Что такое теги iFrame и стоит ли их использовать?
Теги iFrame впервые были представлены в 1997 году. С того времени веб-разработчики используют их для встраивания внешних элементов. Одним из самых распространенных способов использования iFrame является встраивание Youtube видео, Google карт и постов социальных сетей на веб-сайты и целевые страницы.
Несмотря на свою популярность, iFrames несут риски для безопасности вашего сайта. Так, на XSS-атаки приходится более 30% всех кибератак, и ненадлежащее использование iFrame влечет за собой основную часть из них.
Поскольку репутация веб-сайта — важная составляющая успеха бренда в целом, необходимо соблюдать все правила использования iframe. В этой статье мы поговорим о том, что такое iframe, какие они имеют преимущества и недостатки, а также рассмотрим отношение поисковых систем к этим маленьким помощникам (или вредителям ?).

iFrame — что это и зачем нужен?
Встроенный фрейм (iframe) — это элемент HTML, который размещает другую веб-страницу в пределах основной страницы. Обычно фреймы используются для встраивания рекламы, видео, трекеров веб-аналитики и интерактивного контента. HTML iframe используют для того, чтобы:
- вставлять полезные ресурсы с внешних веб-сайтов;
- размещать видео и другие медиафайлы на своем веб-сайте, не используя пространство для хранения и пропускной способности;
- облегчать пользователям веб-сайта поиск физического местоположения компании с помощью кода iframe для Google карт;
- создавать привлекательную медийную рекламу с помощью полностью встроенного HTML документа;
- поддерживать актуальность контента на веб-сайте, ведь iframe автоматически обновляется с каждым изменением оригинального контента.
Элемент iFrame поддерживают все браузеры, в частности Google Chrome, Internet Explorer, Mozilla Firefox, Safari, Opera и т.д. С точки зрения кода каждый фрейм содержит HTML-теги iframe, а также атрибут src. Атрибут src определяет исходный URL для контента, который будет расположен в элементе iframe. Среди других атрибутов:
- allow: определяет разрешенные функции для фрейма;
- allowfullscreen: активация полноэкранного режима;
- height: определяет высоту iframe (по умолчанию составляет 150 пикселей);
- width: определяет высоту iframe (по умолчанию составляет 300 пикселей);
- sandbox: определяет список функций, которые должны быть разрешены или ограничены для контента в iframe;
- name: определяет имя iframe.
Существуют и дополнительные атрибуты, которые не поддерживаются в обновленной версии HTML5.
Преимущества и недостатки: следует ли использовать iFrames на своем веб-сайте?
Для большинства пользователей iframe html это возможность отделить основной HTML-документ от внешнего контента. Это полезно по двум причинам:
- во-первых, вам не нужно беспокоиться об обновлении постороннего контента. Рекламные объявления, лента социальных сетей и карты Google будут автоматически обновляться.
- во-вторых, iframe вставки обеспечивают дополнительную защиту. Вам не придется беспокоиться о непреднамеренном импорте вредоносных файлов или ошибок.
Несмотря на это, многие разработчики выступают против использования iFrame по следующим причинам:
- Поскольку в iFrame вы добавляете контент из посторонних источников, в долгосрочной перспективе это увеличивает потенциальные угрозы безопасности веб-сайта. Злоумышленники могут использовать эту возможность для фишинга данных пользователей и встраивания вредоносного контента.
- На устройствах с низкой пропускной способностью загрузка контента в iFrame приводит к белой вспышке на экране. Это ухудшает юзабилити сайта и отрицательно влияет на пользовательский опыт.
Фреймы — это, по сути, инструмент, который помогает встраивать контент с одной страницы на другую страницу. Например: для того, чтобы вставить на страницу блог, нужно использовать iframe blog.
Поисковые системы и iFrames — как фреймы влияют на SEO-оптимизацию сайта?
На начальных этапах проблема seo iframe заключалась в том, что поисковики не могли сканировать контент фрейма. Кроме того, поисковые боты могли «застревать» в iframe, а значит, остальной контент веб-сайта рисковал оставаться не проиндексированным. На сегодняшний день веб-сканеры свободно перемещаются между iframe и обычным контентом сайта. Кроме того, вы можете облегчить поисковым системам доступ к содержимому iframe с помощью файла robot.txt.
Итак, возникает вопрос: какая связь заключается между iframe и google seo? Поисковые системы считают, что контент во фреймах принадлежит другому сайту. Это означает, что наличие iframe на самом деле не влияет на рейтинг ресурса (ни в лучшую, ни в худшую сторону). В справочном центре Google указано, что iFrame создают проблемы для поисковых систем. Это объясняется тем, что фреймы не соответствуют концептуальной модели интернета.
Если вы все же решили добавить iframe на веб-сайт, тогда следует сосредоточиться на размещении контента из авторитетных источников. Следует помнить, что контент внутри фрейма не будет проиндексирован как часть документа.
Как найти страницы с iframe на веб-сайте?
Для этого пригодится инструмент Serpstat и функция «Аудит сайта», которая позволяет проанализировать технические характеристики веб-ресурса и выявить критические SEO-ошибки. С помощью платформы мы можем найти и iframe: для начала работы войдите в свой аккаунт или зарегистрируйтесь на платформе.
В дальнейшем следуйте таким шагам:
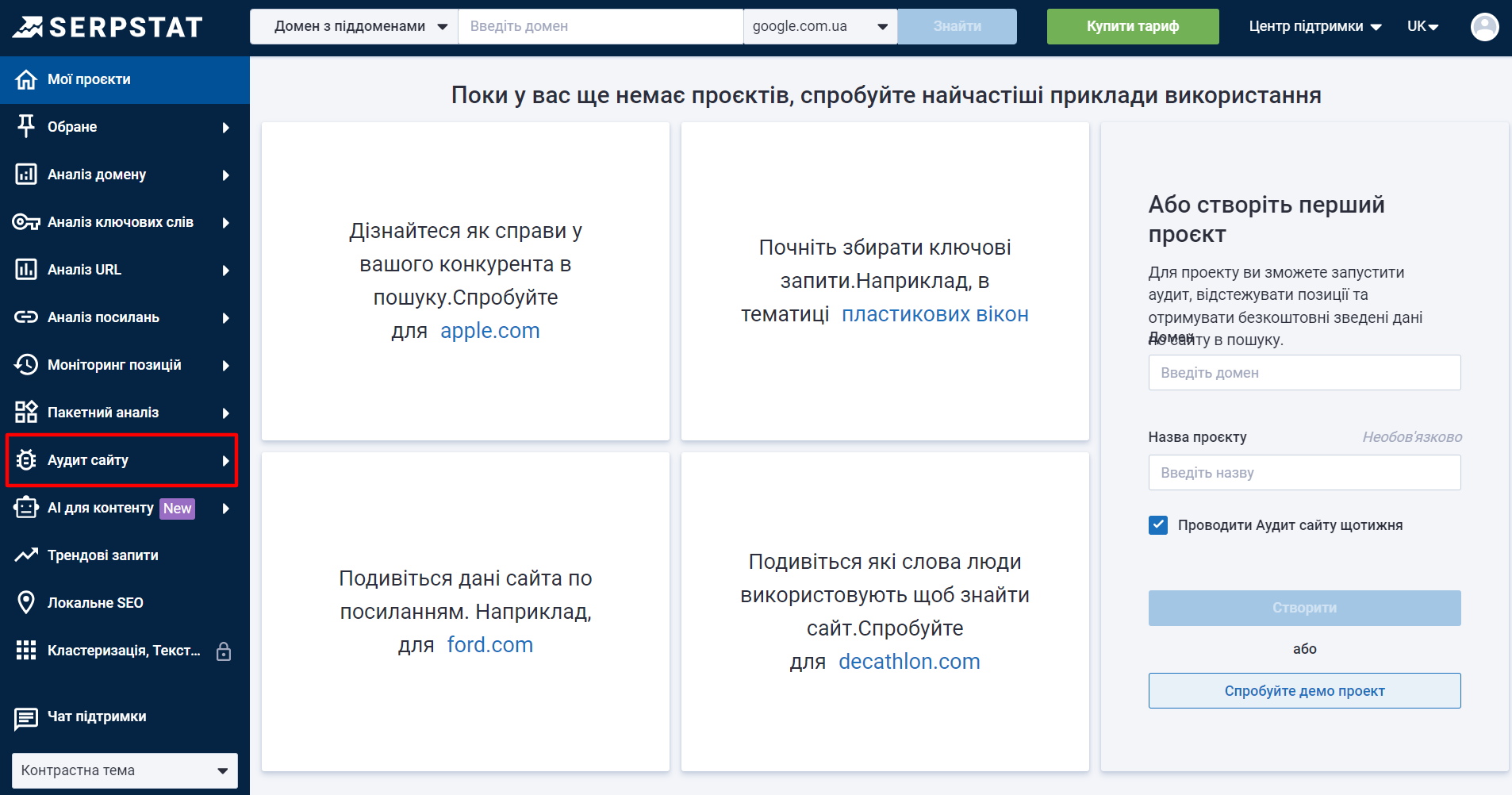
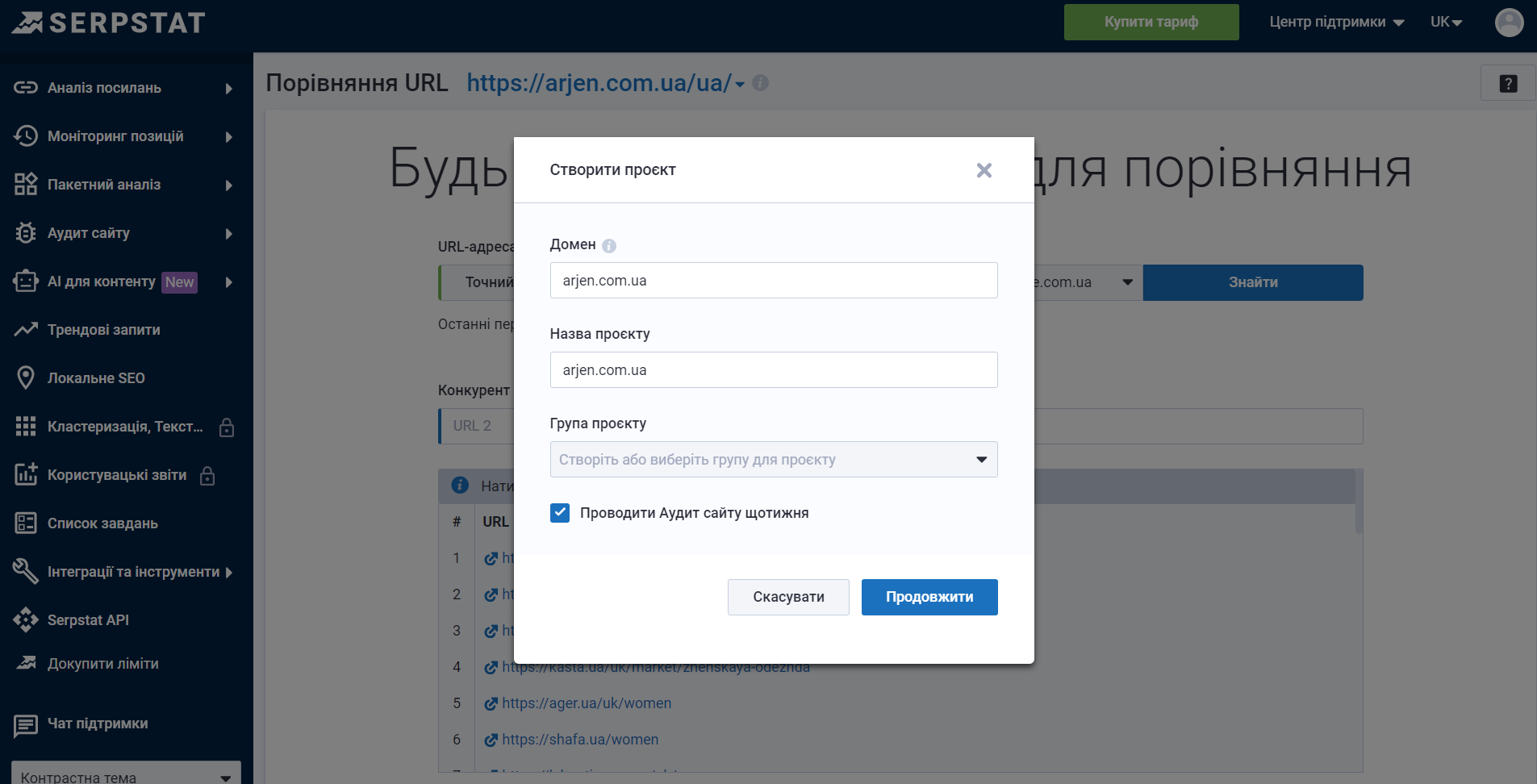
Выделите «Список проектов» и создайте новый проект.

Если сайт для анализа уже добавлен в аккаунт, то перейдите в раздел «Аудит сайта».

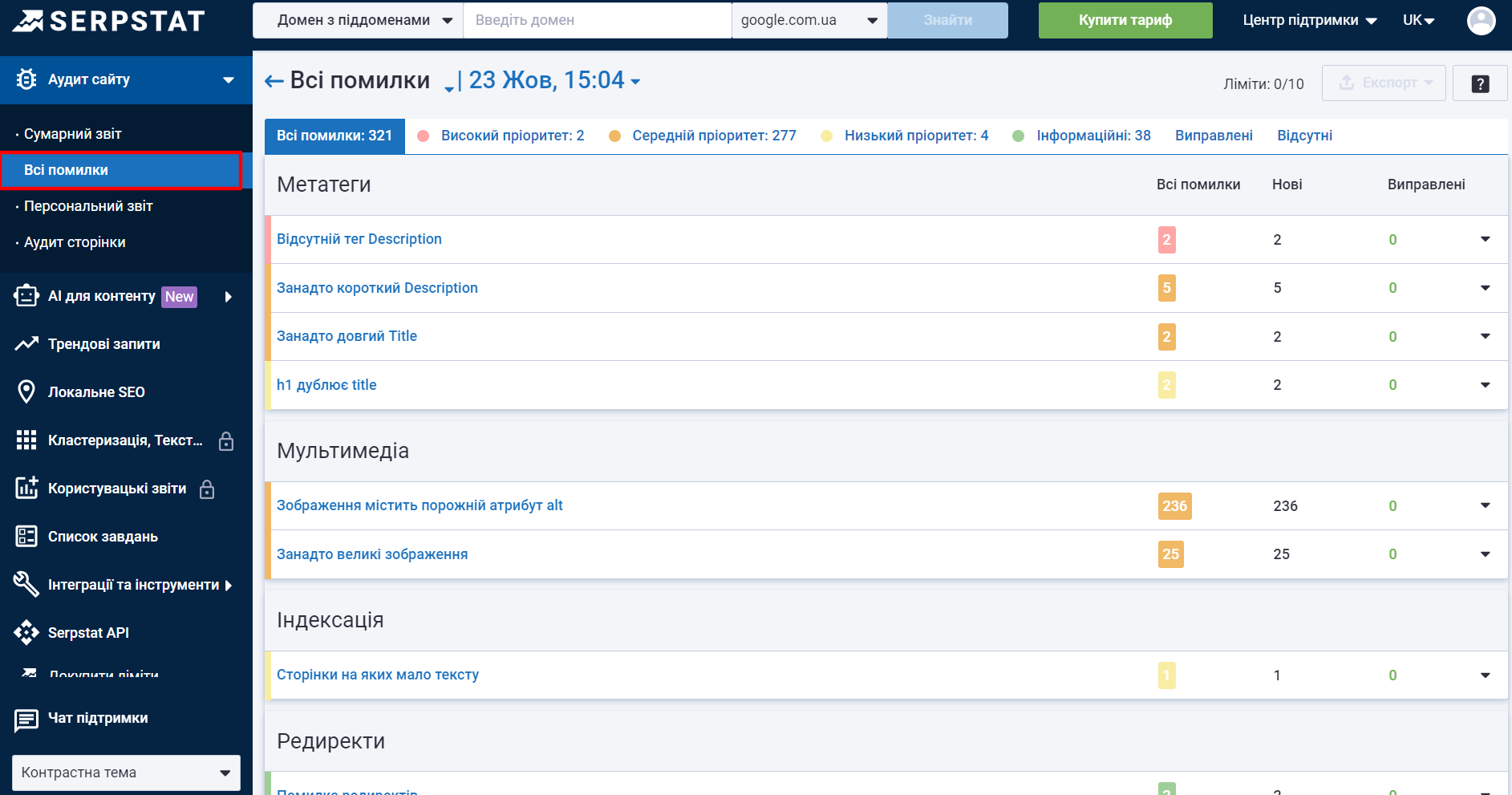
В поисковую строку вставьте ссылку на сайт или блог, где необходимо найти iframe. Ознакомьтесь с результатами в разделе «Все ошибки». Система даст выводы по анализу и рекомендации по устранению критических ошибок.

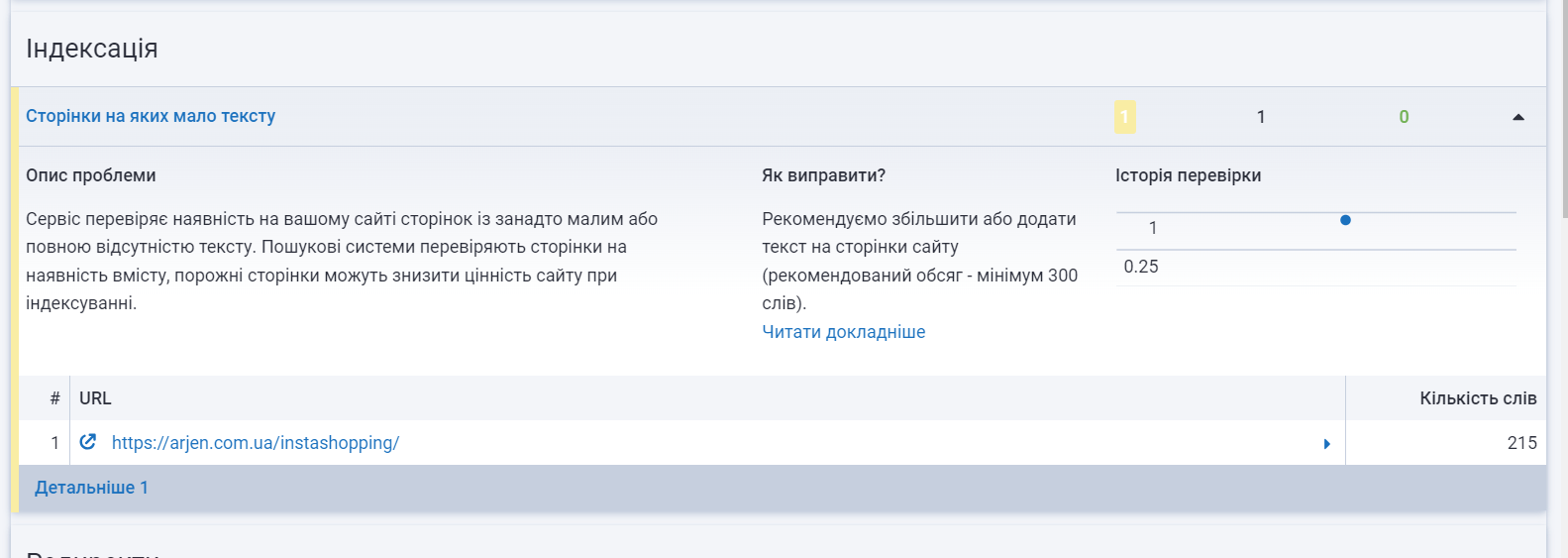
Перейдите на вкладку «Индексация». Если веб-сайт не использует iFrame, система не предоставит информацию об ошибках.

Если сайт использует iFrame, система предоставит информацию о: URL с существующей проблемой, ее описание и пути устранения.
После устранения ошибок рекомендуется еще раз провести проверку, чтобы убедиться в правильном использовании iFrame.
Как добавить HTML iFrame на свой веб-сайт
Если вы учли все преимущества и недостатки использования фреймов, тогда предлагаем разобраться со способами их добавления на веб-сайт.
Добавление iFrame через плагин WordPress
В 2023 году 45,8% всех веб-сайтов в Интернете используют CMS WordPress, поэтому в первую очередь рассмотрим именно такой подход. Следуйте инструкциям:
- Установите плагин iframe на WordPress и активируйте его.
- Создайте новую страницу или перейдите к существующей публикации.
- Добавьте блок краткого кода.
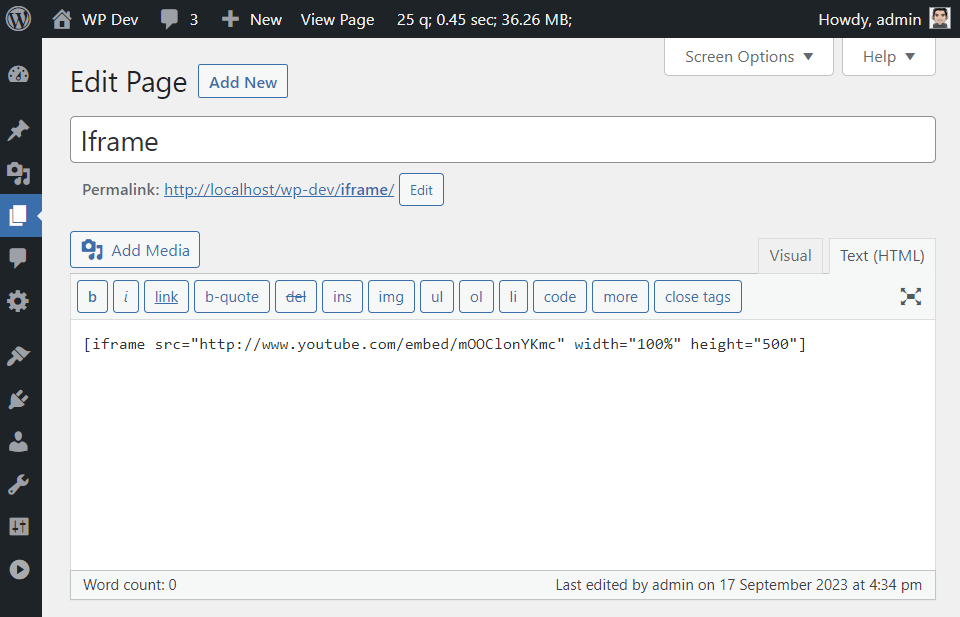
- Чтобы добавить iframe, вставьте код: iframe src=”URL ___”

Фото: wordpress.org
Добавление iFrame через исходный код
Большинство популярных платформ предоставляют готовый код iframes video, который можно добавить непосредственно на веб-сайт. Рассмотрим способ на примере добавления видео YouTube:
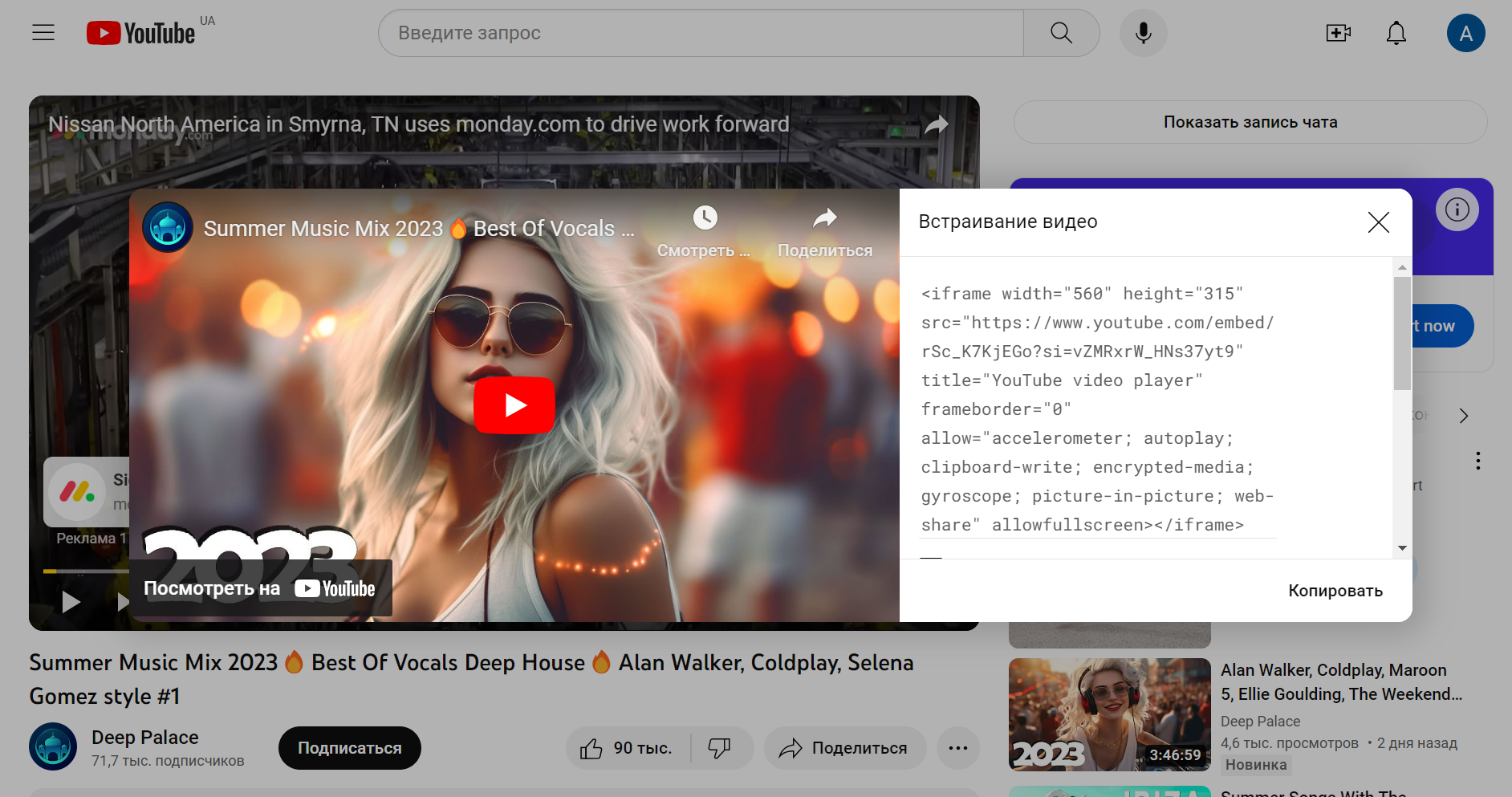
- Перейдите к видео, которое нужно добавить на веб-сайт, и нажмите кнопку «Поделиться».
- Выберите «Вставить» во всплывающем окне. Прокрутите вниз и поставьте галочки в полях «Показать элементы управления проигрывателем» и «Включить режим повышенной конфиденциальности».
- Скопируйте код iframe и вставьте его на свой сайт.

Добавление iFrame вручную
Еще один способ — вручную создать HTML-код iframe и вставить его на необходимую страницу. Для этого:
- Перейдите к редактору WordPress и добавьте блок HTML.
- Введите HTML-код.
- При необходимости добавьте дополнительные атрибуты к тегу iframe.
Выводы: теги iFrame — удалить нельзя оставить
iFrame — это универсальная веб-технология, которая позволяет добавлять посторонний контент на свой веб-сайт без необходимости писать длинные и сложные коды. Фреймы предлагают уникальный способ улучшить пользовательское взаимодействие и функциональность веб-сайта, делая ресурс более интерактивным и динамичным.
Вместе с тем, iFrames вызывают беспокойство по поводу безопасности у владельцев веб-сайтов. Так, использование фреймов повышает шанс проникновения компьютерных вирусов или кражи конфиденциальной информации. Кроме того, использование нескольких фреймов на веб-странице одновременно приводит к снижению скорости загрузки веб-страницы.
Чтобы избежать проблем, крайне важно вставлять код iframe только из авторитетных ресурсов. Как насчет iframe seo? Google рекомендует избегать большого количества фреймов на сайте, ведь их труднее индексировать. При необходимости следует добавлять текстовые ссылки, чтобы облегчить работу Googlebot и улучшить рейтинг страницы.
Итак, хотя iframes и считаются одним из лучших способов добавить посторонний контент на веб-сайт, не стоит делать их неотъемлемой частью своего ресурса.






