Как заказать пиццу и не сломать себе мозг: практические советы по улучшению юзабилити сайтов доставки еды
Статья подготовлена на основе лекции руководителя отдела CRO и юзабилити Webpromo Влада Сиднева
Сегодня мы охотно заказываем пиццу онлайн и хотим, чтобы этот процесс был быстрым и неутомительным. Но понимают ли это сервисы доставки еды? Руководитель отдела CRO и юзабилити Webpromo Влад Сиднев разобрался, на каком из украинских сайтов доставки можно заказать пиццу и при этом не сломать себе мозг. А также дал практические советы по улучшению юзабилити таких сайтов.
Содержание:
Заходя на сайт доставки пиццы, пользователь попадает в так называемый тоннель продажи, состоящий из страниц, которые он должен пройти в процессе оформления заказа. Но этого может и не произойти, если по каким-то причинам тоннель окажется «неудобным».
Для того чтобы понять, в чем может заключаться это неудобство, давайте вместе пройдем по нему с самого начала и до конца, начиная с посадочной страницы и заканчивая чекаутом. В качестве примера возьмем сайты сервисов доставки пиццы, которые оказались в топ поисковой выдачи Google по запросу «доставка пиццы Киев». Это Dominos, Il Molino, Mamamia, Pizza King, «Папа Джон», Pizza33.
При этом мы будем тестировать удобство их мобильных версий, так как по нашим и данным множества других исследований, доля мобильного трафика в 3 раза превышает долю трафика с ПК.
Не многие знают, но на компьютере в браузере Chrome можно эмулировать просмотр сайта с мобильного устройства. Это позволяет намного быстрее протестировать ваш адаптивный дизайн и работу ключевых страниц сайта на смартфоне.
Для этого открываем сайт в Google Chrome, нажимаем F12 или выбираем команду «Просмотреть код» из меню под правой кнопкой мышки. В окне с кодом нажимаем иконку перехода в режим просмотра мобильной версии, и тестируем в 3-х самых распространенных разрешениях. В окне просмотра кода они условно обозначены как Iphone 5/SE (ширина экрана 320px), Iphone 6/7/8 (ширина 375px) и Iphone 6/7/8 Plus (ширина 414px). На самом деле эти разрешения присущи и другим брендам смартфонов.
Добавим, что наш аудит будет основываться исключительно на удобстве ресурса и поведенческих паттернах пользователей без оглядки на узнаваемость бренда. Проще говоря, мы разберемся, способен ли только сайт завоевать лояльность нового клиента, который просто ищет, где заказать пиццу.
Посадочная страница
Посадочная страница – это точка входа, куда попадает пользователь с рекламы или органической выдачи. В большинстве случаев ею является главная страница, но может оказаться и внутренняя, если компания также готовит другие виды блюд, кроме пиццы. В любом случае, посадочная страница должна с первого экрана давать ответы на ряд вопросов, важных большинству новых посетителей:
- Туда ли я попал?
- Есть ли здесь то, что мне нужно?
- Могу ли я доверять тому, что вижу?
- Почему я должен здесь задержаться?
- Что я должен сделать, чтобы продвинуться в своей цели?
На все эти вопросы должен давать ответ контент на первой странице мобильной версии. За это отвечает логотип, баннер, фраза «доставка пиццы» и указание населенного пункта, где совершается доставка, заголовок и подзаголовок с описанием (если оно есть). Все элементы должны визуально восприниматься пользователем, то есть быть читабельными, четкими и соответствовать законам композиции.
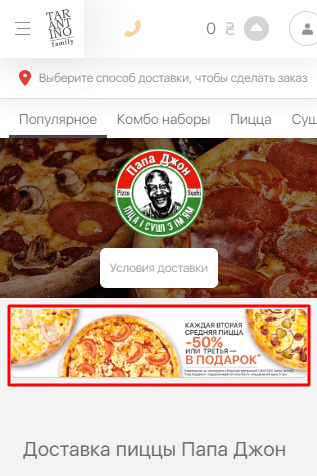
На некоторых из выбранных нами сайтов эти условия не выполнены. Например, на «Папа Джон» баннер слишком маленький для того, чтобы можно было прочитать надпись. Это распространенная ошибка. Так происходит, когда баннеры для десктоп-версии просто переносят в мобильную без какой-либо адаптации под маленькие экраны смартфонов. Правильно будет создавать 2 версии баннеров — обычные прямоугольные, вытянутые по ширине для ПК и более квадратные для смартфонов.

Рис. 1. Баннер на посадочной странице мобильной версии сайта «Папа Джон».
У Pizza33 из-за низкого контраста на баннерах нечитабельные надписи. На Il Molino вместо прописных использовали заглавные буквы, что тоже неправильно. Есть немало исследований, которые говорят о том, что текст, написанный заглавными, читается медленнее того же текста, написанного прописными буквами.
К чему приводят перечисленные ошибки? Попадая на сайт, люди просматривают его бегло и поэтому не станут вчитываться в нечитабельный контент. В итоге не увидят информации об акциях и прочих специальных предложениях. Это может быть одной из причин, почему ваши маркетинговые программы плохо работают.
Логотип
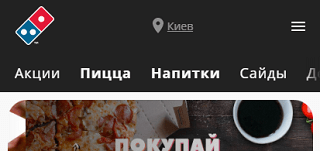
О нем следует сказать отдельно. Практически на всех сайтах из выборки он размещен неправильно. Так, Dominos вместо лого оставили только брендовую символику, надеясь на ее узнаваемость. Однако было бы намного лучше, если бы пользователь видел логотип полностью (как в десктоп-версии) и таким образом понимал, что это именно тот сайт, который ему нужен.

Рис. 2. Брендовая символика на посадочной станице мобильной версии сайта Dominos.
В начале статьи мы писали, что будем разбирать только «работу» сайта, не принимая во внимание узнаваемость бренда. Однако отметим, что в процессе прохождения тоннеля очень важно, чтобы бренд запомнился, поэтому он должен присутствовать буквально на каждой странице сайта, кроме чекаута, но об этом позже. В идеале, кроме логотипа, на страницах должен быть и слоган компании.
Например, на сайте Mamamia слогана очень не хватает.
Телефоны
В шапке сайта доставки пиццы должны быть кликабельные номера телефонов, по которым можно оформить заказ, а на самом сайте – установлен динамический коллтрекинг. Понятно, что в некоторых случаях наличие телефонов на первом экране может расходиться с бизнес-целями компании. Однако если мы говорим о реалиях украинского рынка доставки еды, то клиентам, как правило, удобнее делать заказ по телефону. Поэтому лучше, чтобы они были на сайте и их можно было легко найти.
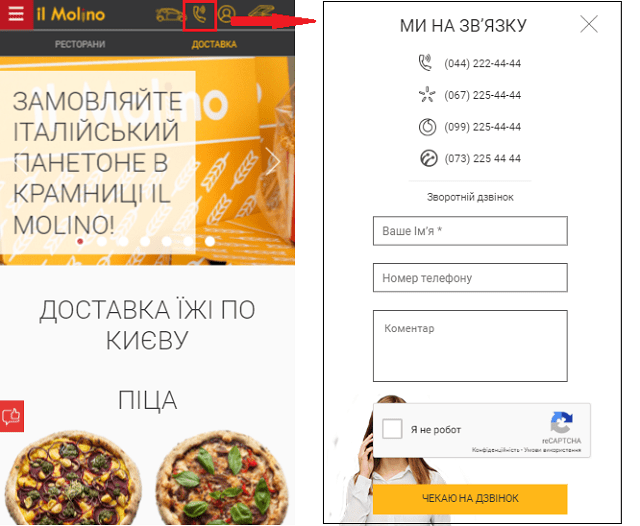
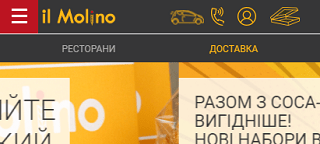
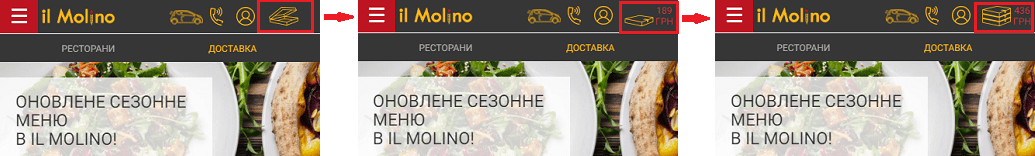
Если мы посмотрим на отобранные сайты, то почти на каждом из них этот функционал реализован по-своему. Самое оптимальное решение, на наш взгляд, у Il Molino. Здесь номера «спрятаны» под иконкой телефона в хедере. При нажатии на нее открывается окно с номерами и формой обратной связи. То есть человек может либо позвонить сам, либо заказать звонок.

Рис. 3. Номера телефонов в мобильной версии сайта Il Molino.
А вот у Dominos ни на первом экране, ни в меню телефонов нет. Есть только один — он расположен в футере и выполнен в очень непримечательном стиле. Причем в ПК версии телефон присутствует на первом экране в левом верхнем углу.
Отметим, что важно не только наличие телефонов, но и их оформление на сайте. Например, лучше, чтобы пользователь видел и мог выбрать номер, по которому он будет звонить. А не начинал звонить сразу после нажатия на соответствующую иконку, как это сделали на «Папа Джон».
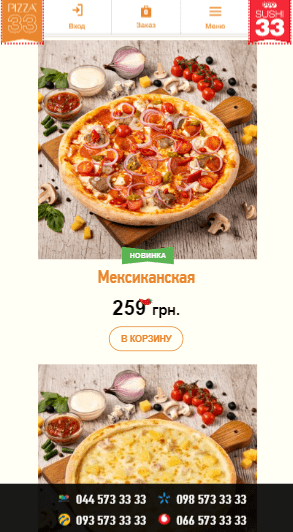
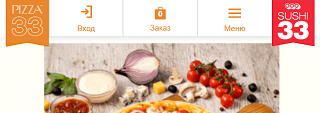
Pizza33 решили не скрывать телефоны, а зафиксировать их внизу экрана. Неплохо, но так «съедается» весомая часть полезного пространства на экране пользователя.

Рис. 4. Номера телефонов в футере мобильной версии сайта Pizza33.
Меню
Меню сайта в мобильной версии обычно реализовывают двумя способами: в виде иконок, а также в виде гамбургер-меню. И тут, как мы замечаем в своей работе, часто возникают ошибки. Их суть заключается в том, что при использовании иконок пользователь не понимает назначения этих графических элементов. Но это легко исправить: достаточно добавить подписи, используя читабельный размер шрифта (12-14 px). С задачей почти справилась Pizza33, размер шрифта слова «Меню» ниже комфортного для чтения на 2-3 пикселя.

Рис. 5. Иконки меню в мобильной версии сайта Pizza33.
Гамбургер-меню
Кроме иконок, которыми принято обозначать некоторые разделы сайта, как то личный кабинет, телефоны и корзина, есть гамбургер-меню, куда обычно «прячут» все остальные разделы. И вот его тоже нужно подписывать.
Как показывает ряд исследований, из-за этих «трех палочек» снижается процент переходов на внутренние страницы. До сих пор не все пользователи понимают, что это такое без слова «меню», или же просто не обращают внимание на него. Тем не менее, при наличии только одной иконки — с этим элементом взаимодействуют крайне редко.
Ни Dominos, ни Mamamia, ни Pizza King не подписали иконки гамбургер-меню. Но они решили использовать другой прием и вынести самые важные разделы в раскрытое меню второго уровня — это отличное решение, которое мы также регулярно используем. У Dominos, например, в таком раскрытом меню дублируются все разделы из гамбургер-меню в виде слайдера.

Рис. 6. Подменю-слайдер в мобильной версии сайта Dominos.
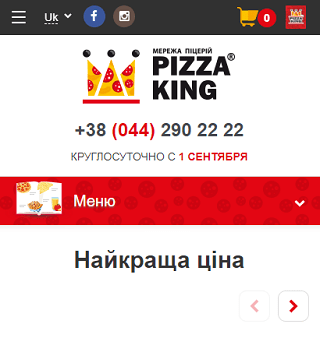
Pizza King решили добавить дропдаун-меню под хедером. Его минус — в визуальном оформлении. Не сразу понятно, что это кликабельный элемент.

Рис. 7. Дропдаун-меню в мобильной версии сайта Pizza King.
Кроме того, важные разделы меню можно продублировать и в футере. В мобильной версии он имеет дополнительную функциональность. Согласно нашему исследованию, пользователи часто пользуются футером как дополнительной навигацией. На тех сайтах, где мы это делали, процент переходов на внутренние страницы всегда увеличивался.
Почему так происходит? В десктоп-версии сайта в хедере видно все разделы, которые в некоторых случаях еще и фиксированы вверху экрана. А вот на телефоне все скрыто в гамбургер-меню, которое так незаметно. Это приводит к тому, что пользователи ищут ответ по всей странице и начинают ее активно скролить почти до конца. Это подтверждается всегда высоким средним процентом скроллинга.
Поэтому популярные разделы лучше вынести в раскрытое меню второго уровня и продублировать в подвале. Например, как сделали в Dominos. Это очень хорошее решение.
Расположение иконок
Второе, на что стоит обратить внимание при использовании иконок для обозначения разделов меню, – это их фактическое расположение на экране. Если они будут находиться очень близко друг к другу, это приведет к большому количеству ложных кликов по ним. При изучении карты кликов сайта мы видим, что пользователи часто ненамеренно «промахиваются», нажимая на соседние иконки.
Например, у Il Molino иконки расположены слишком близко, и человеку с большими пальцами или маленьким экраном будет трудно перейти на нужный раздел с первого клика.

Рис. 8. Иконки меню в мобильной версии сайта Il Molino.
Кроме того, важно проверять отображение элементов сайта для всех разрешений экрана. Случается, что интерфейс мобильной версии тестируют только под самое большое разрешение, забывая о том, что при 320px отдельные элементы могут перекрывать друг друга.
Быстрые фильтры
Обратите внимание, ни на одном из сайтов доставки пиццы нет строки поиска. Это, скажем так, особенность данной ниши. Вместо нее часто делают фильтры и сортировки, которые группируют пиццы по начинкам и помогают пользователю быстрее найти ту, которая придется ему по вкусу. Они также сужают количество позиций, из которых нужно что-то выбрать. Это решение отлично соответствует одному из двух фундаментальных законов юзабилити – закону Хика. Два ключевых следствия данного закона заключаются в том, что людям сложно удерживать в кратковременной памяти сразу много элементов, и что, чем меньше элементов в меню, тем меньше времени занимает выбор одного из них. А как мы помним, пользователь зашел на сайт, чтобы заказать пиццу быстро. Поэтмоу фильтры действительно упрощают посетителю выбор и ускоряют время достижения финальной цели.
Также из-за того, что людям труднее выбрать из большого количества вариантов пицц, они склонны откладывать выбор или же вовсе никак не определившись, покидают сайт уходя на сайт конкурентов. Для упрощения процесса выбора, к фильтрам можно добавить «Хиты продаж» с самыми популярными товарными позициями. Людям проще опираться на социальные доказательства и выбирать те товары, которые выбирает большинство.
Но почему тогда не на всех сайтах из нашей выборки предусмотрены фильтры? Так, их нет на Il Molino и Pizza King. Возможно, компании даже не подозревают, что такие, на первый взгляд, мелочи приводят к заниженному коэффициенту конверсии и потере части продаж.
Фотографии
Фотографии — это без преувеличения основной продающий элемент интерфейса. Чтобы вызвать у пользователя желание заказать пиццу, они должны быть яркими и аппетитными, как бы призывая посетителя сайта «съесть кусочек».
Очень важно, чтобы фотографии:
- вызывали аппетит;
- были выдержаны в едином стиле;
- мало весили в килобайтах;
- имели высокое разрешение с двойной плотностью пикселей;
- занимали максимум места по ширине экрана телефона
- на 90% или более содержали именно пиццу, а не лишние элементы композиции (например, стол, доску, тарелку, разложенные вокруг овощи и т.п.).
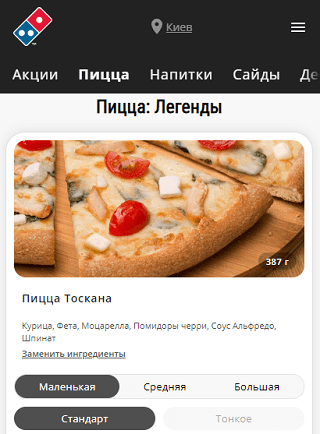
Все эти требования учтены на сайте Dominos. Посмотрите, как аппетитно на фотографиях «подана» пицца: ее кусочек отрезан и повернут к пользователю так, что его как бы можно взять рукой. Единственное, что и для десктоп, и для всех разрешений мобильной версии загрузили одинаковые по размеру фотографии. Скорее всего, это сделано для создания более сочной фото при просмотре на экранах телефонов с шириной 414 px. Однако это в итоге увеличило вес сайта для всех других устройств с меньшей диагональю, а также на ПК, где в доминирующем большинстве случаев у экранов одинарная плотность пикселей (исключения составляют только Retina экраны).

Рис. 10. Фотография пиццы в мобильной версии сайта Dominos.
Чтобы сайт у пользователя при загрузке не подвисал, лучше использовать Lazy loading, а также оптимизировать размер изображений без потери их качества с помощью специализированных сервисов.
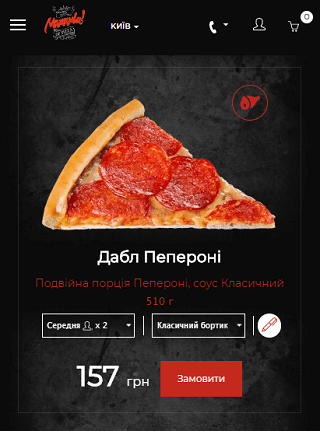
Другие сайты добавили менее привлекательные и «вкусные» фотографии. Например, на Mamamia тоже решили использовать отрезанный кусочек пиццы, но развернули его от пользователя так, что его некомфортно было бы взять правой рукой, будь он также расположен в реальности. Психологически это воспринимается как «неудобство» и не происходит эмоциональной «синхронизации» посетителя с вкусной и аппетитной пиццей.

Рис. 11. Фотография пиццы в мобильной версии сайта Mamamia.
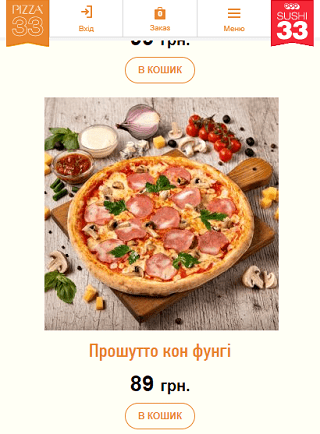
У Pizza33 на всех фото стандартный декор, яркие элементы которого частично перетягивают внимание на себя. К тому же это влечет за собой нецелевое использование полезного пространства изображений. Без этого пиццы на картинках могли быть больше и четче.

Рис. 12. Фотография пиццы в мобильной версии сайта Pizza33.
Наш совет: за хорошими продающими фотографиями следует обратиться к профессиональному фуд-фотографу, который разбирается в законах композиции и создании нужной атмосферы на изображениях с едой. Но обязательно учтите все советы и рекомендации к фотографиям, которые мы упоминали выше.
CTA-кнопки
Также важно, чтоб на сайте был графический баланс, а кнопки с призывом к действию были самыми заметными и удобными. На Dominos это хорошо реализовано, а на Mamamia хуже, потому что для экономии места разработчики вместо кнопок добавили дропдаун-меню. А это не очень удобно в мобильной версии. На других сайтах с CTA-кнопками еще хуже, начиная с того, что они перекрывают друг друга, выполнены не как кнопки (Pizza33) или незаметные из-за того, что нет контрастных подложек (Il Molino).
Корзина
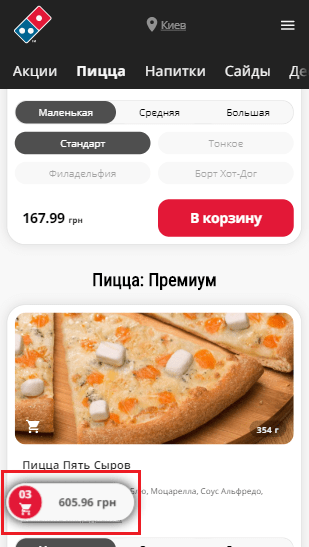
Если пользователь зашел на сайт и выбрал пиццу, он может добавить ее в корзину. Обычно соответствующую иконку размещают в хедере. Но например, на Dominos она появляется и фиксируется на странице слева внизу сразу, как пользователь добавит хотя бы одну товарную позицию, нажав на CTA-кнопку «В корзину». Для постоянных клиентов это хорошо, для новых — не совсем, так как это не соответствует привычному пользовательскому опыту.

Рис. 13. Корзина в мобильной версии сайта Dominos.
На сайте Il Molino мы видим еще одно интересное решение. Вместо «корзины» пользователь добавляет пиццы в «коробку». Эта иконка анимирована и меняется в зависимости от того, есть там пицца или нет. Но для некоторых пользователей это может оказаться не столько креативным, сколько непонятным и запутанным решением, потому что идет вразрез с устоявшимся паттерном.

Рис. 14. Корзина в мобильной версии сайта Il Molino.
На Pizza33 в корзине много графического «мусора». Он может отвлекать от оформления заказа.
Чекаут
Итак, мы плавно перешли к чекауту, то есть процессу оформления заказа. Как показывает статистика, именно в этот момент пользователь нередко отказывается совершать покупку. Есть много причин, почему это может произойти, но в основном – из-за большого количества «раздражителей» на странице.
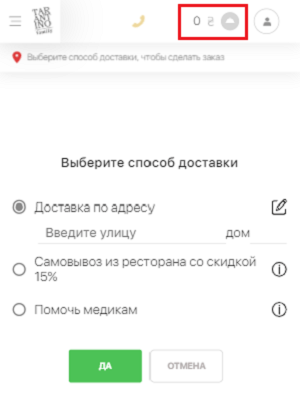
Во время оформления заказа пользователь и без того испытывает определенный стресс: ему нужно правильно ввести личные данные, проверить, заказывает ли он именно ту пиццу, которую хотел, определиться со способом доставки. И все это он делает не с ПК, а со смартфона. И вместо того, чтобы облегчить этот процесс, компании часто грешат тем, что пытаются получить от пользователя максимум полезной для них информации и сразу же «уговорить» его стать постоянным клиентам.
Например, «Папа Джон» в чекауте предлагает установить свое приложение, а добавление товара в корзину возможно только после того, как пользователь укажет адрес доставки, что вообще ломает логику оформления заказа и вряд ли будет способствовать лояльности к бренду.

Рис. 15. Оформление заказа в мобильной версии сайта «Папа Джон».
На самом деле чекаут должен быть максимально простым и интуитивно понятным пользователю. В идеале в нем должно быть всего пару обязательный для заполнения полей, как то имя и телефон. Еще лучше, если форма для оформления заказа будет интегрирована с формой для авторизации.
Минус чекаута Dominos в том, что есть очень много обязательных для заполнения полей. И если попытаться отправить заказ пропустив какое-то из обязательных полей — не происходит автоматического перехода на пропущенное поле. Его приходится искать самостоятельно. Тогда как у Mamamia все очень легко, доступно и просто: вводишь телефон и оформляешь заказ. Также сразу можно указать точные дату и время доставки.
Когда пользователь ввел нужные данные и выбрал оплатить заказ банковской картой, не уводите его на сторонний ресурс. Лучше сделать фрейм и вмонтировать форму Liqpay прямо на сайт.
Авторизация
Авторизация – еще один важный момент. Чем она проще, тем лучше. На Mamamia она происходит по номеру телефона, а на Dominos нужно вводить нужно логин и пароль. Это слишком сложно. Лучше обойтись только телефоном. Также при авторизации нужно добавить опцию «Запомнить меня».
Выводы
Сайт доставки пиццы должен вызывать эмоциональное желание оформить заказ. Самое главное — это сочная аппетитная фотография.
Также важная для принятия решения информация (описание и кнопка заказа) должна быть хорошо заметна, а иконка корзины — закреплена в хедере, где ее можно легко найти.
Чекаут должен быть максимально лаконичным, без лишних данных и полей. Также делайте понятной информацию, как авторизоваться и попасть в личный кабинет.
Подытоживая, скажем, что самый удобный с точки зрения юзабилити сайт Dominos. Также интересным и удобным сайтом можно считать и сайт Mamamia. У Pizza King и Il Molino много хороших решений, но есть проблемы, которые снижают удобство при использовании сайта. У Pizza33 и «Папа Джон» есть критические проблемы в интерфейсе, которые следует обязательно исправить.






