Слабые места e-commerce сайтов: на что стоит обратить внимание во время тестирования юзабилити
Основная цель любого интернет-магазина – привлечь больше потенциальных покупателей и увеличить продажи с минимальными затратами на рекламу. Но важен не рост трафика, а именно повышение конверсии. Здесь чуть ли не на первое место выходит удобство использования сайта. Когда речь идет об электронной коммерции, даже мелкие детали могут играть решающую роль. Ваша платформа должна быть привлекательна для пользователей, отвечать их потребностям, подчеркивать уникальность вашего торгового предложения и вызывать доверие и понимание.
На что обратить внимание, чтобы сделать ваш сайт e-commerce удачным?
Навигация и структура
Сложная и непонятная навигация – одна из самых больших ошибок, с которой часто сталкиваются интернет-магазины. Для сайтов e-commerce требуется структура, позволяющая пользователям находить необходимую информацию за минимальное количество кликов. Удобство навигации стимулирует посетителей проводить больше времени на сайте, читая его страницы. Кроме того, хорошо продуманная структура платформы также имеет значение для SEO и лучших позиций в выдаче. В качестве примера успешной оптимизации структуры кейс tireshop.ua.
Читабельность текста
Вам когда-нибудь приходилось читать черный текст на синем фоне, зеленый – на черном и т.д. Возможно ли вы имели дело с размером текста, который нужно расшифровать с помощью перхоти? Берегите зрение и больше не соглашайтесь на такое 🙂 Позвольте это сделать и вашим потенциальным клиентам. Постарайтесь, чтобы текст был структурирован, достаточного размера, с удачным сочетанием цветов и шрифтов (избегайте слишком закрученных шрифтов). Чтобы проверить «ридабилити» вашего сайта, воспользуйтесь бесплатными сервисами проверки. Сделайте все, чтобы у посетителей не возникло проблем с чтением описания товара или другой важной информации на сайте.
Визуальная иерархия
За статистикой, в среднем человеку нужно 2,6 секунды, чтобы создать первое впечатление о вашем сайте. Это не сознательное, а самопроизвольное действие. Потому было бы полезно упростить понимание пользователей о том, на что они смотрят. Если страница вашего сайта привлекает внимание сразу ко многим разным элементам, человек не будет знать, на чем сосредоточиться. Лучше создать визуальную иерархию, которая будет направлять ваших посетителей в важнейшие элементы вашего сайта.

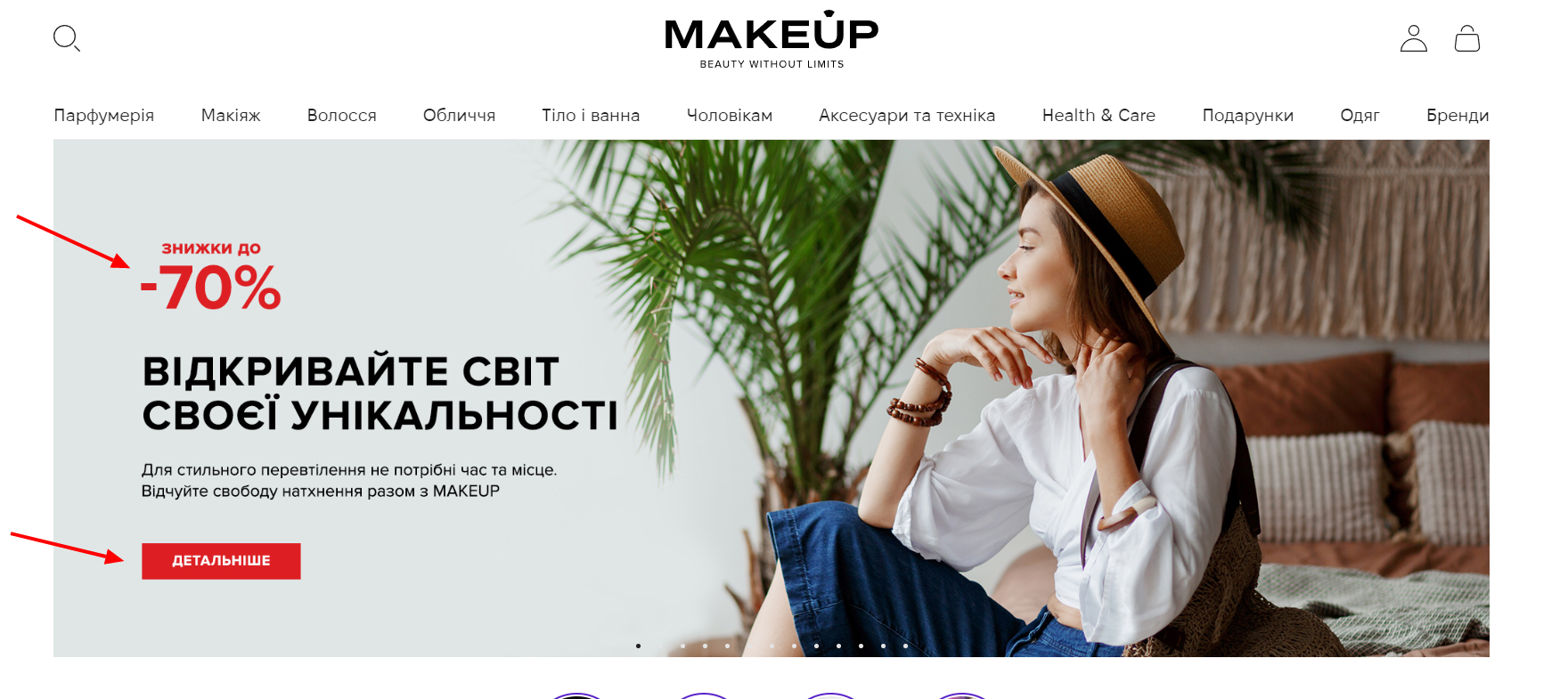
Пример визуальных акцентов на главной странице сайта Makeup
Несколько советов, о которых следует помнить, разрабатывая визуальную иерархию вашего сайта:
- выравнивание: посетители обычно читают сверху вниз и слева направо, размещайте текст, учитывая эту особенность;
- цвет: яркие оттенки лучше привлекают внимание посетителя, используйте их для кнопок призыва к действию или других важных для вас элементов;
- контраст: противопоставление двух контрастных цветов подчеркивает внимание к отдельным элементам страницы;
- размер: масштаб страницы и ее отдельных блоков влияет на то, насколько понятна сайт. Позаботьтесь, чтобы они были легко читаемы, но и не отвлекали.
Удобство каталога товаров
Чем больше продуктов в вашем каталоге, тем сложнее он есть. Упростите жизнь своим пользователям – позвольте сортировать товары по разным параметрам, таким как цена, дата получения, популярность, бренд, назначение и т.д.

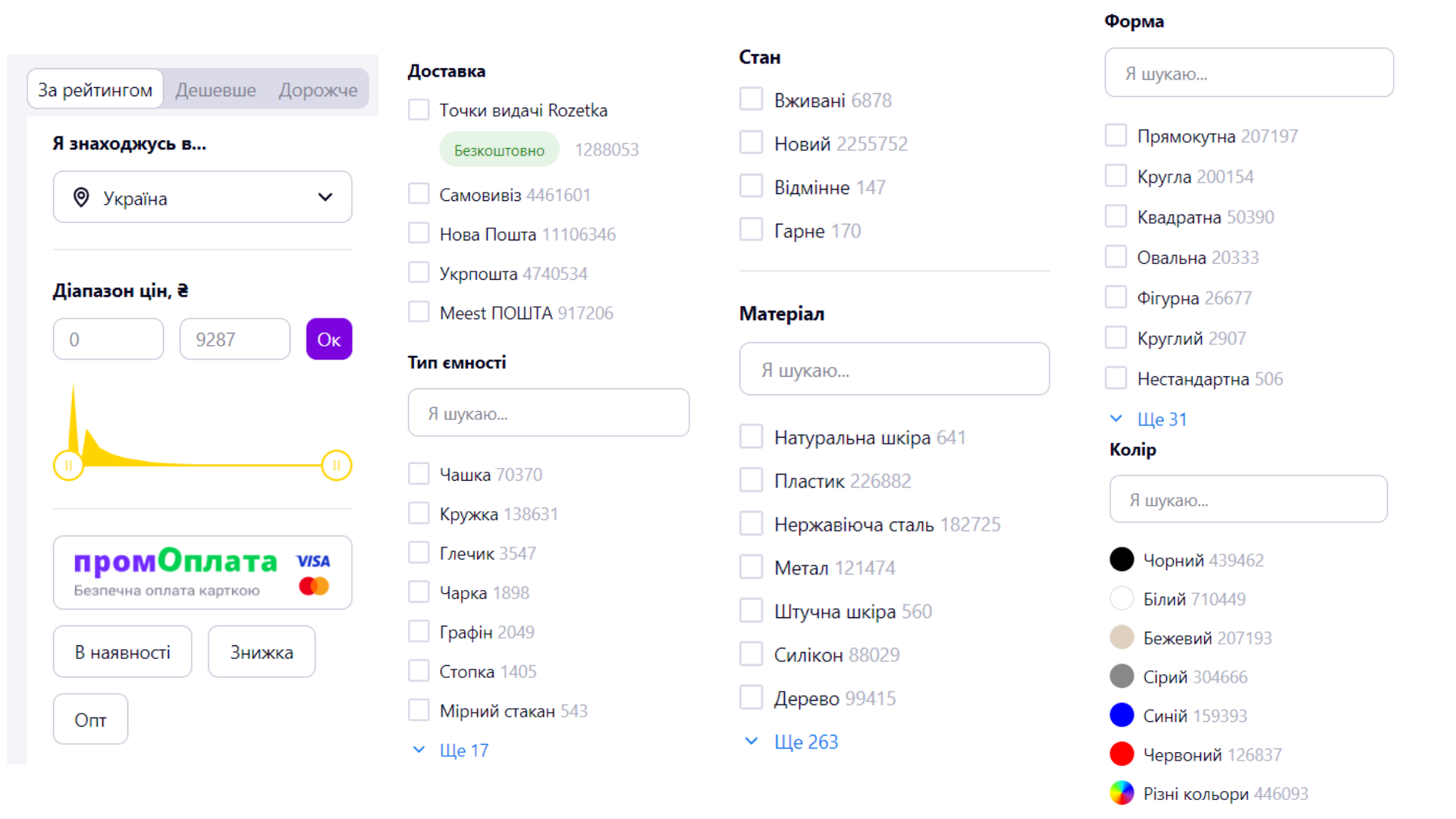
Примеры нескольких блоков фильтров Prom.ua
Разработайте и введите фильтры товаров, чтобы потенциальные покупатели могли использовать разные варианты поиска товара и сравнивать разные типы товаров.
Описание и фото товара
Чем больше информации покупатель может получить на вашем веб-сайте, тем лучше будет его клиентский опыт. Поэтому фото и описание товара – важный элемент электронной коммерции.
Не заставляйте пользователей что-нибудь долго искать. На одной странице должны быть расположены все необходимые компоненты: подробное описание товара, качественные изображения, технические характеристики, цена, наличие на складе, стоимость доставки, варианты оплаты и т.д.
Качество фотографий должно быть хорошим, при этом необходимо несколько фотоснимков с разных сторон. Предлагаем вам 15 идей для фотографий товара, которые помогут увеличить продажи в интернет-магазине.
Похожие продукты
Практически для всех товаров можно предложить альтернативный или сопутствующий товар. Почему бы не подсказать это пользователю? Создайте отдельный блок с рекомендациями типа “С этим товаром также покупают” или “Вместе дешевле”.

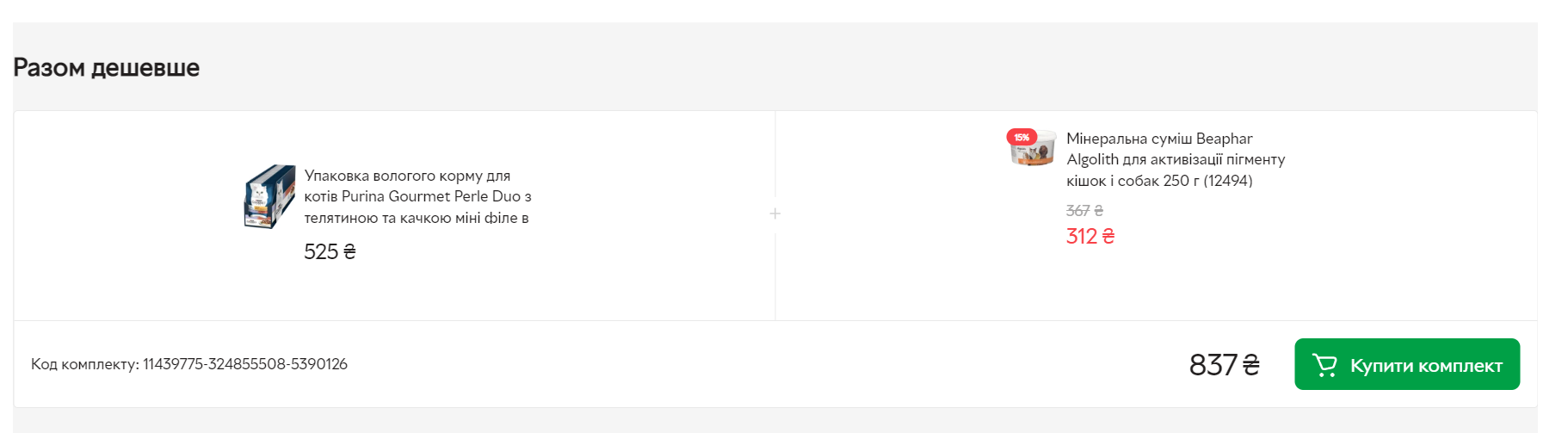
Пример такого блока на сайте Rozetka
Это позволит пользователю просматривать дополнительные предложения и повысит вероятность покупки.
Простота и безопасность процесса оформления заказа
Сложный процесс оформления заказа приводит к выбрасыванию корзины. Чтобы избежать этого, вы должны сделать процесс покупки максимально простым. По возможности, уменьшите количество информации, необходимой вашему сайту от клиентов.
В идеале процесс оформления заказа должен состоять из двух-трех этапов, включающего добавление в корзину, платежную информацию и информацию о доставке или контактную информацию.
Скорость загрузки сайта
Знаете ли вы, что 53% посетителей покидают веб-страницу, если она не загружается в течение трех секунд?
Следовательно скорость загрузки вашего сайта напрямую влияет на показатель отказов и поисковую оптимизацию. Ожидание загрузки содержимого может вызвать разочарование и заставить пользователей уйти. Поэтому, по возможности, не перегружайте ваш сайт. Проверяйте скорость отклика после нажатия на различные блоки.
Адаптивная версия веб-сайта
За данными Statista, на мобильные устройства приходится 55% посещения всех веб-страниц. Если интернет-магазин не имеет дизайна с адаптивным макетом, просматривать и использовать его на таких гаджетах будет неудобно.
Помните, что пользователи мобильных устройств не перемещаются по сайту так, как это делают на рабочем столе. Обычно они хотят искать что-то конкретное и предпочитают найти это быстро. Какие ошибки мобильной версии сайта снижают его конверсию читайте ЗДЕСЬ.
Контактная информация и условия доставки/работы
Вся необходимая контактная информация должна быть легко видна для пользователей. Например, если у потенциального клиента возникают какие-либо вопросы и он хочет связаться с вашим представителем, ему нужно разрешить это сделать максимально легко и быстро. Предоставьте контакты со всех страниц вашего сайта. Также позаботьтесь о нескольких вариантах связи:
- телефон;
- электронная почта;
- функция поддержки в реальном времени.
Можно также добавить ссылку на соцсети либо сервис обратного звонка. Наличие выбора каналов обращения важно, поскольку люди могут иметь различные преимущества.
Выводы
Это лишь несколько наиболее распространенных проблемных мест сайтов e-commerce, на которые стоит обратить внимание во время тестирования. При анализе вы можете обнаружить и собственные слабые места. Главное помните – удобство использования оказывает огромное влияние на успех и продажи. Покупатели предпочитают интуитивно понятные веб-сайты, которые занимают минимум времени для оформления заказа и осуществления оплаты. Надеемся, что советы, описанные в этой статье, помогут улучшить свой сайт и принесут еще больше довольных клиентов.






