Палитра цветов с кодами как основа дизайна. Что такое «безопасные» или Web Safe цвета для веб-дизайна?
В кодировании расцветка, как и любая другая часть алгоритма, передается специальным набором символов. Только 216 унифицированных оттенков корректно отображаются даже на старых мониторах — это и есть палитра безопасных цветов. Именно поэтому веб-дизайнеры стараются ограничиваться стандартным набором во избежание нежелательного цветовоспроизведения. Далее подробнее расскажем про коды цветов для создания сайта, как их применять и где найти правильные названия.
Что такое цвета html?
Программа должна четко понимать, какой расцветки изображать фон, текст или другую часть веб-дизайна.
Сегодня для разметки страниц чаще всего используют каскадные таблицы стилей CSS, однако обозначить оттенок все равно можно и до сих пор одним из двух способов:
- HEX коды цветов — 6-значное число, которое начинается с символа «#». Число состоит из трех пар шестнадцатеричных цифр. Каждая пара отвечает за насыщенность одного из трех цветов — красного, синего и зеленого.
- RGB номера цветов — аббревиатура от названия трех цветов «Red-Green-Blue».

Какие еще бывают коды цвета?
Кодирование нужных оттенков также используют различные программы, например Figma, Adobe Photoshop, программы для печати. Кроме приведенного выше html цвета, используют и другие унифицированные обозначения:
- Английские слова для прямого обозначения нужного оттенка (red, purple, blue, brown). Но так передать всю палитру невозможно.
- Модель HSV, которая базируется на насыщенности, тоне и значении.
- Цветовые координаты CMYK — Cyan, Magenta, Yellow.
Палитра цветов с кодами: где найти и как применять?
Цветовые оттенки необходимо классифицировать для передачи полной информации о них. К тому же они не одинаково выглядят на разных гаджетах, программах и особенно — при переносе на различные материалы.
Классификация, то есть палитра цветов html, позволяет любому человеку считать и понять цветопередачу. Такой подход выявил наибольшее удобство для пользователей и разработчиков.
Каждая программа или приложение, где есть возможность указывать расцветку, содержит встроенную таблицу html цветов в нескольких градациях. Если вы пишете код, создаете разметку, графический контент, при выборе цвета на шкале сразу появляется и кодированное обозначение.

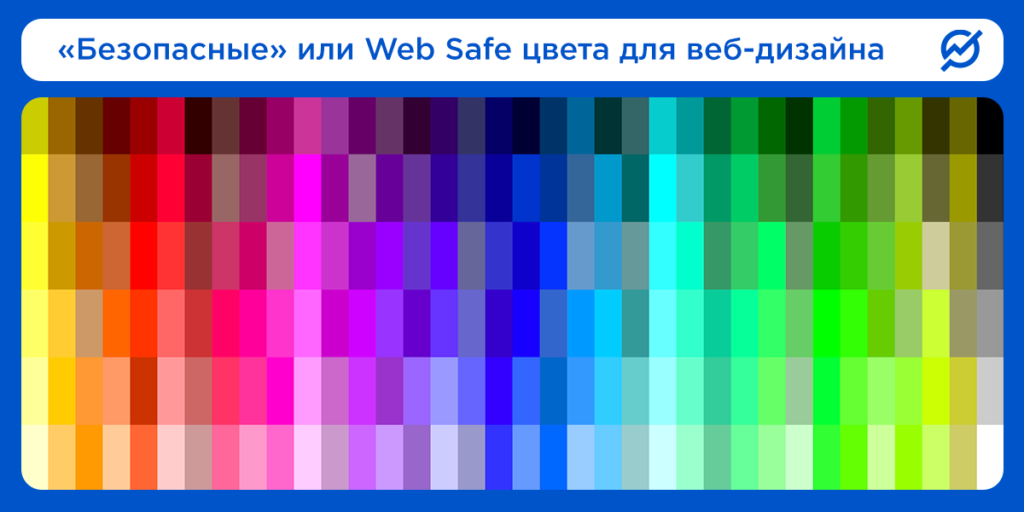
Web safe цвета для веб-дизайна
Это палитра, которая состоит из 216 цветов. Каждый тон полноценно отображается на любом мониторе и браузере. Если человек откроет ваш сайт даже на старом компьютере, цветовая передача будет оставаться корректной.
Наличие в этом перечне только 216 наименований объясняется ограниченными возможностями 8-битного экрана и емкостью видео-карты. Определили оттенки благодаря математическим расчетам.
Впервые такой подход применили в браузере Netscape, который позже стал основой для Mozilla Firefox. Палитра безопасных цветов имеет однородную структуру 6х6х6, в которой три цветовые составляющие Red-Green-Blue передаются с помощью кодирования 00, 33, 66, 99, CC, FF.
Отдельные инструменты, например, Adobe Photoshop, и сегодня предлагают дизайнерам только web safe цвета, хотя с развитием технологий ограниченность 216 тонами стала постепенно исчезать. Такой подход сейчас уже считается несколько устаревшим.

Таблица безопасных цветов: когда и зачем использовать
Хотя сегодня такое разделение кажется неактуальным, обратить внимание на выбранные 216 цветов стоит, если:
- Ваш текст или фон на сайте имеет окраску.
- Вы создаете картинки и дизайны, которые доступны широкой аудитории.
- Вам нужна кроссбраузерная совместимость цветов — корректное изображение в любом браузере независимо от обновлений.
- Ваш сайт или дизайн имеет элементы, сенсорная нагрузка которых может измениться вследствие неправильной цветовой передачи.

Как выбрать нужные в безопасной палитре цветов?
Визуал сайта — практически первое, что потенциальные клиенты видят. Не существует четкого руководства, какие именно цвета html и для чего использовать. Однако в психологии каждому оттенку присущи определенные характеристики, которые можно применить в веб-дизайне.
Красный
Означает активность, энергию, срочность. Его используют, чтобы привлечь внимание, например, выделяют акционные цены. Вместе с тем красный считается неоднозначным — может отпугивать и раздражать, придавать агрессивный тон.
Чаще всего им советуют выделять отдельные функциональные элементы. Безопасные цвета для веб-дизайна имеют несколько оттенков красного, что дает возможность выбрать вариант для своего сайта.
Зеленый
Символизирует здоровье, безопасность, природу, экологию, гармонию. Часто встречается в оформлении банков, для акцентирования на экологичности, в сфере здравоохранения.
Зеленый означает спокойствие, поэтому редко используется для выделения активных элементов или для привлечения внимания.
Синий
Помогает завоевать доверие, придает ощущение уверенности и безопасности. Его ассоциируют с умственной активностью и интеллектом. Считается, что синие совместимые цвета для веб-дизайна стимулируют производительность мозга и помогают принимать взвешенные решения
Желтый
Вызывает счастье, радость, прилив сил и энергии. Его применяют для оформления магазинов детских товаров, бизнес-сайтов, выделения движущихся элементов. Веб-стандарты цветов предлагают несколько вариантов желтого — от бледного до насыщенного, в сочетании с зеленым, синим, красным.
Кроме перечисленных, оранжевый означает молодость и дружественность, фиолетовый — роскошь и избранность, коричневый — стабильность, черный — минимализм и власть, белый — свободу и пространство.
Цвет создает атмосферу, передает настроение сайта, побуждает к действию и направляет. Оптимизация для всех браузеров безопасной палитры цветов поможет корректно передать все посылы веб-дизайна.
Предлагаем вашему вниманию палитру цветов, рекомендованных для экранного дизайна. Ниже представлена таблица Web safe цветов
| 255.255.204 |
255.255.102 |
255.255.51 |
255.255.0 |
204.204.0 |
| FFFFCC |
FFFF66 |
FFFF33 |
FFFF00 |
CCCC00 |
|
|
|
|
|
| 255.204.102 |
255.204.51 |
204.153.0 |
204.153.51 |
153.102.0 |
| FFCC66 |
FFCC33 |
CC9900 |
CC9933 |
996600 |
|
|
|
|
|
| 255.153.0 |
204.153.102 |
204.102.0 |
153.102.51 |
102.51.0 |
| FF9900 |
CC9966 |
CC6600 |
996633 |
663300 |
|
|
|
|
|
| 255.204.153 |
255.102.0 |
204.102.51 |
153.51.0 |
102.0.0 |
| FFCC99 |
FF6600 |
CC6633 |
993300 |
660000 |
|
|
|
|
|
| 255.102.51 |
255.51.0 |
255.0.0 |
204.0.0 |
153.0.0 |
| FF6633 |
FF3300 |
FF0000 |
CC0000 |
990000 |
|
|
|
|
|
| 255.204.204 |
255.102.102 |
255.51.51 |
255.0.51 |
204.0.51 |
| FFCCCC |
FF6666 |
FF3333 |
FF0033 |
CC0033 |
|
|
|
|
|
| 204.153.153 |
204.51.51 |
153.51.51 |
153.0.51 |
51.0.0 |
| CC9999 |
CC3333 |
993333 |
990033 |
330000 |
|
|
|
|
|
| 255.102.153 |
255.0.102 |
204.51.102 |
153.102.102 |
102.51.51 |
| FF6699 |
FF0066 |
CC3366 |
996666 |
663333 |
|
|
|
|
|
| 255.153.204 |
255.0.153 |
204.0.102 |
153.51.102 |
102.0.51 |
| FF99CC |
FF0099 |
CC0066 |
993366 |
660033 |
|
|
|
|
|
| 255.102.204 |
255.51.204 |
204.102.153 |
204.0.153 |
153.0.102 |
| FF66CC |
FF33CC |
CC6699 |
CC0099 |
990066 |
|
|
|
|
|
| 255.204.255 |
255.102.255 |
255.51.255 |
255.0.255 |
204.51.153 |
| FFCCFF |
FF66FF |
FF33FF |
FF00FF |
CC3399 |
|
|
|
|
|
| 204.153.204 |
204.0.204 |
204.51.204 |
153.0.153 |
153.51.153 |
| CC99CC |
CC00CC |
CC33CC |
990099 |
993399 |
|
|
|
|
|
| 204.102.255 |
204.0.255 |
153.0.204 |
153.102.153 |
102.0.102 |
| CC66FF |
CC00FF |
9900CC |
996699 |
660066 |
|
|
|
|
|
| 204.153.255 |
153.51.255 |
153.0.255 |
102.0.153 |
102.51.102 |
| CC99FF |
9933FF |
9900FF |
660099 |
663366 |
|
|
|
|
|
| 153.102.204 |
102.0.204 |
102.51.204 |
102.51.153 |
51.0.51 |
| 9966CC |
6600CC |
6633CC |
663399 |
330033 |
|
|
|
|
|
| 204.204.255 |
102.51.255 |
102.0.255 |
51.0.153 |
51.0.102 |
| CCCCFF |
6633FF |
6600FF |
330099 |
330066 |
|
|
|
|
|
| 153.153.204 |
102.102.204 |
102.102.153 |
51.51.153 |
51.51.102 |
| 9999CC |
6666CC |
666699 |
333399 |
333366 |
|
|
|
|
|
| 51.51.255 |
51.0.204 |
51.51.204 |
0.0.153 |
0.0.102 |
| 3333FF |
3300CC |
3333CC |
000099 |
000066 |
|
|
|
|
|
| 102.153.255 |
0.0.255 |
0.0.204 |
0.51.204 |
0.0.51 |
| 6699FF |
0000FF |
0000CC |
0033CC |
000033 |
|
|
|
|
|
| 0.102.255 |
51.102.204 |
0.51.255 |
0.51.153 |
0.51.102 |
| 0066FF |
3366CC |
0033FF |
003399 |
003366 |
|
|
|
|
|
| 153.204.255 |
0.153.255 |
102.153.204 |
51.102.153 |
0.102.153 |
| 99CCFF |
0099FF |
6699CC |
336699 |
006699 |
|
|
|
|
|
| 102.204.255 |
0.204.255 |
51.153.204 |
0.153.204 |
0.51.51 |
| 66CCFF |
00CCFF |
3399CC |
0099CC |
003333 |
|
|
|
|
|
| 153.204.204 |
51.153.153 |
102.153.153 |
0.102.102 |
51.102.102 |
| 99CCCC |
339999 |
669999 |
006666 |
336666 |
|
|
|
|
|
| 204.255.255 |
102.255.255 |
51.255.255 |
0.255.255 |
0.204.204 |
| CCFFFF |
66FFFF |
33FFFF |
00FFFF |
00CCCC |
|
|
|
|
|
| 153.255.204 |
51.255.204 |
0.255.204 |
51.204.204 |
0.153.153 |
| 99FFCC |
33FFCC |
00FFCC |
33CCCC |
009999 |
|
|
|
|
|
| 102.204.153 |
0.204.153 |
51.153.102 |
0.153.102 |
0.102.51 |
| 66CC99 |
00CC99 |
339966 |
009966 |
006633 |
|
|
|
|
|
| 102.255.153 |
0.255.153 |
51.204.102 |
0.204.102 |
0.153.51 |
| 66FF99 |
00FF99 |
33CC66 |
00CC66 |
009933 |
|
|
|
|
|
| 153.255.153 |
51.255.102 |
0.255.102 |
51.153.51 |
0.102.0 |
| 99FF99 |
33FF66 |
00FF66 |
339933 |
006600 |
|
|
|
|
|
| 204.255.204 |
102.204.102 |
102.153.102 |
51.102.51 |
0.51.0 |
| CCFFCC |
66CC66 |
669966 |
336633 |
003300 |
|
|
|
|
|
| 51.255.51 |
0.255.0 |
0.204.0 |
51.204.51 |
0.204.51 |
| 33FF33 |
00FF00 |
00CC00 |
33CC33 |
00CC33 |
|
|
|
|
|
| 102.255.0 |
51.255.0 |
51.204.0 |
51.153.0 |
0.153.0 |
| 66FF00 |
33FF00 |
33CC00 |
339900 |
009900 |
|
|
|
|
|
| 204.255.153 |
102.204.0 |
102.204.51 |
102.153.51 |
51.102.0 |
| CCFF99 |
66CC00 |
66CC33 |
669933 |
336600 |
|
|
|
|
|
| 153.255.0 |
153.204.102 |
153.204.0 |
153.204.51 |
102.153.0 |
| 99FF00 |
99CC66 |
99CC00 |
99CC33 |
669900 |
|
|
|
|
|
| 204.255.102 |
204.255.51 |
204.204.153 |
102.102.51 |
51.51.0 |
| CCFF66 |
CCFF33 |
CCCC99 |
666633 |
333300 |
|
|
|
|
|
| 204.204.102 |
153.153.102 |
153.153.51 |
153.153.0 |
102.102.0 |
| CCCC66 |
999966 |
999933 |
999900 |
666600 |
|
|
|
|
|
| 255.255.255 |
153.153.153 |
102.102.102 |
51.51.51 |
0.0.0 |
| FFFFFF |
999999 |
666666 |
333333 |
000000 |
|
|
|
|
|
|