Навигация для интернет-магазина — почему это важно и как улучшить структуру сайта
Готовы прямо сейчас проверить навигацию на своем сайте? Тогда у нас есть простое задание: представим, что вам нужны красные мужские кроссовки 39 размера (или придумайте любую позицию или услугу, которая соответствует вашей нише). Откройте сайт, включите секундомер и попробуйте как можно быстрее найти нужный товар и оформить заказ.
А теперь ответьте на вопросы:
- Вы искали главное меню менее 6,5 секунд?
- Вы прошли менее двух уровней меню?
- Вы смогли воспользоваться фильтрами для быстрого поиска?
- У вас была альтернатива поиску товара в виде поисковой строки?
- Вы просмотрели фото товара и наличие размера сразу из каталога?
- Смогли ли вы сразу добавить товар в корзину?
- Заняло ли у вас оформление заказа из корзины меньше 30 секунд?
Если большинство ответов «да», тогда, вероятно, у вас нет проблем. Если хотя бы на некоторые вопросы вы ответили «нет», тогда вам точно есть над чем работать.
Согласно опросу Komarketing, более 30% респондентов раздражает плохая навигация и дизайн на веб-сайтах. Не найдя нужную информацию, пользователи просто покидают страницу. Итак, навигация является важным компонентом дизайна, который влияет на пользовательское взаимодействие и вовлеченность. Кроме того, интуитивно понятная навигация на сайте повышает коэффициент конверсии на 18,5%.
В этой статье мы подробнее поговорим о том, почему навигация является важной составляющей успеха для интернет-магазинов. Кроме того, мы поделимся советами, которые помогут обнаружить пробелы в этом направлении и быстро их исправить.

Почему интернет-магазинам важно заботиться о качественной навигации на сайте
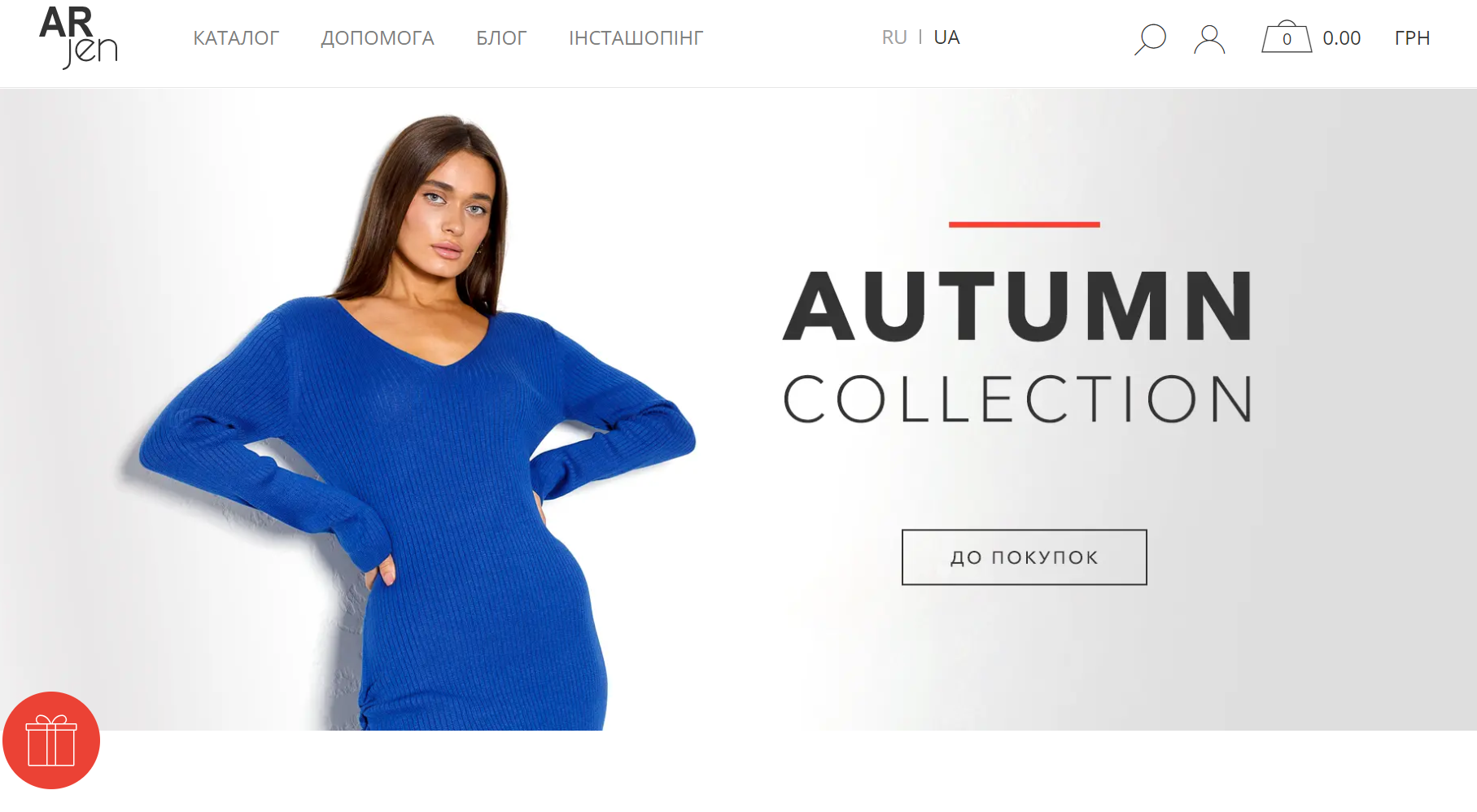
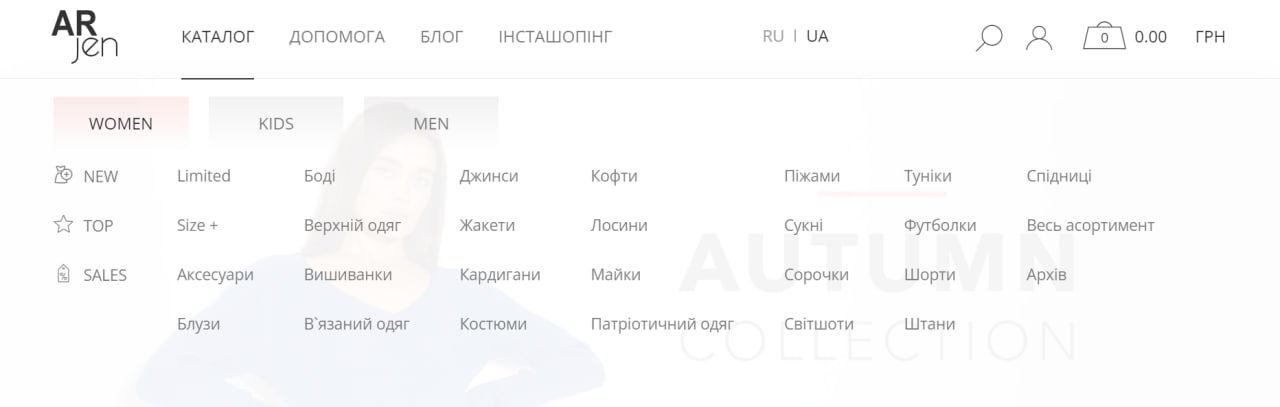
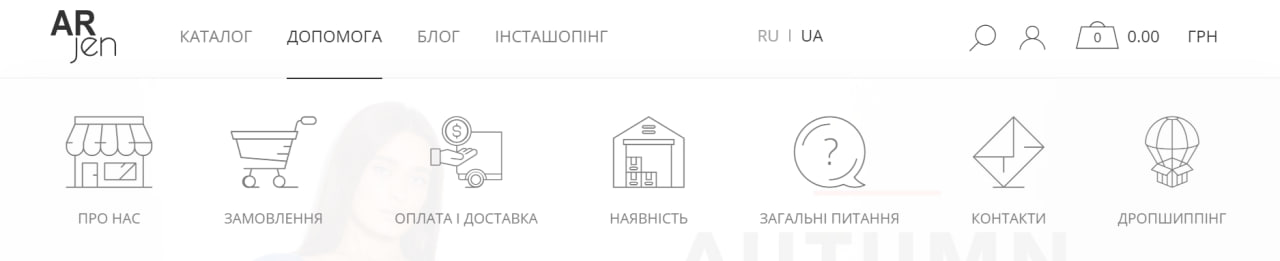
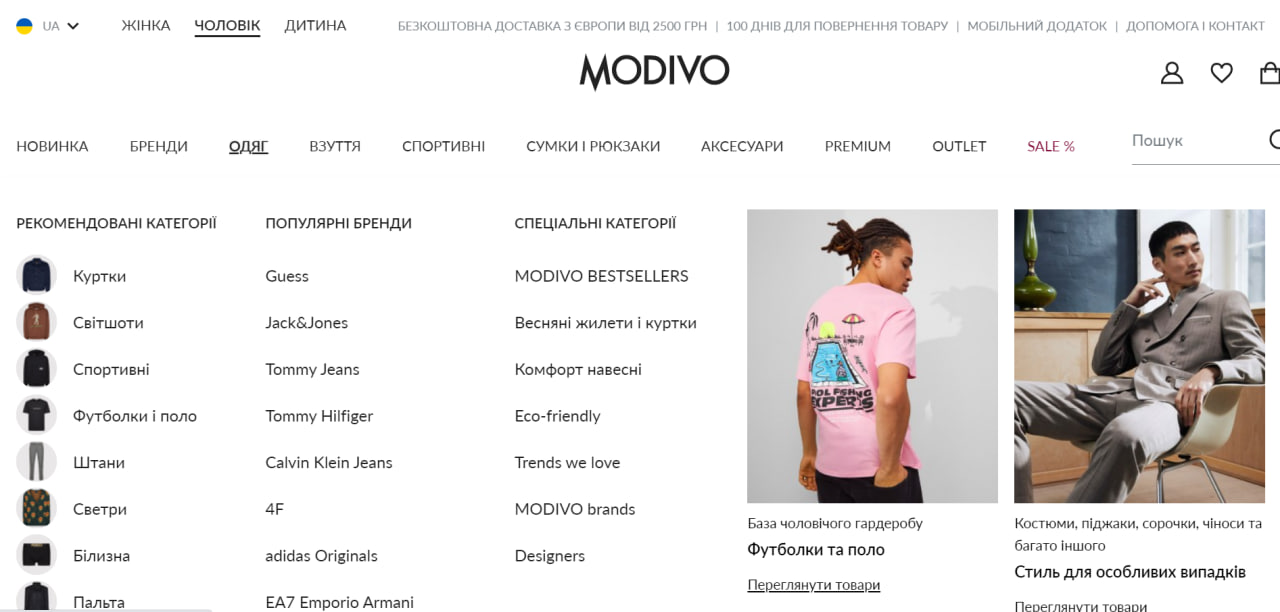
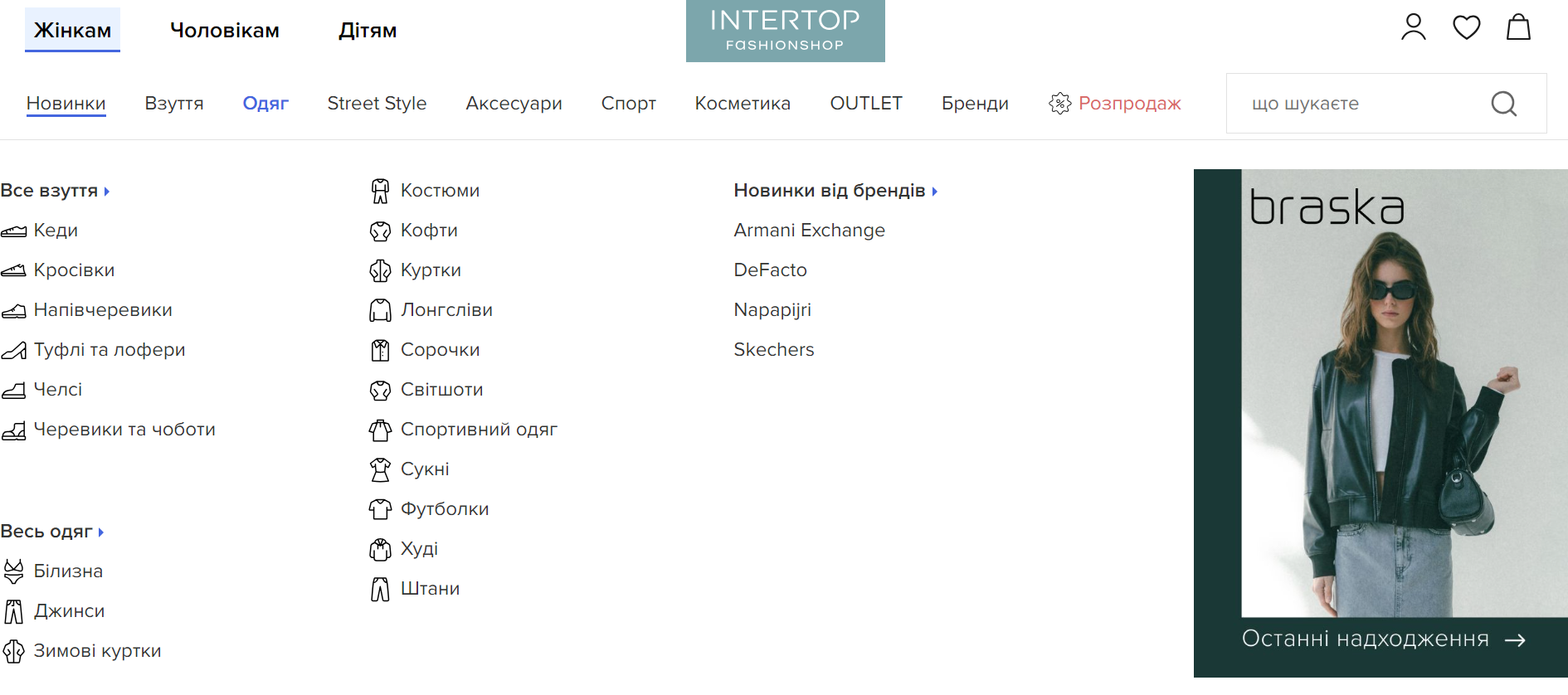
Предлагаем ознакомиться с несколькими примерами: для начала рассмотрим интернет-магазин одежды. Минималистичный дизайн, все категории имеют свои обозначения. Внутри категорий имеется четкое распределение по товарам. Отдельной вкладкой вынесена дополнительная информация — об оплате и доставке, контактах, условиях возвращения и т.д.



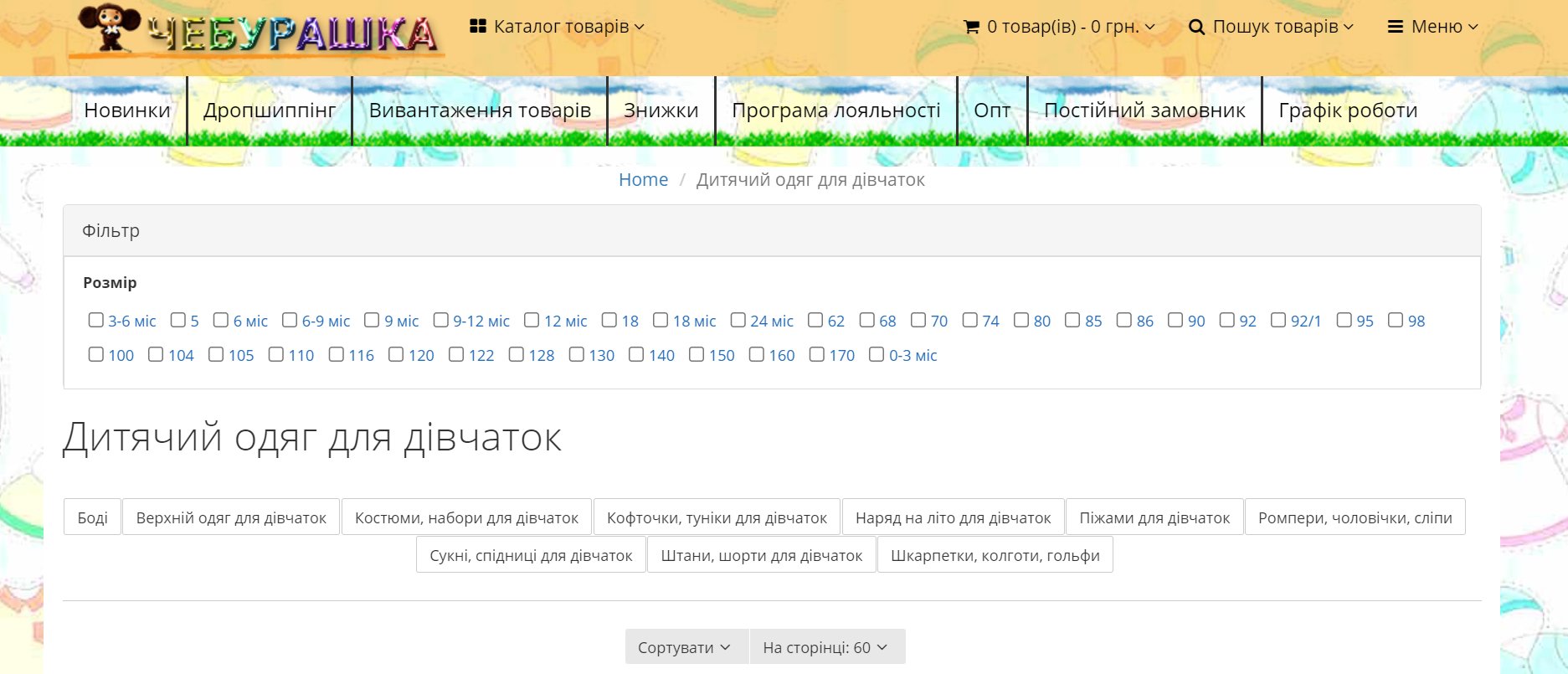
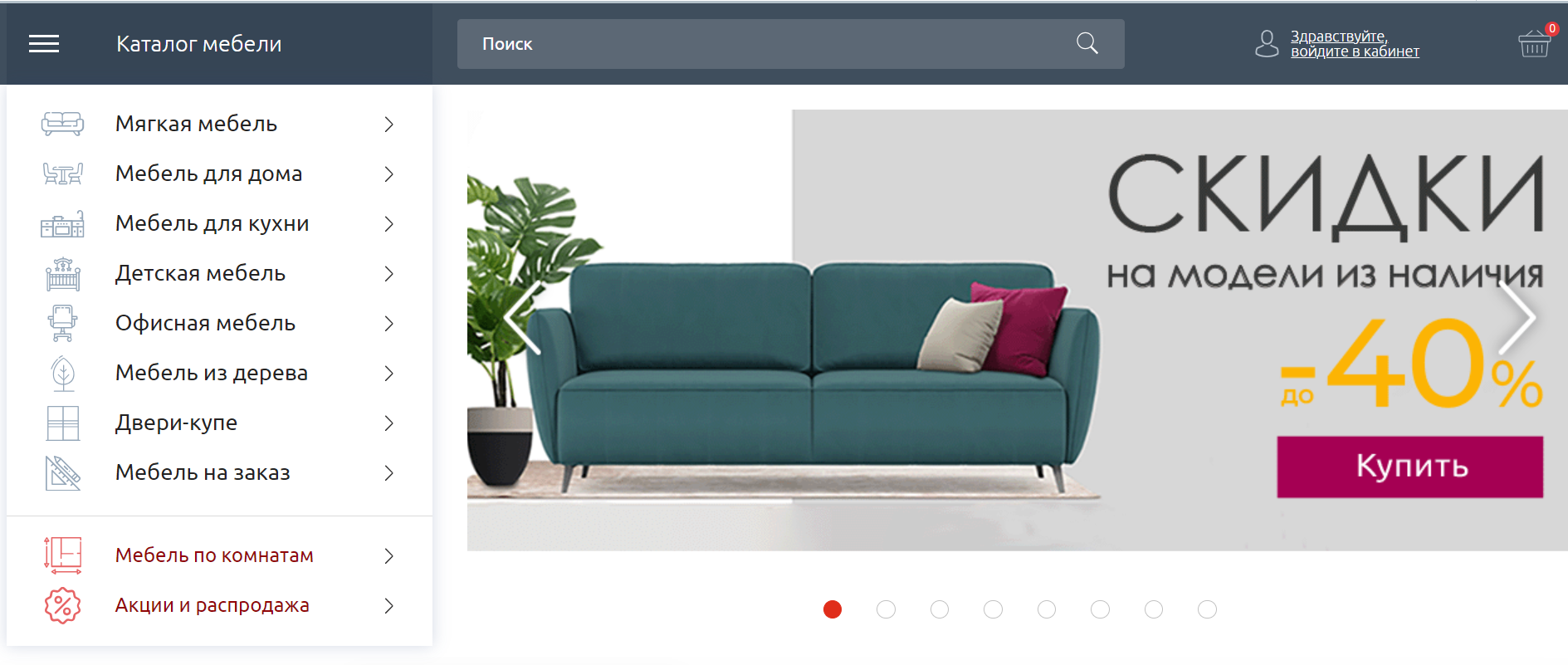
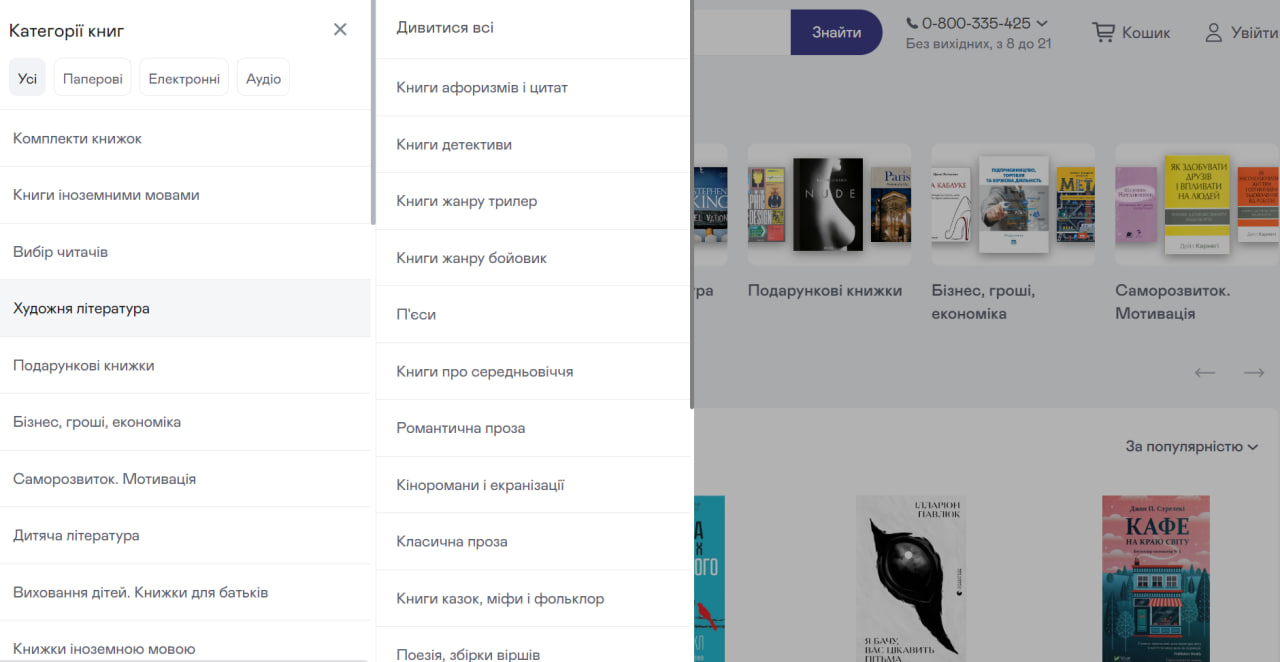
Другой пример — интернет-магазин детской одежды. Закроем глаза на дизайн сайта и рассмотрим именно навигацию: на первой странице пользователей сразу встречают несколько категорий. На верхней панели мы видим дополнительную информацию (дропшипинг, новости, скидки и т.п.). Чтобы найти информацию об условиях оплаты и доставки или контактные данные, придется скролить до самого низа.

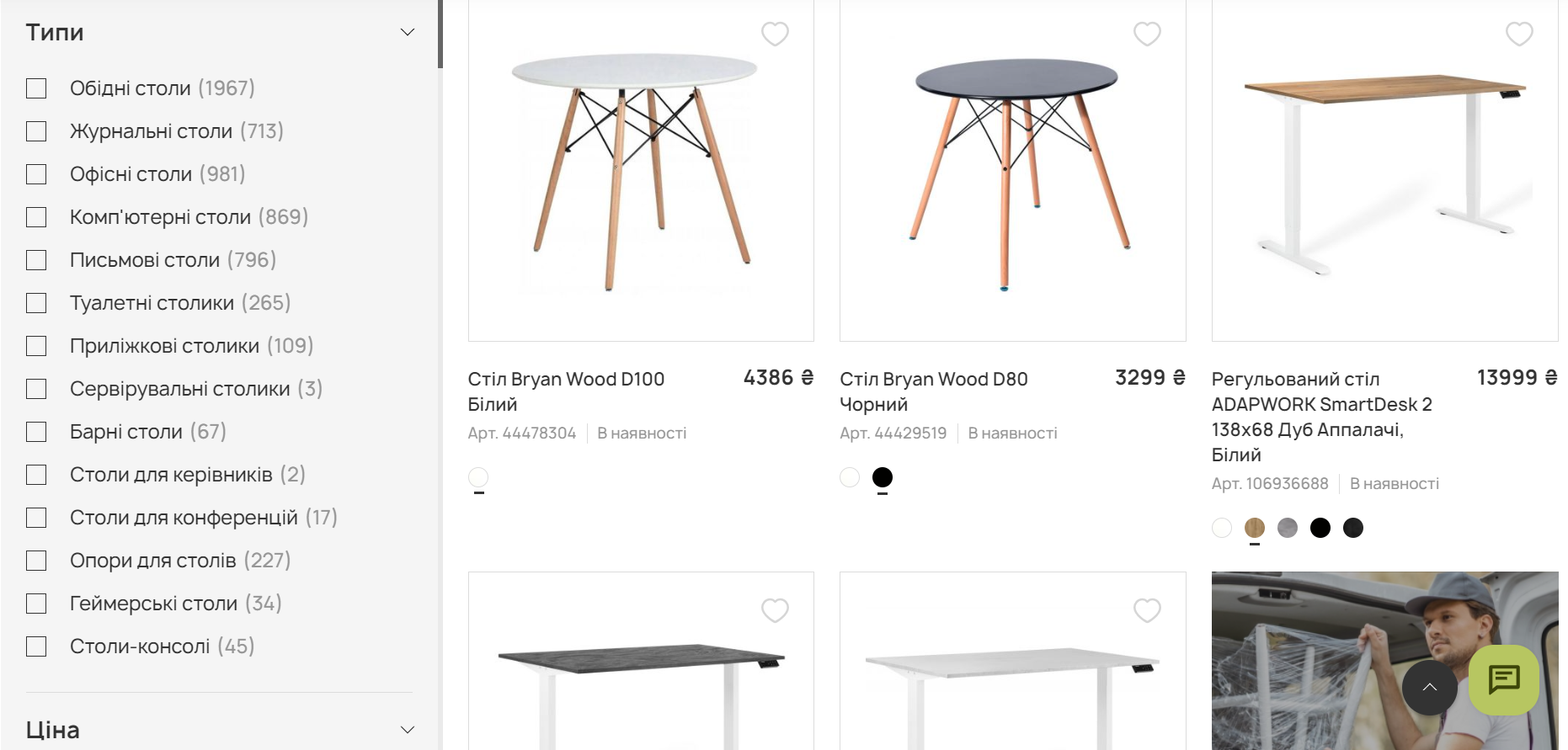
Перейдя в одну из категорий, вас ожидает огромное количество фильтров, а также подкатегорий. Пока все прочтешь, уже и забудешь, что искал. Удобно ли это? Наверное, не совсем.

Итак, в каком из интернет-магазинов вам хотелось бы совершить покупку?
Как мы видим, навигация помогает посетителям веб-сайта ориентироваться на нем, и находить то, что нужно, в кратчайшие сроки. И речь не только о конкретном товаре или услуге, но и об условиях доставки и возврата, контактах или странице категории продукта.
Понятная навигация помогает создать положительные впечатления от просмотра и уменьшает показатели отказов. Кроме того, это увеличивает время пребывания посетителя на сайте. Пользователи должны быстро понять, что вы предлагаете, без необходимости прокручивать и нажимать слишком много кнопок.
Если потенциальный клиент посещает ваш сайт и сталкивается со сложной навигацией, он покинет ресурс и больше к нему не вернется. Помните, что в современном диджитале царит безумная конкуренция за внимание пользователя: 90% контента в интернете не получает органического трафика от Google. У вас есть 6,44 секунды для привлечения внимания пользователя. И если этого не удается достичь, тогда поздравляем — вы отдаете конкурентам весомое преимущество.
Качественная навигация для интернет-магазинов — какая она?
Качественная навигация для интернет-магазинов должна отвечать определенным критериям.
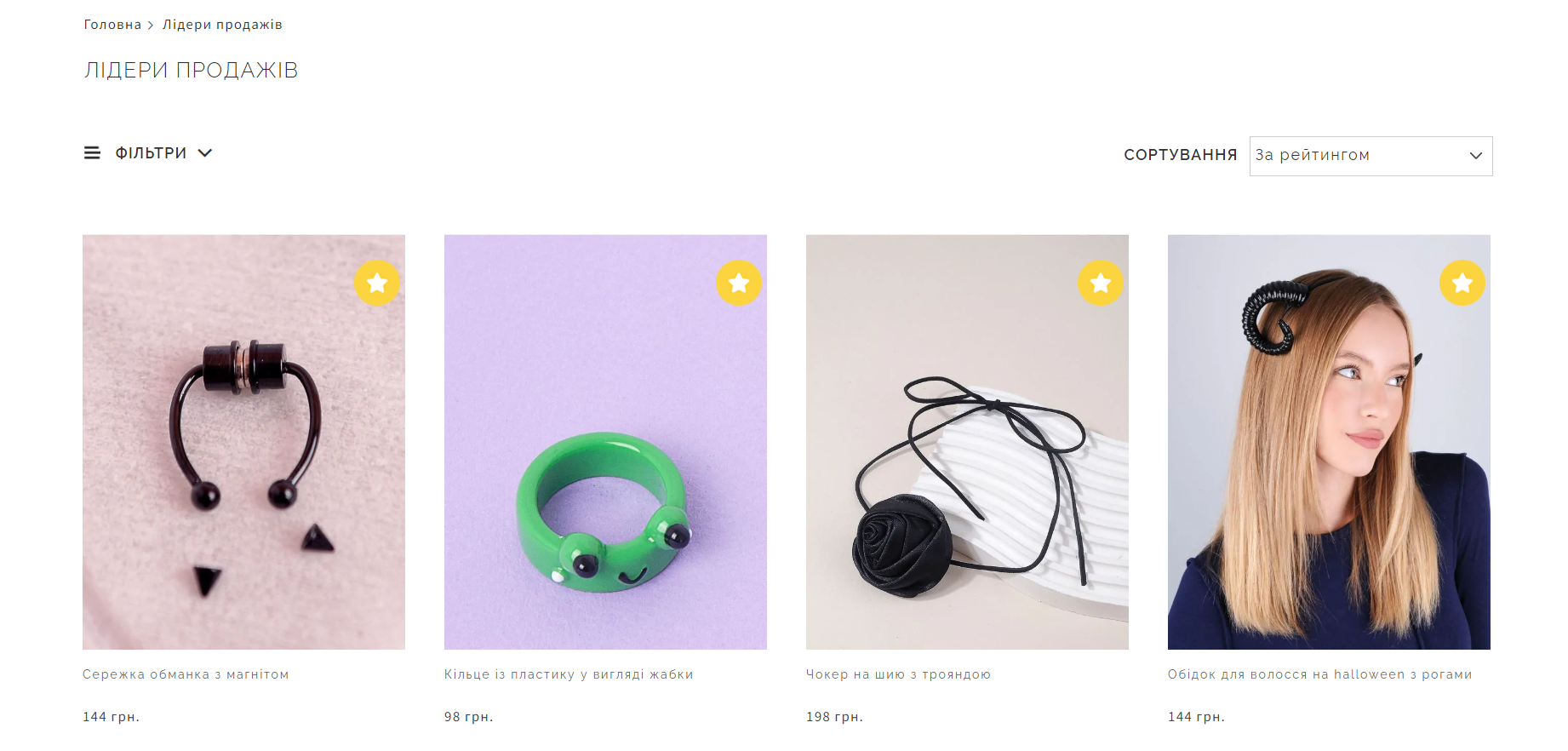
Во-первых, демонстрация бестселлеров. Не стесняйтесь показывать продукты или услуги, которые наиболее популярны среди потребителей. Многие бренды добавляют отдельный пункт меню, посвященный «Лидерам продаж».

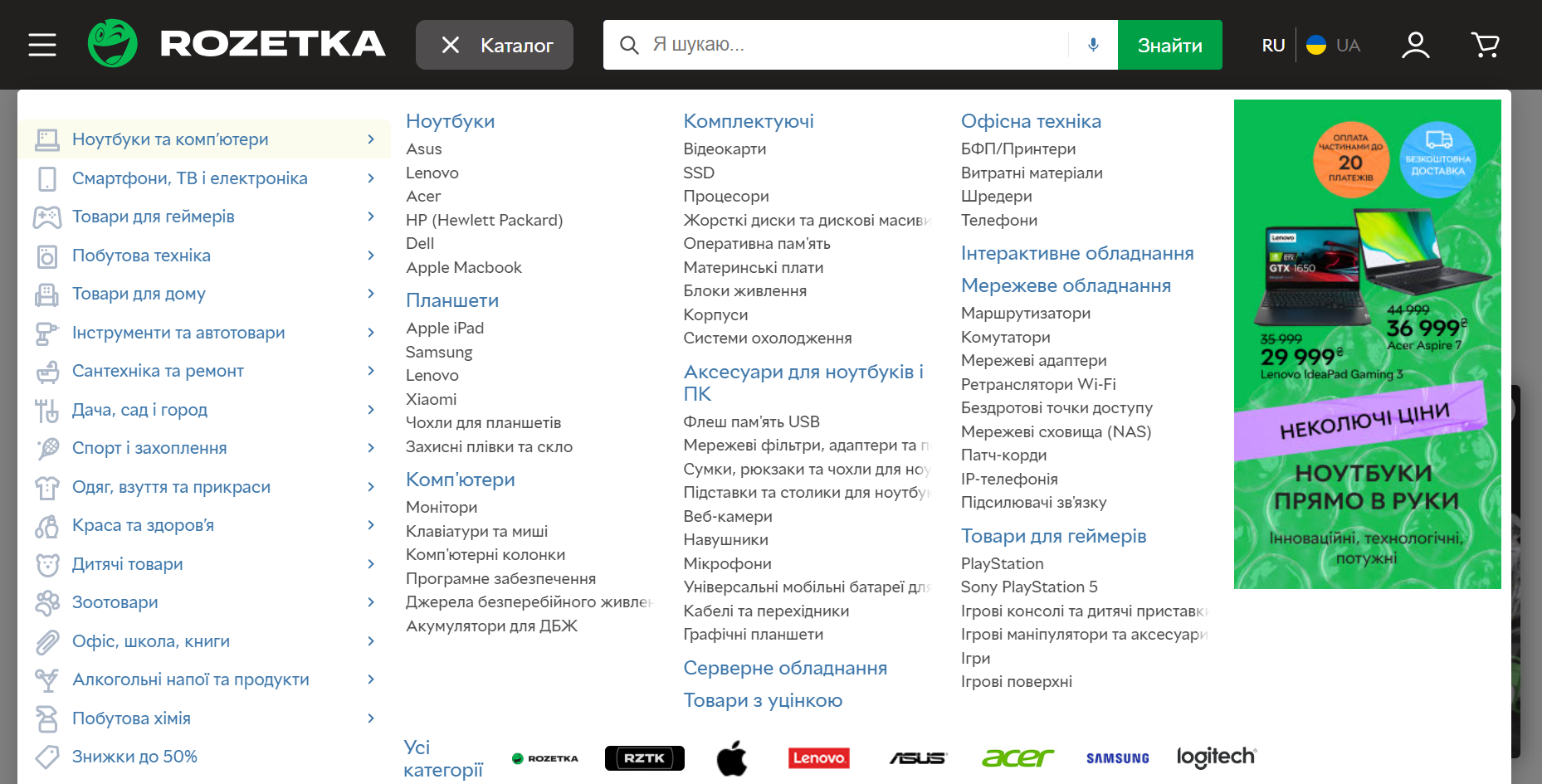
Во-вторых, использование категорий и подкатегорий. Добавьте родительские категории с раскрывающимися меню, чтобы развернуть подкатегории для людей, которые проявили к ним интерес. В частности, полезным является и мегаменю: во время его раскрытия можно показать как можно больше категорий на экране за раз. Такой принцип используют Rozetka, Amazon и другие e-commerce гиганты.

В-третьих, кнопка «корзина». Корзина должна быть заметна для потребителей, поэтому позаботьтесь о том, чтобы иконка была доступна при переходе с любой страницы веб-сайта.

Важно, чтобы верхняя панель навигации содержала кликабельный логотип. Это даст пользователю возможность вернуться на главную страницу с любых трущоб веб-сайта, не проходя заново весь путь.
Будьте осторожны с «креативностью» и «новаторствами». В сфере UX наиболее эффективно работают традиционные приемы, которые уже сформировались в паттерн и интуитивно понятны большому количеству людей.
Напоследок используйте привязанный к категории SEO-контент. Поисковые системы учитывают это при ранжировании страницы. Наличие текста с точной привязкой к навигационной структуре увеличит шансы появления страницы в результатах поиска по релевантным запросам.

Подытоживая выше указанные тезисы, можем привести основные принципы качественной навигации:
- Видимость. Навигация видима и легко доступна с любой страницы веб-сайта.
- Предсказуемость. Сообщайте текущее местоположение посетителя в иерархии веб-сайта и предоставляйте доступные пути перехода. Размещайте самые важные элементы в ожидаемых областях (как правило, это хедер или подвал веб-сайта).
- Понятность. Каждая опция навигации должна иметь четкую метку, точно описывающую содержимое каждой страницы.
- Последовательность. Следите за согласованностью меню навигации на всех страницах сайта. По возможности отображайте одинаковые параметры навигации верхнего уровня в каждой части веб-сайта, поскольку это дает пользователям ощущение стабильности.
Основные типы навигационного меню для интернет-магазинов
Наверное, вы уже знакомы с некоторыми типами меню, по крайней мере, визуально. Однако важно понимать, когда и как использовать их на своем сайте.
Горизонтальное меню
Это, пожалуй, самое распространенное меню в дизайне веб-сайтов. Обычно оно состоит из серии вкладок или кнопок, расположенных горизонтально в верхней части страницы, чуть ниже заголовка сайта.
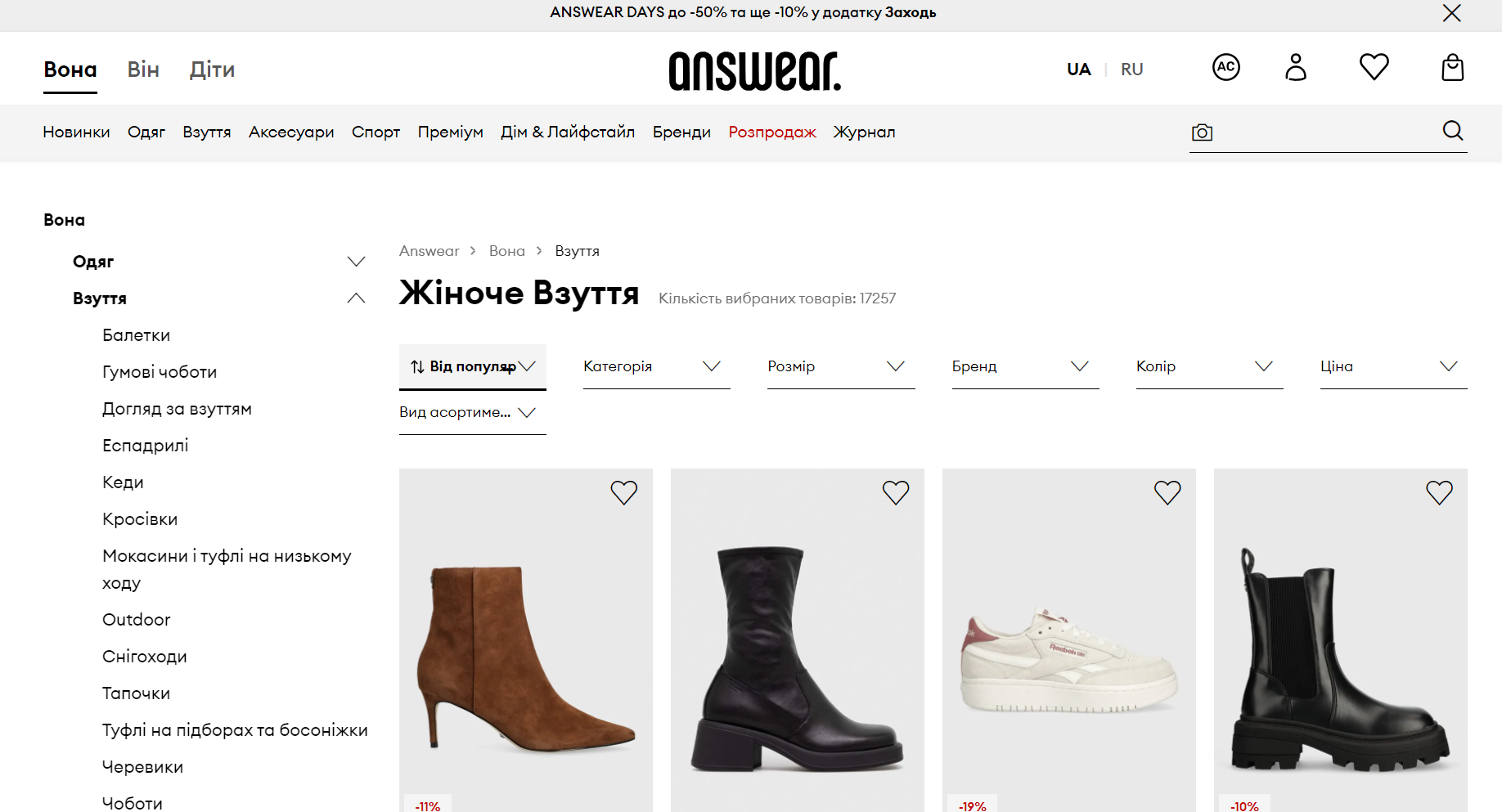
Когда пользователь наводит курсор на элемент, он может ознакомиться с раскрывающимся меню с подпунктами. Например, в категории «Женщинам» расположены подкатегории «Платья», «Аксессуары», «Обувь» и т.д.

Преимущества:
- простое в использовании и понимании, поэтому идеально подходит для сайтов с простой структурой;
- обеспечивает согласованную навигацию на разных устройствах;
- занимает мало места, оставляя пространство для основного контента.
Когда использовать: если сайт имеет ограниченное количество основных категорий. Другой вариант, когда вам нужен минималистичный дизайн, который не отвлекает внимание от основного контента.
Когда не следует использовать: если интернет-магазин имеет большое количество категорий. Некоторые гиганты это делают, однако с пользовательской точки зрения такой вариант не слишком удобен.
Гамбургер-меню
Гамбургер-меню или меню из трех строк — это компактное и универсальное решение, которое очень популярно на адаптивных сайтах. При нажатии на горизонтальные линии открывается меню с основными категориями сайта. Гамбургер-меню занимает мало места, поэтому оно является приоритетным для использования на мобильных устройствах.

Преимущества:
- экономит место на небольших экранах и позволяет сосредоточиться на основном контенте;
- обеспечивает последовательность и понятность пользователям мобильных пользователей;
- можно легко настроить в соответствии с дизайном и брендингом сайта.
Когда использовать: если сайт имеет большое количество основных категорий, загромождающих горизонтальное меню. Гамбургер-меню пригодится для создания согласованной навигации на разных устройствах, вне зависимости от размера экрана.
Когда не стоит использовать: для десктопных версий сайта и для интернет-магазинов, которые имеют большое количество категорий.
Следует отметить, что структура меню может отличаться для мобильных устройств и компьютеров. Так, большинство интернет-магазинов используют горизонтальное меню для настольных устройств и гамбургер-меню для мобильных версий сайта.
Закрепленное навигационное меню
Закрепленное навигационное меню, также известное как фиксированное или постоянное меню, остается видимым сверху или сбоку страницы даже при скроллинге. Это гарантирует, что основные параметры навигации всегда доступны даже на страницах с большим количеством контента.

Преимущества:
- улучшает пользовательский опыт и обеспечивает постоянный доступ к основным параметрам навигации;
- поощряет пользователей проводить больше времени на сайте благодаря упрощенному переключению между разделами;
- легко сочетать с другими типами меню.
Когда использовать: если интернет-магазин имеет большое количество категорий и страниц, поэтому пользователям нужно часто переходить между разделами.
Когда не следует использовать: главное предостережение относительно такого типа меню состоит в том, что оно не должно занимать слишком много места. В противном случае страница будет выглядеть переполненной.
Как улучшить навигацию интернет-магазина: несколько советов по улучшению пользовательского опыта
Независимо от того, как осуществляется вход на сайт (через настольный компьютер, смартфон или планшет), навигационная структура должна быть удобной и понятной. Как создать дизайн, который поможет потребителям где и когда угодно посетить интернет-магазин, не пропустить важные функции и совершить покупку? Разбираемся ниже.
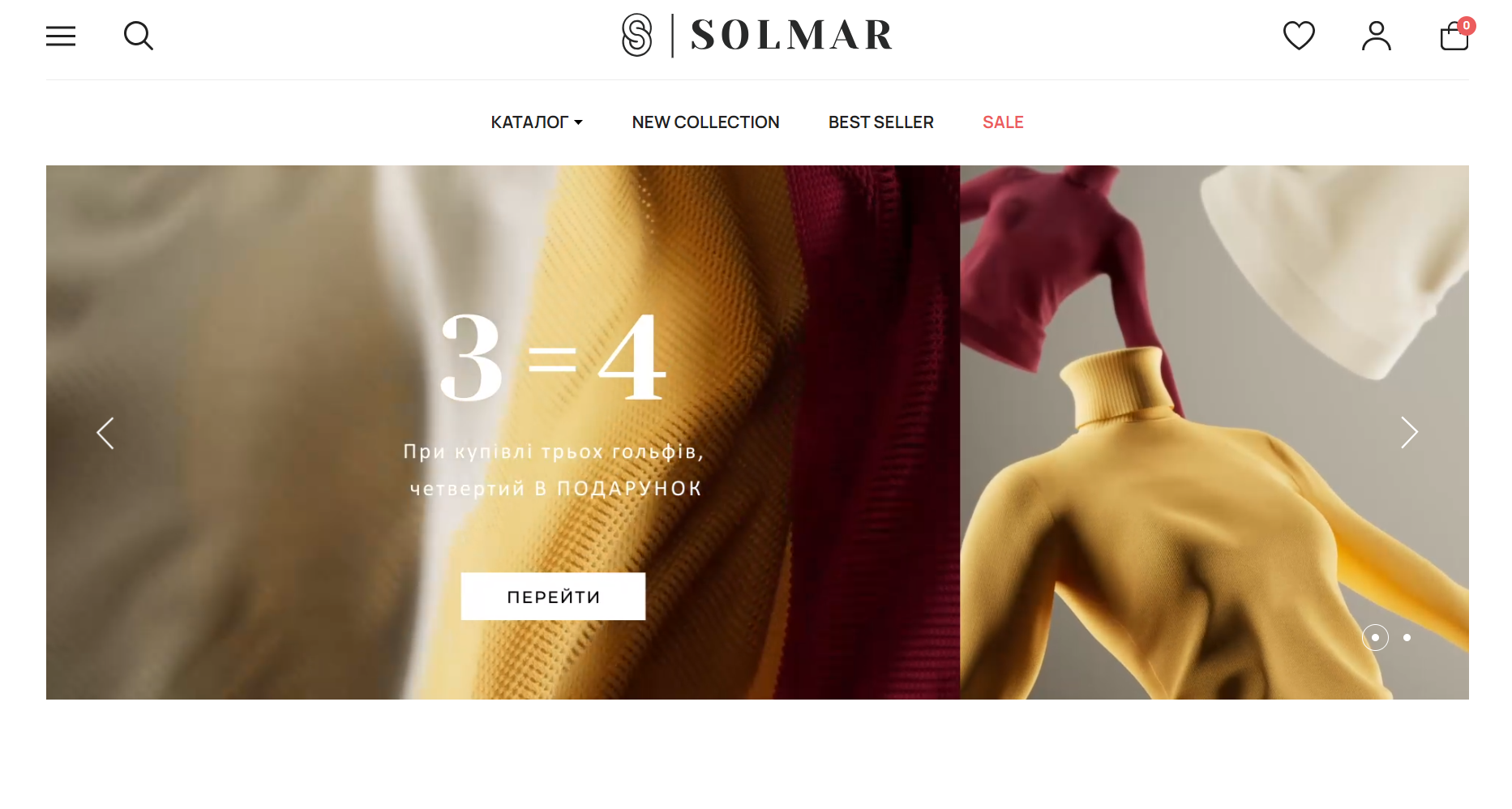
Расскажите о своем бренде через дизайн
Почему мы в первую очередь говорим о дизайне главной страницы? Как уже отмечалось выше, у вас есть лишь несколько секунд для привлечения внимания пользователя. Человек должен четко понять, кто вы, что вы предлагаете и где именно это можно найти. По данным Google, пользователям нужно всего 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, от чего зависит, останутся они или уйдут.
Так, 39% пользователей больше всего ценят цветовую схему сайта, которая производит хорошее впечатление. Кроме того, наличие призывов к действиям, релевантных изображений и tone of voice бренда помогут завоевать доверие и лояльность рядовых посетителей.
Обратите внимание на иерархию: все важные элементы должны быть расположены в видимом месте и быть понятными.

Добавьте функцию поиска на сайте
Прекрасно, когда пользователь заходит на веб-сайт с четким пониманием того, что он хочет приобрести. Плохо, если для этого ему нужно посмотреть десятки категорий, сотни подкатегорий и тысячи товаров. Будем откровенны, даже самый преданный поклонник бренда не будет тратить на это свое время. Именно для этого стоит позаботиться о функции поиска на веб-сайте, которая поможет найти необходимый товар по названию или артикулу за считанные секунды.
Согласно данным Add Search, результат поиска на сайте приносит в 1,8 раза больше конверсий. В частности, 15% посетителей, использовавших поиск на сайте, составляют 45% всех доходов интернет-магазина. Поэтому, поисковая строка также может продавать!
Еще одна хорошая новость заключается в том, что 84% компаний не оптимизируют поисковую функцию на своих сайтах. Почему бы этим не пользоваться?
Единственное, о чем следует помнить: панель поиска не должны окружать десятки других элементов страницы. Она должна привлекать внимание пользователя и быть заметной.

Разработайте четкую навигационную структуру с категориями и подкатегориями
Категории сообщают людям, какой ассортимент товаров предлагает ваш магазин. Нажав на одну из категорий, пользователь перейдет к интересующим его товарам. Кроме того, удачно подобранное название категории помогает привлечь больше трафика на сайт и прибавляет ценности вашей SEO-стратегии.
Прежде всего, нужно понять иерархию категорий:
- Родительская/основная категория: определенная ниша или продукт, включающий различные подкатегории. К примеру: женская одежда, смартфоны, серьги, бытовая техника.
- Подкатегория относится к конкретной теме или продукту, отображаемому в родительской категории. К примеру: женская одежда (юбки, блузки, джинсы), смартфоны (iPhone, Samsung, Xiaomi), серьги (пусеты, кафы, пирсинг), бытовая техника (миксеры, мультиварки, пылесосы).
Возникает другой вопрос: какое оптимальное количество категорий для интернет-магазина? Согласно статистике, 21% сайтов имеют недостаточное количество родительских категорий. В то же время четко определенного количества нет. Так, пользователей не нужно перегружать большим количеством мелких категорий, но маленький выбор также не будет побуждать их к совершению покупки.
Решение состоит в том, чтобы найти баланс, который зависит от ниши.

Обновляйте ассортимент
Многие пользователи предпочитают новинки, ведь просмотр устаревших товаров их не интересует. Интернет-магазину, в свою очередь, тоже нужно популяризировать новые поступления. Найдите двустороннее решение проблемы и добавьте категорию «Новые поступления», «Обновления» и т.д.
Другой вариант — добавление этого параметра в качестве фильтра. Таким образом, пользователи могут быстро идентифицировать новинки и обратить на них внимание.
Кроме того, это полезно для сезонных продаж. Можно использовать другие маркетинговые тактики, включая ваучеры, купоны, акции, чтобы убедить пользователя совершить покупку как можно быстрее. Добавление такой категории также является выгодным способом таргетинга на старых клиентов.
Новинки можно демонстрировать и в виде карусели: пользователь сможет ознакомиться с обновлениями, просто листая ленту. Вместе с этим необходимо следить за актуальностью контента в этих категориях, чтобы не вводить в заблуждение клиентов.

Выводы
Если вы стремитесь добиться успеха в сфере электронной коммерции, тогда недостаточно просто вставить несколько привлекательных графических элементов и быстро разработать категории товаров. Позаботьтесь об удобстве пользовательского опыта через интуитивно понятную навигационную структуру. Следуя советам, о которых мы рассказали выше, вы сможете увеличить продажи и достичь поставленных бизнес-целей.






