Почему новый сайт OLX это фиаско?
Влад Сиднев, руководитель отдела CRO и аналитики Webpromo
Дизайн в минималистичном стиле без цветовых акцентов на популярных элементах интерфейса ‒ не лучшее решение для сайта с большим разнообразием функций.
Безусловно, это вопрос спорный: кому-то нравится такой минималистичный стиль, кому-то нет. Но, если мы говорим про дизайн, который должен решать пользовательские задачи, ‒ тут есть десятки нерешенных проблем. Их мы и разберем.

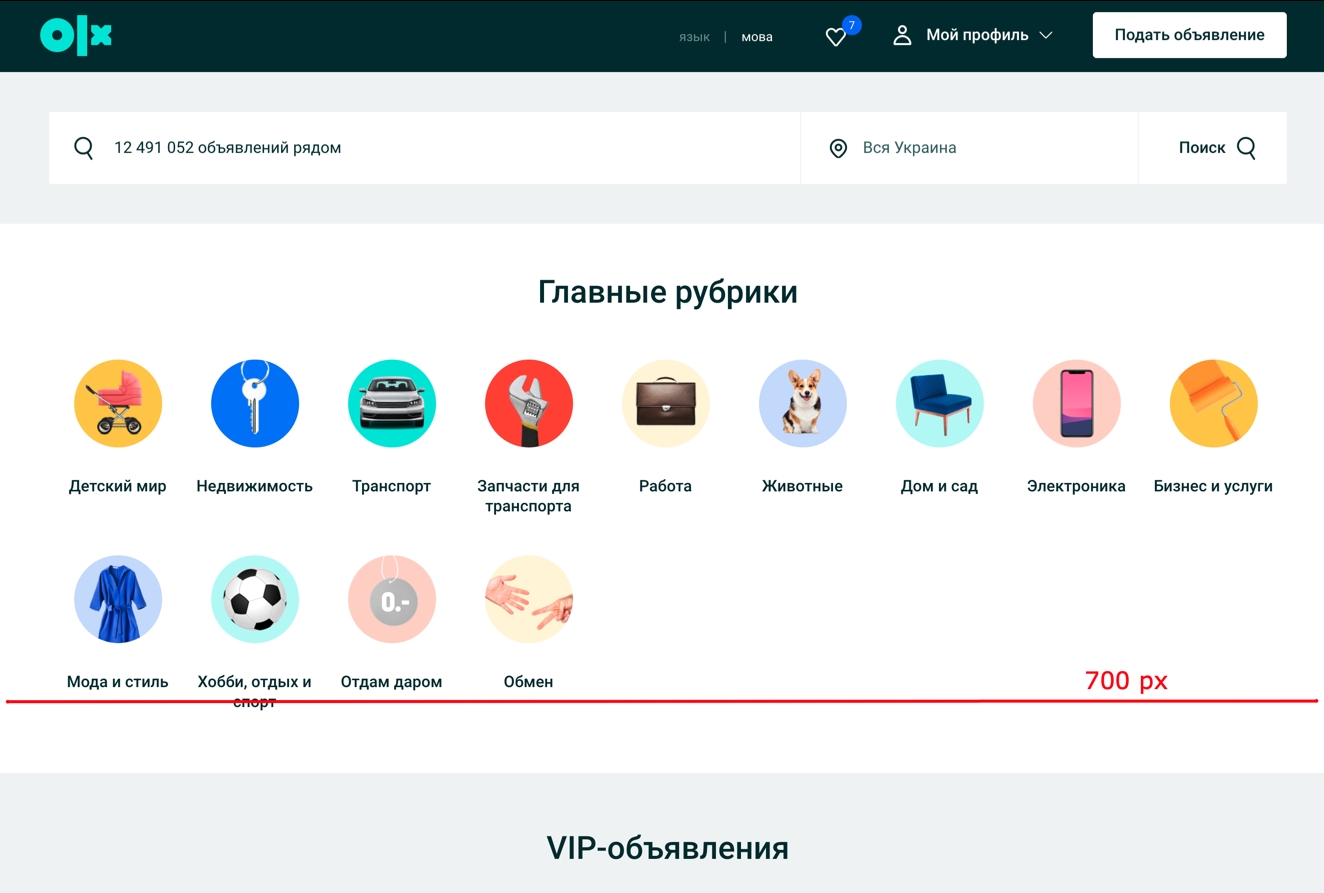
Главная страница нового сайта OLX
1. Недостатки в строке Поиска

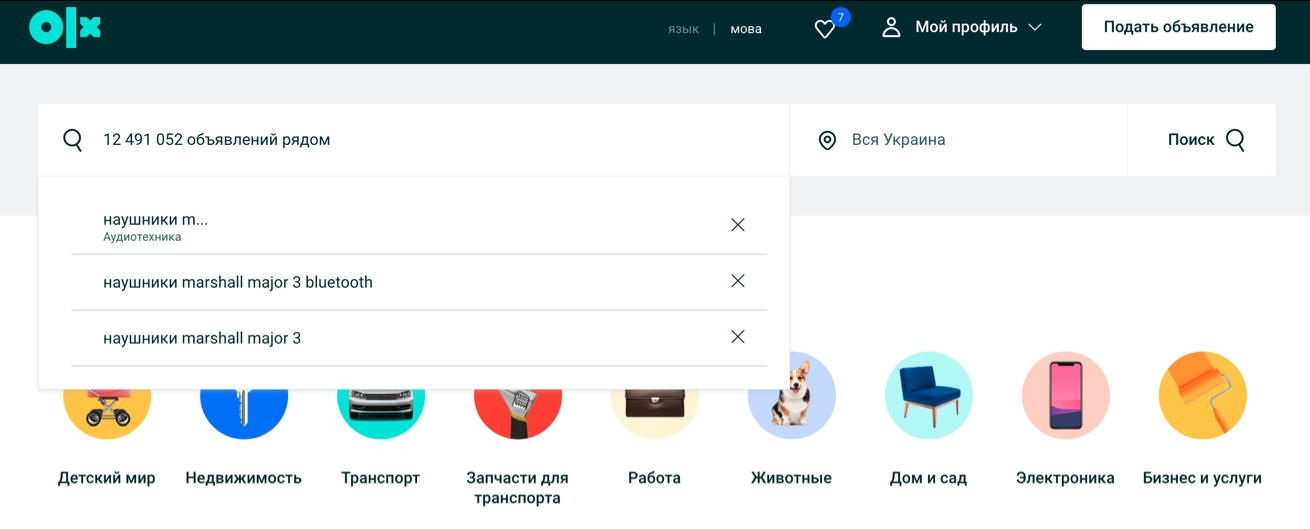
Ошибки в строке Поиска
При активации строки поиска placeholder не пропадает, что отвлекает от печати контента. Посетителю было бы удобнее сфокусировать внимание на строке Поиска, если бы остальная часть страницы затемнялась.
Также нет подсказки, что строка Поиска работает через клавишу «Enter». Строка Поиска ‒ это самый важный элемент на сайте, с которым взаимодействуют почти все пользователи. Внутреннее исследование Webpromo показывает, что до сих пор многие люди не знают о запуске Поиска через клавишу «Enter». Поэтому для обучения неопытных пользователей целесообразно было бы разместить подсказку.
Что следовало бы сделать
Строка Поиска стала бы удобнее, если бы плейсхолдер исчезал. В начале строки должен мигать заметный курсор, а в конце ‒ иконка клавиши «Enter». Весь сайт вокруг активированной строки Поиска желательно затемнить, чтобы сфокусировать на ней внимание пользователя.
2. Переключение языка противоречит паттерну

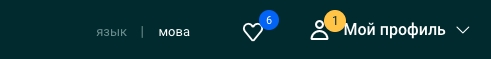
Переключение языка на сайте OLX
Посетители уже привыкли к этому элементу в стиле сокращенных первых букв ‒ RU, UA или РУС, УКР. Эти буквы давно не читаются, а сканируются опытными пользователями, как самостоятельный цельный элемент. У пользователей уже сформировался паттерн в отношении элемента в таком стиле.
Чего пытались добиться разработчики, уйдя от уже привычного и понятного элемента в сторону такого новаторского решения? Ну уж точно, что это было сделано не в интересах пользователей. Почему? Потому что элемент не явный и приходится додумывать, что «язык» ‒ это русский язык интерфейса, а «мова» ‒ это украинский язык интерфейса.
Любая когнитивная нагрузка ‒ это минус в удобстве пользователя. А учитывая, что все слова написаны со строчных букв ‒ это еще больше усложняет их визуальную идентификацию.
Помимо этого, где мы привыкли видеть на большинстве сайтов элемент переключения языка? Правильно ‒ справа вверху. А здесь, где мы видим? На самом видном месте ‒ вверху по центру. По моим исследованиям на сайтах наших клиентов, переключателем языка пользуется от 0,5 до 2% посетителей. Нужно ли для небольшой группы посетителей, которые и так знают, где этот элемент интерфейса искать (справа вверху), выносить его на самое видное место для всех посетителей, перемещая его с привычного места к центру экрана?
Решение неудачное и бессмысленное, ухудшающее пользовательский опыт.
Что следовало бы сделать
Использовать традиционный стиль переключения языка ‒ UA/RU или УКР/РУС, которое уже стало привычным паттерном. Разместить этот элемент в привычном для всех месте ‒ справа вверху.
Не использовать divider в виде вертикальной черты между ними ‒ это графический мусор.
3. Большие отступы между элементами

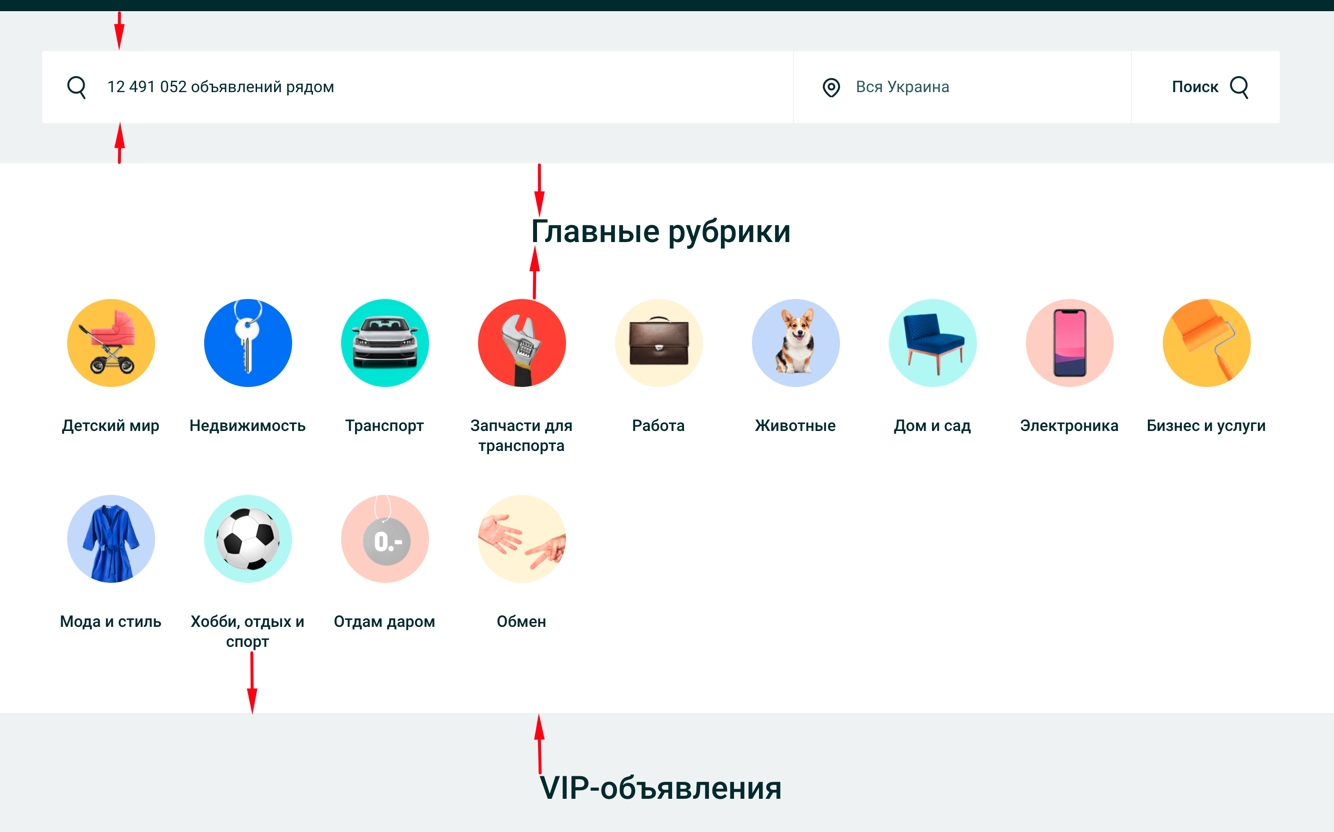
Отступы между элементами страницы
Пользователи OLX ‒ это в основном постоянная аудитория, которая заходит на сайт не единожды. То есть посетители, которые хорошо запоминают элементы интерфейса и их расположение. Нужно ли для постоянных посетителей делать такие большие текстовые заголовки «Главные рубрики» и «VIP-объявления»?
Что следовало бы сделать
Уменьшить отступы между элементами и размер заголовков. Таким образом избавиться от лишнего «воздуха» на странице. Для постоянных пользователей плотность информации будет более удобна.
Добавить к заголовкам иконки. Графические элементы дадут возможность уменьшить шрифт заголовков без снижения скорости визуальной идентификации элемента.
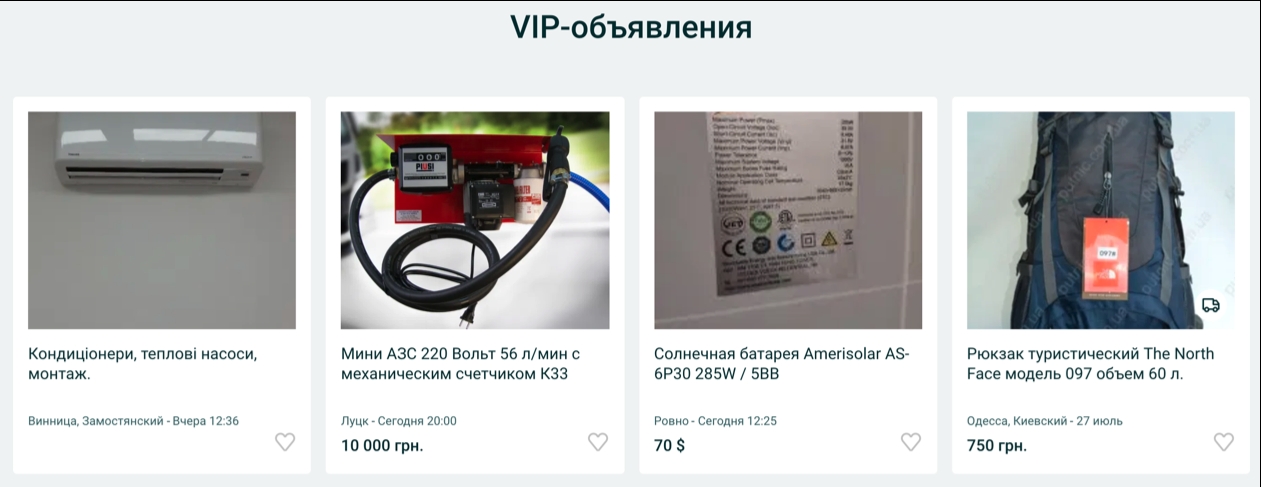
4. VIP-объявления не попали в первые 700 пикселей

VIP-объявления не попали в первые 700 пикселей
В среднем у большинства пользователей ноутбуков разрешение 1368х768 рх, а это самое популярное разрешение экрана среди Desktop устройств (более 30% пользователей). Из 768 пикселей около 100 пикселей уходит на системную часть. И на полезную часть экрана остается около 670 рх.
Таким образом, вся самые важные элементы первого экрана должны умещаться в первые 670-700 рх (округляя). Если какие-то элементы будут находится ниже ‒ они не будут видны на первом экране у наибольшего сегмента пользователей Desktop устройств.
На скриншоте мы видим, что VIP-объявления не попадают в первый экран ноутбука. Это является упущением. Если оптимизировать первый экран по высоте, можно без проблем уместить в первый экран и VIP-объявления.
Я не знаком с маркетинговой стратегией OLX и, возможно, им эта категория объявлений не важна. Тогда это не так критично.
Что следовало бы сделать
Оптимизировать высоту и размеры элементов на первом экране так, чтобы заголовок VIP-объявления поместился в первые 670 рх.
5. «Мой профиль» постоянно отвлекает, выпадая при случайном наведении мышкой
При наведении курсором мышки на «Мой профиль» появляется выпадающее меню. Это происходит постоянно, даже при случайном наведении на элемент. Виджет отвлекает и мешает пользоваться сайтом.
Что следовало бы сделать
Настроить небольшую задержку перед появлением выпадающего меню. Определить оптимальное время поможет анализ поведенческих факторов сайта.
6. В фиксированном меню в ПК версии отсутствует Поиск

В фиксированном меню в ПК версии отсутствует Поиск
Поиск ‒ стратегический элемент для любого сервиса объявлений. Необходимо обеспечить максимальный доступ к строке ввода. И здесь OLX допускает грубую ошибку. Если вы находитесь в какой-то категории в самом низу страницы и хотите воспользоваться поиском, вам нужно подниматься на самый верх страницы.
Что следовало бы сделать
Добавить Поиск в фиксированное меню. Для этого в меню есть достаточно места.
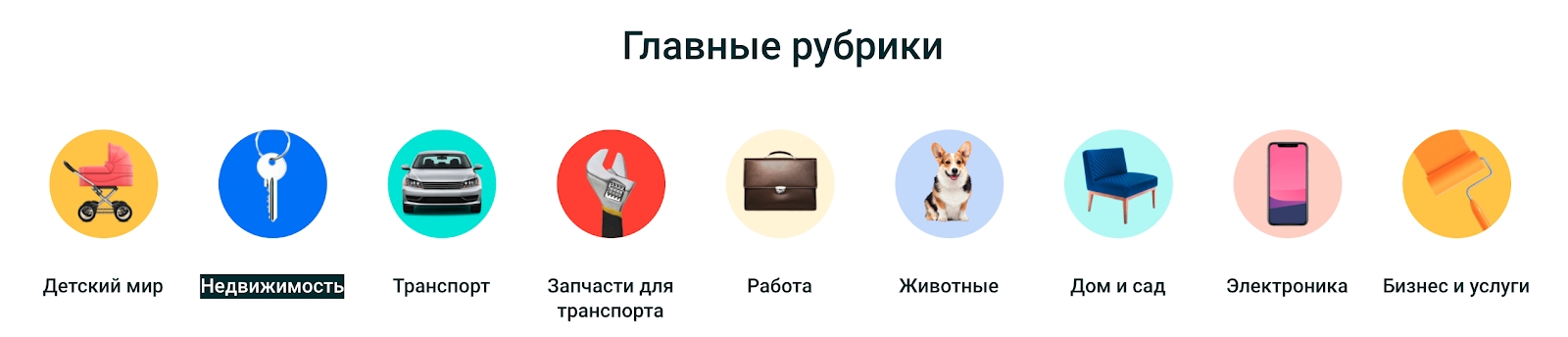
7. Иконки Главных рубрик не имеют hover-эффекта

Иконки Главных рубрик не имеют hover-эффекта
При наведении на иконки они не меняют свой стиль. Изменения есть только у названия рубрик. Но по исследованиям Webpromo около половины аудитории могут нажимать на иконки, вместо названия категории. Отсутствие hover-эффекта на элементах, которые имеют ссылки ‒ недостаток и нарушение стандартных ожиданий юзеров.
Что следовало бы сделать
Добавить hover-эффект не только на названия Главных рубрик, но и на иконки.
8. Тизер объявления не имеет hover-эффекта

Тизер объявления не имеет hover-эффекта
Аналогичная проблема касается и тизера объявлений. При наведении курсором на объявление не происходит никакого изменения тизера.
Что следовало бы сделать
Добавить hover-эффект, который срабатывал бы при наведении на весь тизер.
9. Ссылки на страницы в подвале не имеют hover-эффекта
Любые ссылки должны изменяться при наведении. Но на сайте OLX ссылки в подвале страницы не изменяются никаким образом.
Что следовало бы сделать
Добавить hover-эффект на ссылки в подвале.
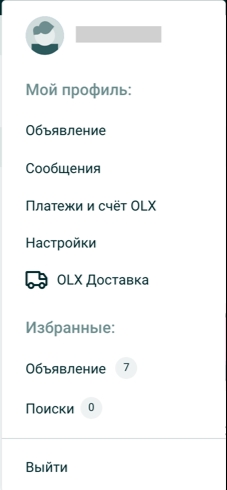
10. Замечания по выпадающему меню «Мой профиль»

Выпадающее меню «Мой профиль» на сайте OLX
Почему «Объявление» в единственном числе, а все остальное ‒ в множественном? Логичнее написать «Объявления», поскольку такая формулировка лучше вписывается в общий стиль названий, и даже лучше воспринимается самими пользователями, не вызывая никакого дуализма смыслов.
Какую ценность несут заголовки «Мой профиль» и «Избранные»? Они занимают много места и увеличивают по высоте выпадающее меню.
Что следовало бы сделать
Уменьшить заголовок «Мой профиль» или удалить его вовсе, разделив блок «Мой профиль» и «Избранное» горизонтальным дивайдером. Аналогичное мы можем видеть на кнопке «Выйти». Также я бы рекомендовал добавить в элемент рамки иконки к блоку «Избранное», кнопке «Выйти».
Ноль избранных поисков и объявлений должны визуально отличаться от «не нуля». Например, ноль должен быть выделен другим цветом. К каждой строке можно добавить иконку (например, как у OLX доставки), которая со временем облегчит опытным пользователям выбор нужной строки меню.
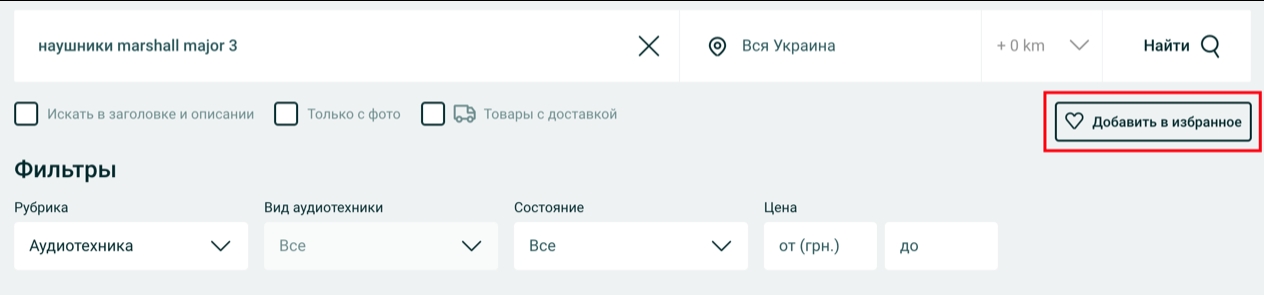
11. Название кнопки «Добавить в избранное» не отражает ее функционал

Название кнопки не отражате ее функционал
На скриншоте при нажатии на «Добавить в избранное» сохраняются настройки данного Поиска. Это не всем понятно, так как обычно «Добавить в избранное» относится только к отдельным товарам.
Что следовало бы сделать
Придумать уникальное название, которое не будет создавать дуализма смыслов.
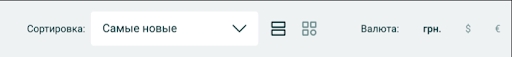
12. Неправильно подобран интерфейс меню для сортировки объявлений

Интерфейс меню для сортировки объявлений
Такие понятные всем элементы, как Сортировка и Валюта не нуждаются в заголовках. Тем более, что эти заголовки лишь увеличивают визуальную и контентную нагрузку на каждую страницу Поиска. Если их убрать, внимание посетителя не будет рассеиваться.
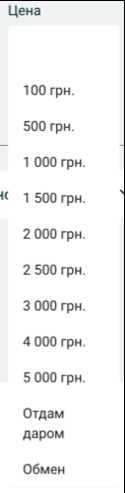
13. Выравнивание цены противоречит паттерну

Выравнивание цены на новом айте OLX
Во всех табличных редакторах (например, Microsoft Excel, Google Spreadsheets) выравнивание цифр идет по правому краю. Так намного удобнее визуально отличать одно число от другого. Это сформировавшийся паттерн, который привычен при сканировании чисел. Выравнивание по левому краю ликвидирует этот визуальный паттерн и увеличивает когнитивную нагрузку пользователя.
Что следовало бы сделать
Выровнять цены по правому краю.
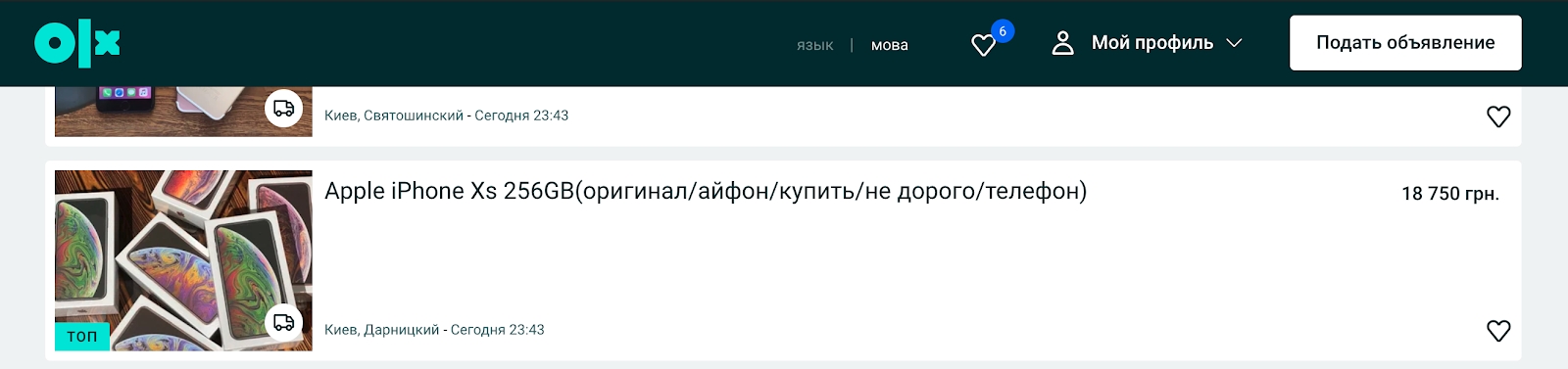
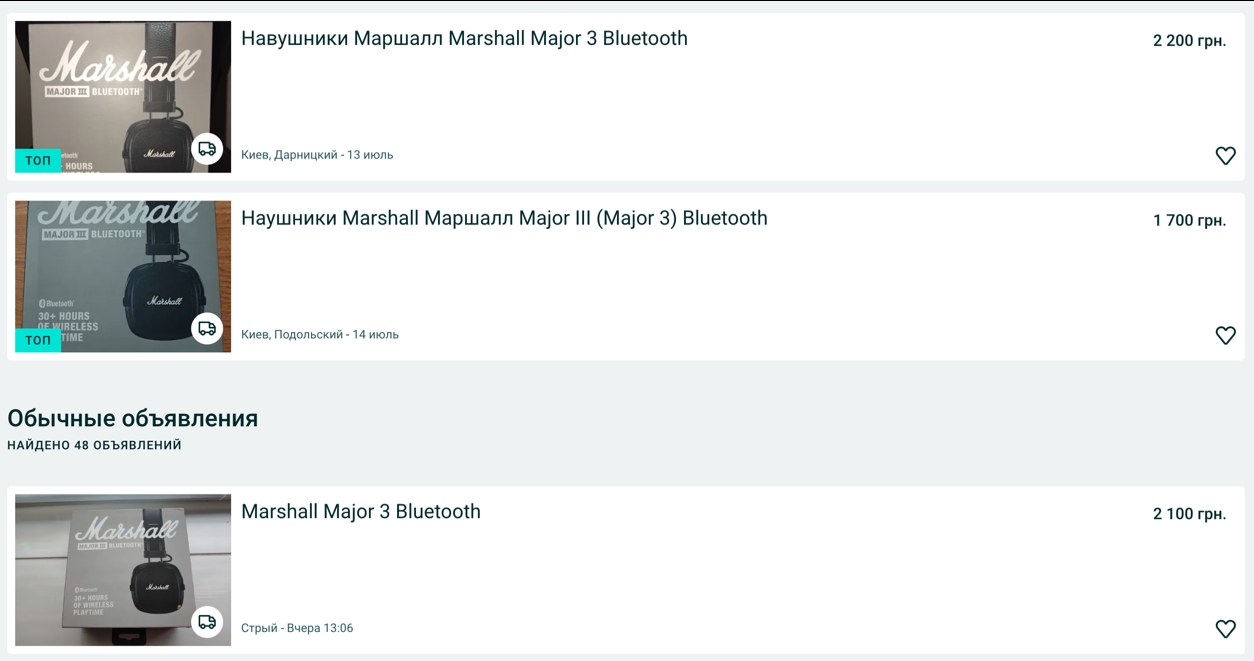
14. ТОП-объявления и обычные объявления имеют крайне мало отличий и плохо идентифицируются при скроллинге

Как выглядят ТОП-объявления и обычные объявления на сайте OLX
ТОП-объявления должны быть намного более заметнее других. Тогда у них будет выше охват, лучше CTR, больше переходов на объявление, а значит они будут намного лучше продаваться.
Что следовало бы сделать
Добавить более заметные отличия для ТОП-объявлений.
Дополнительные идеи по тизеру в Категории и на странице результатов Поиска
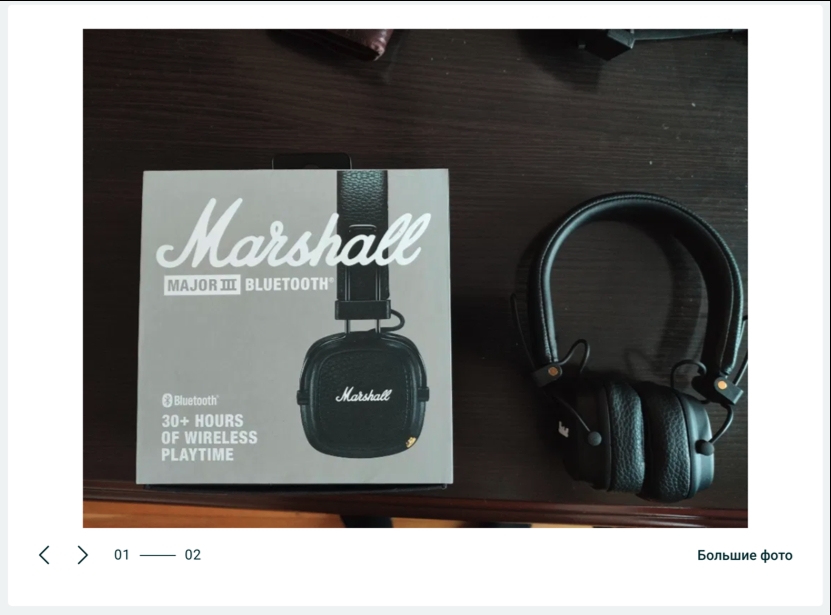
15. Отсутствует возможность увеличить фотографии без перехода на страницу объявления
По моим исследованиям большинство пользователей переходят на страницу объявления только для того, чтобы посмотреть увеличенную фотографию товара. Это лишнее действие, которого можно избежать, если обеспечить возможность увеличивать главную фотографию без перехода на карточку товара. То есть увеличивать ее прямо с тизера со страницы с результатами Поиска.
16. Нет информации о наличии дополнительных фотографий у объявления
Также пользователи нередко переходят на страницу объявления за дополнительными фотографиями. Но как понять, что у данного товара есть фотографии или наоборот, что их нет? Сейчас это понять никак нельзя.
Что следовало бы сделать
Если добавить информацию на тизер о том, сколько еще есть фотографий на странице объявления, количество лишних переходов ради просмотров дополнительных фото в ситуации, когда дополнительных фото вовсе нет, будет меньшим.
17. Невозможно увидеть имя продавца
Некоторые продавцы много лет используют OLX и у них может быть небольшая узнаваемость в определенных категориях. Также если ты не первый день ищешь товар и уже запомнил некоторые объявления и их продавцов, которые тебе не подходят, информация о продавце могла бы дать больше информации.
18. Нет информации новый товар или б/у
На тизере объявления нет информации о том, новый это товар или б/у. Для большинства покупателей OLX это критически важная информация.
Дополнительные идеи по странице Объявления
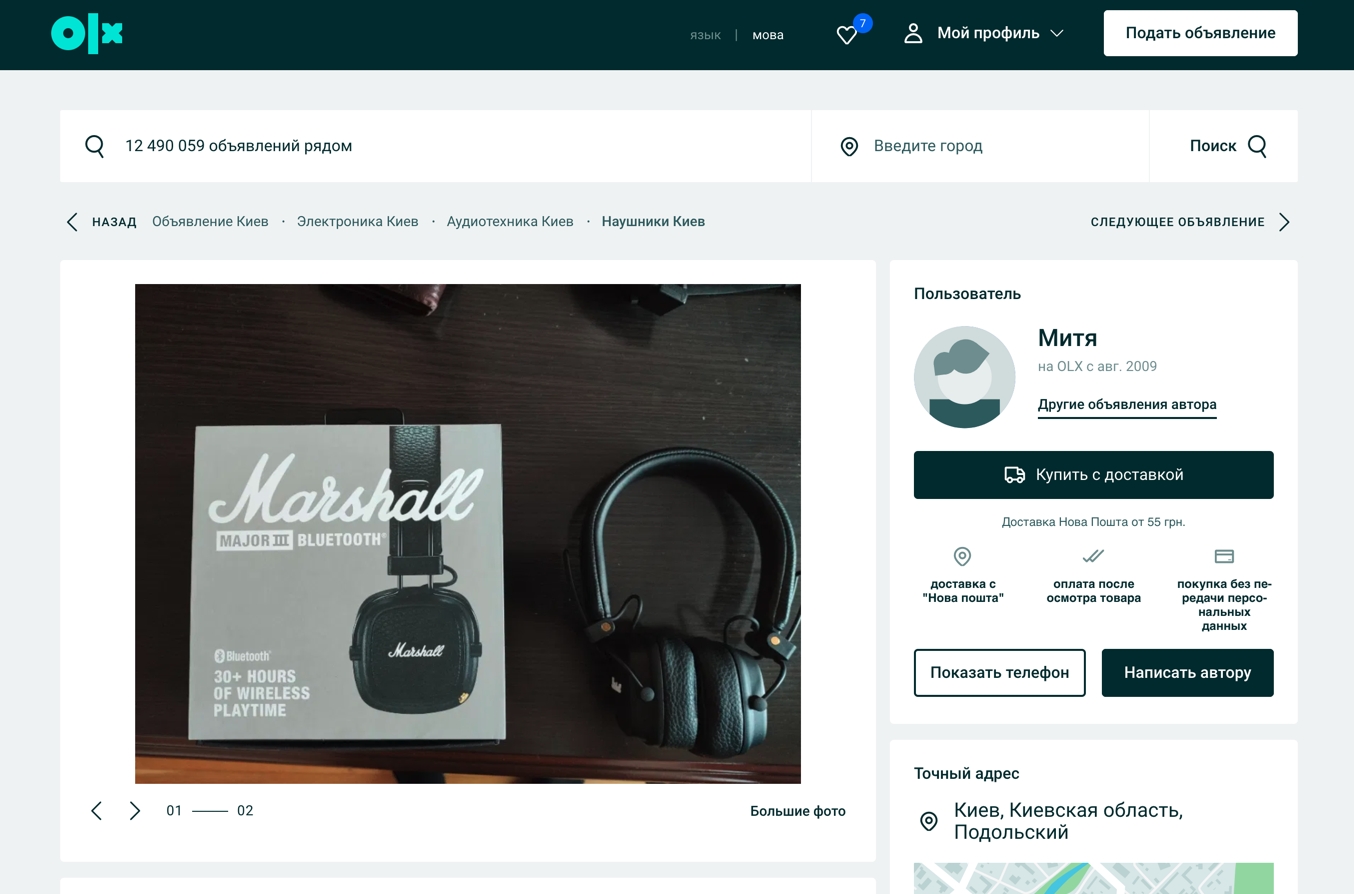
19. Кнопка «Купить с доставкой» плохо выделяется в дизайне

Кнопка «Купить с доставкой» плохо выделяется в дизайне
Как видно на скриншоте, на странице объявления кнопка «Купить с доставкой» сливается с темными фотографими. Эта кнопка является стратегической и должна быть самым заметным элементом на странице.
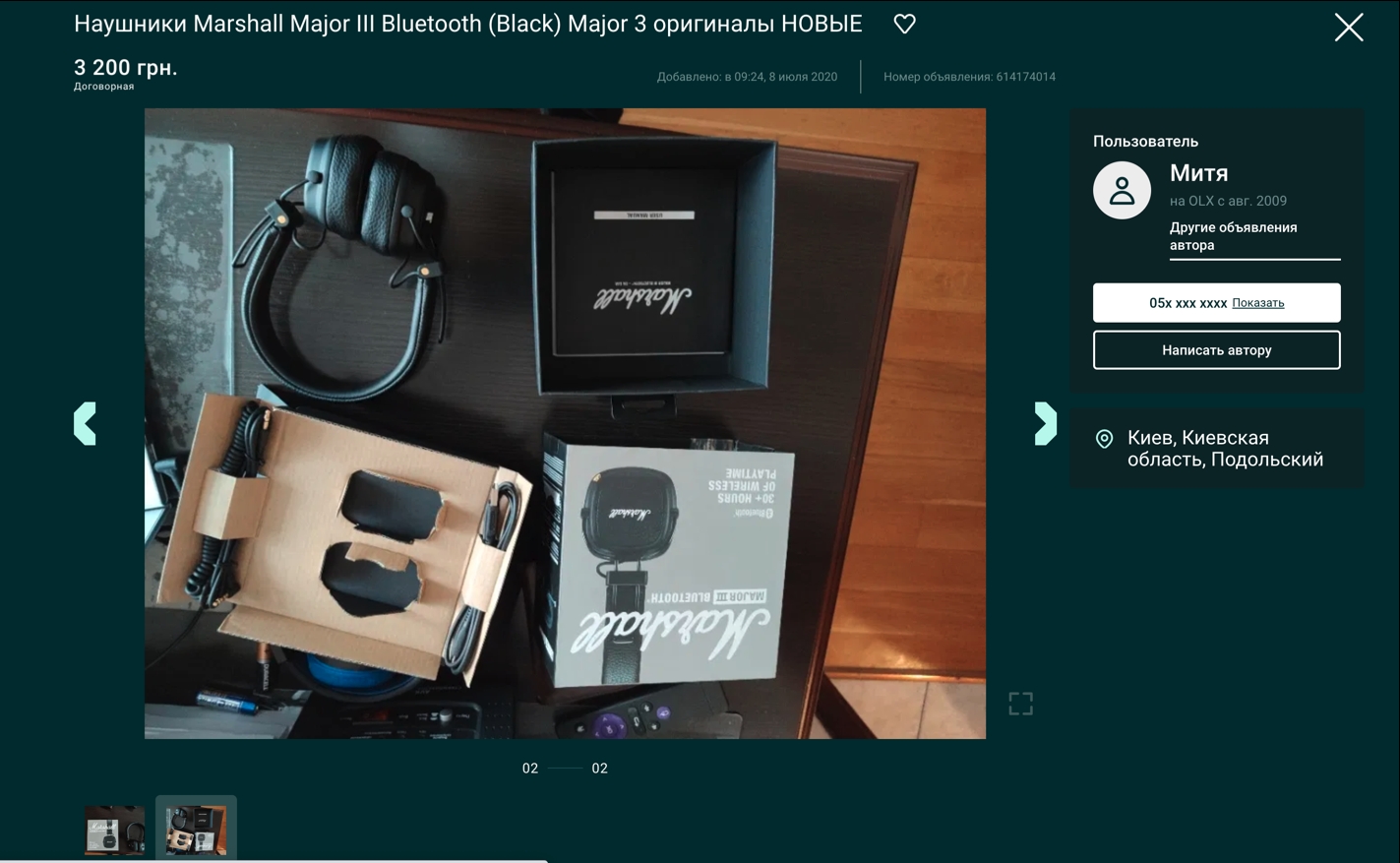
20. На первом экране мониторов большинству посетителей не видно Названия товара и Цены
Помимо кнопки целевого действия, какой контент является стратегически важным? Правильно ‒ название товара и его цена. А на скриншоте первого экрана мы не видим эту информацию без скроллинга. Это вопиющая ошибка при проектировании страницы объявления. Цена товара и его название обязательно должны помещаться в первые 680 рх страницы объявления.
21. Нарушена логика размещения кнопок «Показать телефон» и «Написать автору»
Кнопки «Показать телефон» и «Написать автору» отделены от кнопки «Купить с доставкой» тремя иконками по условиям доставки. Опытные пользователи даже не читают информацию с этих иконок, так как она не несет для них никакой ценности. Все и так знают, что доставка делается через «Нова пошта», товар оплачивается после осмотра и не происходит передачи персональных данных (на самом деле вся информация о продавце указана на наклейке «Нова пошта» при получении ‒ ФИО, телефон отправителя).
В этом блоке три целевых элемента: кнопки «Купить с доставкой», «Показать телефон» и «Написать автору». В зависимости от того, насколько пользователь уверен в покупке, он будет взаимодействовать с одной-двумя кнопками. Поэтому очень важно, чтобы элементы находились друг возле друга Тогда внимание пользователя не будет расфокусироваться.
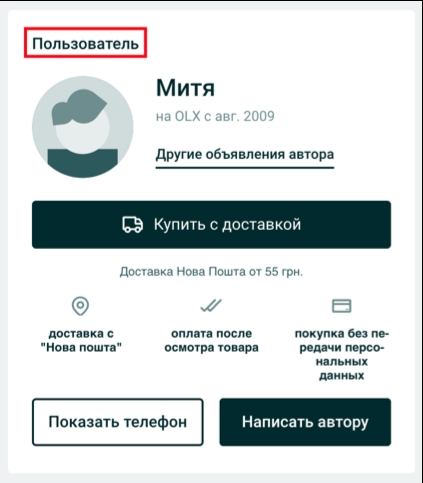
22. Что значит «Пользователь»? Возможно, «Продавец»?

Продавец на сайте OLX указан как Пользователь
Почему продавец указан, как «Пользователь»? И сама строка занимает много места, вытесняя кнопки целевого действия ниже. Насколько вообще нужен заголовок в данном блоке? Тем более, что далее в двух местах используется обращение «автор» и «автору». Это вводит в заблуждение. Если используется на кнопке «автору», тогда и заголовок блока должен быть «Автор».
Но все равно удивительно, почему не используется слово «Продавец»? Этот термин был бы понятен всем посетителям сайта.
Что следовало бы сделать
Изменить «Автор» на «Продавец». Убрать заголовок «Пользователь» в блоке с описанием информации об «Авторе».
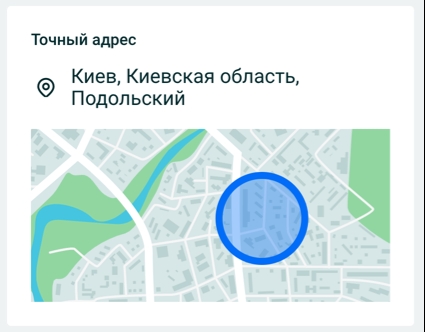
23. Очень странное отображение геолокации ‒ еще «пимпочки» по центру кружочка не хватает

Отображение геолокации на сайте OLX
Отображение геолокации выглядит очень странно. Почему дизайнер решил сделать именно такой стиль? Лично у меня и у опрошенных мной людей этот синий кружок не вызвал ассоциацию с геолокацией. Почему не использовать те паттерны, которые уже сформированы навигаторами и онлайн-картами? Использование узнаваемых цветов могло бы усилить айдентику данного элемента. А в таком стиле возникает какая угодно ассоциация, вплоть до изображения контрацептива, но никак не геолокация.
Что следовало бы сделать
Изменить стиль геолокации продавца.
24. Пропали тизеры других фотографий

На странице объявлений нет тизеров дополнительных фотографий
Еще один вопиющий фейл ‒ невозможно просмотреть тизеры других фотографий. Причем в предыдущей версии сайта эта возможность была. Но теперь ее убрали. На какое внутреннее исследование или на какую логику опирались разработчики? Нередко самому приходилось пользоваться сайтом OLX и всегда было визуально удобно понять, какие еще есть фото, а затем нажать на ту, которая интересует именно меня.
Сейчас же для понимания количества фото у объявления нужно сканировать цифру. Если были бы тизеры, пользователь мог бы видеть даже периферийным зрением все тизеры и без когнитивной нагрузки понимать, сколько здесь еще фото.
Также каждая следующая фотография ‒ это сплошная неизвестность. На примере наушников представьте, что я хочу посмотреть наушники в крупном плане. Если есть тизеры, я вижу, что дальше все планы дальние. Или вообще оцениваю фото коробки с разных ракурсов и не трачу время на переключение фотографий. Если тизеров нет, я не вижу какие есть фото и вынужден раскрывать галерею и листать фото.
25. Кнопки переключения фотографий находятся в неудобном месте и не работает привычное всем переключение справа/слева от фото
Сами кнопки переключения фотографий находятся в неудобном месте и слишком мелкие. Традиционное для всех галерей переключение фотографий при нажатии на край фотографии не работает. Это все формирует негативный пользовательский опыт.
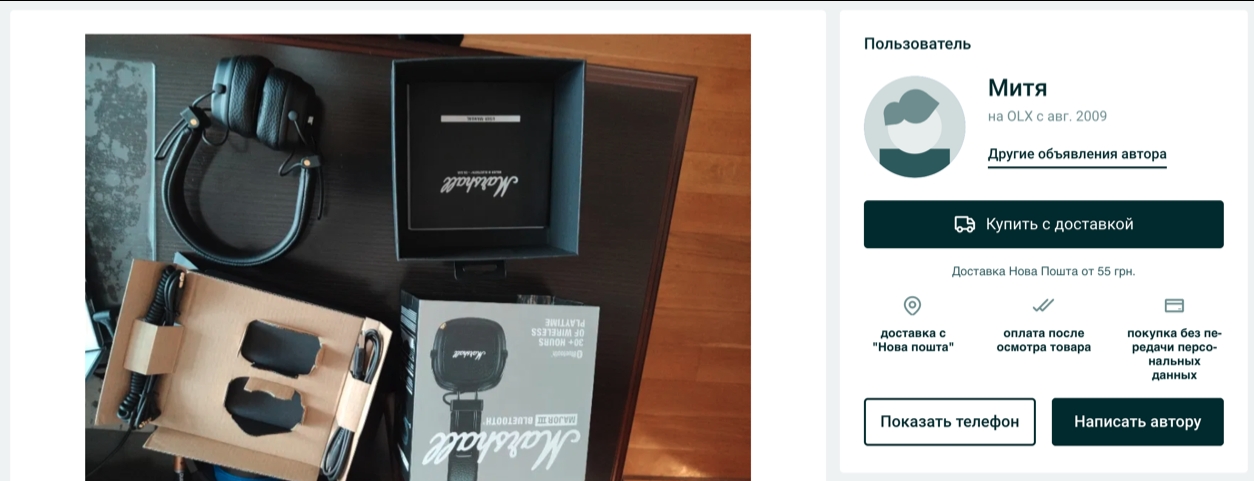
26. Во всплывающем окне меняется дизайн блока «Пользователь», пропала кнопка «Купить с доставкой», изменился стиль и порядок кнопок, и даже иконка пользователя другая

Во всплывающем окне меняется дизайн блока «Пользователь»

Во всплывающем окне меняется дизайн блока «Пользователь»
Если разработчики спроектировали блок «Пользователь» с соответствующими кнопками на странице объявления, зачем при увеличении фотографии, изменять данные блок? Причем меняется и его стиль, и стиль всех элементов, и даже порядок расположения элементов. Кроме того, пропадает самая главная кнопка «Купить с доставкой».
Что следовало бы сделать
Не менять стилистику одного и того же блока на странице объявления и во всплывающей галерее.
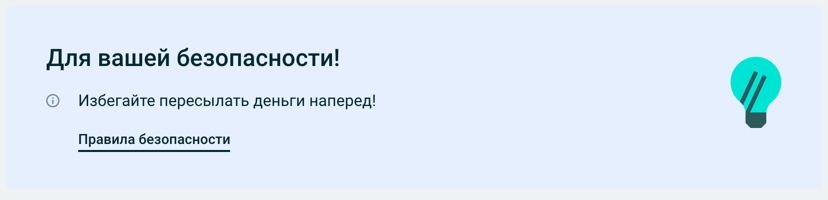
27. С копирайтингом тут явные проблемы

Ошибки в копирайтинге на сайте
Что значит «избегайте пересылать деньги наперед»? Кто так разговаривает? Крайне странная формулировка. Почему в таком огромном блоке всего одна ценная строка?
Копирайтинг должен соответствовать обычной речи пользователей. Представьте, что ваш сотрудник при личном общении говорит этот текст вашему пользователю. Как он ему донесет эту мысль? Уверен, что не в таком выражении.
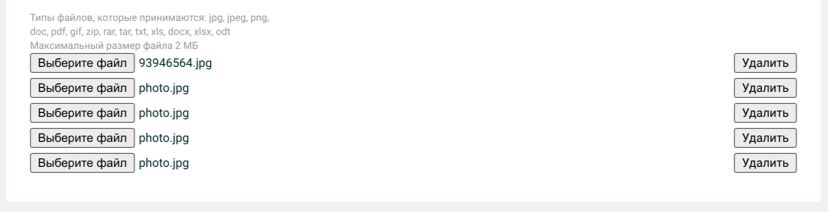
28. Когда упираешься в ограничение по количеству прикрепленных файлов, нет уведомления о том, что вы достигли максимального количества файлов

Сайт OLX не сообщает об ограничении по количеству загружаемых фото
Если к сообщению можно прикрепить до пяти файлов, следует сообщать об этом пользователю. В противном случае, это заставляет его догадываться об ограничении.
Важно! Первый закон Стива Круга по юзабилити гласит ‒ «Не заставляйте пользователя думать!». Чем меньше времени посетитель сайта потратит на поиск нужных кнопок и уведомлений, тем больше его останется на выполнение целевых действий.
Кнопка «Удалить» визуально идентична кнопке «Выберите файл» и находится очень далеко от названия файла ‒ можно случайно удалить не тот файл.
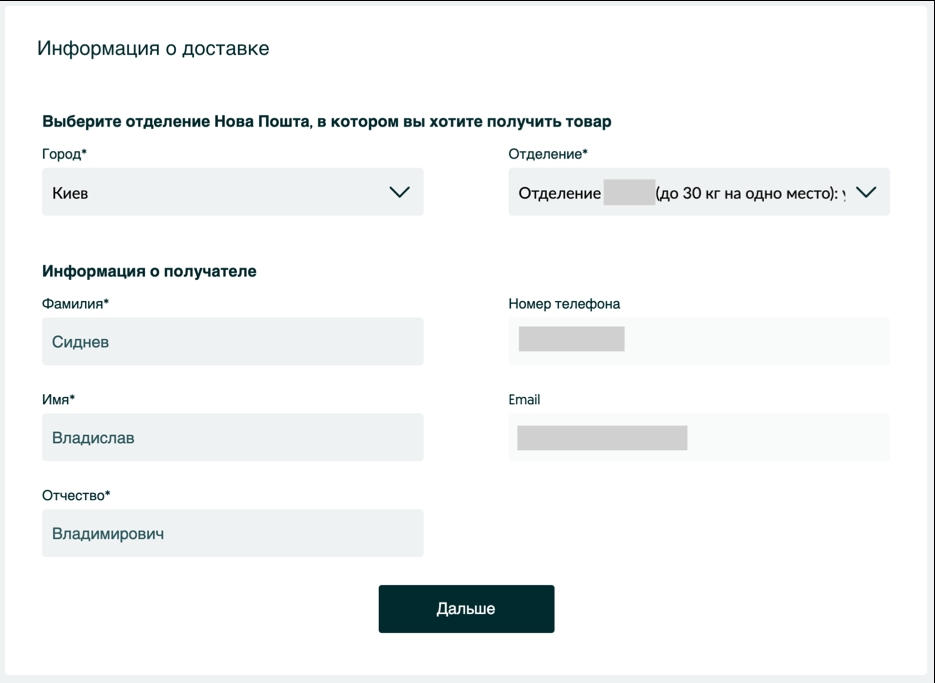
29. Ошибки на странице оформления доставки

Ошибки на странице оформления доставки
Нет быстрого выбора популярных городов, что странно. Наверняка, как и в большинстве e-commerce проектов столица и крупные областные центры чаще всего упоминаются в пункте города.
При выбранном отделении не указывается его адрес. А вдруг пользователь ошибся? Если вы, например, не знаете номер своего отделения, выбрали подходящее по улице и промахнулись при выборе, то не поймете свою ошибку и это приведет к тому, что вы не получите заказ.

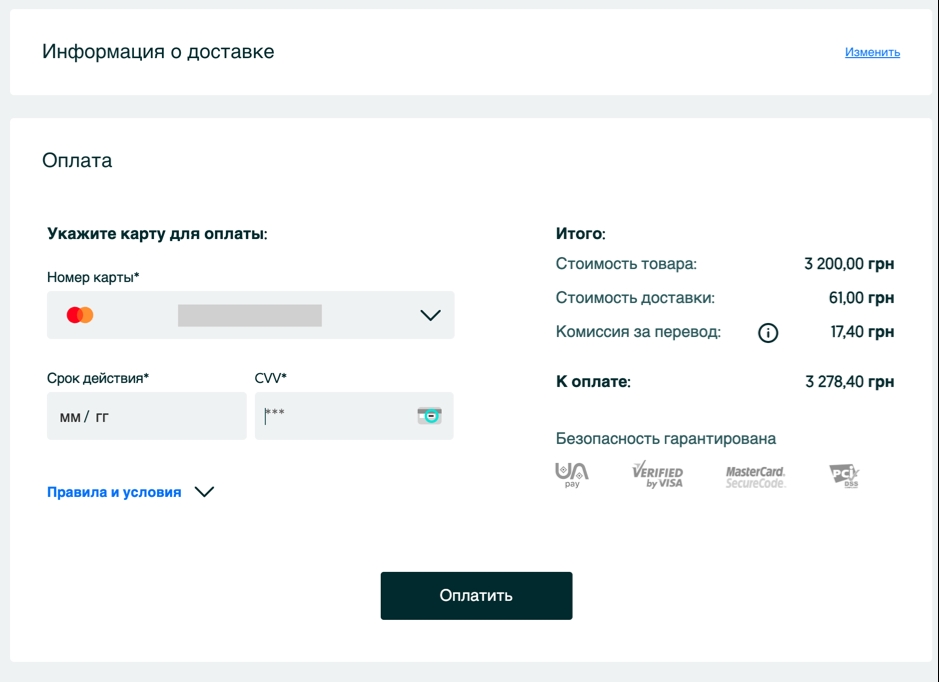
Ошибки на странице оформления доставки сайта OLX
Выводы
Количество ошибок в юзабилити на новом сайте OLX критически велико. И в данной статье мы вам показали ошибки только на Desktop версии сайта. Ошибок на мобильной версии сайта не меньше, но мы не стали вас ими перегружать.
Часть ошибок, описанных в статье, могут никак не повлиять на конверсию. Часть из них возможно и не актуальны, так как я не видел исследований аудитории портала OLX, не видел брифа и статистики поведения пользователей на портале. В выявлении ошибок я опираюсь на свой опыт специалиста по юзабилити и на опыт пользования порталом, поэтому где-то могу ошибаться.
Но в статье есть явно критические недопустимые ошибки, которые без сомнений привели к ухудшению юзабилити и пользовательского опыта. Их следует исправить как можно скорее.






