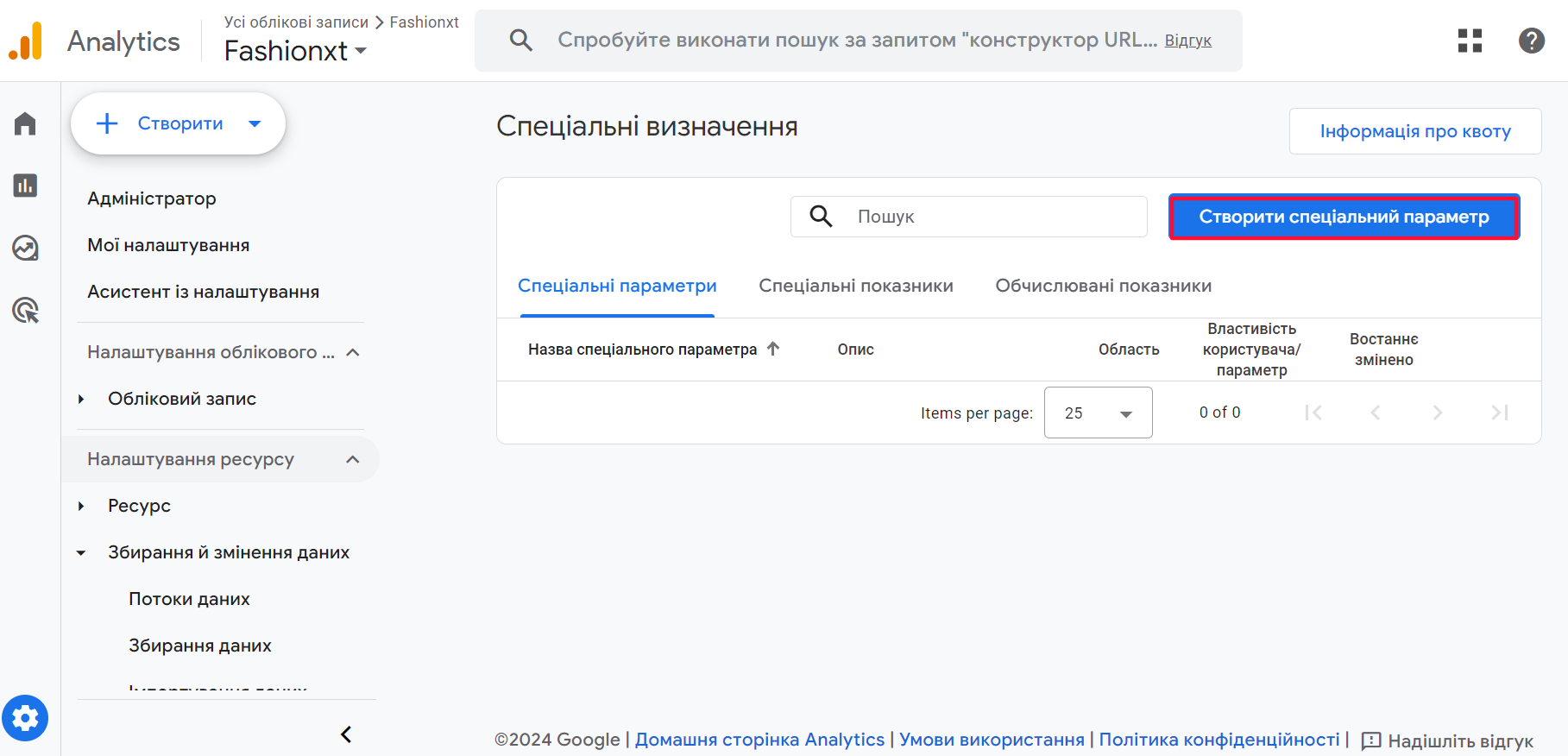
Чтобы время загрузки страницы отображалось в отчетах GA4, необходимо зарегистрировать параметр loading_time_sec в настройках аналитики. Выберите свою учетную запись, нажмите «Администратор» → «Специальные определения» → «Создать специальный параметр».

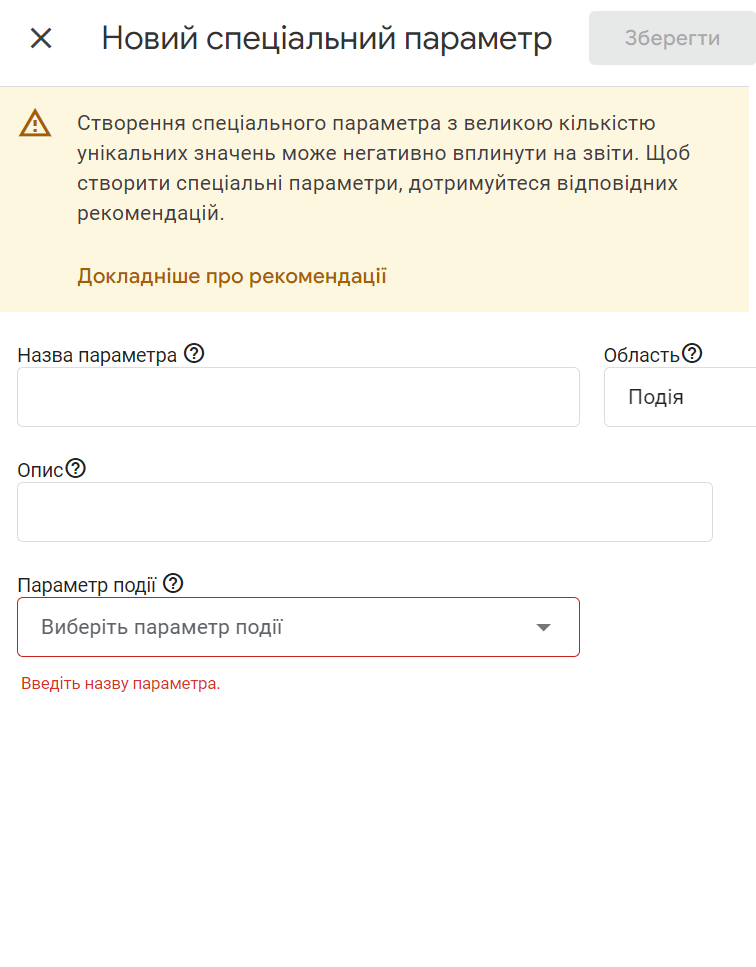
Назовите показатель («Page Load Time»), выберите параметр события (loading_time_sec) и установите секунды в качестве единиц измерения. Сохраните все изменения и с радостью начните отслеживать время загрузки страниц в отчетах GA4 ?

Выводы
Мониторинг и оптимизация скорости загрузки страниц сайта важны не только для улучшения взаимодействия с пользователем, но и для поддержания лидерских позиций в поисковой выдаче.
Несмотря на то, что GA4 не содержит отдельного отчета о времени загрузки страницы, сегодня существует несколько альтернатив, которые предлагают не менее надежные решения. Google Search Console — знакомый и доступный инструмент для всех диджитал-специалистов. Сторонние инструменты типа Ahrefs и Semrush хотя и предлагают платные решения, однако инвестиция в эти сервисы точно будет окупаемой.
Если вы не хотите покидать любимый Google Analytics 4 или хотите держать все важные показатели в одном месте, тогда на помощь придут специальные параметры. Сложный (на первый взгляд) процесс настройки требует внимательности, однако, следуя вышеприведенной инструкции, вы сможете пройти все шаги легко и быстро.
Надеемся, что эта статья пригодится и поможет правильно отслеживать показатели скорости загрузки страниц для удержания лидерских позиций в выдаче!






