Google обновляет показатели Core Web Vitals в Serch Console
Google выпустил обновление Core Web Vitals 12 марта 2024 года.
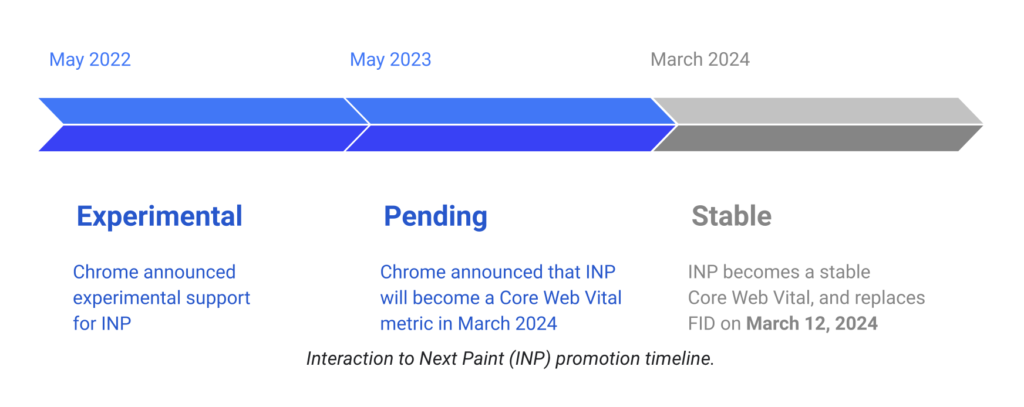
Новая метрика Interaction to Next Paint (INP) стала основным показателем для Core Web Vitals в Serch Console.
Метрика INP впервые была представлена в 2022 году. С 12 марта 2024 года IPN полностью заменит FID (First Input Delay).
Что такое метрика INP?
INP — это показатель, который измеряет время отклика веб-страницы на определенное действие пользователя. То есть INP показывает, через какой промежуток времени браузер отображает результаты этих изменений на экране пользователя. Например, после нажатия кнопки.
Предыдущая метрика FID показывала время только первого взаимодействия.
С 2022 года Google предоставляет разработчикам рекомендации для улучшения показателя INP.
- Оцените сайт с помощью PageSpeed Insights и Отчета о пользовательском опыте Chrome через Search Console.
- Найдите медленные взаимодействия с помощью тестирования. Чаще всего это длинные задачи JavaScript, большой DOM, высокая активность основного потока и сложные селекторы CSS.
- Оптимизируйте веб-сайт.
Оценки INP могут влиять на рейтинг веб-сайтов в поисковых системах и привлечение пользователей, поскольку Google использует Core Web Vitals в своем алгоритме ранжирования. Об этом Гугл прямо заявляет в обновленной Документации.
Показатели Core Web Vitals используются алгоритмами Гугл для ранжирования веб-сайтов на странице выдачи результатов для обеспечения лучшего пользовательского опыта. Однако, получение хороших результатов в Core Web Vitals в Serch Console не гарантирует, что ваши веб-страницы будут ранжироваться в топе поисковых результатов Google. Эта метрика нужна, чтобы улучшить веб-сайт для пользователей в целом, а не только по причинам SEO.
Как быстро оценить удобство веб-страницы?
В обновленной документации Гугл также предлагает короткий чек-лист для самостоятельной проверки показателей удобства пользования:
- Высокие ли основные показатели страницы.
- Выглядит ли безопасно ваша веб-страница для пользователей?
- Есть ли проблемы с загрузкой элементов мобильной версии?
- Не слишком ли много рекламы? Не отвлекает ли реклама от просмотра основного содержимого?
- Нет ли навязчивых межстраничных объявлений?
- Может ли пользователь отличать основной контент от второстепенного?
В документе Гугл обращает внимание, что вопросы не охватывают все аспекты взаимодействия. Но анализ пунктов чек-листа вместе с техническими инструментами, например Chrome Lighthouse и отчет о HTTPS в Search Console, помогут улучшить опыт пользования веб-сайтом.