6 принципов, как разработать дизайн всплывающего окна, а также примеры попапов
Всплывающее окно или попап с заманчивым предложением может увеличить коэффициент конверсии в разы. Но нужно продумать дизайн всплывающего окна. Главная функция pop-up — привлечь внимание, «зацепить» потенциального клиента.
Существует мнения, что всплывающее окно вызывает раздражение у аудитории. Однако доля потенциальных клиентов все же положительно реагирует на «привлекательные» предложения. Следует сосредоточиться на собственном опыте, создать попап и проанализировать результат, а также убедиться, что это действительно работает.
Если вы еще не осознали все преимущества поп-апа, предлагаем ознакомиться с ключевыми принципами создания и разработки всплывающего окна, которые помогут увеличить продажи и пополнить базу контактов. Разбираем примеры всплывающих окон на российских сайтах.
Содержание:
1. Почему это важно? Цели pop-up
2. Ключевые факторы при разработке всплывающего окна
- Убедительное четкое предложение и простой месседж
- Четкий призыв к действию (CTA)
- Правильно подобранные цвета
- Визуальные способы
- Меньше полей для заполнения формы
- A/В тестирование
3. Вывод

Почему это важно? Цели pop-up
Почему важно тратить время на разработку дизайна всплывающего окна, ведь главное здесь предложение, а не дизайн? Но так думаю скорее неопытные маркетологи.
Конечно сообщение имеет большое значение, так как в предложении сосредоточена ценность. При этом всплывающее окно появляется неоткуда и имеет лишь 1-2 секунды для того, чтобы задеть. Создать приятное впечатление и покорить пользователя сегодня — задача не из простых, потому что предложений в интернете множество, а аудитория становится более требовательной и капризной. Поэтому яркий и красивый дизайн может повысить эффективность любого сообщения.
Цели всплывающего окна pop-up:
- Лидогенерация. Всплывающее окно — это простой способ расширить базу контактов, а затем постоянных клиентов. В обмен на скидки, специальные предложения или интересные статьи вы получаете данные пользователей для дальнейшей коммуникации. Всплывающее окно — один из эффективных инструментов для генерации лидов на сайте.
- Информирование. С помощью попапа можно размещать важную информацию о компании, новостях, планируемых мероприятиях.
- Удержание клиента на сайте. Любые детали, которые могут заинтересовать потенциального клиента, играют вам на руку. Всплывающее окно с персональной скидкой «только для вас и только сегодня» позволит выиграть время перед тем, как пользователь выйдет с сайта ни с чем.
- Увеличение продаж. Все подобные «манипуляции» сводятся к окончательному подсчету финансов. В случае снижения объемов продаж, попробуйте сделать попап на сайте и увидите, как изменится ситуация к лучшему. Ограниченные предложения, бесплатные вебинары или пробные уроки во всплывающем окне — все это дает результат.
Если на сайте есть уникальное всплывающее окно, это возможность значительно повысить коэффициент конверсии. Достаточно оформить уже существующее предложение со скидкой, например 10%, в поп-ап. Вы получите из этого гораздо больше прибыли, подписчиков и желающих получить скидку. Но главное – правильный дизайн!
Ключевые факторы при разработке дизайна всплывающего окна
Разберем самые важные составляющие pop-up. Как их правильно задизайнить, оформить и расположить, учитывая ограничение места всплывающего окна?
Убедительное четкое предложение и простой месседж
Окно с предложением «Подписать на рассылку» уже никого не удивляет. Инструмент давно используют большинство маркетологов для сбора контактной базы. Поэтому нужно включать фантазию и добавить оригинальности, оживить его с помощью убедительного интересного предложения, которое точно затронет будущего клиента.
А что делает предложение убедительным? Поставьте себя на место пользователя и спросите, что он получит, подписавшись на ваше предложение. К примеру, уникальный промокод со скидкой на курс обучения таргетированной рекламе.
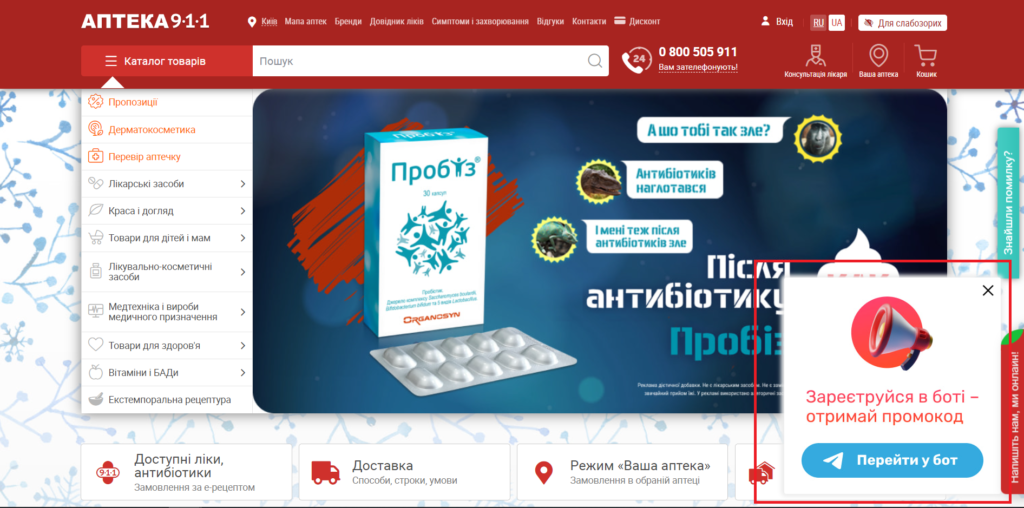
Поскольку у вас ограниченное время для того, чтобы привлечь внимание и заинтересовать, сообщение всплывающего окна должно быть максимально простым и понятным. Убирайте неважные элементы и режьте каждое слово. Главная ценность в дизайне поп-ап — предложение и кнопка с призывом к действию CTA. Большинство пользователей прочитают только несколько слов, прежде чем закрыть окно. Поэтому дизайн и месседж дают такой же эффект и влияние, как и заголовок. Пример лаконичного всплывающего окна от Аптека 9-1-1:

Четкий призыв к действию (CTA)
CTA или call to action уведомляет пользователя, какое именно действие он должен выполнить. Во всплывающем окне обычно кнопка или короткая форма. Для того чтобы CTA работал, примите во внимание следующие условия:
- Использовать командные слова, которые соответственно и дают задание. Это самые простые слова, например, заполнить, купить, получить и подписаться. Но они действительно побуждают к действию.
- Лаконичный CTA. Идеальный призыв всплывающего окна — чем меньше, тем лучше. В частности, когда речь заходит о CTA, несколько слов помогают отправить четкое сообщение — 2-5 слова будет достаточно.
- Четкий и разборчивый CTA, который легко читается. Подбирайте читаемый шрифт.
- Срок действия. Используйте FOMO (fear of missing out — синдром упущенной возможности) и ограничивайте количество регистраций или установите конечный срок предложения и т.д. Если вы проводите сезонные распродажи, рекомендуем обновлять сообщения временными рамками. Релевантность и своевременность создает ощущение, что предложение ограничено во времени.
Hillel IT School воспользовалась возможностью разработки тематического попапа ко Дню Святого Валентина. CTA всплывающего окна указывает действие «Пройти тест» для получения скидки до 1000 грн на обучение. При этом мотивирует, чем больше правильных ответов, тем больше скидка:

Правильно подобранные цвета
К сожалению, нет единого рецепта как комбинировать оттенки, которые на 100% конвертируют. Поэтому выбирая цвет, нужно учитывать несколько факторов:
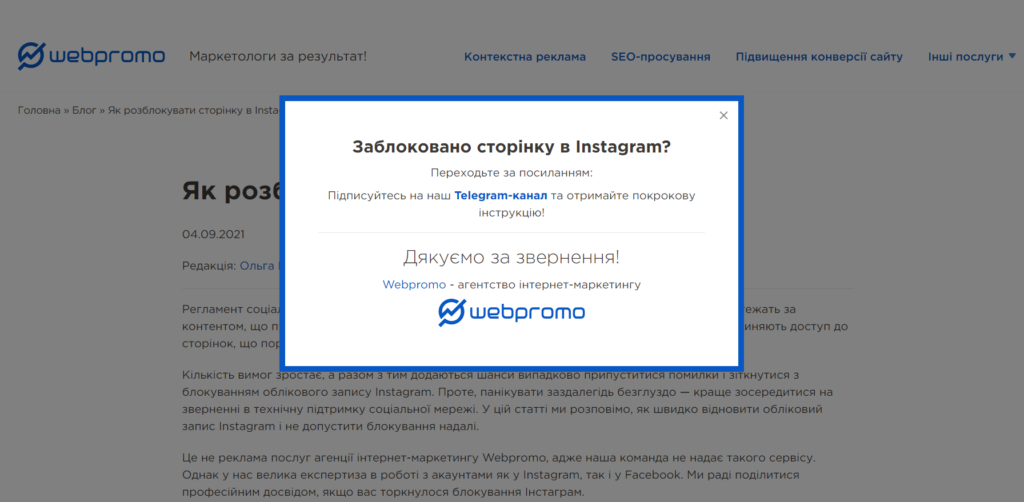
- соответствие стилистике всего сайта, бренда в целом. Лучше подобрать подходящие цвета, чтобы создать последовательный и плавный опыт у пользователя. Поп-ап — это не отдельный элемент, а часть вашего сайта. Нужно сохранять направление и подобрать подобные формы, которые уже используются, например шрифты или логотип представленных брендов. Пример pop-up на нашем сайте Webpromo:

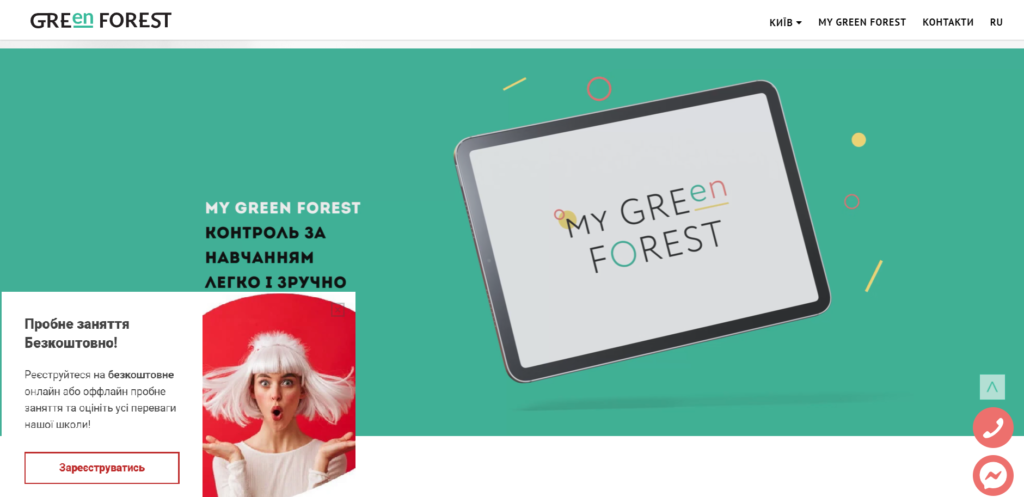
- создать контраст, посредством чего привлечь внимание к важнейшим элементам. Несмотря на единую стилистику, дизайн всплывающего окна должен контрастировать на фоне другого контента. Убедитесь, что цвет кнопки CTA выделяется, а сама кнопка большая и разборчивая. Заголовок и CTA pop-up — это два важнейших элемента всплывающего окна, которые должны иметь яркий контраст. Если вы планируете создать дизайн для нескольких кнопок, можно использовать различные цвета для каждой из них, чтобы подчеркнуть основной призыв к действию, незаметно указывая пользователям, какой вариант является лучшим для них. Пример школа английского Green Forest:

Визуальные способы
Согласно исследованию, человеческий мозг обрабатывает изображение в 60 тыс. раз быстрее текста. Поэтому визуальные элементы повышают эффективность обмена сообщениями. Цель состоит в том, чтобы выбрать правильные визуальные элементы для усиления написанного сообщения. Следует только подобрать правильное изображение, релевантное вашему сообщению.
Если на фотографиях в поп-ап товары выглядят интересно или полезно, люди с большей вероятностью будут покупать или подпишутся на рассылку через email или SMS в обмен на скидки.
Использование различных размеров шрифта — это также простой способ сосредоточить внимание аудитории на сути всплывающего окна. Даже если у вас есть несколько типов текста в одном всплывающем окне, используйте размер шрифта, цвета и другие методы, чтобы подчеркнуть основную ценность сообщения.
Также попробуйте полноэкранную версию всплывающего окна покрывающего 100% экрана. Таким образом, всплывающее окно будет видимым.
Вставка дополнительных элементов дизайна в pop-up, например стрелки, указывающие на кнопку призыва к действию также действенный способ. Это могут быть яркие, нарисованные от руки объекты направленности, чтобы подчеркнуть призыв к действию.
Еще один способ подчеркнуть свое предложение с помощью дизайна всплывающих окон — это использовать необычные формы шаблонов, например создать круглое всплывающее окно. Такой метод нарушает шаблоны типичных прямоугольных всплывающих окон, которые люди постоянно видят, что привлекает интерес за счет уникальности.
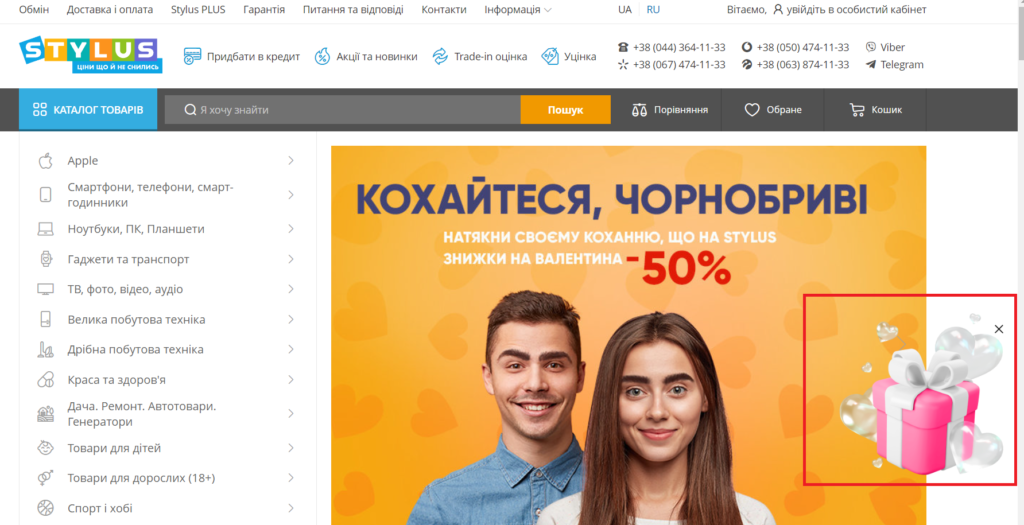
Интернет-магазин Stylus электроники разработала всплывающее окно в виде подарка.

Нажав на него, вы попадете на отдельную страницу с предложением подписаться и сыграть в игру.

Меньше полей для заполнения формы
Не случайно, что большинство примеров всплывающих окон требует только адреса электронной почты для подписки. Один-два поля означают меньше усилий для посетителей, что делает процесс выбора быстрым и безболезненным. Сохранение нескольких драгоценных секунд с меньшим количеством полей может быть разницей между новым подписчиком и вернувшимся потенциальным клиентом. Пример полноэкранного попапа на сайте интернет-магазина белья Intimo:

A/В тестирование
Как говорили ранее, нет идеального дизайна всплывающего окна, которое будет нравиться всем. Есть процент аудитории, которая не обращает внимания на поп-ап и сразу же закрывает его. Однако вы можете тестировать отдельные элементы дизайна всплывающего окна, в частности:
- Заголовки;
- Вид кнопки CTA;
- Предложение — что вы действительно предлагаете во всплывающем окне.
Вывод
Поп-ап на сайте – это хороший способ для быстрого сбора базы контактов, повышения коэффициента конверсии и привлечения аудитории. Всплывающее окно стимулирует пользователя совершить дополнительное действие: подписаться на рассылку, получить скидку в обмен на номер телефона или email. Все это приближает его к покупке.
Дизайн всплывающего окна помогает привлечь внимание. Большинство попапов пользователь закрывает на первых секундах. Создание яркого и уникального всплывающего окна дает шанс на то, что пользователь все же задерживается, прочтет предложение и нажмет кнопку купить, подписаться, получить и т.д.






