Как сделать карточку товара продающей: 10 простых советов
Владислав Воронин, middle UX-дизайнер Webpromo
Совет №2. Разместите информацию об оплате, доставке и возврате на карточке товара
Совет №3. Обязательно разместите кнопку добавления товара в корзину на первом экране
Совет №4. Создайте свои маркетинговые программы для покупателей
Совет №5. Делайте цену товара заметнее
Совет №6. Разместите несколько фотографий товара с разных ракурсов
Совет №7. Предложите альтернативу
Совет №8. Разместите основную информацию о товаре на первом экране
Совет №9. Сообщайте о появлении товара в наличии
Совет №10. Добавьте мини-тизер товара в блок с информацией о нем
Возможно вы сталкивались с тем, что карточка товара имеет большой процент отказов и низкую конверсию. Пользователи переходят на страницу и по каким-то неизвестным вам причинам покидают ее. Довольно неприятно терять потенциальных покупателей.
Чаще всего дело в том, что страница не удовлетворяет их потребности. Кому-то не хватает отзывов, кто-то не может найти описание товара и его характеристики, некоторых отталкивает отсутствие информации о доставке, оплате и возврате. Причин много и в этой статье мы разберем каждую из них. Нижеперечисленные советы помогут вам повысить конверсионность карточек товара на вашем сайте.
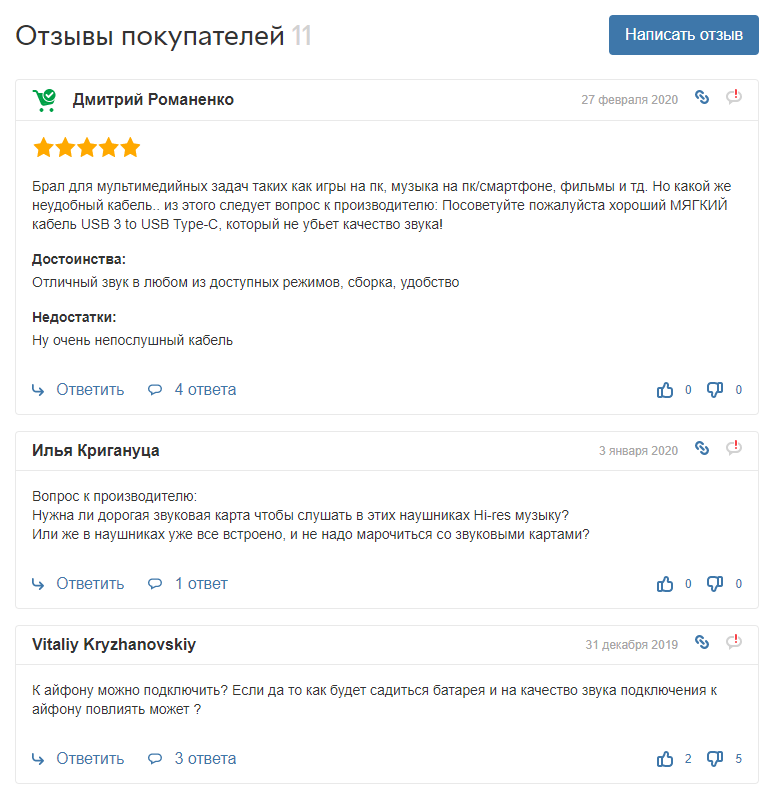
Совет №1
Не забывайте, что отзывы для многих людей являются одним из ключевых факторов при принятии решения о покупке
Почему не стоит недооценивать влияние отзывов на конверсию? Когда вы покупаете новый телефон, то хотите увидеть мнение других пользователей о нем, узнать как хорошо он держит зарядку, фотографирует и так далее… Для огромного количества пользователей именно отзывы являются ключевым фактором при принятии решении о покупке. Некоторые пользователи даже не станут изучать характеристики, если увидят, что отзывов о продукте на этом сайте нет вообще.
Причем положительно влияют на конверсию даже негативные отзывы. Это подтверждает исследование от prom.ua. Наличие негативных отзывов говорит о том, что их оставляют реальные пользователи, поэтому не стоит полностью от них отказываться.Публикуйте те негативные отзывы, которые описывают незначительные проблемы и минусы товара (дорогая цена, долгая доставка и прочее). 100% положительных отзывов заставляет пользователей сомневаться в их правдивости. Но подавляющее большинство рецензий все же должны быть положительными.
Чтобы получить отзывы реальных клиентов, вы можете как-то стимулировать их.
Пример реализации

Совет №2
Разместите информацию об оплате, доставке и возврате на карточке товара
Информация о доставке должна содержать перечень возможных способов, их стоимость и срок получения товара. Последнее особенно важно, поскольку от этого может зависеть решение пользователя. Благодаря данной информации можно добиться снижения показателя отказов, так как у покупателя меньше страхов и вопросов.
Необходимо указать возможные способы оплаты товара. Это может быть наложенный платеж, оплата при получении, оплата при заказе и прочее. Если у вас есть возможность оплаты картой, то стоит добавить маленькие логотипы Visa и Mastercard. Тогда пользователь начнет больше доверять вам.
Информация о гарантиях поможет избавить потенциального покупателя от страха, что при наличии какого-то дефекта или брака товара ему не дадут возможность вернуть или обменять покупку. Важно упомянуть, что большинство товаров можно вернуть в течение 14-ти дней.
Все вышеперечисленное является важной информацией, которую пользователь хочет знать в первую очередь. Поэтому она должна отображаться на каждой карточке товара, а не только на отдельных страницах.
Пример реализации

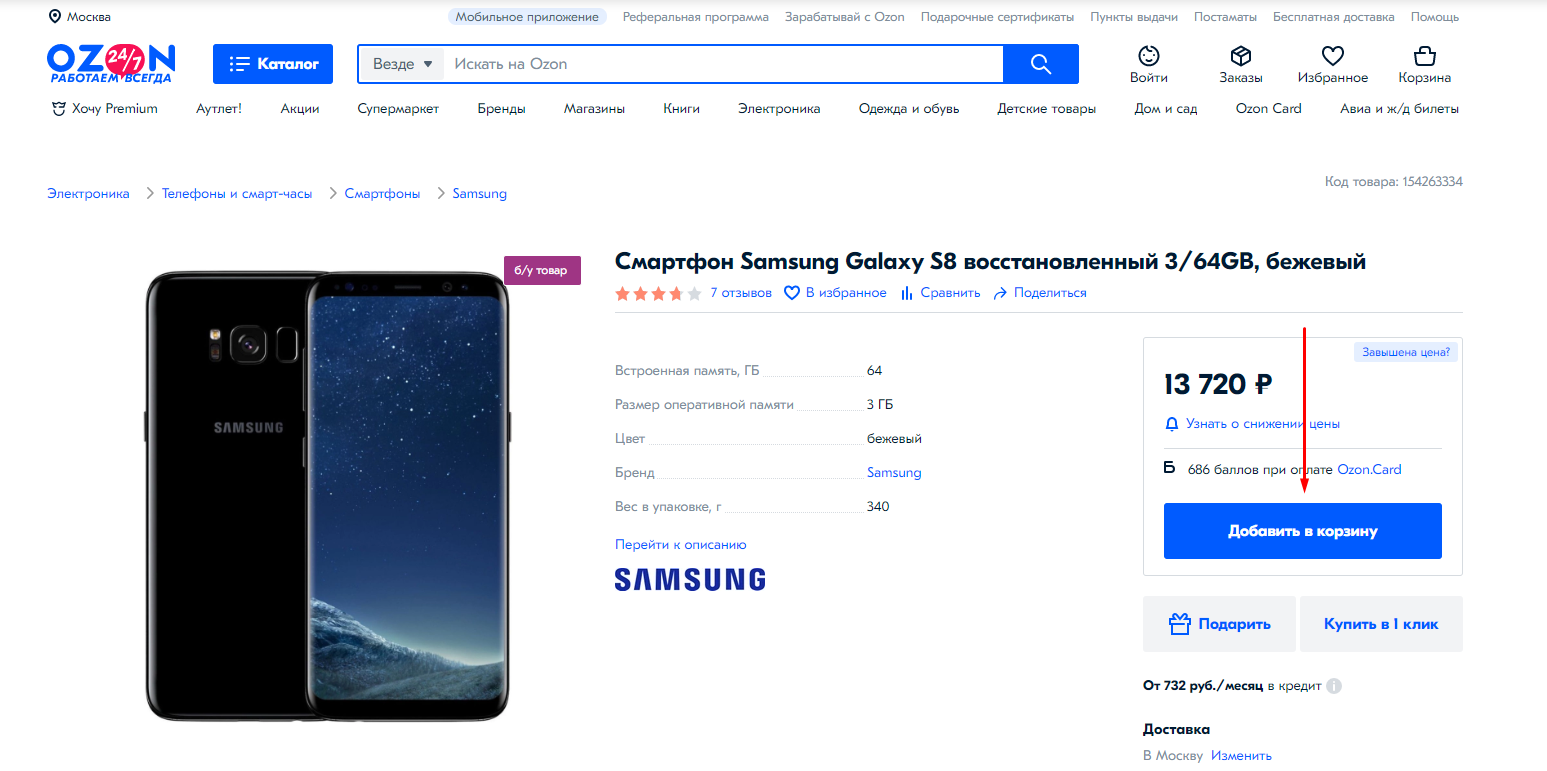
Совет №3
Обязательно разместите кнопку добавления товара в корзину на первом экране
Первое, что должен замечать пользователь, когда попадает на карточку товара — кнопку, отвечающую за его добавление в корзину. Благодаря этому он сразу запомнит ее местоположение и будет готов осуществить действие на подсознательном уровне.
Размещение кнопки не на первом экране или полное ее отсутствие негативно влияют на конверсию. У пользователя, который заходит на целевую страницу сайта, возникают закономерные вопросы «Как мне купить товар», «Где кнопка “Купить”?». И если он сразу не находит нужной CTA-кнопки, то чаще всего просто покидает сайт.
Это можно отследить сравнив записи сессий с помощью HotJar или тепловой карты скроллинга в Plerdy одинаковых карточек товара, которые отличаются лишь наличием этой кнопки.
Также хорошим решением будет закрепить кнопку в шапке сайта десктопной версии и внизу экрана в мобильной версии.
Пример реализации

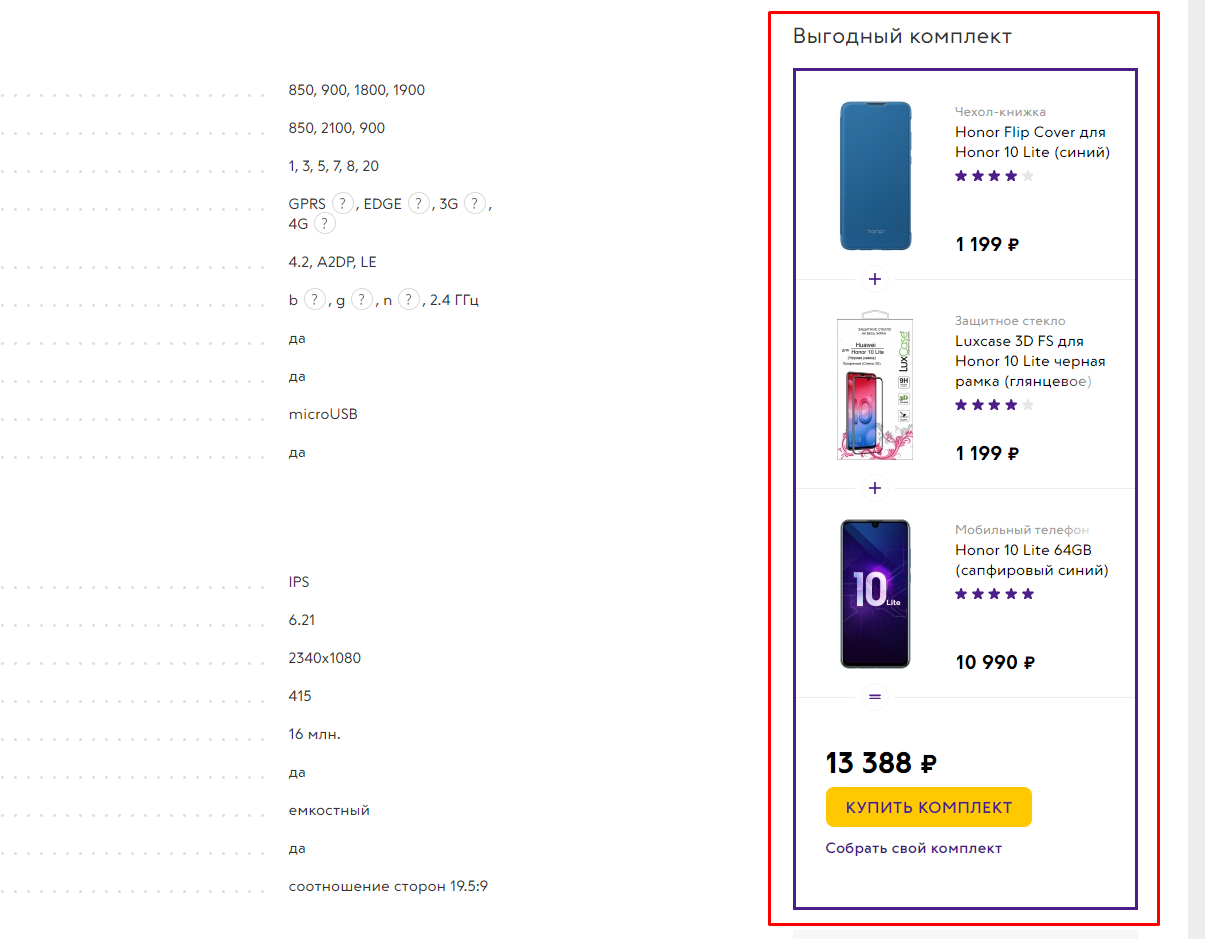
Совет №4
Создавайте свои маркетинговые программы для покупателей
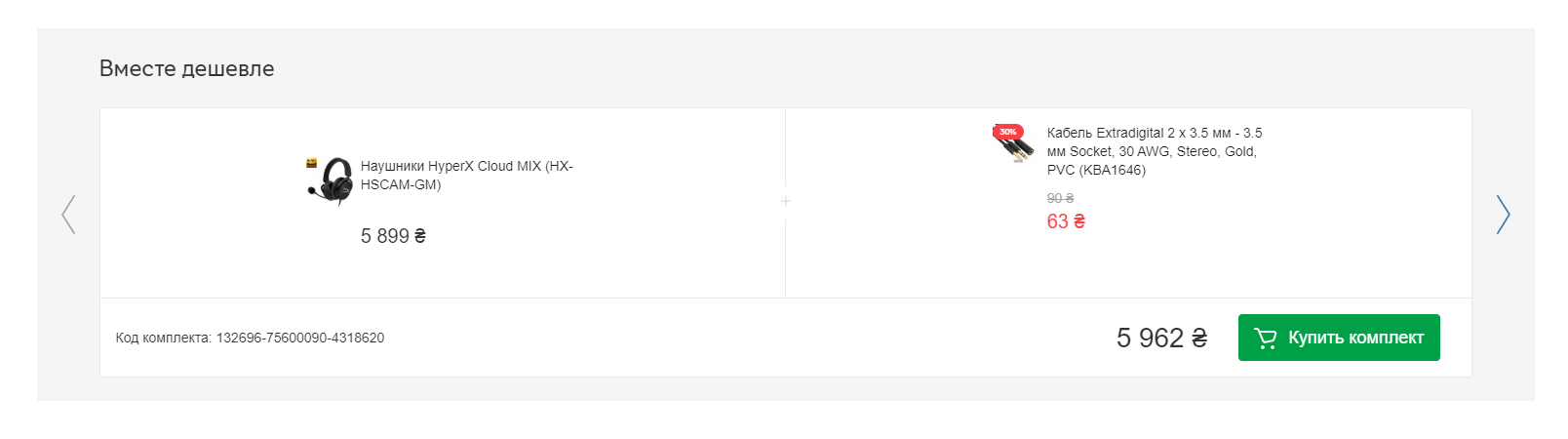
Хороший способ мотивировать посетителя вашего сайта к покупке — это предложить что-то чего нет у конкурентов. Одним из таких вариантов может быть предложение докупить аксессуар или комплектующие к основному товару. Например, если эта карточка товара со смартфоном, то вы можете разместить блок “С этим товаром покупают” и предложить пользователю наушники, power-банк или чехол с небольшой скидкой. Это создаст мотивацию и повысит желание приобрести товар именно у вас. Либо это может быть покупка целого комплекта со скидкой, что гораздо удобнее чем искать разные товары по отдельности.
Такие маркетинговые программы позитивно влияют на конверсию, поскольку дают вам преимущество перед конкурентами и стимулируют пользователя к покупке.
Пример реализации

Пример реализации

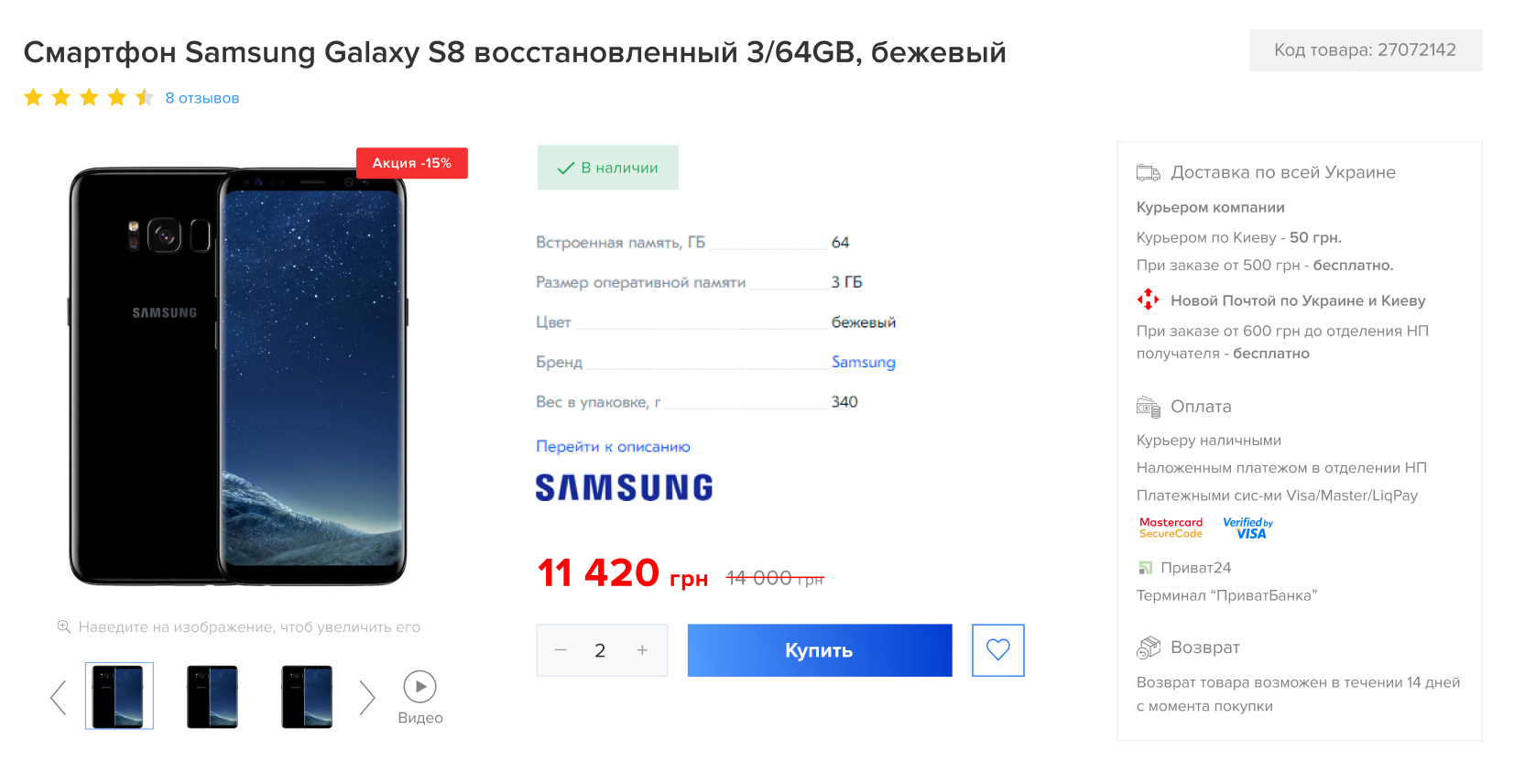
Совет №5
Делайте цену товара заметнее
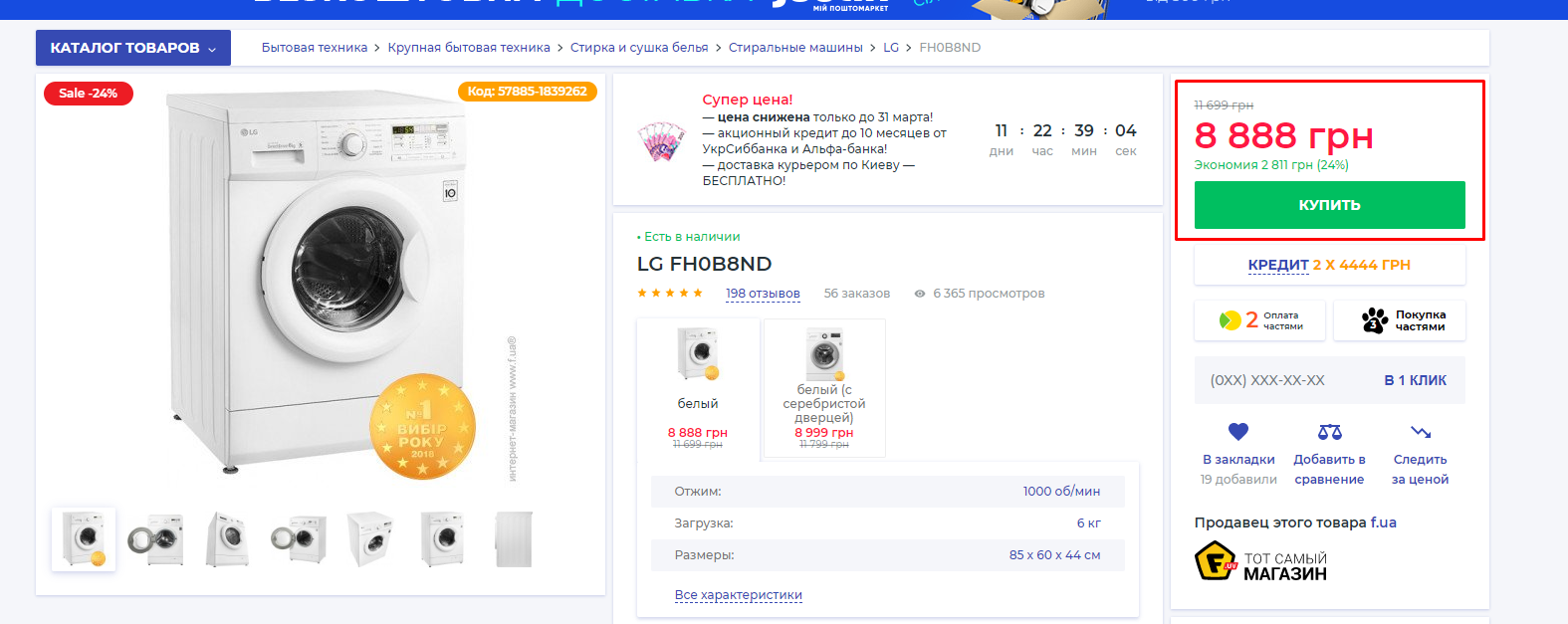
Для большинства покупателей цена является решающим фактором при выборе товара. Она должно быть одним из самых заметных элементов на первом экране, чтобы пользователь сразу читывал ее, попадая на страницу. Также важно чтобы она находилась рядом с кнопкой “Купить”. Это устоявшийся паттерн и пользователь будет искать ее там в первую очередь.
Если в данный момент на товар действует акция или скидка, не забывайте указывать старую цену. Ее нужно выделять серым цветом и обязательно зачеркивать. Новая акционная цена должна размещаться рядом и выделяться красным цветом. Это соответствует пользовательскому опыту и дает возможность легко считать информацию. Если рядом с ними будет сумма, которую сэкономит ваш потенциальный покупатель, то конверсия может увеличиться в несколько раз, поскольку пользователю не нужно подсчитывать разницу самостоятельно. Его когнитивная нагрузка снижается.
*Когнитивная нагрузка — это «общий объем умственных усилий, используемых рабочей памятью».
Пример реализации

Совет №6
Разместите несколько фотографий товара с разных ракурсов
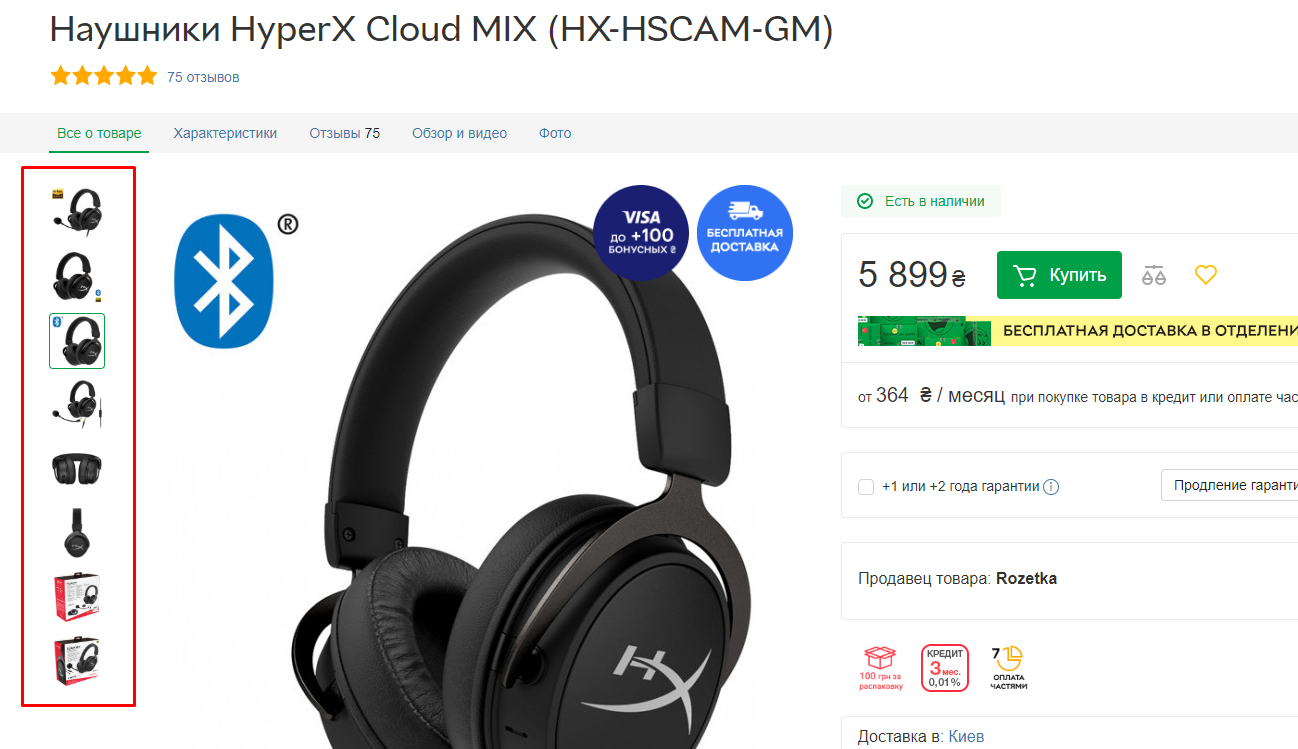
Размещение большего количества качественных фотографий всегда улучшает покупательский опыт. Изображения помогают дать пользователю ощущение, что он видит и трогает продукт (как если бы он физически находился в магазине). Поэтому нужно показать товар с разных ракурсов.
Но будьте осторожны. Десятки высококачественных изображений снизят скорость загрузки страницы, поэтому вы должны найти правильный баланс между качеством и размером файла, убедившись, что он по прежнему отображает товар без каких-либо искажений, которые испортят мнение пользователя о нем.
Пример реализации

Совет №7
Предложите альтернативу
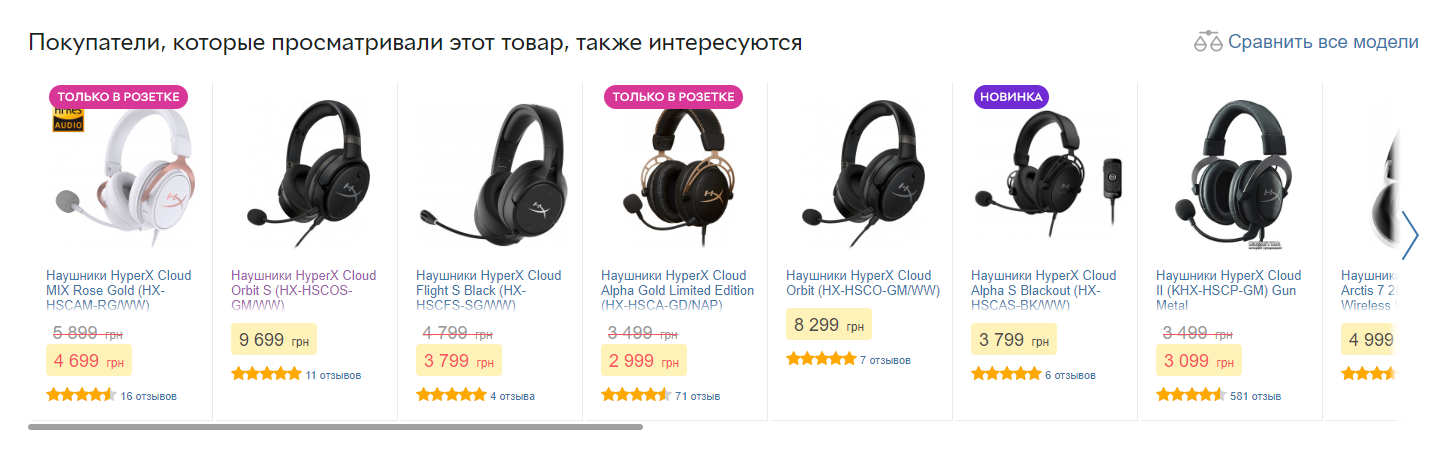
Товар может не подойти пользователю из-за каких-то определенных характеристик. Или подойти, но не оказаться в наличии. В этих случаях нужно предложить альтернативу — аналогичную модель в другом цвете, которая есть на складе или продукцию, которая находится в той же ценовой категории. Это можно представить в виде карусели с названием “Похожие товары” или “Пользователи также интересуются”.
Кроме того, в конце страницы стоит разместить еще два блока: “Просмотренные товары” и “Вас также могут заинтересовать”.
Благодаря этому у пользователя будет больше возможностей для выбора и вероятность того, что он совершит покупку именно на вашем сайте сильно возрастет.
Пример реализации

Совет №8
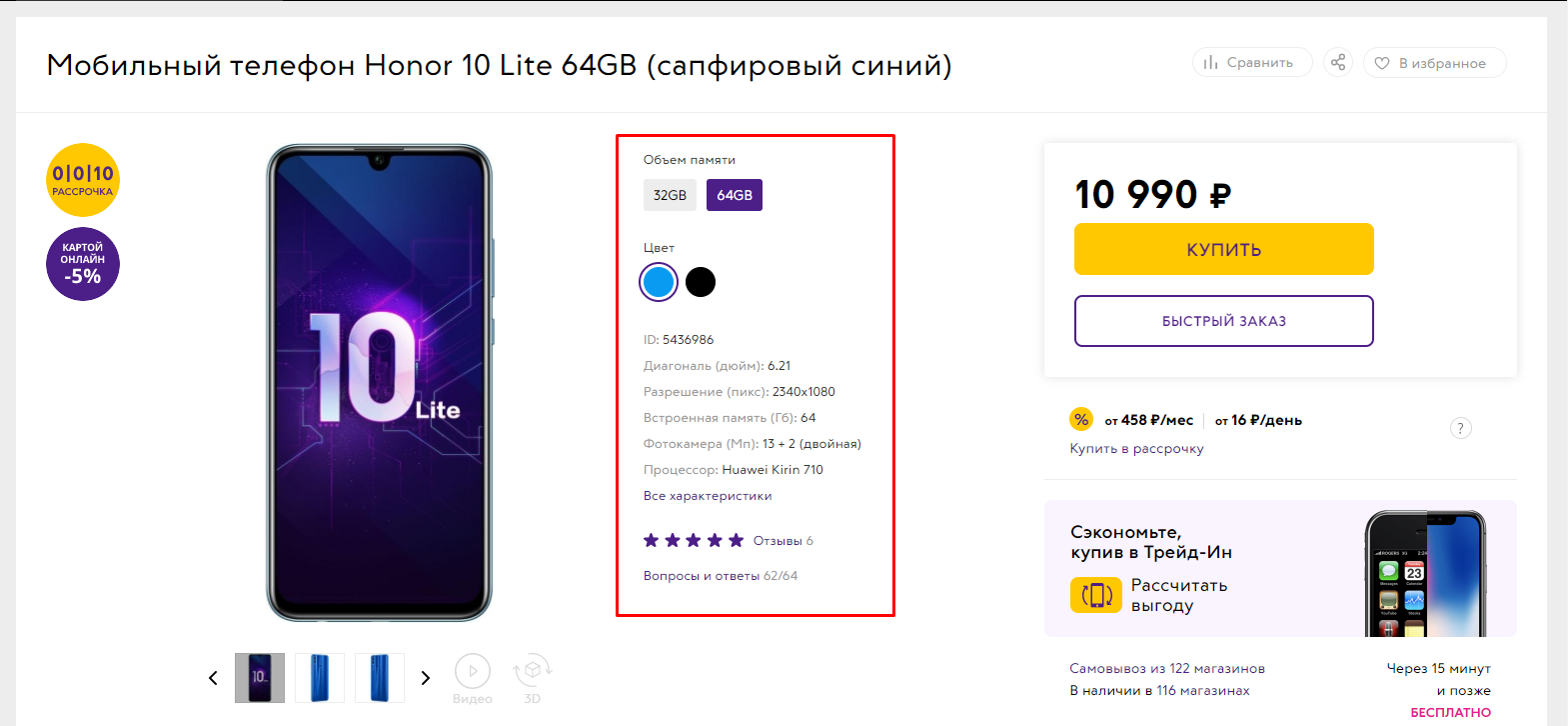
Разместите основную информацию о товаре на первом экране
Для ряда продукции очень большое значение имеет отображаемая на сайте информация. Например, когда пользователь ищет лекарство, то ему важно знать состав и действующее вещество. При принятии решения о покупке смартфона, он интересуется количеством мегапикселей в камере, разрешением экрана, диагональю, процессором, цветом.
Для того чтобы он находил эту информацию сразу, стоит вынести самые главные характеристики на первый экран. Более подробную информацию, такую как описание товара и отзывы о нем, можно спрятать под якорные ссылки (но они также должны быть видны на первом экране, в то время как сам контент будет отображаться ниже).
Пример реализации

Совет №9
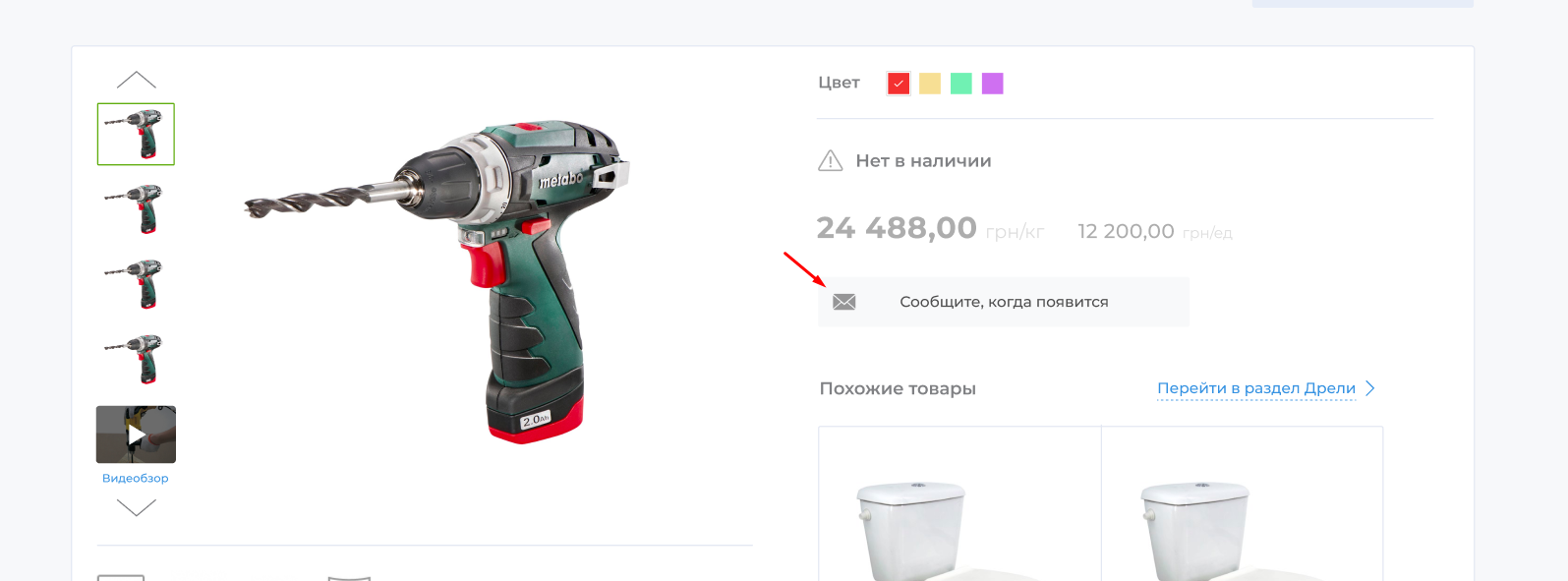
Сообщите пользователю о появлении товара в наличии
Когда человек попадает на страницу товара, которого нет в наличии, он сразу же покидает ее. Бывают и исключения — например, если товар уникальный и найти его можно только в вашем магазине. В любом случае уведомления о появлении продукта в наличии (с помощью письма на e-mail или сообщения на номер телефона, viber, telegram) поможет вам повысить уровень конверсии.
Для этого достаточно добавить кнопку “Сообщить о появлении товара” вместо кнопки “Купить” и разместить поле для ввода данных.
Пример реализации

Совет №10
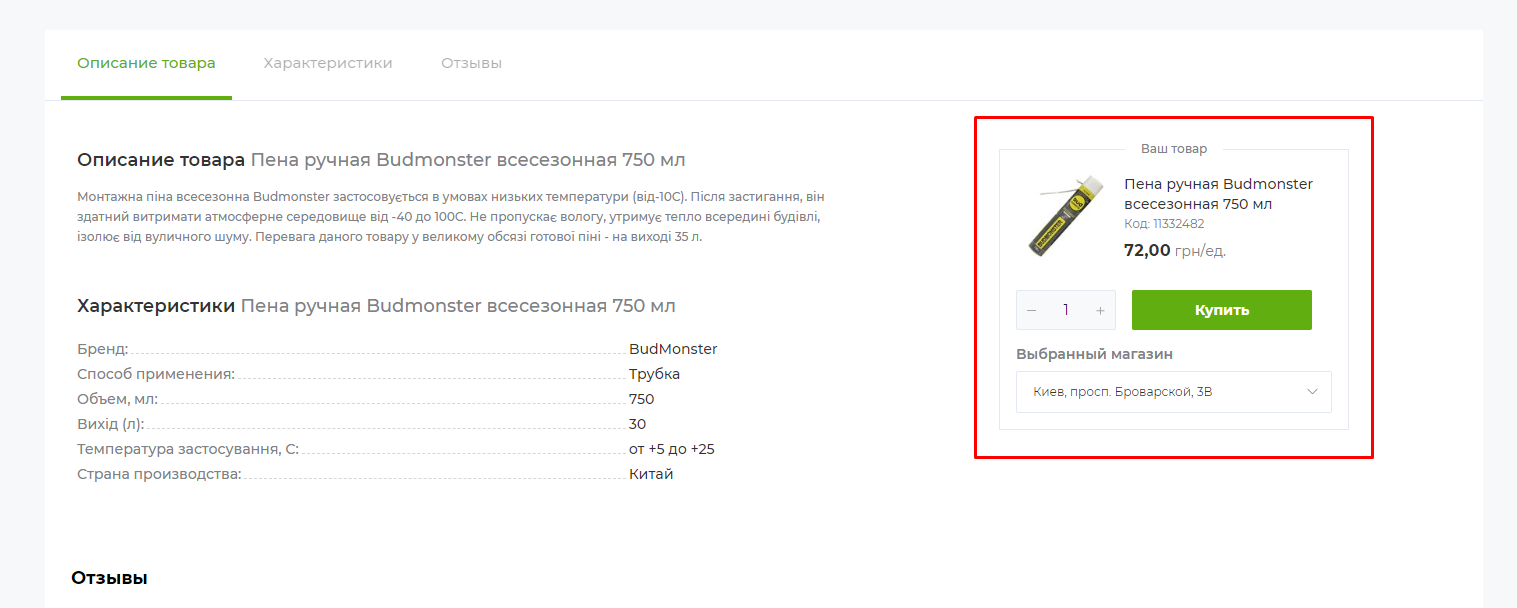
Добавьте мини-тизер товара в блок с информацией о нем
Предусмотрите функцию плавающей лидогенерирующей кнопки «Купить», «В корзину» с выбором количества, цвета и прочего, чтобы все это было на виду у пользователя во время изучения страницы товара. Благодаря этому он сможет кликнуть на кнопку без скроллинга страницы до первого экрана в тот момент, когда решится на покупку.
Это сократит время и количество действий, которые пользователю нужно совершить, чтоб приобрести товар.

Выводы
Эти советы помогут улучшите usability и информативность вашей карточки товара, повысить ее ценность для потенциальных покупателей. Пользователи смогут быстро считывать нужную для них информацию без необходимости отыскивать ее на других страницах. У них также исчезнет потребность в поиске отзывов на других сайтах. А наличие маркетинговых программ будет стимулировать их сделать покупку именно на вашем сайте. В результате вы получите рост конверсий и увеличите общую прибыль вашего интернет-магазина!






