Mobile-first indexing: должен ли канонический тег содержать URL на десктопную версию?
Напомним, что в марте 2021 года Google намерен окончательно перейти на mobile-first indexing. У специалистов еще есть немного время на то, чтобы подготовить ресурсы к мобильной индексации и избежать проседания в выдаче, так как в случае проблем позиции сайтов однозначно изменятся не в лучшую сторону.

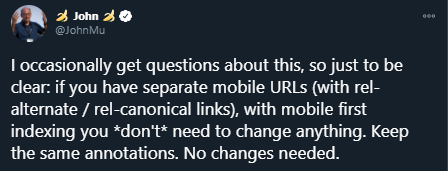
Чтобы прояснить некоторые вопросы, связанные с переходом на mobile-first indexing, Джон Мюллер запустил ветку обсуждения в Twitter, начав ее со следующего поста:
«Иногда у меня возникают вопросы по этому поводу, поэтому просто для ясности: если у вас есть отдельные URL-адреса для мобильных устройств (с ссылками rel-alternate/rel-canonical), при первом индексировании для мобильных устройств вам не нужно ничего менять. Оставьте те же аннотации. Никаких изменений не требуется».

Публикация Джона Мюллера из Google в Twitter
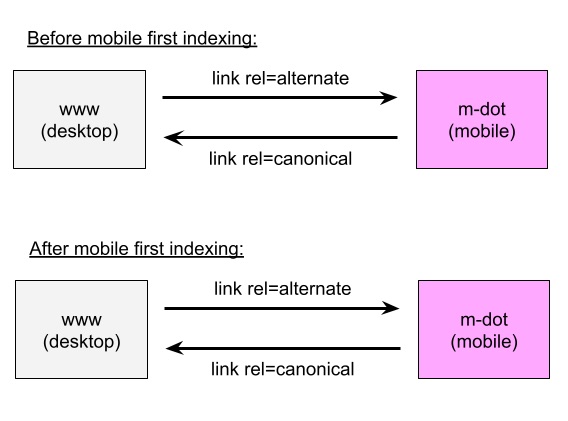
Свой комментарий Мюллер проиллюстрировал соответствующей схемой:

Схема мобильной индексации сайта
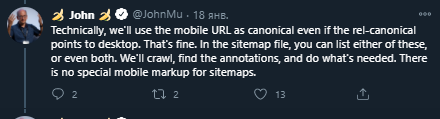
Джон Мюллер добавил, что для большинства сайтов переход на мобильную версию в индексировании уже запущен. По его словам, мобильная версия сайта будет использована как каноническая версия, независимо от того, что в коде канонической указывается десктопная версия. Это будет происходить автоматически. Какая версия URL указана в файле Sitemap в данном случае не важно.

Джон Мюллер ответил, должен ли канонический тег содержать URL на десктопную версию
Также в идеале издатели сайтов также должны перенаправлять пользователей по типу устройства: если пользователь настольного компьютера получает доступ к мобильной версии, перенаправляйте его на URL-адрес рабочего стола. Если мобильный пользователь получает доступ к настольной версии, выполните перенаправление на мобильную версию.

Джон Мюллер о том, должен ли издатель самостоятельно перенаправлять пользователя на мобильную версию сайта
Про атрибут Hreflang
Что касается атрибута Hreflang, то он должен соответствовать типу устройства. Десктопные hreflang-теги на десктопные URL-ы, мобильные на мобильные. Но Мюллер делает акцент на том, что в целом сочетание m-dot и hreflang – это довольно сложно и запутано для поисковой системы Google. Поэтому эксперт рекомендует тем сайтам, которые используют отдельные мобильные URL и hreflang, перейти на адаптивный дизайн во время следующего обновления сайта.

Джон Мюллер ответил, должны ли атрибуты Hreflang соответствовать типу устройства при использовании отдельных URL
Также читайте другие новости в блоге Webpromo:
- Повышаем продажи с Hotline на праздники: инструкция от Ашан и Webpromo;
- Как получить прирост +84,5% бесплатного трафика даже с учетом спада сезонности;
- Google Карты напомнили, что у ресторанов появилась кнопка заказа.
И подписывайтесь на наш Telegram-канал про маркетинг.






