Как привлечь посетителей в ресторан благодаря редизайну сайта: кейс Whisky Corner
Владислав Воронин, middle UX-дизайнер Webpromo
Тип услуги: редизайн сайта ресторана
Проект: “Whisky Corner”
Сайт: whiskycorner.kiev.ua
Тип сайта: сайт ресторана
СMS: WordPress
Содержание:
1. Краткая информация о компании и цели проекта
1.2. Цели проекта
2.1. Аудит старого сайта
2.2. Анализ конкурентов
2.3. Разработка сайта
3. Выводы
Краткая информация о компании и цели проекта
Информация о компании

Логотип компании “Whisky Corner”
Шотландский дом-ресторан WHISKY CORNER — единственный в Украине концептуальный ресторан виски. Это больше чем просто заведение, это кусочек Шотландии, в котором представлено более 900 сортов виски, сопровождаемых блюдами традиционной шотландской кухни.
В меню ресторана представлен самый большой выбор шотландских блюд в Киеве, среди которых копчености, супы, гуляши, рыбные блюда, а также усовершенствованная подача знаменитого блюда “Хаггис”. Во многих блюдах при приготовлении используется виски.
Цели проекта
Перед нами стояли цели заново придумать структуру и логику интерфейса сайта, сделать его удобным для взаимодействия и снизить процент отказов.
Основные задачи, которые нужно было выполнить:
- создать впечатление элитности и статусности;
- дать клиентам возможность выбирать локацию и бронировать столик онлайн;
- показать меню заведения;
- разработать интерактивный раздел “Карта виски” с полным ассортиментом алкоголя из ресторана Whisky Corner;
- предоставить клиентам информацию о геолокации, графике работы и контактных данных.
Анализ и проектирование
Аудит предыдущего сайта
При попадании на сайт возникало чувство растерянности из-за недостаточно понятного интерфейса. Привычная шапка сайта, которая располагается в самом верху, отсутствовала. Небольшой блок слева был незаметен. Его подпись находилась в слепой зоне, поэтому главное изображение перетягивало на себя все внимание.
Также на восприятие главной страницы негативно влияло непривычное горизонтальное размещение надписи “МЕНЮ”. Это одна из основных ошибок ‒ нарушение закона Якоба Нильсена. Он гласит, что большую часть времени пользователи проводят на других сайтах. Поэтому при построении любой стратегии по CRO и Usability важно проводить анализ конкурентов.
Кстати, ранее специалист Webpromo представил главные usability-тренды 2020. Они все еще актуальны!

Главная станица сайта
При переходе на другие страницы были выявлены еще проблемы. Главная среди них ‒ отсутствие структуры и дизайна. Это хорошо заметно на примере вкладки “О нас”, которую часто посещают клиенты.

Страница «О нас»
По сути она вся состоит из огромного объема бесполезного текста без каких-либо изображений. Совершенно нет информации о преимуществах заведения, особенностях меню, его команде и интерьере. У посетителя это не вызывает никаких эмоций, соответственно ‒ нет желания прийти в ресторан или заказать из него еду.
Аналогичные ошибки можно увидеть на других страницах, а значит их эффективность для привлечения клиентов минимальна.

Страница «Меню»
Анализ конкурентов
Анализ сайтов-конкурентов показал, что:
- Сайт с первых секунд должен создавать желание посетить заведение или, как минимум, заинтересовать в дальнейшем его изучении.
- В качестве заглавного фото лучше использовать кадр со стеной из виски. Это располагает к ресторану постоянных посетителей и впечатляет новых.
- Обязательно должно присутствовать разнообразие фотографий: интерьера и экстерьера заведения, его команды (как минимум, официантов и шеф-повара).
- Отзывы должны быть хорошо выделены и вызывать доверие.
- Информация о геолокации должна быть легкодоступной для пользователей.
- Фотографии блюд и напитков нужны яркие и качественные, чтобы вызывать желание их попробовать.
- Наличие функции бронирования столика увеличивает число запросов от посетителей сайта.
Разработка сайта
Один из самых главных этапов ‒ разработка прототипов. После тщательной аналитики ЦА и просмотра записи сессий стало понятно, какие решения нужны в плане проектирования и usability.
Разработка началась с шапки сайта

Обновленная шапка сайта
В первую очередь, мы выгодно расположили логотип в виде геральдики шапке сайта. Его видимость способствует идентификации бренда в глазах посетителя.
Также перенесли кнопку “Резерв стола” и выбор языков в правый угол. Теперь пользователю не нужно выполнять лишние действия. Все кликабельные надписи хорошо заметны и сразу ведут на нужную страницу.
Спроектировали форму для онлайн-брони столика

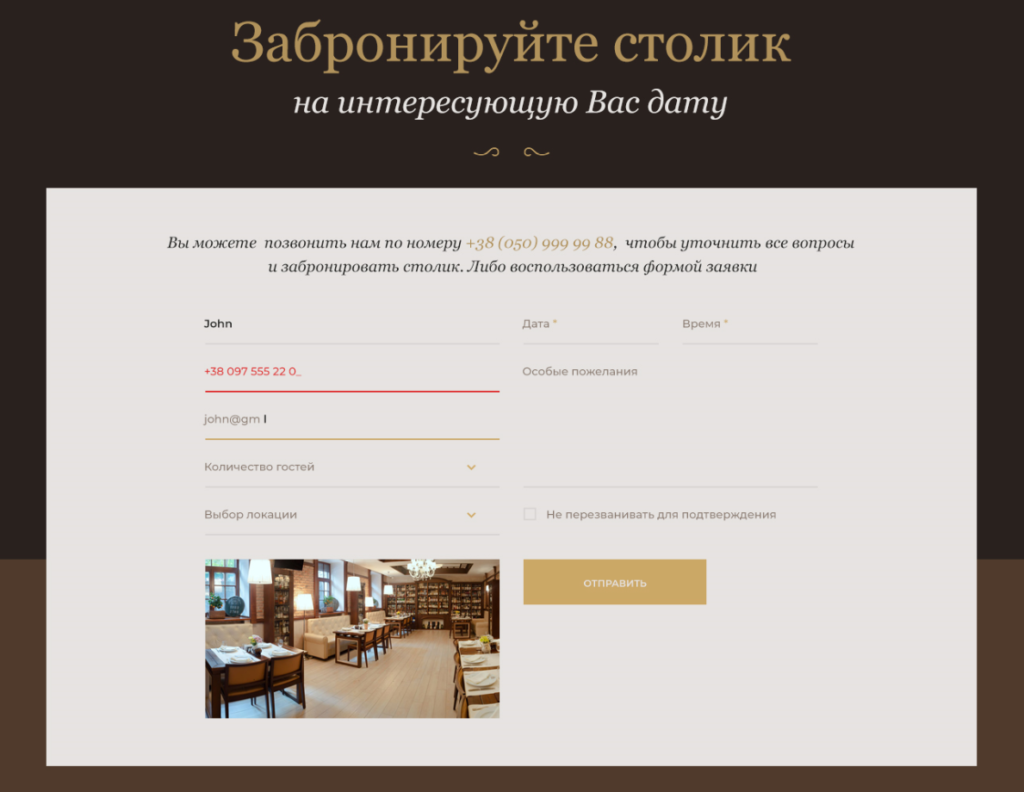
Форма бронирования столика на сайте ресторана
Новая форма позволяет клиенту забронировать столик без звонка. Ему достаточно указать имя, телефон, количество гостей, локацию и дату.
Для удобства добавили функцию “Не перезванивать для подтверждения” и возможность указать особые пожелания.
Перейдем к основным решениям на Главной странице

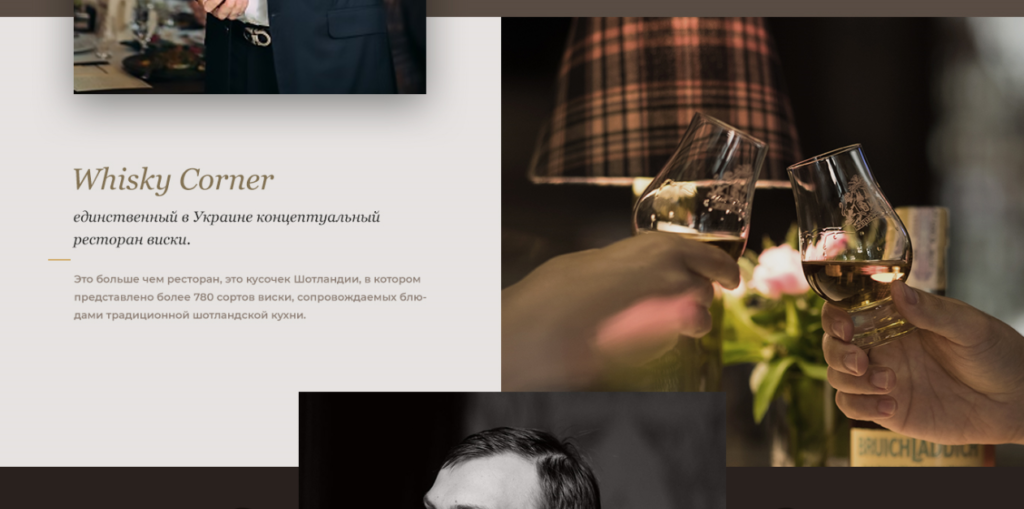
Главная страница сайта ресторана после редизайна
Мы заменили неинформативную вкладку “О нас” на блок данными о философии и уникальности ресторана. Страница сообщает, что каждый сможет найти здесь виски на свой искушенный вкус и приобщиться к данной культуре.

Слайдер с фото интерьера на Главной странице ресторана
Далее показываем пользователям интерьер и экстерьер с помощью слайдера. Высококачественные фотографии отлично передают статус и красоту заведения. Это повышает интерес к его посещению и вызывает желание ознакомиться с меню.

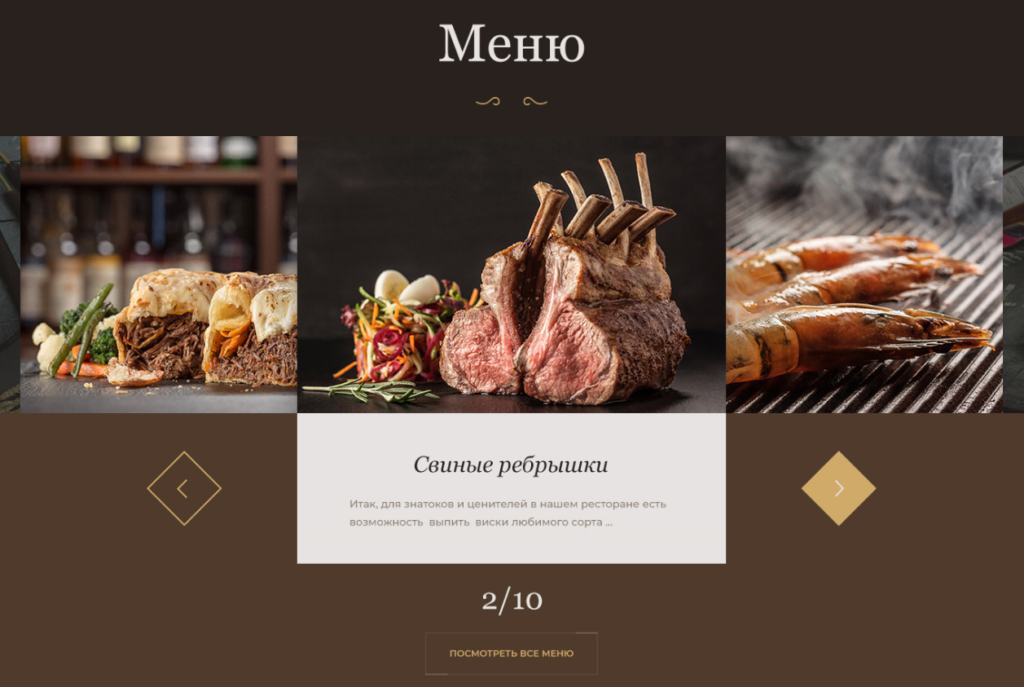
Меню на Главной странице ресторана
Предугадывая настроение пользователя, используем ниже слайдер с фотографиями блюд и усиливаем эффект заинтересованности. Ведь, когда человек видит аппетитную фотографию еды, — подсознательно хочет попробовать ее.

Блок с отзывами на сайте ресторана
Следующий шаг к увеличению конверсии на сайте — отзывы. Блок выполнен в стиле Tripadvisor. Такое оформление более эффективно для ресторанного бизнеса, поскольку ассоциации с сервисом вызывают доверие.

Интерактивный блок «Карта виски»
Также была реализована интерактивная “Карта виски”. На ней выделены основные страны, из которых импортируется алкогольный ассортимент ресторана. При клике на ту или иную часть изображения на экран выводятся произведенные в этом регионе виски и краткая информация о них.
Эта уникальная механика помогает максимально правильно подобрать то, что предпочитает клиент и является доказательством, что у заведения самый большой ассортимент виски в Украине.
Выводы
После всех изменений релиз сайта принес следующие результаты:
- намного улучшилось usability сайта в целом;
- благодаря дизайну было создано впечатление элитности и статусности;
- у посетителей появилась возможность забронировать столик онлайн без звонка;
- меню блюд и ассортимент алкогольных напитков стали презентабельнее;
- информацию о местоположении ресторана легче найти на сайте.
Если вы тоже хотите получать больше заявок от ваших клиентов, просто закажите у нас CRO-аудит и получите экспертную оценку сайта в кратчайшие сроки.






