Как просмотреть исходный код страницы в любом браузере и использовать полученную информацию специалистам?
Просмотр исходного кода веб-страницы — это первый шаг к пониманию ее внутренней структуры и функционирования. Независимо от того, хотите ли вы проанализировать мета-теги, скопировать часть кода для собственного проекта, изучить CSS-стили, или узнать, какие скрипты и аналитические инструменты используются, возможность просмотра исходного кода станет незаменимой. Каждый пользователь может легко получить доступ к этой информации, поскольку она открыта. В этой статье мы подробно рассмотрим, как быстро и удобно открыть исходный код страницы в разных браузерах и не только.

Что такое исходный код страницы?
Исходный код страницы представляет собой набор HTML-разметки, CSS-стилей и JavaScript-кода, которые определяют структуру, внешний вид и функциональность веб-страницы. Когда пользователь открывает страницу, сервер посылает ее код в браузер, который затем интерпретирует его и отображает в виде знакомого нам интерфейса.
Кто угодно может просмотреть код практически каждой страницы — для этого не нужно быть владельцем сайта. Однако внесение постоянных изменений в исходный код может осуществляться только хостинг-провайдером, владельцем сайта или администратором, имеющим соответствующие права доступа.
Зачем нужен исходный код сайта?
Многие считают, что исходный код сайта может заинтересовать только программистов. Однако на самом деле он может пригодиться разным специалистам:
- SEO-специалистам: позволяет провести быстрый анализ метатегов (заглавие, описание) без дополнительных инструментов, а также проверить наличие аналитических скриптов, просмотреть разметку страницы и alt-атрибуты.
- Маркетологам: полезно для анализа ключевых слов, структуры страницы и SEO-стратегий конкурентов. Дополнительно можно проверить, как отслеживать рекламу сайта и найти скрипты для A/B тестирования.
- Веб-дизайнерам: возможность изучения расположения и размеров элементов на других сайтах, определение шрифтов, цветовых схем, визуальных эффектов. Также можно использовать поиск вдохновения и технических решений.
- Владельцам сайтов: для лучшего понимания работы верстальщиков, выявления потенциальных проблем с безопасностью и производительностью, а также других элементов, требующих оптимизации. Дополнительно есть возможность контролировать работу сторонних разработчиков.
Кроме этих специалистов, данные исходного кода могут понадобиться контент-менеджерам, копирайтерам, тестировщикам, UX/UI-специалистам и ааналитикам.
Дополнительные возможности при работе с кодом:
- загрузка изображений в оригинальном размере;
- тестирование адаптивности сайта;
- временное изменение контента (локально, до обновления страницы).
Таким образом, даже базовые знания HTML и CSS могут значительно расширить ваши возможности при работе с веб-сайтами, независимо от вашей профессии.
Как просмотреть код страницы?
Исходный код веб-страницы содержит важную информацию о ее структуре и функциональности. Существует несколько способов просмотра этого кода:
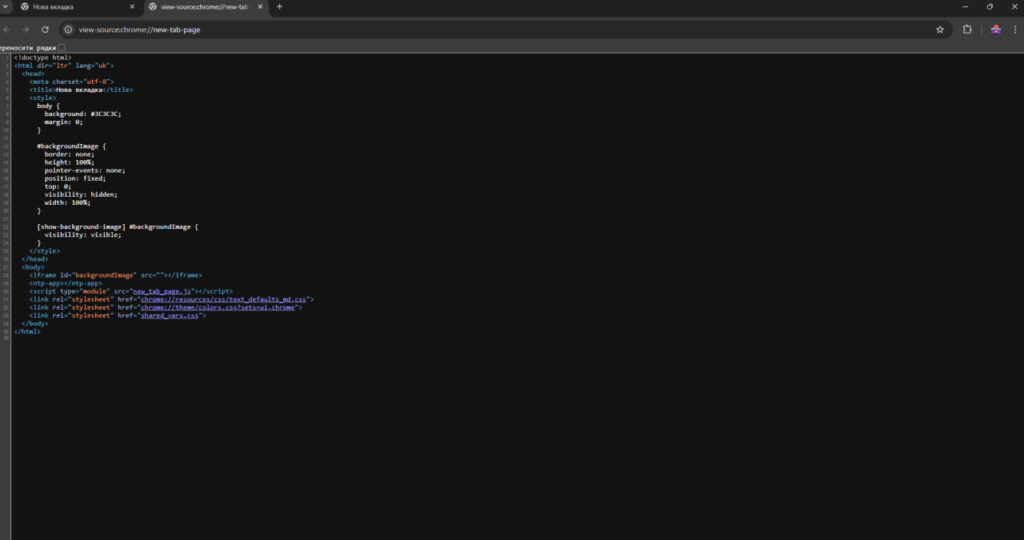
1. Быстрый просмотр:
- Откройте нужную страницу в браузере.
- Нажмите Ctrl+U.
- В новом окне или вкладке откроется полный HTML-код страницы.

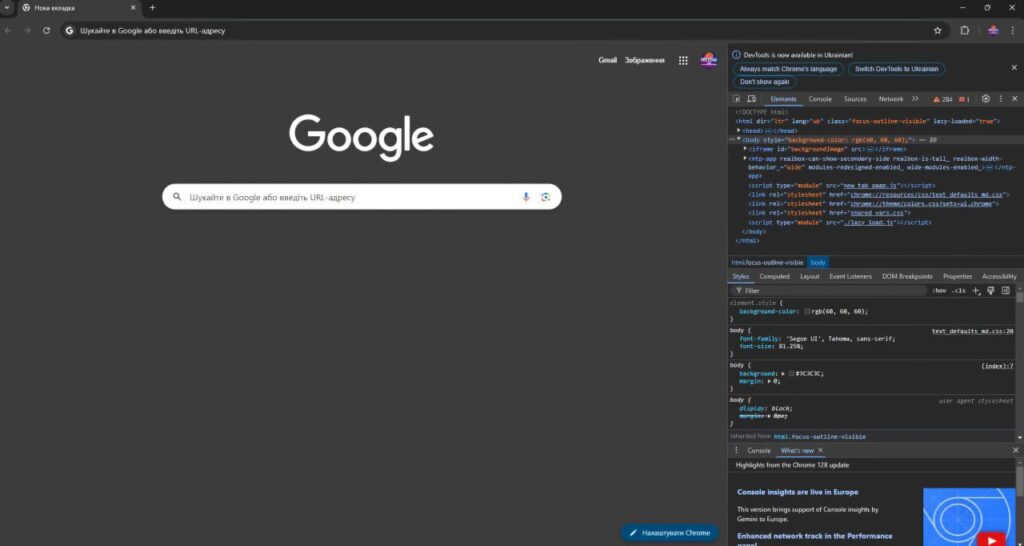
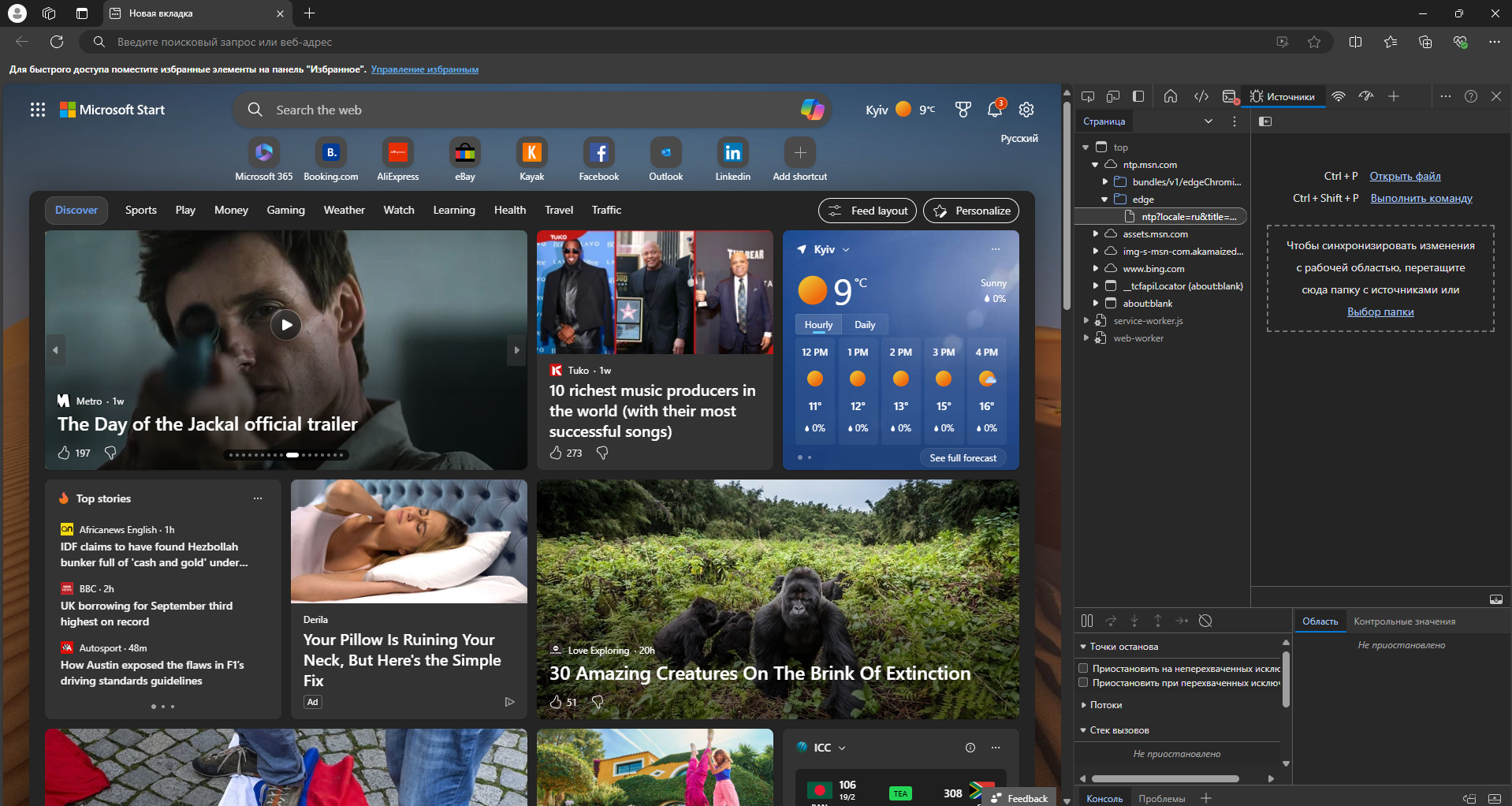
2. Подробный анализ с помощью инструментов разработчика:
- Откройте страницу в обозревателе.
- Нажмите Ctrl+Shift+I или F12, чтобы открыть инструменты разработчика.
- Панель инструментов появится рядом с открытой страницей.

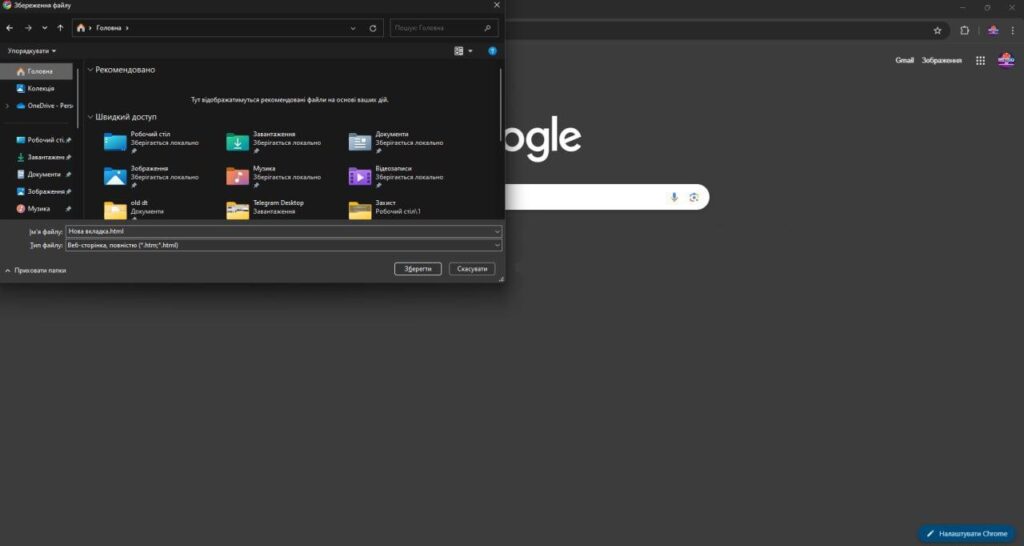
3. Сохранение страницы как HTML-файла:
В таком случае можно просмотреть ее код в текстовом редакторе:
- Нажмите Ctrl+S (Windows) или Cmd+S (macOS).
- Выберите «Сохранить как HTML» и выберите место для сохранения файла.

- Откройте сохраненный файл в текстовом редакторе, например Notepad, Sublime Text или Visual Studio Code.
4. Использование онлайн-инструментов:
Есть ряд инструментов, позволяющих просмотреть исходный код любой веб-страницы. Вот несколько примеров:
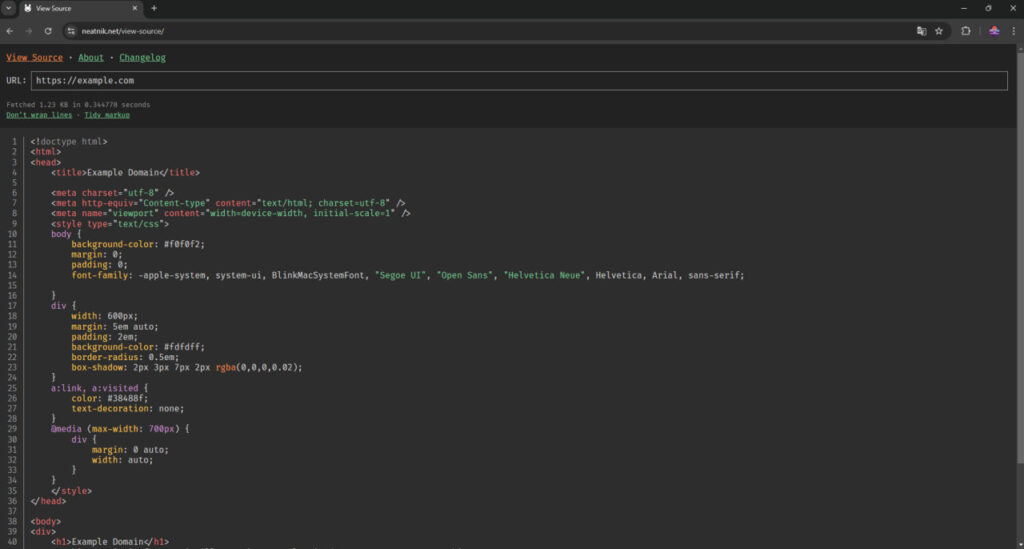
- View Source: перейдите на сайт, вставьте URL страницы и просмотрите ее код.

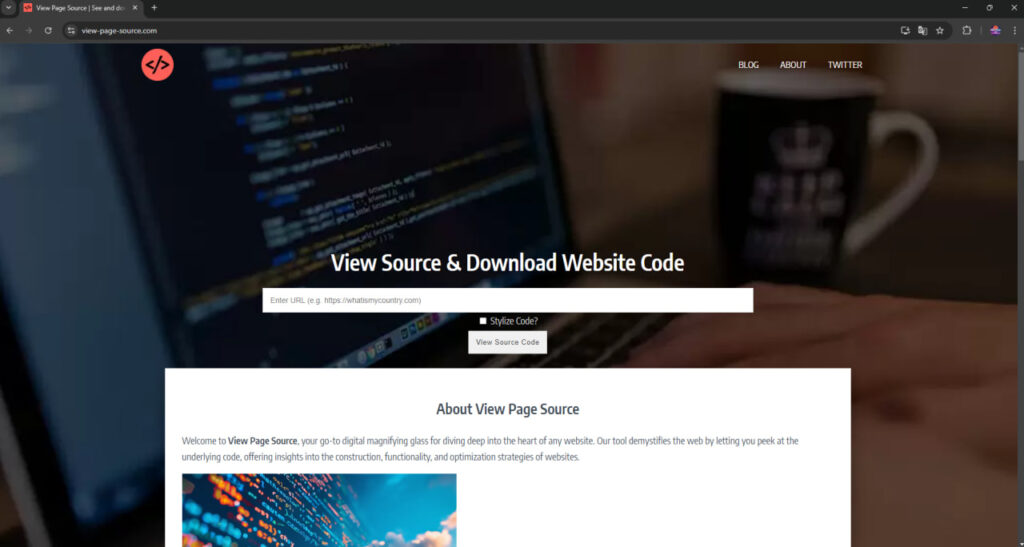
- ViewPageSource: инструмент для просмотра кода сайта с дополнительными функциями для анализа.

5. Загрузка HTML-кода через cURL или Wget:
- cURL (в командной строке): используйте команду curl.
- Wget (в командной строке): используйте wget qO.
Инструменты разработчика предоставляют доступ к различным аспектам страницы:
- Elements: показывает структуру HTML и CSS.
- Console: отображает ошибки JavaScript и позволяет выполнять команды.
- Sources: предоставляет доступ к исходным файлам страницы.
- Network: показывает активность сети и время загрузки ресурсов.
- Security: предоставляет информацию о SSL-сертификате.
- Audits: позволяет произвести технический аудит страницы.
С помощью этих инструментов можно анализировать:
- название страницы (title) и мета-описание (description);
- микроразметку (Schema.org, Open Graph);
- JavaScript-код;
- язык контента;
- подключены сервисы аналитики и другие скрипты;
- ссылки на другие сайты;
- расположение элементов (изображения, заголовки, текст);
- стили (шрифты, цвета).
Как просмотреть исходный код страницы в разных браузерах?
Каждый браузер предлагает свои методы просмотра исходного кода страницы. Рассмотрим, как это сделать в наиболее популярных вариантах:
Google Chrome
Вы можете воспользоваться одним из трех способов:
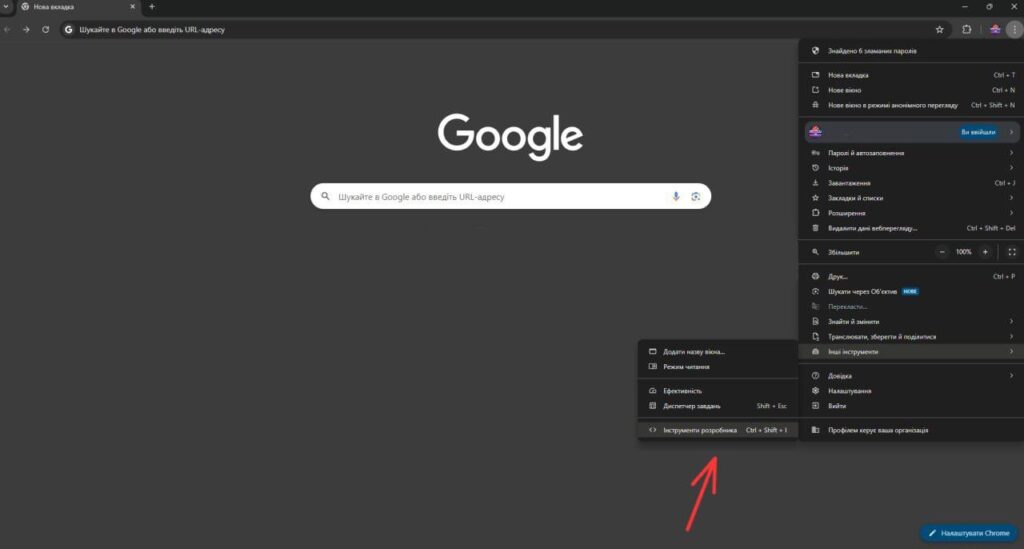
1. Через меню: нажмите «Настройки» — «Другие инструменты» — «Инструменты разработчика».

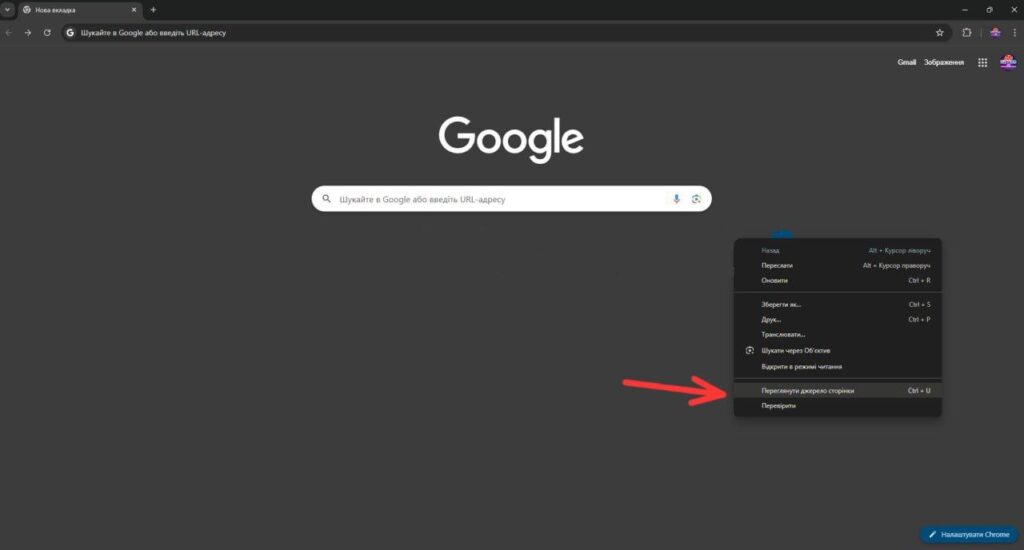
2. В контекстном меню: нажмите правую кнопку мыши и выберите «Посмотреть источник страницы».

3. С помощью комбинации клавиш Ctrl+Shift+I или специальной кнопки F12.

Mozilla Firefox
Здесь вы можете открыть код:
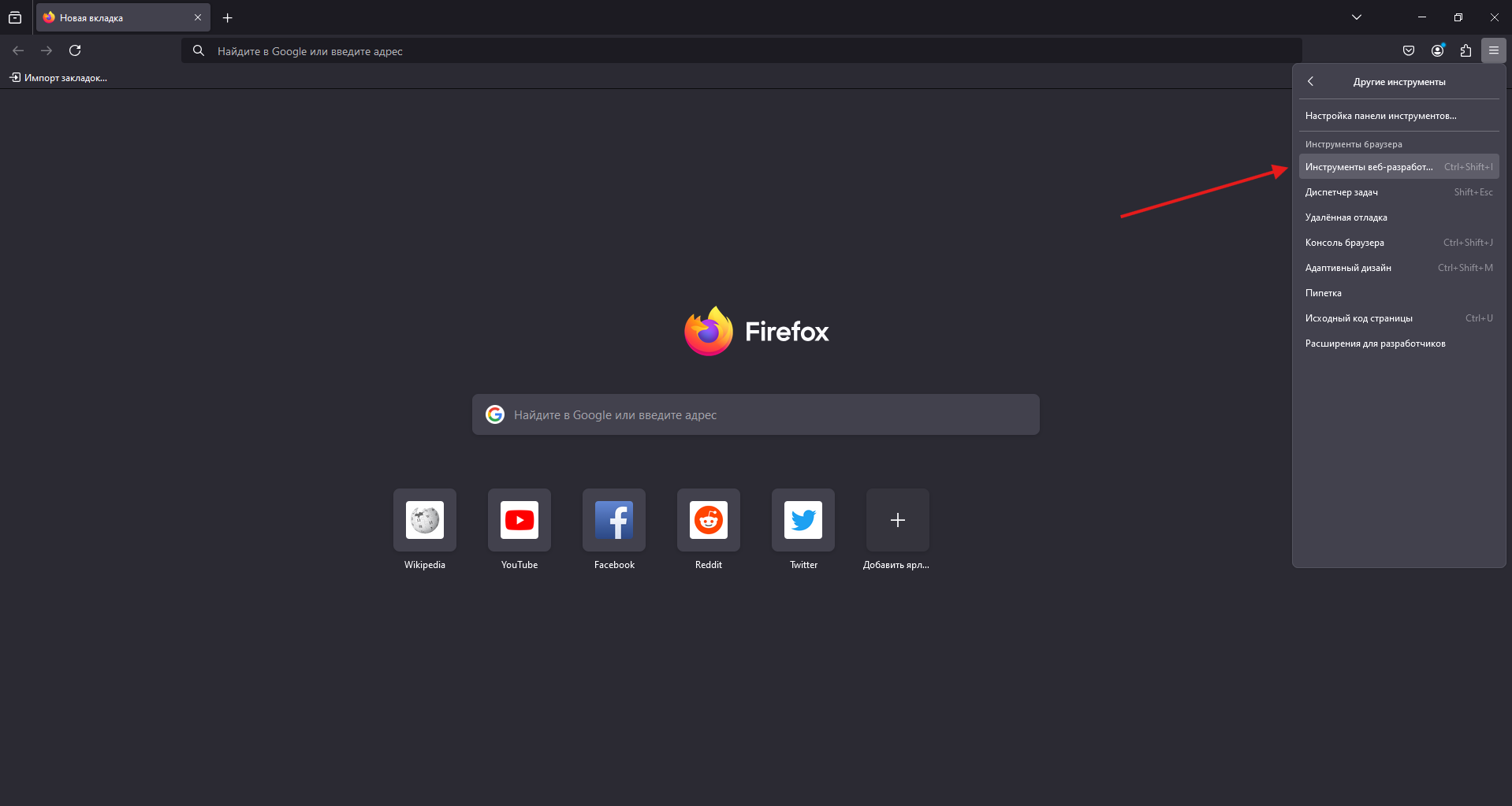
1. Через меню: «Меню» — «Другие инструменты» — «Инструменты веб-разработчика».

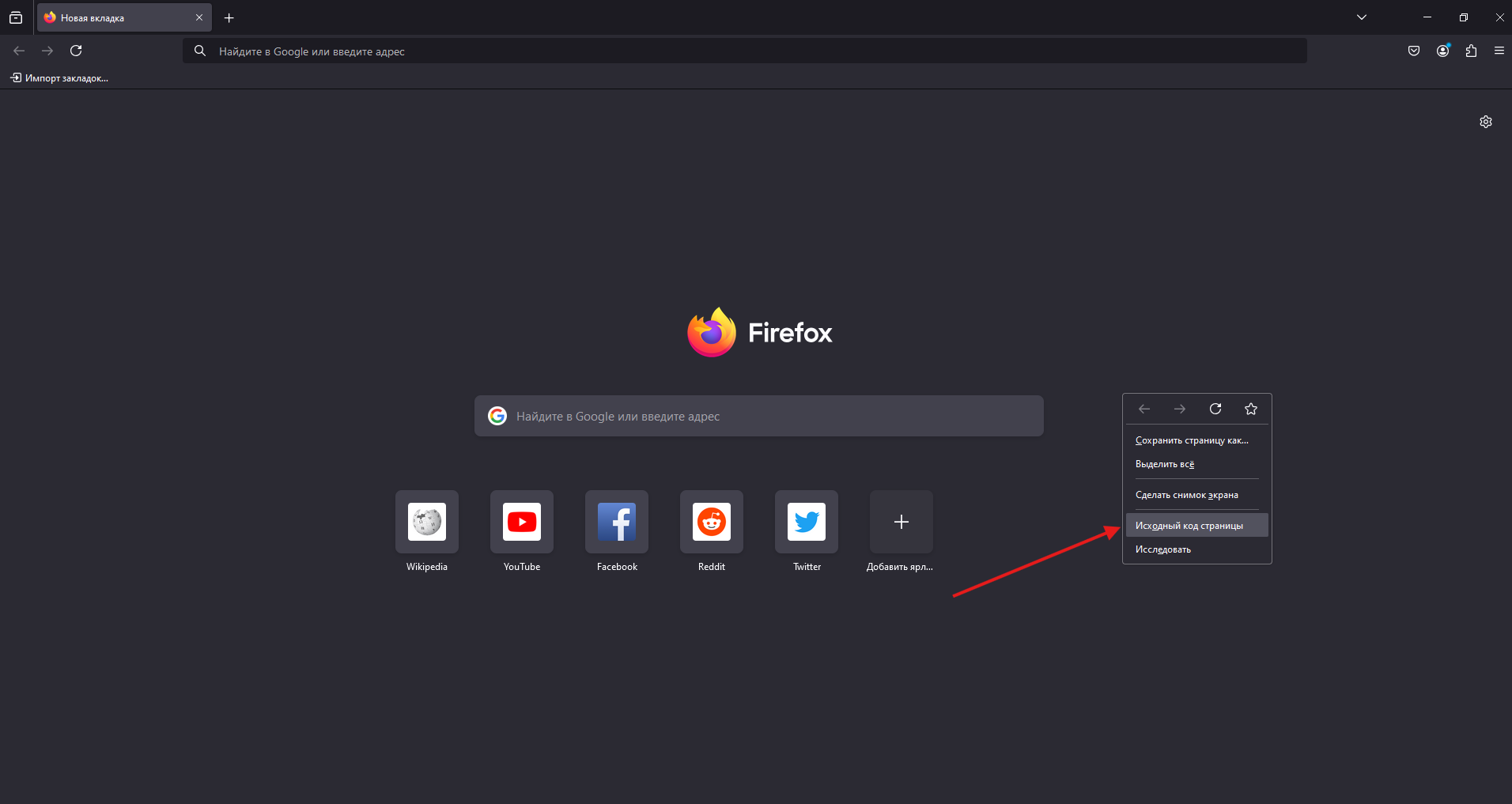
2. Через контекстное меню: «Исходный код страницы».

3. С помощью клавиш Ctrl+U или F12.
Opera
Используйте комбинации Ctrl+U или Ctrl+Shift+I.

Safari
- Сначала необходимо включить меню разработчика в Safari: для этого откройте меню Safari — Параметры.
- Выберите раздел «Экспертные» и установите галочку рядом с пунктом «Показывать функции для веб-разработчиков».
- Теперь можно просматривать исходные коды страниц. Откройте страницу, исходный код которой вы хотите просмотреть. Выберите раздел «Разработка» и воспользуйтесь пунктом меню «Показать исходный код страницы».
- Код страницы откроется в окне веб-инспектора.
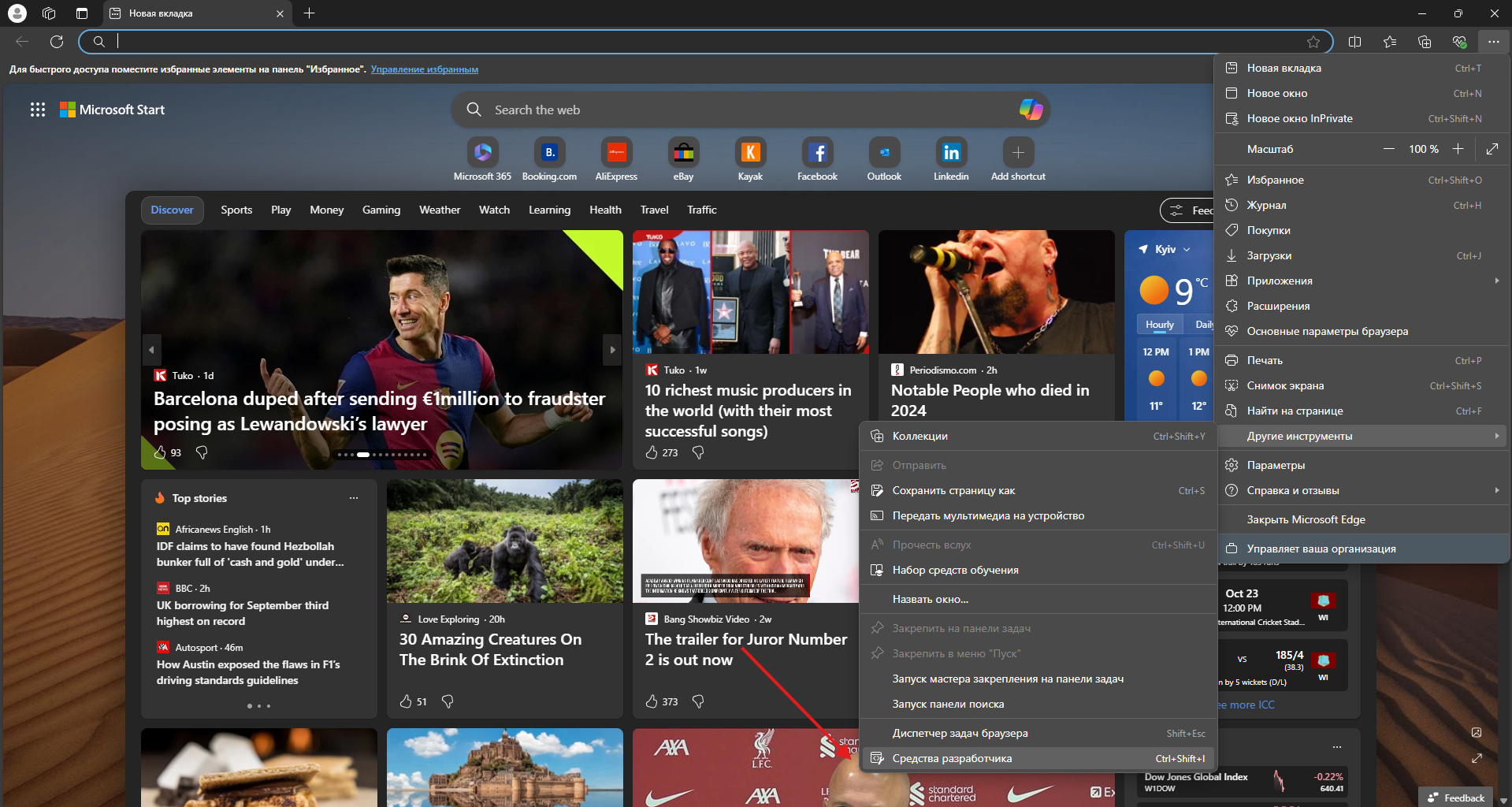
Microsoft Edge
Есть два способа, актуальных для этого браузера:
1. Через меню: «Параметры» (три точки) — «Другие инструменты» — «Средства разработчика».

2. Клавиатурное сокращение: F12 и Ctrl+Shift+I.

Во всех браузерах можно просмотреть код конкретного элемента страницы (например, логотипа, изображения или заголовка). Для этого:
- Наведите курсор на нужный элемент.
- Вызовите контекстное меню правой кнопкой мыши.
- Выберите пункт «Проверить» (в случае с Chrome. В других браузерах название кнопки может отличаться).
Выводы
Исходный код страницы позволяет анализировать основные элементы, определяющие вид и работу страницы. Используя разные инструменты и функции отдельных браузеров, можно беспрепятственно просматривать код. Используйте эти возможности, чтобы улучшать работу сайта и исследовать конкурентов.