Как построить понятную и логичную визуализацию данных: теория и практика
Иван Бурач, РРС-специалист Webpromo
Сегодня мы поговорим о визуализации данных: что это, какие существуют базовые принципы и правила эффективных визуализаций и как вы можете применить ее в своей повседневной работе.
Что такое визуализация и зачем она PPC-специалисту?
Визуализация — это представление данных в графической форме. Это язык, элементы которого — линия, точка, цвет, угол наклона, символы, расположение на плоскости и т. д.
Сейчас активно развиваются различные инструменты визуализации: от Google Data Studio и Power BI до интерфейсов визуализации, ориентированных на язык R. Почему рынок активно работает в этом направлении?
Дело в том, что визуализация сама по себе имеет преимущества, значимость которых значительно возросла как раз в XXI веке. Среди них:
- Визуализация данных экономит усилия мозга. Ресурс человеческого внимания ограничен, и в принципе наш мозг не особо хорошо справляется с большим количеством объектов. Это связано с особенностью нашей физиологии — если сравнивать с компьютерами, то можно сказать, что оперативная память человека довольно малого объема. Поэтому визуализация помогает нам видеть на графике главные элементы и понимать взаимосвязи между данными — так мы воспринимаем картину комплексно и правильно.
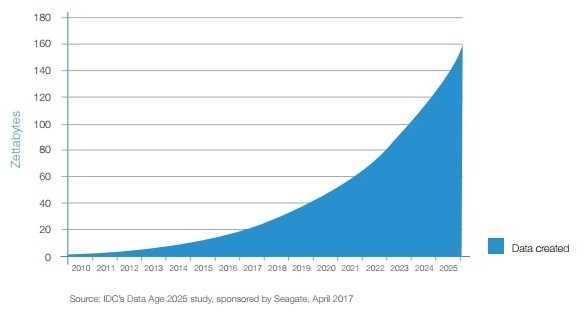
- Визуализация ускоряет восприятие информации. Если все сделано правильно, то смотря на ту или иную визуализацию, вы сразу понимаете, о чем она, какую главную идею описывает, видите закономерности и можете сделать выводы для принятия решения.К тому же, наш мозг быстрее обрабатывает визуальные объекты, чем текст. Текст обрабатывается последовательно символ за символом, а объекты визуализации могут обрабатываться параллельно.В век информации любой инструмент, помогающий нам быстрее изучить важную и нужную информацию, становится очень ценным. А так как объем данных только растет, то умение быстро их анализировать — один из ключевых факторов успеха как отдельного профессионала, так и бизнеса в целом. Визуализация в этом поможет.Ниже на графике изображается прогноз по объему информации. Как видите, все только начинается.

- Визуализация облегчает принятие решений. Мы склонны к слишком упрощенному процессу принятия решений. Хотя бы начать с того, что практически всегда человек хочет выделить два варианта и начать взвешивать их плюсы и минусы.Данный метод формально описал Бенджамин Франклин, назвав его «моральной алгеброй», когда описывал свой процесс принятия решений в жизни. Он писал в первой колонке вещи, которые ему нравятся при условии, что он примет это решение, а во второй — то, что не нравится.Далее вычеркивал по очереди тезисы и из первой, и из второй колонки: если считал, что одно преимущество равнозначно одному недостатку, то вычеркивал оба. Если считал, что одно преимущество достаточно значимо, то находил несколько недостатков, которые в сумме были равны этому преимуществу, и вычеркивал все эти элементы из списков.В итоге он приходил к оставшемуся одному–двум тезисам, которые уже не были равнозначными и позволяли принять решение. Эта методика описана в письме Франклина к Джозефу Пристли и в книге Дж. Т. Рутта «Жизнь и письма Джозефа Пристли в двух томах».Иной техникой является квадрат Декарта — плоскость для принятия бинарных решений. Но исследованиями подтверждено, что бинарные решения — далеко не лучший инструмент для роста и развития. Расширение количества вариантов хотя бы до трех позволяет организациям увеличить эффективность решения как минимум на 20% (цифры описываются в работе Ч. Хита и Д. Хита «Решай правильно. Как выбрать лучшее решение в жизни и на работе», которую я могу вам смело рекомендовать), поэтому в жизни важно охватывать полную картину возможностей.И вот как раз здесь визуализация может нам помочь: в комплексном восприятии данных, в борьбе с мнимой дихотомией и с кажущейся дискретностью всех вариантов. По моему опыту общения с клиентами в качестве PPC-специалиста, это очень распространенная проблема.
Начните с «Почему?»
Хорошая визуализация — это всегда комбинация правильного инструментария и четко сформулированной цели. Поэтому в любом случае нужно начинать с вопроса «Какую задачу решает моя визуализация?». Ответ же должен быть описан одним-двумя предложениями.
Дополнительными вопросами могут быть такие: «что должен узнать пользователь по итогам просмотра?», «какую информацию наиболее важно передать?»
Если вы определились с целью, тогда можно переходить к производству.
Алгоритм построения визуализации
Визуализация — это про динамику и отличия, поэтому в первую очередь стоит определиться с тем, какие у вас переменные.
Пускай для примера я хочу сравнить трех учеников — Алексея, Михаила и Павла — и их результаты по контрольным работам. В таком случае мои переменные — это имена учеников и их оценки.
Когда стало ясно с переменными, стоит понять, к какому типу данных эти переменные относятся. Типы данных бывают следующие:
- количественные — все, что поддаются счету: количество участников выставки, ВВП и т. д.;
- качественные упорядоченные, например, дни недели или же месяцы;
- качественные неупорядоченные, например, названия стран участников олимпиады, имена и т. д.
На этом этапе мы уже можем составить простейшую таблицу, которая упорядочит нашу задачу.
| Ученик | Оценка |
| Алексей | 3 |
| Михаил | 5 |
| Павел | 6 |
Следующий этап — выбор корректных визуальных элементов, которые смогут донести информацию.
Визуальные элементы делятся на два типа:
- Метки: точка, линия, плоскость (2D), шар и куб (3D).
- Каналы: позиция, размер, ориентация, цветосхема (оттенок, насыщенность, яркость) и т. д.
Думаю, суть вы поняли.
Теперь наша таблица нуждается в переформатировании — нам стоит решить, какой тип данных у каждой переменной и какими визуальными элементами ее лучше представить.
| Переменная | Тип данных | Визуальные каналы |
| Имя ученика | Качественный | Ориентация, цвет, форма |
| Оценка | Упорядоченный | Размер, ориентация, позиция |
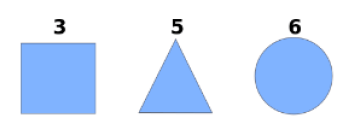
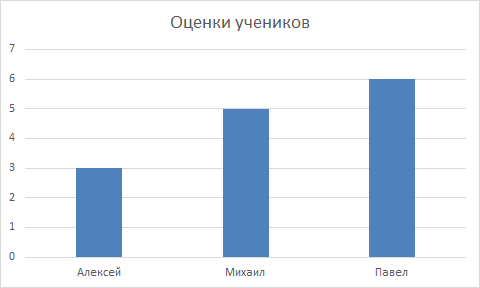
Что ж, давайте выберем форму для отображения имени, и просто значение для отображения оценки.

Выглядит не очень понятно, а точнее, очень не понятно.
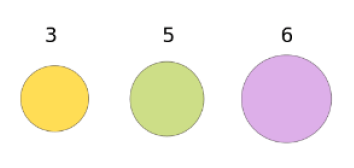
Попробуем иначе — возьмем цвет для ученика, а размер для оценки.

Уже лучше: и ясно, что фиолетовый цвет самый молодец, однако без легенды никак не обойтись. Поэтому пробуем еще раз.
Выбираем позицию на плоскости как визуальный канал и для имени (по X), и для оценки (по Y).

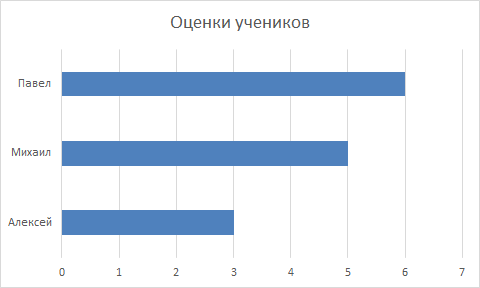
Уже выглядит очень неплохо. Но мне лично больше нравится вариант с ориентацией имени по Y, а оценки по X (инверсия предыдущего графика)

Подытожим алгоритм:
- Определиться с составом и количеством переменных. Это обычно количество столбцов в вашей таблице.
- Определить типы данных для каждой переменной.
- Определить визуальный канал для каждой переменной.
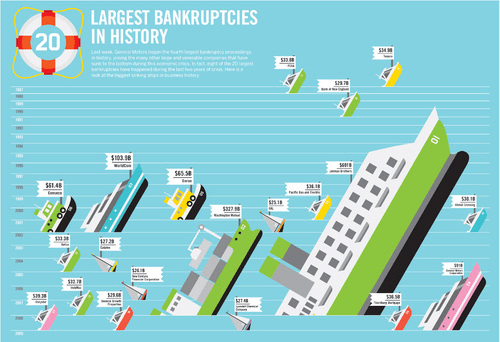
Пример с учениками, конечно, утрированный, однако подчеркивает важность выбора правильного визуального канала для каждого типа данных. Особенно это становится актуально для более сложных визуализаций, как на примере ниже.

К счастью, еще в ХХ веке выяснили, как выбрать правильный визуальный канал, что мы и рассмотрим в следующем разделе.
Три вопроса, которые стоит рассмотреть при подготовке визуализации
#1 Отображены ли наиболее важные данные наиболее значимыми визуальными каналами?
Для ответа на этот вопрос стоит понимать, что разные визуальные каналы воспринимаются нами по-разному. И я бы хотел начать с одного интересного исследования.
Американский психолог и основатель психо-акустической лаборатории Гарварда Стенли Стивенсон в 1957 году в своей работе «On the psychophysical law» описал свою модификацию основного психофизического закона.
Y = k * ( S ^ N )
Где Y — сила субъективного ощущения, S — интенсивность раздражителя, N — показатель степени функции, а k — константа, зависящая от единиц измерения.
В частности, в его исследованиях выяснилось, что степенной показатель N равен 0,67 для восприятия звука и 3,5 для восприятия электрического тока, пропускаемого через пальцы.
Стивенс не был первым, кто высказывал степенную формулировку данного закона, но был первым, кто сумел провести и описать достаточно репрезентативные исследования.
Как он это сделал?
Психолог собрал контрольную группу людей, которые помещались в определенные условия, к примеру, в комнату, в которой было достаточно тихо. Затем участнику испытания говорили, что сейчас он испытает действие некого стимула — звука, запаха, картинки перед глазами либо же электрического тока — и это ощущение по величине равно цифре 100 единиц. То есть давали, например, звук в 90 дБ — человек запоминал, какие у него при этом ощущения, и ассоциировал их с уровнем 100. Далее громкость звука увеличивали и уменьшали, испытуемый в цифрах оценивал свои субъективные относительные ощущения и так много раз.
В результате получилась таблица, в которой каждому стимулу — если мы говорим про визуальные, то это может быть площадь, насыщенность цвета, яркость и длина — соответствовало определенное значение.
Логично предположить, что наиболее важные данные на нашем графике стоит кодировать с помощью тех каналов, изменения в которых будут наиболее воспринимаемы будущим наблюдателем — то есть с помощью каналов, имеющих самый высокий степенной показатель. Иначе есть риски, что читатели диаграммы поймут совсем не то, что вы хотели сказать.
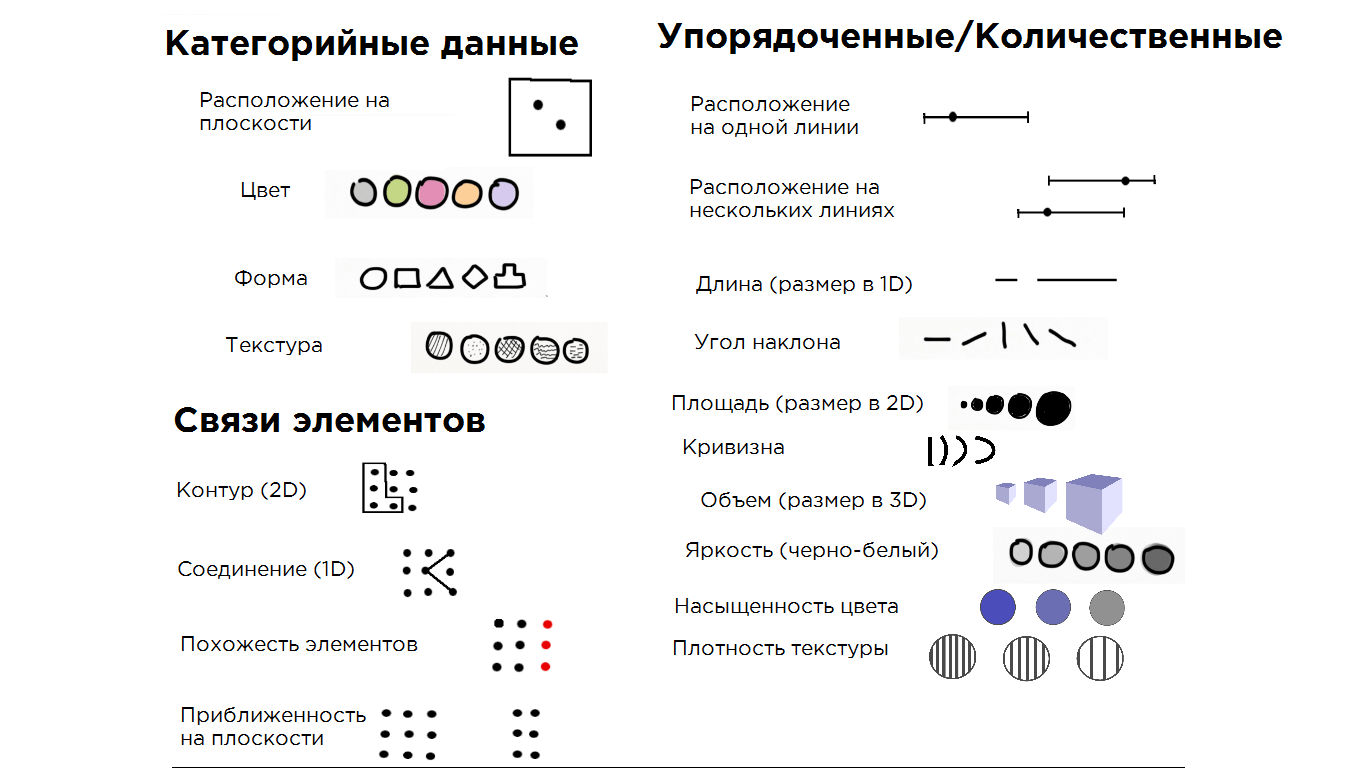
Я перевел на русский схему, которую вы можете использовать как руководство для выбора приоритетных способов кодирования (сделано на основе таблицы в открытом курсе «Визуализация данных» на платформе Prometheus).

Приоритеты понятны, теперь перейдем ко второму вопросу.
#2 Какая емкость наших визуальных каналов? Насколько она используется?
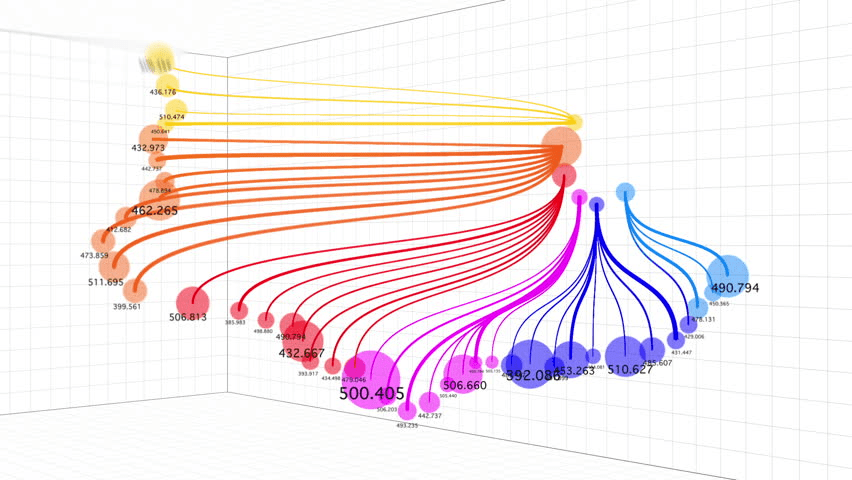
Емкость — это, по сути, способность в рамках одного канала различить разные варианты. Например, такой канал, как толщина линии, не является удачным каналом кодирования, когда вам нужно передать различия между более чем тремя объектами. Возьмем для примера эту абстрактную визуализацию:

Здесь присутствует большое количество линий разной толщины, но мы, даже внимательно присматриваясь, не сможем сказать, сколько вариантов тут есть.
Если уже продолжать разговор о линиях, то такой визуальный канал за счет своего размера способен кодировать эффективно и различимо только три варианта: толстая линия, средняя линия и тонкая линия. Мозг упрощает картинку и все полуразличия будут стерты.
Иным примером неудачного канала с точки зрения емкости будет оттенок цвета (насыщенность), если мы используем его для кодирования категорийных неупорядоченных данных. Но для категорийных упорядоченных и количественных он может быть очень даже уместен.
Какие каналы наиболее удачные с точки зрения емкости? Конечно же, это цвет, форма и расположение на плоскости. Поэтому, если вы имеете немалый — более трех — объем категорийных переменных, то рассматривайте один из этих каналов.
#3 Какое взаимное влияние у ваших визуальных каналов?
Визуальные каналы не полностью независимы, они влияют друг на друга в плане восприятия читателем визуализации. Поэтому стоит продумать вашу визуализацию так, чтобы отображение одних данных не затрудняло и не искажало восприятия других.
Приведу пример. Давайте представим, что нам необходимо визуализировать следующий массив данных (все цифры вымышлены):
| Пол | Возраст вступления в брак | Количество браков |
| Женщина | 20 | 20 000 |
| Женщина | 25 | 13 000 |
| Мужчина | 20 | 10 000 |
| Мужчина | 25 | 17 000 |
Как люди опытные, составим еще одну таблицу для определения типов данных и визуальных каналов.
| Переменная | Тип данных | Визуальные каналы |
| Пол | Качественный | Цвет |
| Возраст | Упорядоченный | Позиция по X |
| Количество браков | Количественный | Позиция по Y |
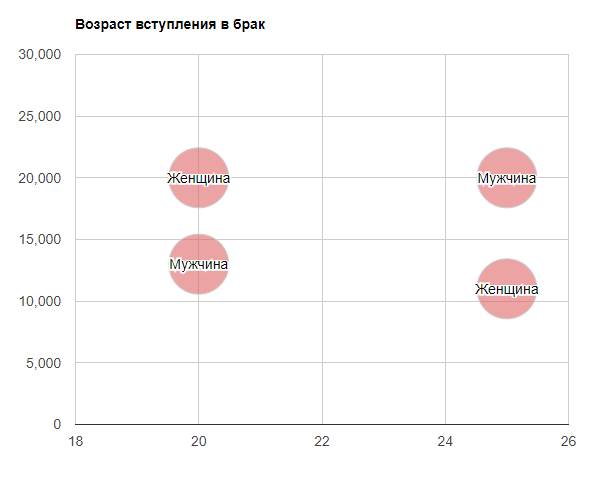
Выбор каналов обусловлен тем, что цель моей визуализации — отображение динамики, чтобы читатель сразу видел, когда более вероятно вступление в брак для мужчин и для женщин в разном возрасте.
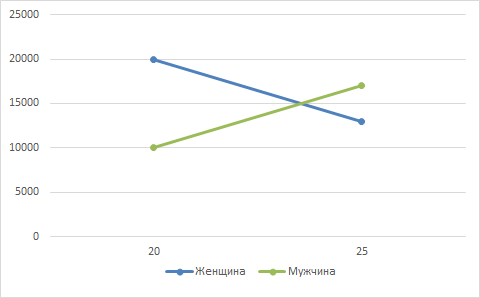
Получится следующая картина:

Как по мне, довольно понятно. Причина заключается в том, что положение на плоскости и цвет абсолютно независимы, то есть полностью ортогональные каналы, и потому так хорошо работают.
А теперь представим, что мы возьмем за основу другие каналы.
| Переменная | Тип данных | Визуальные каналы |
| Пол | Качественный | Цвет |
| Возраст | Упорядоченный | Размер (Высота) |
| Количество браков | Количественный | Размер (Ширина) |
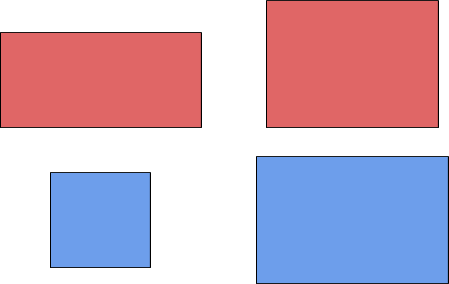
Визуализация будет выглядеть так:

Здесь чем шире фигура, тем больше число браков, а чем выше фигура, тем больше возраст вступления. Синим обозначены данные для мужчин, а красным — для женщин. Такая диаграмма уже не столь познавательна. Поэтому наиболее предпочтительна комбинация «ориентация + цвет», а также «ориентация + форма».
Комбинации цвета и размера годятся для выборок с малой вариативностью. Мозг будет плохо воспринимать маленькие объекты, да и в целом площадь не самый эффективный визуальный канал.
Расставляем акценты
Хотелось бы упомянуть о несложном, но важном инструменте для акцентирования внимания читателя — эффекте pop-up.
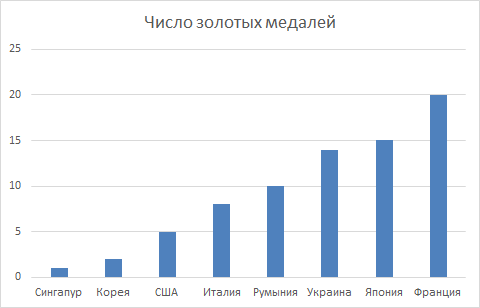
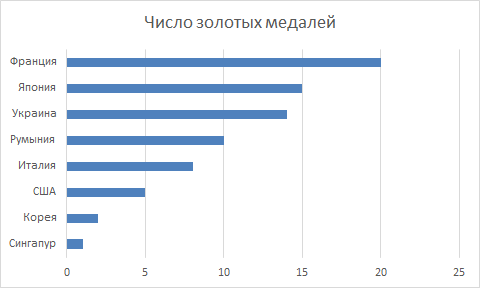
Pop-up — это намеренное выделение какой-то части визуализации, чтобы она сразу бросалась пользователю в глаза. К примеру, представим, что мы хотим быстро донести до читателя нашей спортивной газеты, какой результат показали наши спортсмены на олимпиаде по сравнению с другими странами. Возьмем базовый, отсортированный по возрастанию список стран с указанием медалей.

Мне кажется, стоит перевернуть.

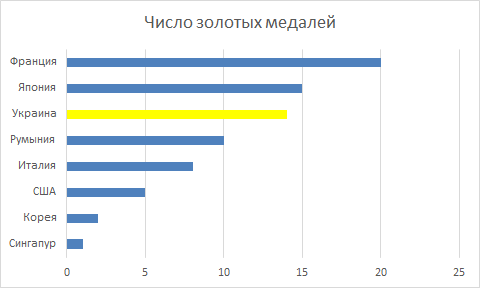
Да, так однозначно лучше, и Украина в принципе достаточно различима, но если мы добавим небольшой акцент, то будет еще понятнее.

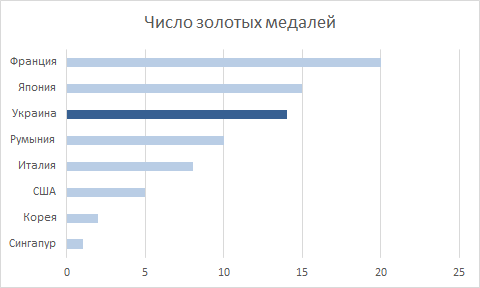
Лично на мой вкус, я бы еще сделал pop-up не за счет смены цвета, а за счет насыщенности — так диаграмма лаконичнее и эстетичнее.

Pop-up эффект дает возможность зрительной системе параллельно обрабатывать информацию и быстрее находить главное — это основное его преимущество.
Такой эффект хорошо реализуется с помощью:
- цвета,
- ориентации,
- размера,
- формы,
- приближенности.
А вот например такие каналы, как угол наклона или параллельность, не позволят сделать pop-up. Чем более емкий визуальный канал сам по себе, тем более мощный pop-up мы можем сделать. Большинство пар визуальных каналов не могут создать такой эффект, и пара «цвет + позиция» будет лидером по понятности.
Попробуйте, например, найти здесь красный круг. Визуализация формата «форма + цвет» становится ребусом, а не помощником.

Инструменты реализации
Предлагаю обсудить несколько инструментов, которые вы можете использовать в работе.
Если перед вами стоит задача визуализировать какой-то объем информации единоразово, то можно воспользоваться специальными сервисами построения графиков, например, старым, но достаточным для базовых задач сервисом Charts Builder. С его помощью я построил диаграмму зависимости количества браков от возраста в разрезе полов раза в три быстрее, чем в Excel. После загрузки данных у вас есть возможность выбрать, какого размера должно быть итоговое изображение, что очень удобно — инфографика выходит в необходимом качестве.

Если же нам нужно создать визуализацию, которая должна регулярно отображать состояние определенных переменных по нашему рекламному аккаунту, то стоит обратить внимание на Google Data Studio.
Основные преимущества инструмента:
- Большой выбор источников данных.Реализовано огромное количество интеграций как с сервисами Google (Analytics, Ads), так и сторонними службами (Facebook Ads, CRM и т. д.).
- Визуальная эстетика и приятный интерфейс.В Google Data Studio действительно приятно и просто работать, процесс построения отчетов достаточно интуитивен.
- Его можно быстро освоить.Эта платформа создана специально для людей без специальных знаний и навыков, достаточно понимать, какие данные вам нужны и где их можно достать.
Сам процесс построения отчета прост и состоит из следующих этапов:
- Привязка источника данных
- Настройка отображаемых метрик, вкладок и фильтров
- Предоставление доступов нужным пользователям
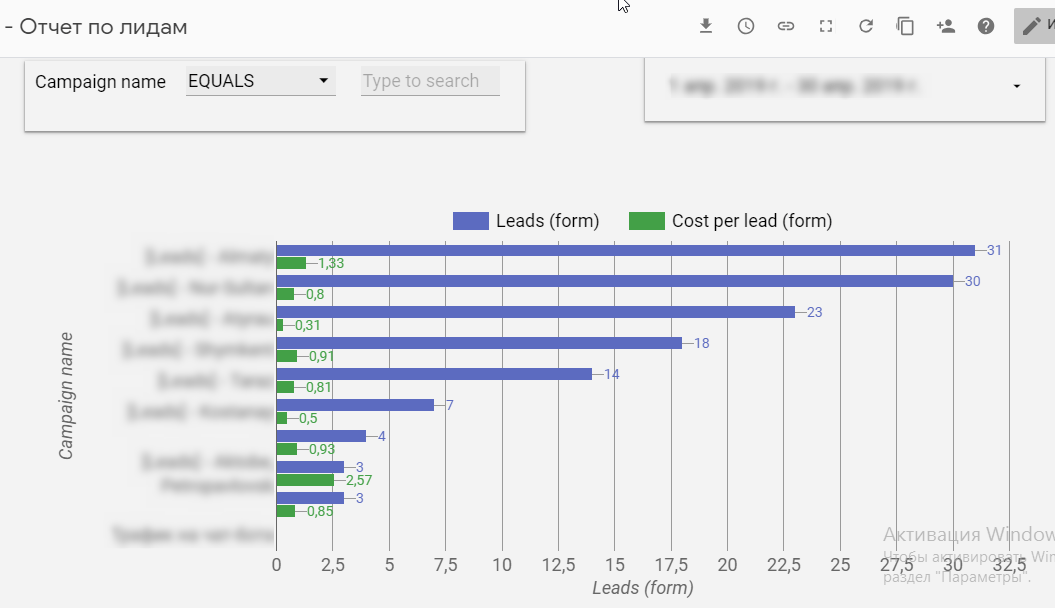
Так, можно построить подобную диаграмму, на которой отображаются количество лидов, полученные с помощью лид-форм Facebook Ads за нужный вам период, а также их стоимость в разрезе кампаний. Эта диаграмма построена с помощью стороннего коннектора.

Выводы
Давайте подведем итоги.
- Визуализация — это символический язык для представления данных в визуальной форме.
- Тема визуализации данных сейчас столь популярна, так как графики и диаграммы позволяют экономить время и психические усилия при изучении большого массива информации.
- Правильная визуализация помогает наблюдать данные в целом и предотвращает излишнюю склонность человека делить все на «левое» и «правое», это улучшает качество принимаемых решений.
- Навык визуализации будет становиться все более актуальным (так как количество информации растет), и потому для любого digital-специалиста базовая грамотность в этом вопросе обязательна.
- Начинать визуализацию стоит с вопроса «Зачем она нужна?», «Какую задачу упрощает эта инфографика?». После этого станет понятно, какие данные нужно собрать и что приоритетнее отобразить.
- Чтобы построить визуализацию, нужно пройти три шага: посчитать количество переменных, определить тип данных каждой переменной и, напоследок, выбрать визуальные каналы для отображения.
- Не все визуальные каналы воспринимаются человеком одинаково хорошо. Поэтому стоит помнить про приоритеты внимания и кодировать важные данные с помощью самых сильных каналов.
- Не забывайте, что каналы должны быть достаточно емкими, чтобы отобразить всё разнообразие выборки, и при этом в нужной степени независимыми, чтобы не испортить впечатление читателя.
- Расставляйте акценты — правильный pop-up зрительная система обрабатывает параллельно, и это делает визуализацию еще более эффективной.
- Для построения нестандартных и нерегулярных инфографик можете пользоваться специализированными онлайн-сервисами.
- Для регулярной работы с динамикой данных, например отчетами для руководства, используйте инструменты вроде Google Data Studio, а также встроенные отчеты рекламных платформ либо более сложные системы, как Power BI.
Спасибо большое всем, кто дочитал эту статью до конца, я надеюсь, что информация была для вас полезна и интересна! Про визуализацию можно написать еще несколько статей, поэтому, если вам интересно узнать дополнительные нюансы, пишите в комментариях.
Желаю всем успешных рекламных кампаний и понятных визуализаций!