Скорость имеет значение: какое оптимальное время загрузки сайта?
Современные пользователи привыкли к быстрому серфингу, поэтому время загрузки сайта давно стало важным фактором продвижения e-commerce-бизнеса. Чем дольше загружается веб-ресурс — тем выше показатель отказов. Поисковые системы ориентируются на пользовательский опыт и учитывают этот фактор при ранжировании страниц. Так, «медленный» сайт не только снижает процент конверсий, и соответственно продаж, но и значительно «проседает» в выдаче поисковых результатов. Рассказываем, каким должно быть оптимальное время загрузки страниц, что влияет на скорость сайта и как ее улучшить.
Содержание:
- Почему важна скорость сайта
- Оптимальное время загрузки сайта
- Что влияет на скорость загрузки страниц
- Сервисы для проверки времени загрузки страниц
- Способы повысить скорость сайта
Почему скорость сайта так важна?
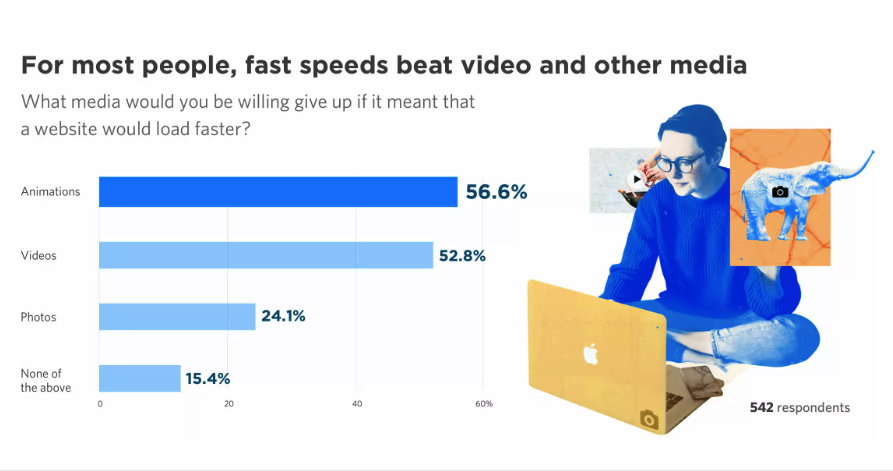
Медленные сайты иногда называют «убийцами продаж». И это подтверждается многими маркетинговыми исследованиями. Так, согласно опросу Unbounce, проведенному еще в 2019 году, для 70% пользователей скорость загрузки сайта играла очень важное значение в принятии решения совершения покупки. Более того, половина респондентов признала, что готова отказаться от видео и анимаций на веб-страницах в пользу более быстрой загрузки, а для 25% опрашиваемых производительный сайт даже важнее изображений.

Источник: https://unbounce.com
Ответы респондентов подтверждаются и статистикой от Google Consumer Insights: 53% посетителей сайта покинут страницу, если ее загрузка будет продолжаться более 3 секунд.
Самые высокие показатели конверсии в электронной коммерции имеют ресурсы со средней загрузкой страниц от 0,5 до 2 секунд, а с каждой секундой вероятность выполнения целевого действия посетителем снижается в среднем на 4,4%. Для сравнения, согласно исследованию Portent, сайт с загрузкой в 1 секунду, имеет в два с половиной раза больший коэффициент конверсии, чем ресурс, отображения которого нужно ждать 5 секунд.
Каждая секунда задержки может стать критической, если учитывать, что пользователь, как правило, должен посетить несколько страниц сайта для покупки (например, открыть каталог, выбрать нужную категорию, товар, добавить его в корзину). Дополнительное время, необходимое для того, чтобы оформить заказ — это время, за которое потенциальный покупатель может передумать.
Следовательно, чем быстрее загружается сайт — тем лучше, но оптимальный показатель, к которому следует стремиться — не более 2 секунд.
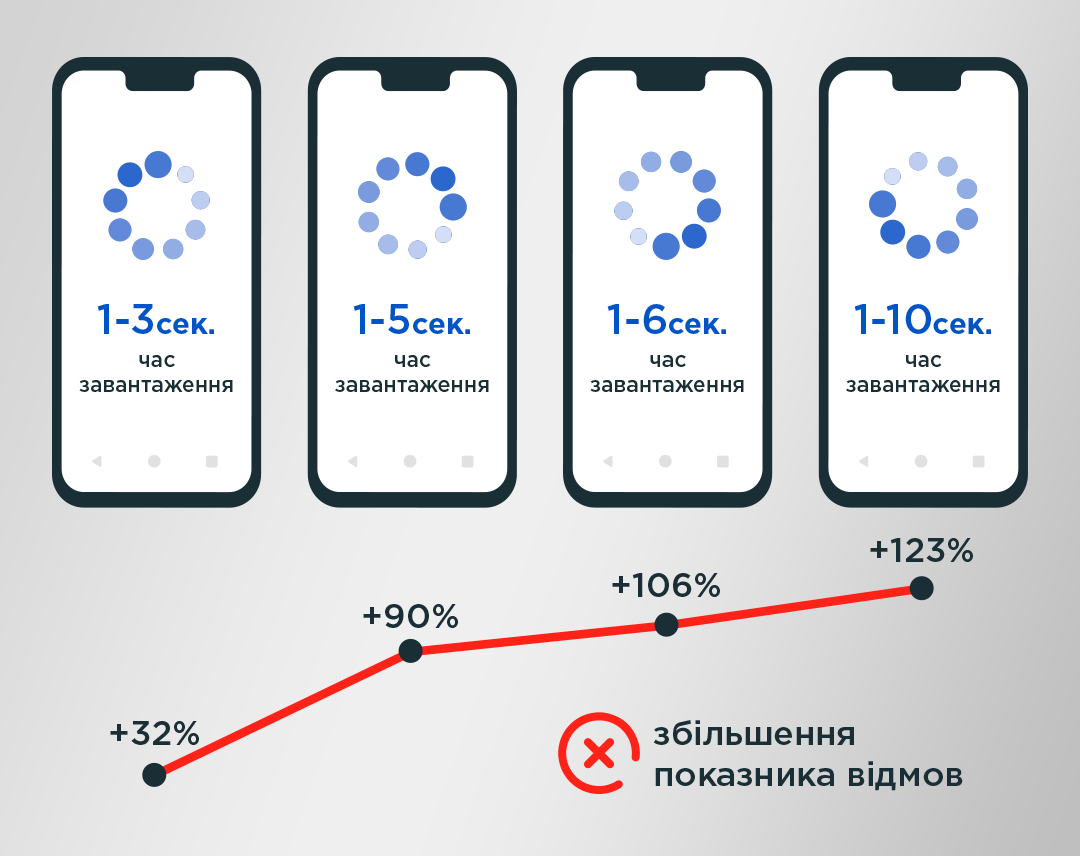
Еще немного статистики от Google/SOASTA Research:
- Время загрузки страницы 1-3 сек. — увеличение показателя отказов на 32%
- Время загрузки страницы 1-5 сек. — увеличение показателя отказов на 90%
- Время загрузки страницы 1-6 сек. — увеличение показателя отказов на 106%
- Время загрузки страницы 1-10 сек. — увеличение показателя отказов на 123%

Что влияет на скорость загрузки страниц?
Медленный интернет в прошлом, скорость соединения выросла, но длительное время загрузки страниц осталось проблемой многих ресурсов. Есть несколько основных факторов, влияющих на скорость сайта:
- «Вес» JavaScript, CSS, лишних элементов кода (комментарии, дубли, пробелы);
- «чистота» HTML-кода и его объем;
- количество HTTP-запросов (HTTP — специфические запросы, с помощью которых происходит обмен данными браузера и сервера);
- скорость хостинга;
- настройка и расположение сервера;
- количество установленных плагинов;
- анимация, размер изображений, встроенные видео.
Следует иметь в виду: медленный сайт — не всегда результат технических недоработок на сайте. На время загрузки страниц влияет версия браузера, которую использует посетитель, подключенный VPN, работа сторонних расширений, непосредственно «скорость» ПК или смартфона.
Чтобы получить объективные результаты, проверять скорость ресурса следует с помощью специализированных сервисов. Среди наиболее авторитетных:
- Google PageSpeed Insight — бесплатный инструмент от Google, который анализирует скорость загрузки различных элементов веб-страницы и дает рекомендации по улучшению ключевых показателей.
- Pingdom — популярный сервис для тестирования скорости сайта и выявления проблем, которые его замедляют. Недостаток Pingdom — удаленность серверов, что иногда влияет на корректность результатов. Но он отлично подходит для анализа европейских сайтов. Пользование бесплатно.
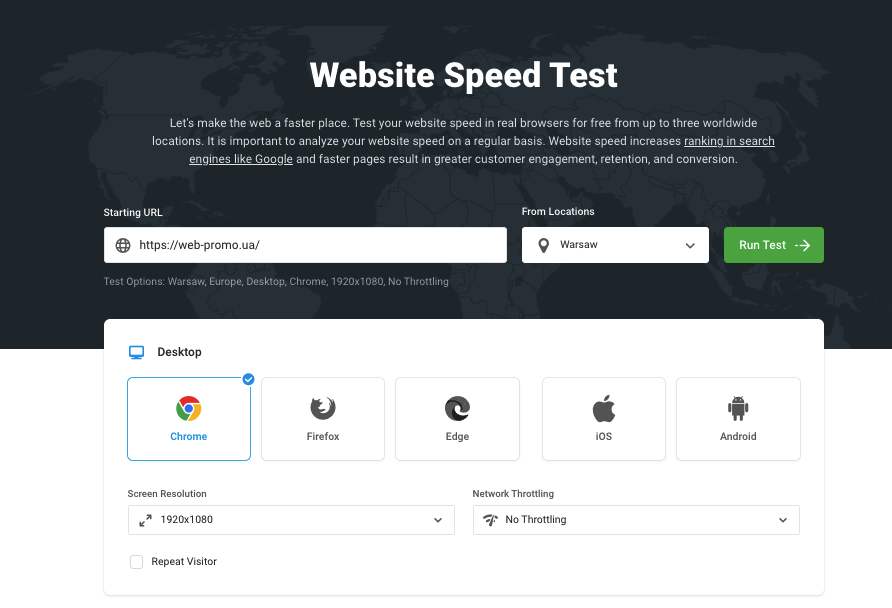
- Dotcom-tools — проверяет скорость загрузки ресурса в нескольких популярных браузерах и на девайсах с разным разрешением экрана. Воспользоваться сервисом можно бесплатно.
- SpeedCurve — инструмент анализирует производительность сайта, основываясь на оценке реальных пользователей, а также предоставляет статистику, список багов и советы, как их устранить. Пользование платное, есть пробная free-версия.
- Serpstat — предназначен для проведения глубокого аудита сайта, включая скорость загрузки страниц. Есть несколько тарифных планов и 7-дневный бесплатный период.
Результаты, предоставленные каждым из инструментов, могут несколько отличаться между собой. Рекомендуем тестировать сайт в нескольких сервисах для получения общей картины.

Сервис: dotcom-tools.com
10 способов улучшения скорости сайта
Проверить время загрузки веб-страниц можно за несколько минут, а вот оптимизация скорости — трудоемкая и комплексная работа программистов и SEO-отдела. Обычно для ускорения работы сайта технические специалисты используют следующие методы:
- Уменьшение изображений. Один из самых распространенных «утяжелителей» веб-страниц. Не стоит добавлять картинки размером больше 1000 px по ширине и весом более 300 кб. В каталогах и товарных карточках они должны быть самыми легкими — 10-20 кб. Также, рекомендуется подключить Gzip — программу для сжатия файлов на сервере с помощью их архивации. Gzip значительно снизит вес контента, при этом качество картинок останется высоким.
- Удаление лишних плагинов. Хотя плагины созданы для улучшения взаимодействия пользователя с сайтом, некоторые могут быть устаревшими. Следует просмотреть неактуальные плагины и модули и удалить ненужные.
- Кэширование. Кэширование в браузерах пользователей повысит время загрузки страниц при повторном посещении сайта за счет сохранения некоторого контента (изображений, CSS, файлов JavaScript и др.). Подключить его можно самостоятельно или через хостинг-провайдера.
- Перенос видео на внешние платформы. Оптимально – размещать авторский видеоконтент на специализированных видеохостингах (например на YouTube) и добавлять его на свой сайт. Для пользователя ничего не изменится, а вот веб-страницы станут быстрее.
- Использование CDN. С помощью сетей распределенной доставки контента данные сайта кэшируются на серверах по всему миру. В зависимости от региона проживания, пользователь их получает от ближайшего сервера, что ускоряет загрузку веб-страниц.
- Настройка асинхронной загрузки. По умолчанию файлы CSS и JavaScript загружаются синхронно, то есть один за другим, независимо от объема каждого. Переход на асинхронный режим позволяет загружать несколько элементов одновременно (например, один объемный и несколько более «легких») и ускорит ваш сайт.
- Оптимизация JavaScript и CSS. Причина замедления многих сайтов — слишком тяжелый код. Особенно, если ресурс был создан давно, данные регулярно обновляются и делают это разные программисты. «Почистить» код можно с помощью специализированных онлайн-сервисов, но лучший вариант — обратиться к опытному ИТ-специалисту.

- Уменьшение редиректов. Перенаправление на обновленные страницы удобно и полезно, но следует помнить, что каждый редирект негативно влияет на page speed. Проверить редиректы можно с помощью специализированных инструментов, например Screaming Frog.
- Проверка сервера. Иногда причина медленной работы сайта как раз со стороны сервера. В таком случае нужно привлечь backend-разработчика для анализа настроек серверной части.
- Использование одного-двух шрифтов. Это не только выглядит более современно, но и повышает производительность сайта.
Существует много способов как ускорить загрузку страниц, но использовать их «наугад» не стоит. Только глубокий CRO-аудит поможет определить наиболее эффективные методы улучшения производительности вашего сайта.






